vue+Element-ui实现树形组件、表格树
需求
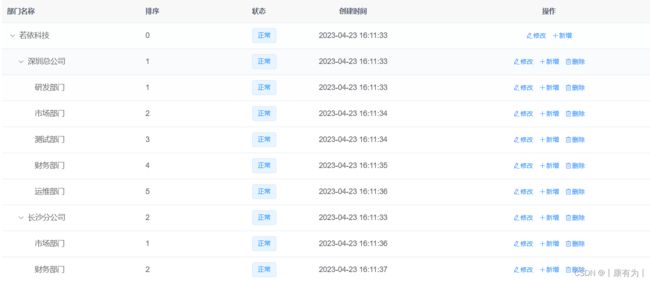
要做出如下图所示的 树形表格,也就是数据之间有父子类关系的这种,可以点击展开、收缩
像上图这样的表格树
实现
1.使用树形组件
在学习树形表格之前,肯定得先搞懂普通的树形组件是怎么搞的,然后将其套到表格中就好了,请参考ElementUI官方文档中的使用方法
链接:组件 | Element
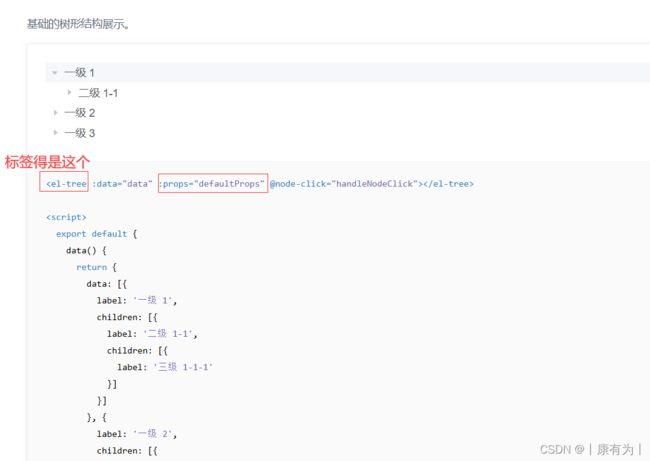
基础用法展示
也就是数据中要有 children 作为树形组件中的 子数据
学会使用普通的树形结构之后,我们再来看 怎么使用树形的表格
2.使用树形表格
下面这段话出自博客:Element-ui 表格实现树形结构表格_elementui树形表格_在奋斗的大道的博客-CSDN博客
在el-table中,支持树类型的数据的显示。当 row 中包含 children 字段时,被视为树形数据。
渲染树形数据时,必须要指定 row-key。支持子节点数据异步加载。
通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。children 与 hasChildren 都可以通过 tree-props 配置。
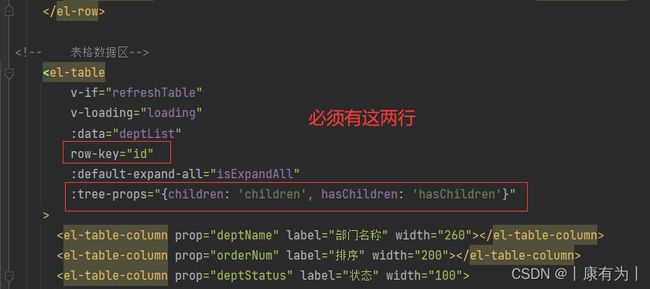
row-key="id"和:tree-props="{children: 'children', hasChildren: 'hasChildren'}是必须的。
数据表格区代码
数据的格式
数据必须要有 children,例如下面的代码,就是树形表格数据的地方,我们伪造了一点数据,也是可以展示的。
// 表格树数据
deptList: [
{
id: "1",
deptName: "若依科技",
deptStatus: 1,
superiorId: "0",
orderNum: 1,
ancestors: "0",
createTime: "2023-07-18 08:49:56",
leaderId: "1678651668064612354",
children: [{
id: "1",
deptName: "若依科技",
deptStatus: 1,
superiorId: "0",
orderNum: 1,
ancestors: "0",
createTime: "2023-07-18 08:49:56",
leaderId: "1678651668064612354",
}]
},
],伪造的代码 的效果如下图
伪造数据效果图
后端返回代码格式
我们项目中返回的数据是下面代码,只需要将后端返回的data 与前端的表格绑定即可
{
"status": 0,
"data": [
{
"id": "1",
"deptName": "若依科技",
"deptStatus": 1,
"superiorId": "0",
"orderNum": 1,
"ancestors": "0",
"createTime": "2023-07-18 08:49:56",
"leaderId": "1678651668064612354",
"children": [
{
"id": "2",
"deptName": "深圳总公司",
"deptStatus": 1,
"superiorId": "1",
"orderNum": 1,
"ancestors": "1",
"createTime": "2023-07-18 08:50:35",
"leaderId": "1678651883026886657",
"children": [
{
"id": "4",
"deptName": "研发部门",
"deptStatus": 1,
"superiorId": "2",
"orderNum": 1,
"ancestors": "1,2",
"createTime": "2023-07-18 08:53:09",
"leaderId": "1679386932135268353"
},
{
"id": "5",
"deptName": "市场部门",
"deptStatus": 1,
"superiorId": "2",
"orderNum": 2,
"ancestors": "1,2",
"createTime": "2023-07-18 08:53:43",
"leaderId": "1681179955059970050"
},
{
"id": "6",
"deptName": "测试部门",
"deptStatus": 1,
"superiorId": "2",
"orderNum": 3,
"ancestors": "1,2",
"createTime": "2023-07-18 08:54:06",
"leaderId": "1681181469627338754"
},
{
"id": "1683401601626902529",
"deptName": "新的部门",
"deptStatus": 0,
"superiorId": "2",
"orderNum": 4,
"ancestors": "1,2",
"createTime": "2023-07-24 16:59:53",
"leaderId": "1679386932135268353"
}
]
},
{
"id": "3",
"deptName": "长沙分公司",
"deptStatus": 1,
"superiorId": "1",
"orderNum": 2,
"ancestors": "1",
"createTime": "2023-07-18 08:51:43",
"leaderId": "1679385454339403778",
"children": [
{
"id": "7",
"deptName": "市场部门",
"deptStatus": 1,
"superiorId": "3",
"orderNum": 1,
"ancestors": "1,3",
"createTime": "2023-07-18 08:54:26",
"leaderId": "1681181510534385666"
}
]
}
]
}
],
"success": true
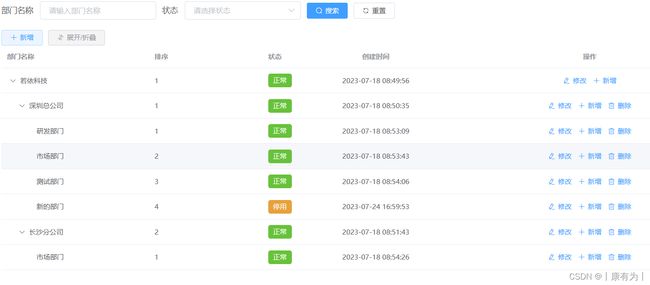
}真实数据效果图
前端全部代码
不建议直接看此处代码,写的杂而乱,建议先去看前面的简洁的代码
搜索
重置
新增
展开/折叠
正常
停用
{{ parseTime(scope.row.createTime) }}
修改
新增
删除