CSS pink老师教学笔记详解
前言:
说起 HTML,这其实是个非常单纯的家伙,他只关注内容的语义。比如
表明这是一个大标题,
表明这是一个段落,表明这儿有一个图片, 表示此处有链接很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点:丑虽然HTML可以做简单的样式,但是带来的是无尽的臃肿和繁琐.....
CSS简介:
CSS-网页的美容师
css 是层叠样式表(Cascading Style Sheets)的简称有时我们也会称之为CSS样式表或级联样式表CSS是也是一种标记语言
CSS主要用于设置HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式边距等)以及版面的布局和外观显示样式。
CSS让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS可以美化 HTML,让 HTML 更漂亮让页面布局更简单。
⭕总结:
1.HTML主要做结构,显示元素内容
2.CSS美化HTML,布局网页
3.CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构(HTML) 与样式(CSS)相分离
CSS 语法规范
使用 HTML时,需要遵从一定的规范,CSS也是如此。要想熟练地使用CSS对网页进行修饰,首先需要了解CSS 样式规则
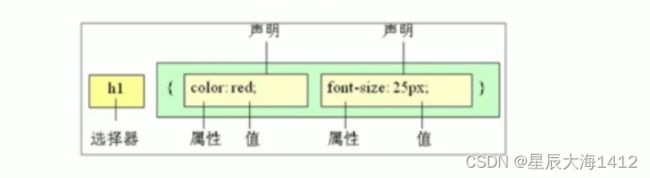
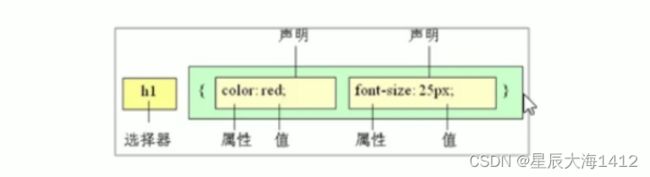
CSS 规则由两个主要的部分构成: 选择器以及一条或多条声明。< style> 选择器 { 样式 } < /style>
- 选择器是用于指定CSS样式的 HTML标签,花括号内是对该对象设置的具体样式属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“ : ”分开
- 多个“键值对”之间用英文“ ; ”进行区分
代码风格
1.样式格式书写
①紧凑格式
h3 { color: deeppink;font-size: 20px;}②展开格式
h3{
color: pink;
font-size: 20px;
}强烈推荐第二种格式,因为更直观。
2.样式大小写
h3{
color: pink;
}H3{
COLOR: PINK;
}强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
3.空格规范
h3 {
color: pink;
}- 属性值前面,冒号后面,保留一个空格
- 选择器(标签)和大括号中间保留空格
选择器简介
我是div
我是div
我是段落
- 我是ul里面小i哦
- 我是ol里面小li哦
1.我想把div 里面的文字改为红色?
2.我想把第一个div里面的文字改为红色?
3.我想把ul 里面的li 文字改为红色?
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。
以上CSS做了两件事
1.找到所有的h1 标签。选择器(选对人)。
2.设置这些标签的样式,比如颜色为红色(做对事)。
选择器分类
基础选择器:单个选择器组成,包括标签选择器、类选择器、id选择器、通配符选择器
复合选择器:复合选择器建立于基础选择器之上,包括:后代选择器、子选择器、并集选择器、伪类选择器
在CSS中,可以根据选择器的类型把选择器分为 基础选择器 和 复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)。
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的。
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等。
基础选择器总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p { color: red;) |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav { color:red; ) |
| id选择器 | 一次只能选择1个标签 | ID属性只能在每个HTML文档中出现一次 | 一般和JS搭配 | #nav {color:red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 特殊情况使用 | *{color: red;) |
- 每个基础选择器都有使用场景,都需要掌握
- 如果是修改样式,类选择器是使用最多的
合选择器建立于基础选择器之上,包括:后代选择器、子选择器、并集选择器、伪类选择器。
复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
字体属性
1.字体系列
CSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
CSS使用 font-family 属性定义文本的字体系列
p{ font-family:"微软雅黑"; }
div { font-family: Arial,"Microsoft Yahei","微软雅黑"; }- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体加引号
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体: body{ font-family:'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB';}
粗细font - weight:实际开发中,提倡使用数字表示加粗或者是变细( normal 即400)
2.字体粗细
CSS使用 font-weight 属性设置文本字体的粗细。
p{
font-weight: bold;
}| 属性值 | 描述 |
| normal | 默认值 (不加粗的) |
| bold | 定义粗体 (加粗的) |
| 100-900 | 400 等同于 normal,而 700 等同于 bold 注意这个数字后面不跟单位 |
3.文字样式
CSS使用 font-style 属性设置文本的风格。
p{
font-style: normal;
}| 属性值 | 作用 |
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
⭕注意: 平时我们很少给文字加斜体,反而要给斜体标签(emi) 改为不倾斜字体。
4.字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码:
body {
font-size/line-heightfont: font-style font-weightfont-family;
}- 使用font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留 font-size和 font-family 属性,否则font 属性将不起作用
文本属性
1.文本颜色
color 属性用于定义文本的颜色。
div{
color: red;
}| 表示 | 属性值 |
| 预定义的颜色值 | red,green,blue,还有我们的御用色 pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
2.对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}| 属性值 | 解释 |
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
3.装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div {
text-decoration: underline;
}| 属性值 | 描述 |
| none | 默认。 没有装饰线 (最常用) |
| underline | 下划线。链接 a 自带下划线 (常用) |
| overline | 上划线。(几乎不用) |
| line-through | 删除线。(不常用) |
4.文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div{
text-indent: 10px;
}通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
P{
text-indent: 2em;
}em 是一个相对单位,就是当前元素( font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元4素的1个文字大小。
5.行间距
line-heigh 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离。
p{
line-height:26px;
}CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
| 属性 | 表示 | 注意点 |
| color | 文本颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住添加下划线 underline 取消下划线 none |
| line-height | 行高 | 控制行与行之间的距离 |
CSS引入方式
根据书写位置样式表可分为三大类:行内式、嵌入式、链接式
1️⃣内部样式表
内部样式表(内嵌样式表)是写到html页面内部是将所有的CSS代码抽取出来,单独放到一个
-
手机 电话卡
电视 盒子
笔记本 平板
出行 穿戴
智能 路由器
健康 儿童
耳机 音响
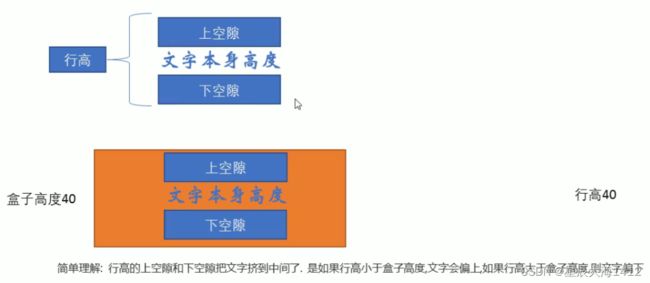
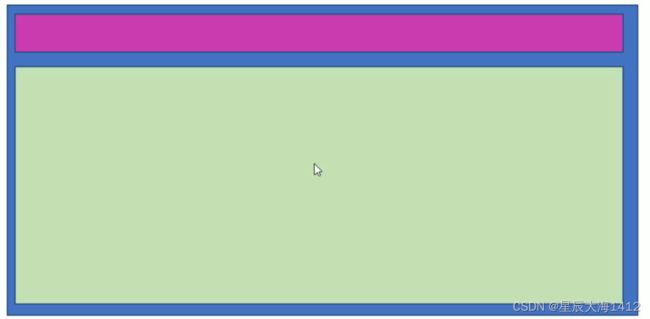
单行文字垂直居中的原理
CSS背景
(1)背景颜色
background-color 属性定义了元素的背景颜色
background-color:颜色值;一般情况下元素背景颜色默认值是 transparent (透明),我们也可以手动指定背景颜色为透明色。
(2)背景图片
background-image 属性描述了元素的背景图像。实际开发常见于logo 或者一些装饰性的小图片或者是超大的背景图片优点是非常便于控制位置(精灵图也是一种运用场景)。
background - image url(装饰性图标或大背景图)
background-image : none | url (url)参数值 作用 none 无背景图 (默认的) url 使用绝对或相对地址指定背景图像 (3)背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用 background-repeat 属性。
背景平铺:background - repeat(默认情况下,背景图片都是平铺的;页面元素既可以添加背景颜色也可以添加背景图片,不过背景图片会压住背景颜色)
background-repeat: repeat | no-repeat | repeat-x | repeat-y参数值 作用 repeat 背景图像在纵向和横向上平铺 (默认的) no-repeat 背景图像不平铺 repeat-x 背景图像在横向上平铺 repeat-y 背景图像在纵向平铺 (4)背景图片位置
利用 background-position 属性可以改变图片在背景中的位置。
background-position: x y;参数代表的意思是:x坐标和y 坐标。可以使用 方位名词 或者 精确单位。
参数值 说明 length 百分数 | 由浮点数字和单位标识符组成的长度值 position top | center | bottom | left | center | right 方位名词 ✍案例:大背景需要居中靠上
背景图片位置
1.参数是方位名词- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top 和 top left 效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2.参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是坐标,第二个一定是y坐标
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
3.参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
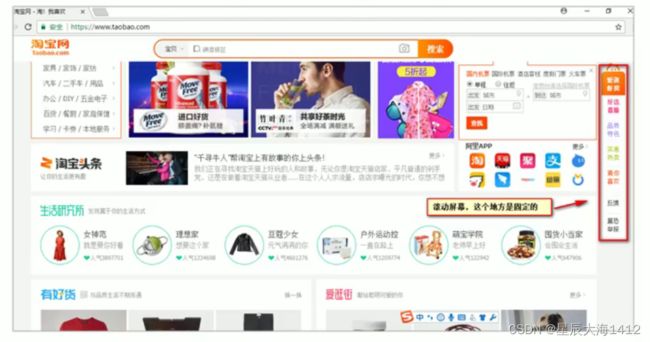
(5)背景图像固定(背景附着)
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment 后期可以制作视差滚动的效果。background - attachment(默认跟对象内容滚动scroll)
background-attachment : scroll | fixed参数 作用 scroll 背景图像是随对象内容滚动 fixed 背景图像固定 (6)背景复合写法(没有特定的书写顺序)
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background中。从而节约代码量。
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background : 背景颜色 背景图片 地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top ;这是实际开发中,我们更提倡的写法。
(7)背景色半透明
CSS3为我们提供了背景颜色半透明的效果。
background: rgba(0,0,0,0.3);- 最后一个参数是alpha透明度,取值范围在0~1之间
- 我们习惯把0.3的0省略掉,写为background:rgba(0,0,0,3)
- 注意:背景半透明是指盒子背景半诱明,盒子里面的内容不受影影响
- CSS3新增属性,是IE9+版本浏览器才支持的
- 但是现在实际开发我们不太关注兼容性写法了可以放心使用
背景总结
属性 作用 值 background-color 背景颜色 预定义的颜色值 / 十六进制/RGB代码 background-image 背景图片 url(图片路径) background-repeat 是否平铺 repeat / no-repeat / repeat-x/repeat-y background-position 背景位置 length / position分别是x 和 y坐标 background-attachment 背景附着 scroll (背景滚动) / fixed (背景固定) 背景简写 书写更简单 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 背景色半透明 背景颜色半透明 background: rgba(0,0,0,0.3); 后面必须是 4个值 背景图片: 实际开发常见于logo 或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)
✍综合案例:五彩导航
1. 链接属于行内元素,但需要宽度高度,需要模式转换——行内块元素;
2. 文字需要水平 / 垂直居中;
3. 链接需要设置背景图片(图片背景各不相同,因此需要其类名,用到后代选择器);
4. 鼠标经过变换背景图片,需要链接伪类选择器( .nav .bg1 :hover 即第一个图片变化)
CSS三大特性
CSS有三个非常重要的三个特性: 层叠性、继承性、优先级
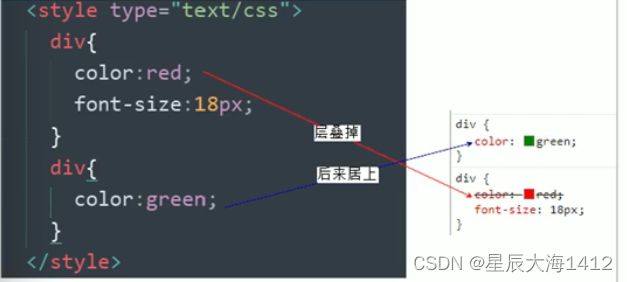
(1)层叠性相同选择器给设置相同的样式,此时一个样式就会 覆盖(层叠) 另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
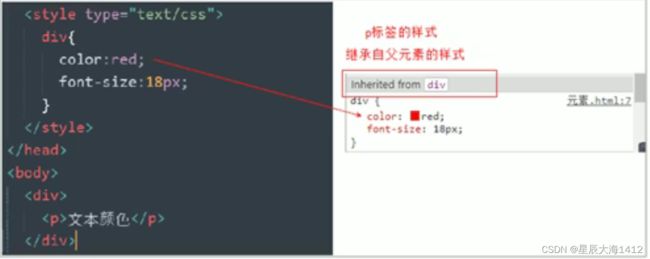
(2)继承性
行高的继承性
body { font:12px/1.5 Microsoft YaHei; }- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
现实中的继承: 我们继承了父亲的姓
CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业- 恰当地使用继承可以简化代码,降低CSS样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
- 继承性口诀: 龙生龙,凤生凤,老鼠生的孩子会打洞
(3)优先性
同一个元素指定多个选择器,就会有优先级的产生——看标签执行哪个样式就看标签是否被直接选出来(选择器相同,则执行层叠性;选择器不同,则根据选择器权重执行;a链接游览器默认指定了一个样式——蓝色+下划线,可层叠性层叠掉)!important权重最高
选择器权重如下表所示
选择器 选择器权重 继承 或者 * 通配符选择器 0,0,0,0 元素选择器 标签选择器 0,0,0,1 类选择器,伪类选择器 0,0,1,0 ID选择器 0,1,0,0 行内样式style=" 1,0,0,0 !important 重要的 ∞ 无穷大 优先级注意点:
- 权重是有4组数字组成但是不会有进位
- 可以理解为类选择器永远大于元素选择器id选择器永远大于类选择器,以此类推
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值
- 可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器100,行内样式表为1000,!important无穷大
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0。
权重叠加: 如果是复合选择器,则会有权重叠加,需要计算权重。
- div ul li ---> 0,0,0,3
- .nav ul li ---> 0,0,1,2
- a:hover ---> 0,0,1,1
- .nav a ---> 0,0,1,1
CSS高阶技巧
学习任务:
能够使用精灵图
能够使用字体图标
能够写出CSS三角
能够写出常见的CSS用户界面样式
能够说出常见的布局技巧
盒子模型 Box Model 简介
看透网页布局的本质
网页布局过程
- 先准备好相关的网页元素,网页元素基本都是盒子Box
- 利用CSS设置好盒子样式,然后摆放到相应位置
- 往盒子里面装内容
网页布局的核心本质: 就是利用CSS摆盒子
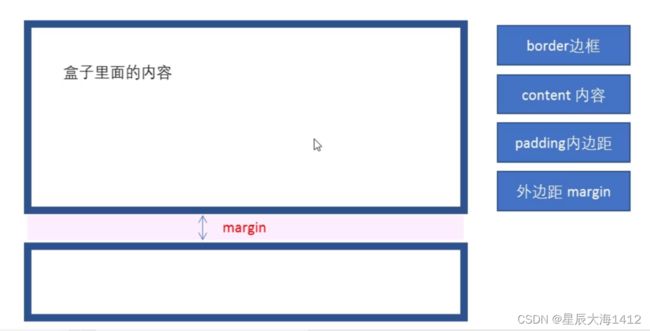
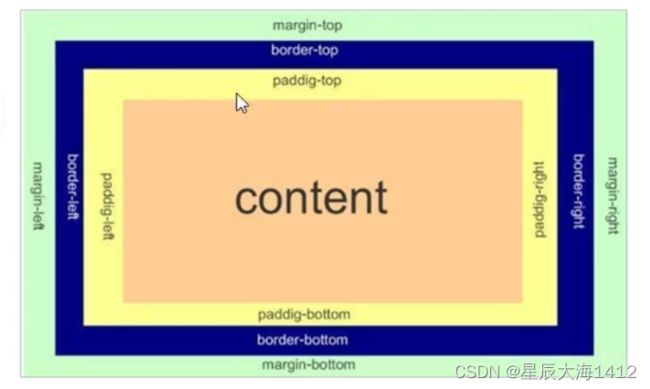
(1)盒子模型( Box Model)组成
所谓盒子模型: 就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括: 边框、外边距、内边距、和实际内容。
(2)盒子模型 边框 border
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)边框样式边框颜色语法
语法:
border : border-width || border-style ll border-color属性 作用 border-width 定义边框粗细,单位是px border-style 边框的样式 border-color 边框颜色 边框(border)
CSS边属性允许你指定一个元素边框的 样式 和 颜色
边框简写:border: 1px solid red; 没有顺序边框分开写法:
border-top: 1px solid red; /* 只设定上边框,其余同理 */课堂要求: 请给一个200*200的盒子,设置上边为红色,其余边框为蓝色(提示:一定注意边框的层叠性)
(3)表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse:collapse;- collapse单词是合并的意思
- border-collapse:collapse; 表示相邻边框合并在一起
边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框则需要width/height减去边框宽度。
(4)内边距(padding )
padding 属性用于设置内边距,即边框与内容之间的距离。
属性 作用 padding-left 左内边距 padding-right 右内边距 padding-top 上内边距 padding-bottom 下内边距 padding 属性(简写属性)可以有一到四个值。
值的个数 表达意思 padding: 5px; 1个值,代表上下左右都有5像素内边距; padding: 5px 10px; 2个值,代表上下内边距是5像素 左右内边距是10像素; padding: 5px 10px 20px; 3个值,代表上内边距5像素 左右内边距10像素 下内边距20像素 padding: 5px 10px 20px 30px; 4个值,上是5像素右10像素 下20像素 左是30像素 顺时针 以上4种情况,我们实际开发都会遇到。
当我们给盒子指定 padding 值之后,发生了2件事情:
- 内容和边框有了距离,添加了内边距
- padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子
解决方案:
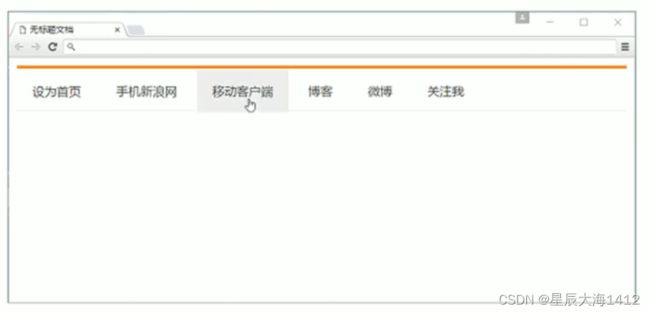
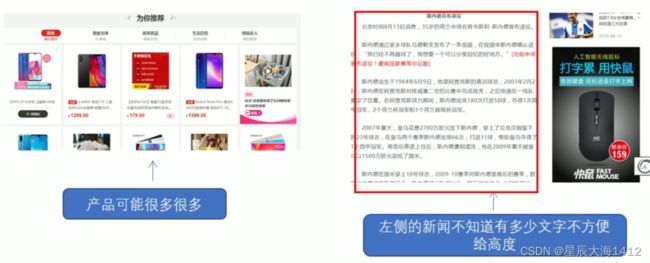
如果保证盒子跟效果图大小保持一致,则让 width/height减去多出来的内边距大小 即可。✍综合案例:新浪导航栏(字数不同问题)
案例:新浪导航案例-padding影响盒子好处
- padding内边距可以撑开盒子我们可以做非常巧妙的运用
- 因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给padding最合适
✍案例:小米导航案例修改 - padding影响盒子大小计算
- padding内边距可以撑开盒子有时候也会让我们去修改宽度
- 所以小米侧边栏这个案例,文字距离左侧的距离不应该用text-indent这样不精确
- 实际开发的做法是给padding值这样更加精确
⭕如果盒子本身没有指定width / height 属性,则padding不会撑开盒子大小。
(5)外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
属性 作用 margin-left 左外边距 margin-right 右外边距 margin-top 上外边距 margin-bottom 下外边距 margin简写方式代表的意义跟padding完全一致。
1️⃣外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度(width )
- 盒子 左右的外边距 都设置为auto。
.header{ width:960px; margin:0 auto;}常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto
- margin: auto;
- margin: 0 auto:
⭕注意:
以上方法是让块级元素水平居中,行内元素或者内块元素水平居中给其父元素添加 text-align:center 即可。
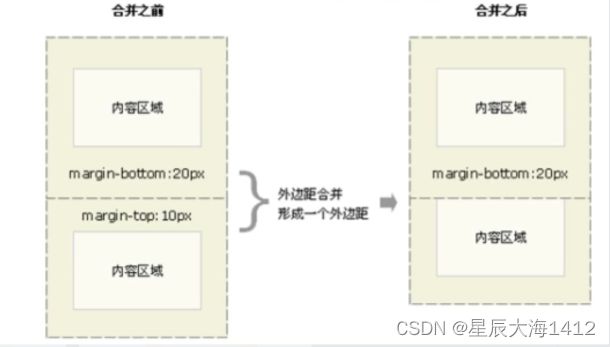
2️⃣外边距合并 - overflow:hidden :
1. 相邻块元素垂直外边距的合并——尽量只给一个盒子添加margin值;
使用 margin定义块元素的垂直外边距时,可能会出现外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top,则他们之间的垂直间距不是margin-bottom与margin-top 之和。取两个值中的合并之前较大者这种现象被称为相邻块元素垂直外边距的合并。
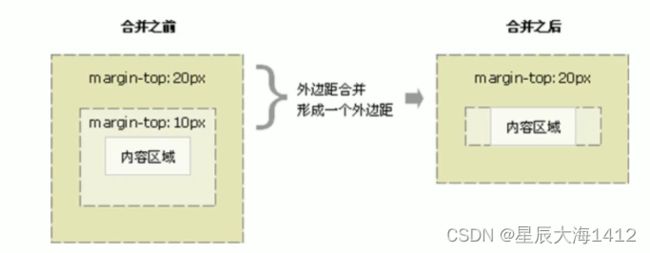
2. 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父素会塌陷较大的外边距值。
解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden。
- 还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题
(6)清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* { padding:0;/* 清除内边距 */ margin:0;/* 清除外边距 */ }⭕注意:
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
✍ 案例:产品模块
问题解决:
段落没有width属性,padding不会撑开盒子;
也因为有height属性,padding - top值会撑大盒子 ——> 使用margin;
h4位块元素,必须单独一行——>转成行内块元素可和span标签同一行;
h4不加粗 ——>font - weight : 400
em 下划线,style改为normal代替竖线,竖线为盒子,通过margin来调整;
标题有链接,需要插入a链接并且改变颜色,并且下划线为none。
总结:
1.布局为啥用不同盒子,我只想用div ?
标签都是有语义的,合理的地方用合理的标签。比如产品标题就用 h,大量文字段落就用p
2.为啥用辣么多类名 ?
类名就是给每个盒子起了一个名字,可以更好的找到这个盒子选取盒子更容易,后期维护也方便
3.到底用 margin还是 padding ?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。
4.自己做没有思路 ?
布局有很多种实现方式,同学们可以开始先模仿写法,然后再做出自己的风格。
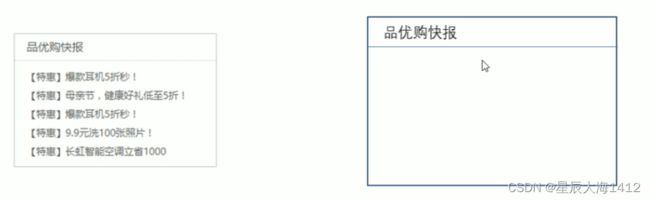
✍案例:品优快报
点线:dotted,font-weight:400 取消加粗;
使用margin会导致盒子一起移动而盒子底边框也跟着移动
(padding不会撑开底边框,不会撑大盒子,因为盒子没有写宽度属性)
ul>li*5>a 按tab生成5个li并且按alt和shift加 # 或者是加文本
新知识点: 去掉 li 前面的项目符号(小圆点)
语法:list-style: none;text-decoration 取消下划线;
去掉 li 前面的项目符号 list - style : none( 单独写去掉页面中所有的 li 的小圆点)
给li margin-top会所有 li 都有,超过了box大小;text-decoration : underline;
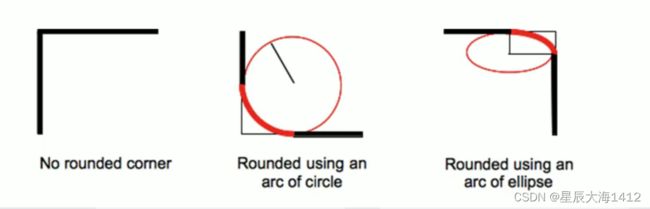
圆角边框:border - radius:length px
圆角边框原理 boder - radius
在CSS3中,新增了 圆角边框 样式,这样我们的盒子就可以变圆角了 border-radius 属性用于设置元素的外边框圆角。
1️⃣语法:border-radius:length;radius 半径(圆的半径) 原理: (椭 )圆与边框的交集形成圆角效果。
2️⃣使用
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%如果是个矩形,设置为高度的一半就可以做
- 新人福利该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写 : border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-bottom-left-radius
圆形的做法:做一个正方形,width、height的一半即50%;圆角矩形:设置高度的一半;设置不同的圆角:顺时针顺序、两个数值的话——左上角到右下角为第一个数值大小,右上角到左下角为第二个数值大小、三个数值为左上角为第一个数值,右上角到左下角为第二个数值,右下角为第三个数值
盒子阴影: box - shadow
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;值 描述 h-shadow 必需。水平阴影的位置。允许负值。 v-shadow 必需。垂直阴影的位置。允许负值. blur 可选。模糊距离 spread 可选。阴影的尺寸。 color 可选。阴影的颜色。请参阅 CSS 颜色值 inset 可选。将外部阴影(outset) 改为内部阴影
浮动
传统网页布局的三种方式
网页布局的本质一用CSS来摆放盒子。把盒子摆放到相应位置CSS提供了三种传统布局方式(简单说就是盒子如何进行排列顺):
- 普通流(标准流)
- 浮动
- 定位
标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列
1.块级元素会独占一行,从上向下顺序排列。- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行
- 常用元素:span、a、i、em等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
⭕注意: 实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式 )为什么需要浮动?
提问:我们用标准流能很方便的实现如下效果吗?
1.如何让多个块级盒子(div)水平排列成一行?
比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
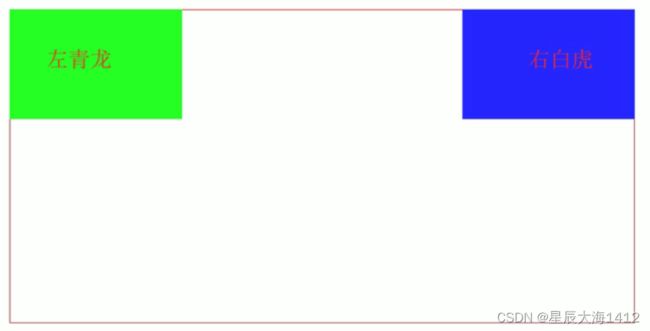
2.如何实现两个盒子的左右对齐?
为什么需要浮动? div水平排列成一行——>行内块元素,但是会有大的空隙,很难控制;
实现两个盒子的左右对齐;
块元素纵向排列 - 标准流;块元素横向排列 - 浮动
⭕总结:
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式
浮动最典型的应用:可以让多个块级元素一行内排列显示网页布局第一准则: 多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
浮动
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器{ float:属性值; }属性值 描述 none 元素不浮动(默认值) left 元素向左浮动 right 元素向右浮动
浮动特性
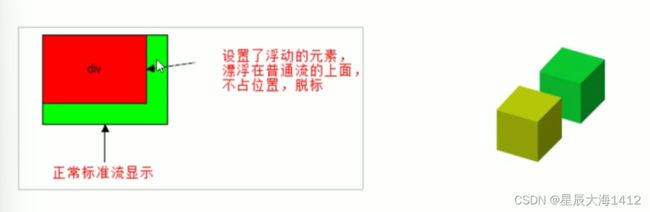
设置了浮动(float)的元素最重要特性:
- 脱离 标准普通流 的 控制 (浮) 移动到 指定位置 (动) 俗称 脱标
- 浮动的盒子不再保留原先的位置
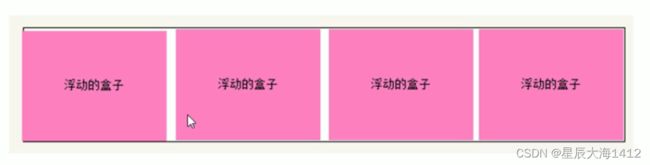
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
浮动元素会一行内显示并且元素顶部对齐。
⭕注意: 浮动的元素是互相贴靠在一起的( 不会有缝),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
浮动元素会具有行内块元素特性
- 任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
浮动元素会具有行内块元素特性(sapn为行内元素,加宽高无效。而如果行内块元素有了浮动,则不需要转换块级-行内块元素就可以直接设置高度和宽度了)
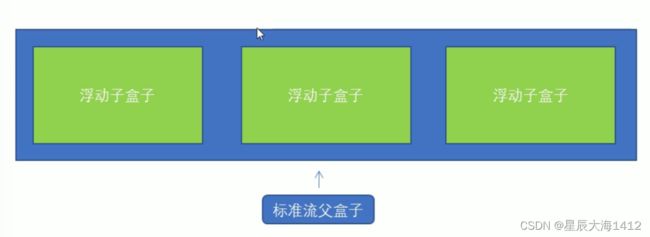
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置。符合网页布局第一准侧。
✍案例:小米导航栏+海报+布局
⭕ 浮动注意点:
1.浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置, 之后内部子元繁采取浮动排列左右位置
2.一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。浮动的盒子只会影响浮动盒子 后面的标准流不会影响前面的标准流。
浮动和标准流的父盒子搭配;
一个盒子浮动,其余的兄弟元素也要浮动
(浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流)
清除浮动
为什么需要清除浮动?
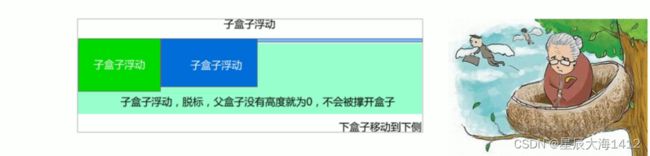
前面浮动元素有一个标准流的父元素, 他们有一个共同的特点, 都是有高度的。
但是所有的父盒子都必须有高度吗? 理想中的状态,让子盒子撑开父亲有多少孩子我父盒子就有多高
理想中的状态,让子盒子撑开父亲有多少孩子我父盒子就有多高
但是....由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。
为什么清除浮动:所有的父盒子不一定都必须有高度,子盒子浮动又不占有位置,最后父级盒子高度为0,影响下面标准流盒子。
清除浮动本质
- 除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动
语法:
选择器 { clear:属性值; }属性值 描述 left 不允许左侧有浮动元素 (清除左侧浮动的影响) right 不允许右侧有浮动元素 (清除右侧浮动的影响) both 同时清除左右两侧浮动的影响 实际工作中,几乎只用 clear: both;
清除浮动的策略是: 闭合浮动。
1️⃣额外标签法
额外标签法也称为隔墙法,是 W3C推荐的做法
额外标签法会在浮动元素末尾添加一个空的标签。例如
等)。
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差
⭕注意: 要求这个新的空标签必须是块级元素。
额外标签法:浮动元素末尾添加一个空的标签(新增的盒子是块级元素不能是行内元素,可以是div或br换行)
2️⃣ 父级添加 overflow
可以给父级添加 overflow 属性,将其属性值设置为 hidden、auto 或 scroll。
子不教父之过 注意是给父元素添加代码
- 优点:代码简洁
- 缺点:无法显示溢出的部分
3️⃣:after 伪元素法
:after 方式是额外标签法的升级版。也是给父元素添加
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix{ /*IE6、7 专有 */
*zoom: 1;
}- 优点: 没有增加标签,结构更简单
- 缺点: 照顾低版本浏览器
代表网站: 百度、淘宝网、网易等。
(伪元素默认为行内元素,
需要block转化为块元素,
clear:both为清除;
*zoom:1兼容IE游览器)
4️⃣双伪元素清除浮动
也是给给父元素添加 display:table模式转换为表格
.clearfix:before, .clearfix:after{
content:"";
display:table;
}
clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}- 优点:代码更简洁
- 缺点:照顾低版本浏览器
代表网站:小米、腾讯等。
清除浮动总结:
1.清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响。
2.清除浮动策略是?
闭合浮动。只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
3.额外标签法?
隔墙法, 就是在最后一个浮动的子元素后面添加一个额外标签, 添加 清除浮动样式实际工作可能会遇到, 但是不常用 。
4.为什么需要清除浮动?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,应该清除浮动了
| 清除浮动的方式 | 优点 | 缺点 |
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
常见网页布局
第三类布局写法:样式需要先清除;只是通栏的盒子,即和游览器一样宽,不需要指定宽度
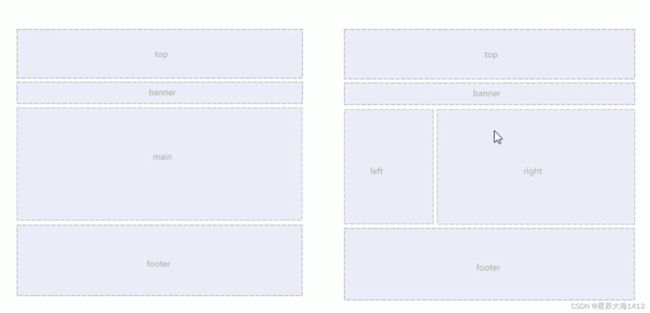
- 单列布局: 单列布局非常简单,一般只包含一个中心列或一块内容。这种布局很适合阅读类的文章或者博客。
- 两列布局: 两列布局通常是将页面的主要内容放置在左侧,辅助信息、导航或广告等元素则放在右侧。这种布局适合于需要提供一些相关辅助信息的网站,例如门户网站或新闻网站。
- 三列布局: 三列布局将内容放在中间列,左侧和右侧则分别用于显示辅助信息、导航或广告等元素。这种布局比两列布局要更加灵活,适用于各种类型的网站,尤其是电子商务网站。
- 响应式布局: 响应式布局是指可以根据不同的设备和屏幕尺寸自适应调整布局和排版,以提供更好的用户体验。它通常使用 CSS 媒体查询、弹性盒模型等技术来实现不同布局效果。响应式布局已成为现代 Web 设计的标准。
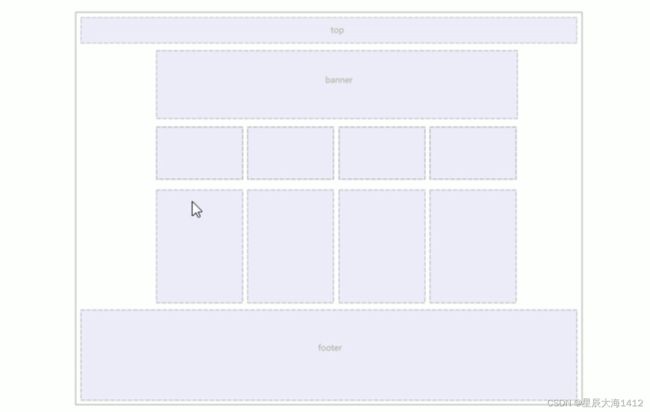
- 瀑布流布局: 瀑布流布局以流式布局的方式将内容放置在页面上,并以瀑布的形式下落。这种布局通常用于展示大量类型相近的元素,例如图片墙或商品列表等。
- 平铺式布局: 平铺式布局将内容以网格状的方式排列,并在整个页面中平铺显示。这种布局适用于需要同时展示多个产品或信息时,例如电影和音乐服务网站。
PS切图
常见的图片格式
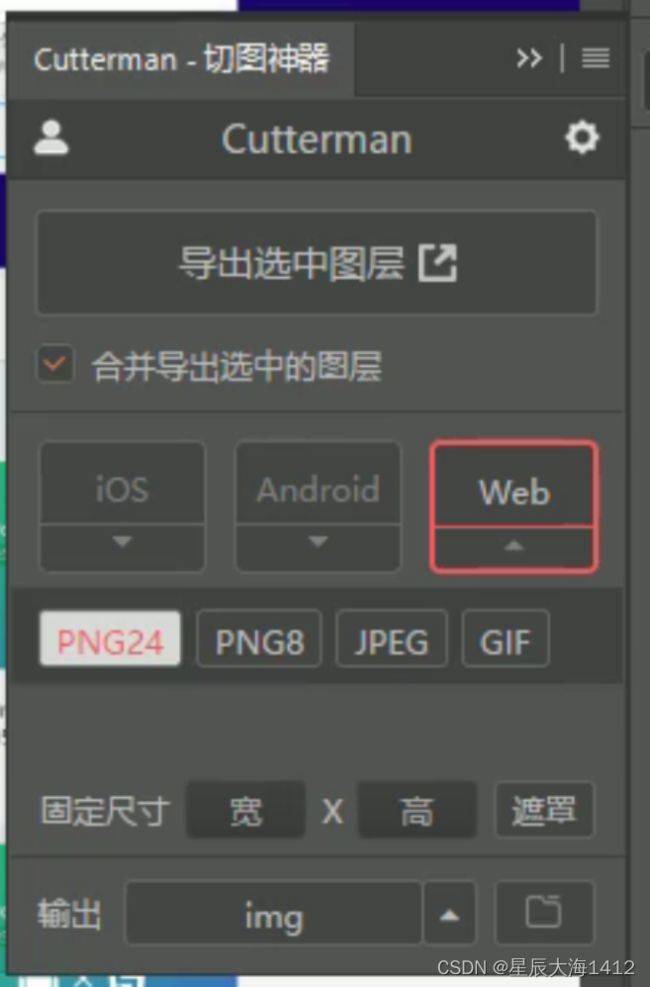
- JPG图像格式:JPEG(JPG)对色彩的信息保留较好,高清,颜色较多,产品类的图片经常用jpg格式的
- GIF图像格式:GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果, 实际经常用于一些图片小动画效果
- PNG图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保3持透明背景。如果想要切成背景透明的图片,请选择PNG格式
- PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿。对我们前端人员来说, 最大的优点我们可以直接从上面复制文字, 获得图片,还可以测量大小和距离
PS有很多的切图方式:图层切图、切片切图、PS插件切图等。
图层切图
最简单的切图方式: 右击图层 —> 快速导出为PNG
但是很多情况下我们需要合并图层再导出:
- 选中需要的图层: 图层菜单 —>合并图层(ctrl+e)
- 右击 —> 快速导出为PNG
最好的方法是: 沟通
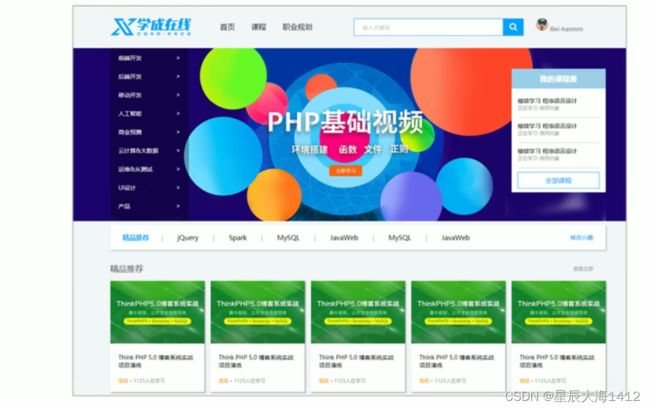
✍学成在线案例
 1.典型的企业级网站
1.典型的企业级网站
2.目的是为了整体感知企业级网站布局流程复习以前知识
案例准备工作:
本次采取结构与样式相分离思想:
- 创建study目录文件夹(用于存放我们这个页面的相关内容)。
- 用vscode打开这个目录文件夹
- study目录内新建images文件夹,用于保存图片
- 新建首页文件indexhtml(以后我们的网站首页统一规定为index.html)。
- 新建style.css样式文件。我们本次采用外链样式表
- 将样式引入到我们的HTML页面文件中
- 样式表写入清除内外边距的样式,来检测样式表是否引入成功
CSS属性书写顺序
- 布局定位属性: display / position / float / clear / visibility / overflow(建议 display第一个写,毕竟关系到模式)
- 自身属性: width / height / margin / padding / border / background
- 文本属性: color/font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性 ( CSS3 ) : content / cursor / order-radius / box-shadow / text-shadow / background:linear-gradient..
页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路:
- 必须确定页面的版心(可视区),我们测量可得知。
- 分析页面中的行模块,以及每个行模块中的列模块。其实页面布局第一准则.
- 一行中的列模块经常浮动布局,先确定每个列的大小之后确定列的位置页面布局第二准则
- 制作 HTML结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要
- 所以先理清楚 布局结构, 再写代码尤为重要这需要我们多写多积累
确定页面版心;分析页面中的行模块,以及每行模块中的列模块;确定列大小与位置;先写结构再写样式。
(1)确定版心 :这个页面的版心是1200像素,每个版心都要水平居中对齐,可以定义版心为公共类:
.w{
width:1200px;
margin: auto;
}(2)头部制作:
- 1号是版心盒子header1200*42的盒子水平居中对齐,上下给一个margin值就可以
- 版心盒子里面包含2号盒子logo
- 版心盒子里面包含3号盒子nav导航栏
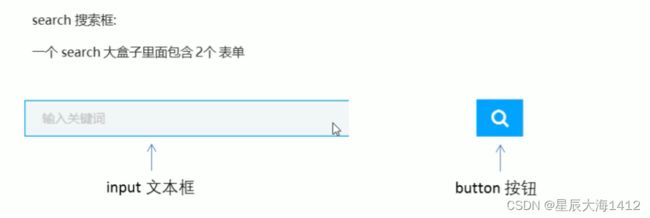
- 版心盒子里面包含4号盒子search 搜索框
- 版心盒子里面包含5号盒子user 个人信息
- 注意:要求里面的4个盒子必须都是浮动
(3)导航栏注意点:
实际开发中,我们不会直接用链接a 而是用 li 包含链接( li+a )的做法
- li+a语义更清晰,一看这就是有条理的列表型内容。
- 如果直接用a,搜索引警容易辨别为有堆砌关键字嫌疑(故意堆关键字容易被搜索引警有降权的风险)从而影响网站排名
⭕注意:
- 让导航栏一行显示,给 li 加浮动,因为li 是块级元素,需要一行显示
- 这个nav导航栏可以不给宽度将来可以继续添加其余文字
- 因为导航栏里面文字不一样多,所以最好给链接a左右padding撑开盒子而不是指定宽度
确定版心:每个版心都需要水平居中,因此可将版心定义为公共类;
头部制作(注意写header的margin时候会将w的覆盖掉,所以得重新写auto);
导航栏开发中不会直接用链接a而是用li包含链接(li+a)的做法,写法为:ul > li > a;
父类中一个浮动,其余的也需要浮动,两个盒子需要在同一行,因此都需要加浮动;
li前不能加 · 否则会无法点的样式;li为块级元素,因此a链接都是竖着排列的,因此要让导航栏一行显示,需要给li加浮动 .nav ul li { float: left } ;
鼠标移入有短横线:即那个区域都能点击a链接,即需要将a转换为块级元素,而字数不一样多,因此不方便加宽度,用padding撑开;
a链接属于行内元素没有宽度,因此需要 display:block 转换为块级元素;
search 搜索框——> ;
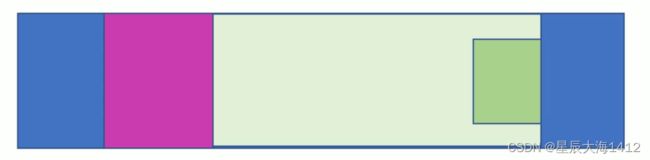
(4)banner制作
- 1号盒子是通栏的大盒子banner,不给宽度,给高度,给一个蓝色背景
- 2号盒子是版心,要水平居中对齐
- 3号盒子版心内,左对齐subnav 侧导航栏
- 4号盒子版心内,右对齐 course 课程
banner制作:banner不需要给宽度,给高度即可;subnav里面因为是用 li ,a是行内元素也没有高度,所以高度给 li(量字的底沿到另一个字的底沿),也可以给subnav距离但是需要减掉太麻烦;浮动的盒子不会有外边距合并的问题;course盒子可以分为上下两个部分,上面为ul,下面为a链接(li给上下距离撑开,再加下边框即可,a属性行内元素需要转换为块元素)
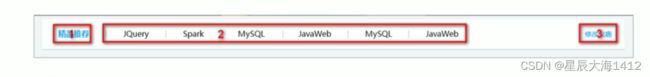
(5)推荐模块
- 大盒子水平居中goods精品,注意此处有个盒子阴影
- 1号盒子是标题H3左侧浮动
- 2号盒子里面放链接左侧浮动,goods-item 距离可以控制链接的左右外边距(注意行内元素只给左右内外边距)
- 3号盒子右浮动mod修改
推荐模块——>(行高会继承。ul里面的li还是块元素因此也需要加浮动)可以给h3左边一个距离,mod右边一个距离;2盒子也是不需要给高度而是利用padding值撑开盒子
(6)推荐大模块
- 1号盒子为最大的盒子,box版心水平居中对齐
- 2号盒子为上面部分,box-hd -- 里面左侧标题H3左浮动,右侧链接a 右浮动
- 3号盒子为底下部分,box-bd-- 里面是无序列表,有10个小li组成
- 小li外边距的问题,这里有个小技巧:给box-hd宽度为1215就可以一行装开5个li
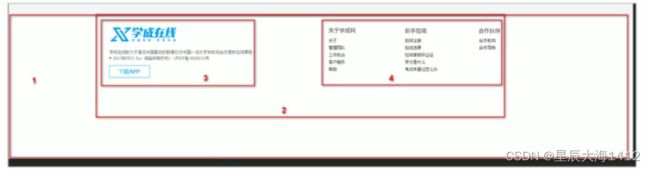
(7) 底部模块
底部模块:清除浮动(ul 没有浮动,li浮动脱离了标准流,即不占位置,li高度为0,此后加了footer就会到底部去了;w 因为有一个通栏的盒子,有一个版心,给版心加margin - top值会出现外边距合并的问题——> 通过padding 解决;links可以使用dl dt dd来做,并且dl都为块级元素,每个dl都需要浮动( dl > dt+dd ) 。
定位
学习任务:
- 能够说出为什么要用定位
- 能够说出定位的4种分类
- 能够说出4种定位各自的特点
- 能够说出为什么常用子绝父相布局
- 能够写出淘宝轮播图布局
- 能够说出显示隐藏的2种方式以及区别
简介:
为什么需要定位
提问: 以下情况使用标准流或者浮动能实现吗?
1.某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子 
以上效果,标准流或浮动都无法快速实现,此时需要定位来实现
所以:
- 浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子
定位组成
定位: 将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子
定位 = 定位模式+边偏移
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
1.定位模式
定位模式决定元素的定位方式,它通过CSS的 position 属性来设置,其值可以分为四个:
| 值 | 语义 |
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
2.定位叠放次序 z - index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序(Z轴) 。
语法:
选择器 { z-index:1;}- 数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有z-index属性
3.定位拓展
1️⃣绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居
- left:50%; : 让盒子的左侧移动到父级元素的水平中心位置
- margin-left:-1000px; : 让盒子向左移动自身宽度的一半
2️⃣定位特殊特性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
3️⃣脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
4️⃣绝对定位(固定定位)会完全压住盒子
- 浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
- 但是绝对定位(固定定位)会压住下面标准流所有的内容。
- 浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素 。
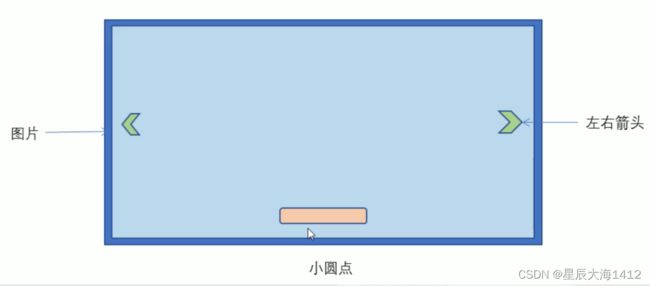
✍案例:淘宝焦点图布局
- 大盒子我们类名为: tb-promo淘宝广告
- 里面先放一张图片
- 左右两个按钮用链接就好了。左头 prev 右头 next
- 底侧小圆点ul 继续做。类名为 promo-nav
分析:< :小于符号;
左侧箭头需要用绝对定位(不需要模式转换就可以直接设置宽和高):不占用位置,可以压住图片 (固定位置以游览器为准,相对定位占有位置)子绝父相,垂直居中;
相对定位的盒子 margin :auto也能实现水平居中;
设置圆角可以设置高度的一半;
>为大于符号;
并集选择器可以集体声明相同的样式——> . prev, .next{ }(注意圆角方向);
如果一个盒子既有left属性又有right属性,则默认执行left属性,同理top bottom 会执行top 属性;
圆点可以用 li(清除 li的样式 list - style : none;
想要选中变成橙色需要注意权重问题
总结:
通过盒子模型,清楚知道大部分html标签是一个盒子。
通过CSS浮动、定位可以让每个盒子排列成为网页。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
1.准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
2.浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
3.定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
元素的显示与隐藏
类似网站广告,当点击关闭就不见了,但是重新刷新页面,会重新出现!
本质: 让一个元素在页面中隐藏或者显示出来。
1.display 属性
display属性用于设置一个元素应如何显示
- display: none; 隐藏对象
- display: block; 除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置。并非是删除。
后面应用及其广泛,搭配JS可以做很多的网页特效。
2.visibility 可见性
visibility 属性用于指定一个元素应可见还是隐藏
- visibility : visible;元素可视
- visibility : hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置,就用visibility:hidden
如果隐藏元素不想要原来位置,就用 display:none(用处更多重点 )
3. overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框 ( 超过其指定高度及宽度 ) 时,会发生什么。
| 属性值 | 描述 |
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子,请慎用 overflow : hidden 因为它会隐藏多余的部分。
✍案例:土豆鼠标经过显示遮罩案例
1.练习元素的显示与隐藏
2.练习元素的定位
核心原理: 原先半透明的黑色遮罩看不见,鼠标经过大盒子,就显示出来。
遮罩的盒子不占有位置,就需要用绝对定位和display配合使用 。
注意子绝父相;当鼠标经过盒子,遮罩层显示出来(display :block 不是转换为块级元素而是显示元素)
CSS高阶技巧
学习任务:
- 能够使用精灵图
- 能够使用字体图标
- 能够写出CSS三角
- 能够写出常见的CSS用户界面样式
- 能够说出常见的布局技巧
①精灵图 sprites
为什么需要精灵图
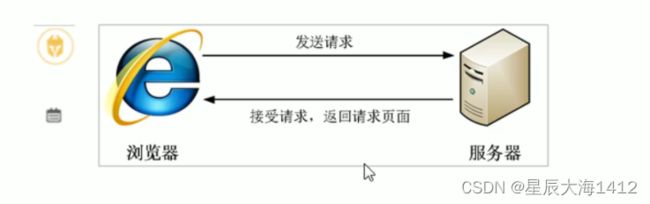
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称CSS Sprites、CSS 雪碧)
核心原理: 将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
精灵图(sprites)的使用
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中
- 这个大图片也称为sprites 精灵图或者雪碧图
- 移动背景图片位置,此时可以使用 background-position。
- 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置
使用精灵图核心总结:
- 精灵图主要针对于小的背景图片使用
- 主要借助于背景位置来实现---background-position。
- 一般情况下精灵图都是负值。(千万注意网页中的坐标:x轴右边走是正值,左边走是负值,y轴同理。)
案例:拼出自己的名字 可以span里面放图片背景,再用background - position 层叠掉 。
②字体图标 Iconfont
1.字体图标的产生
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
- 图片文件还是比较大的
- 图片本身放大和缩小会失真
- 一旦图片制作完毕想要更换非常复杂
此时,有一种技术的出现很好的解决了以上问题,就是 字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2.字体图标的优点
- 轻量级: 一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求。
- 灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
- 兼容性:几乎支持所有的浏览器,请放心使用
⭕注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化
总结:
字体图标 是一些网页常见的小图标,我们直接网上下载即可。因此使用可以分为
- 字体图标的下载
- 字体图标的引入(引入到我们HTML页面中)
- 字体图标的追加(以后添加新的小图标)
字体图标的下载
推荐下载网站:
- icomoon字库 http://icomoon.io 推荐指数*****
icoMoon 成立于2011年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成
一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里 iconfont字库 http://www.iconfont.cn/ 推荐指数*****
这个是阿里妈妈M2UX的一个iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。重点是,免费!
3.字体图标的引入
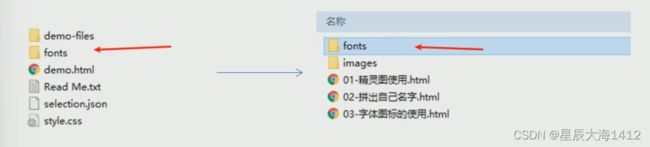
下载完毕之后,注意原先的文件不要删,后面会用。
1.把下载包里面的fonts 文件夹放入页面根目录下
- 字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
- TureType (.ttf) 格式tf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
- Web OpenFont Format (.woff) 格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+.Safari3.6+、Opera11.1+ ;
- EmbeddedOpenType (.eot) 格式eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
- SVG (.svg) 格式svg字体是基于SVG字体染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOSMobile Safari3.2+;
2.在CSS样式中全局声明字体:简单理解把这些字体文件通过Css引入到我们页面中。
一定注意字体文件路径的问题
@font-face{
font-family:'icomoon';
url('fonts/icomoon.eot?7kkyc2') ;
src:url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format ('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}引入:(四种字体文件——>游览器兼容问题;
字体声明 font - family:‘ icomoon ')
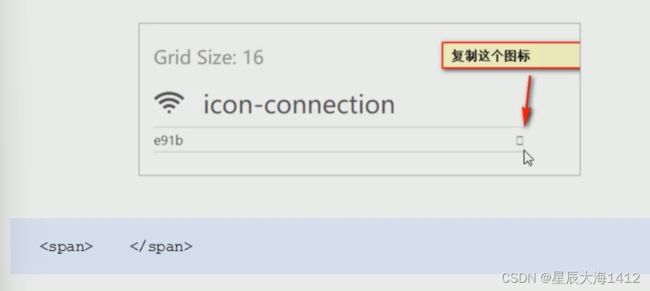
3.html标签内添加小图标
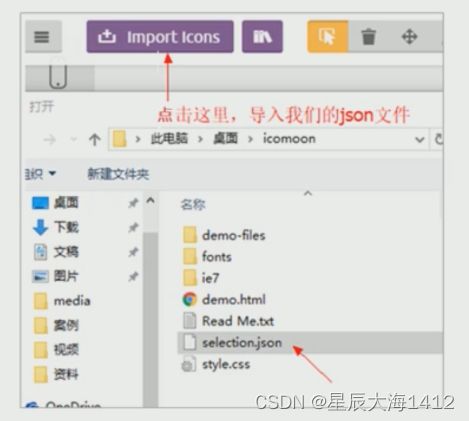
4.字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的 selection:json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。
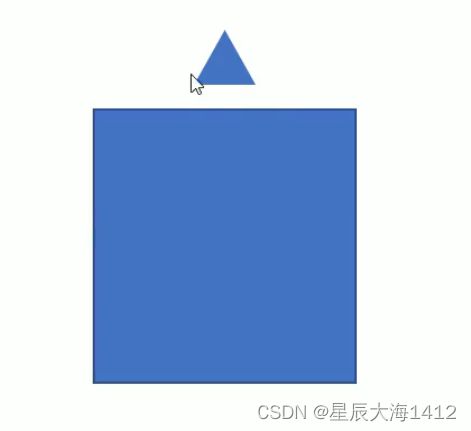
CSS三角
网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标张图,你就知道CSS三角是怎么来的了做法如下:
div {
width:0;
height: 0;
line-height: 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: pink;
}(line - height : 0; font - size : 0 为兼容低版本游览器)
✍案例: 京东三角
CSS 用户界面样式:更改用户操作样式,提高用户体验
什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
鼠标样式 cursor
li {cursor: pointer; }设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
轮廓线 outline
给表单添加 outline:0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
防止拖拽文本域 resize : none (