基于Java+vue前后端分离失物招领信息交互平台设计实现(源码+lw+部署文档+讲解等)
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们所认识,科学化的管理,使信息存储达到准确、快速、完善,并能提高工作管理效率,促进其发展。
论文主要是对失物招领信息交互平台进行了介绍,包括研究的现状,还有涉及的开发背景,然后还对系统的设计目标进行了论述,还有系统的需求,以及整个的设计方案,对系统的设计以及实现,也都论述的比较细致,最后对失物招领信息交互平台进行了一些具体测试。
本文以Java为开发技术,实现了一个失物招领信息交互平台。失物招领信息交互平台的主要实现功能包括:管理员:首页、个人中心、用户管理、失物招领管理、物品类型管理、失物认领管理、物品挂失管理、寻物论坛、系统管理,用户;首页、个人中心、失物招领管理、失物认领管理、物品挂失管理、寻物论坛,前台首页;首页、失物招领、物品挂失、寻物论坛、网站资讯、个人中心、后台管理功能,基本上实现了整个失物招领信息交互平台的过程。
具体在系统设计上,采用了B/S的结构,同时,也使用Java技术在动态页面上进行了设计,后台上采用Mysql数据库,是一个非常优秀的失物招领信息交互平台。
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。失物招领信息交互平台的整体结构设计如图4-2所示。
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
5.1 管理员登录
管理员输入个人的用户名、密码和角色登录系统,这时候系统的数据库就会在进行查找相关的信息,如果我们输入的用户名、密码和角色不正确,数据库就会提示出错误的信息提示,同时会提示管理员重新输入自己的用户名、密码、角色,直到用户名、密码输入成功后,会提登录成功的信息。网站管理员登录效果图如图5-1所示:
5.2 管理员功能模块
5.2.1 用户管理
管理员对用户管理进行查看账号、用户、性别、手机、邮箱、头像并进行详情、删除、修改等操作。程序成效图如下图5-2所示:
图5-2用户管理界面图
5.2.2失物招领管理
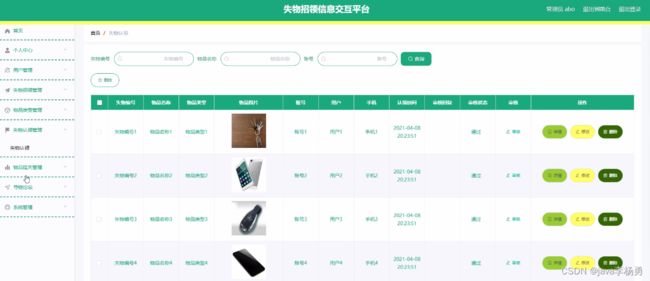
管理员对失物招领管理进行查看失物编号、物品名称、物品类型、物品图片、拾遗时间、拾遗地点、物品状态等信息并可以进行详情、删除、修改操作。程序效果图如下图5-3所示:
图5-3失物招领管理界面
5.2.3 物品类型管理
管理员对物品类型管理进行查看物品类型等信息并可以进行详情、删除、修改操作。程序效果图如下图5-4所示:
图5-4物品类型管理界面
5.2.4失物认领管理
管理员对失物认领管理进行查看失物编号、物品名称、物品类型、物品图片、账号、用户、手机、认领时间、审核回复、审核状态、审核等进行详情、删除、修改操作。程序效果图如下图5-5所示:
图5-5失物认领管理界面
5.2.5物品挂失管理
管理员对物品挂失管理进行查看物品名称、物品类型、物品图片、遗失时间、遗失地点、账号、用户、手机等信息并可以进行详情、删除、修改操作。程序效果图如下图5-6所示:
图5-6物品挂失管理界面
5.2.6寻物论坛
管理员对寻物论坛进行查看帖子标题、用户名、状态等信息并可以进行详情、删除、修改操作。程序效果图如下图5-7所示:
图5-7寻物论坛界面
5.2.7网站资讯
管理员对网站资讯进行查看标题、图片等信息并可以进行详情、删除、修改操作。程序效果图如下图5-8所示:
图5-8网站资讯界面
5.3 前台首页功能模块
前台首页详情页面首页、失物招领、物品挂失、寻物论坛、网站资讯、个人中心、后台管理等功能操作。程序效果图如下图5-9所示:
图5-9前台首页功能界面
5.3.1用户注册、用户登录
用户在线填写账号、密码、用户、手机、邮箱等信息进行注册、登录操作。程序效果图如下图5-10所示:
图5-10用户登录、用户注册界面
5.3.2个人中心
用户进入个人中心可以填写账号、密码、用户、性别、手机、邮箱等信息,并可以进行更新信息、退出登录操作。程序效果图如下图5-11所示:
图5-11个人中心界面
5.3.3失物招领
用户进入失物招领可以查看失物编号、物品名称、物品类型、物品图片、拾遗时间、拾遗地点、物品状态等信息进行认领操作。程序效果图如下图5-12所示:
图5-12失物招领界面
5.4 用户功能模块
5.4.1失物招领管理
用户进入失物招领管理可以查看失物编号、物品名称、物品类型、物品图片、拾遗时间、拾遗地点、物品状态等信息进行详情。程序效果图如下图5-13所示:
图5-13失物招领管理界面
5.4.2物品挂失管理
用户进入物品挂失管理可以查看物品名称、物品类型、物品图片、遗失时间、遗失地点、账号、用户、手机并可以进行详情、删除等操作。程序效果图如下图5-14所示:
图5-14物品挂失管理界面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》