typescript面试题
- 什么是Typescript?
Typescript是强类型的Javascript超集,支持ES6语法,支持面向对象编程的概念,如类、接口、继承、泛型等。Typescript并不直接在浏览器上运行,需要编译器编译成纯Javascript来运行。
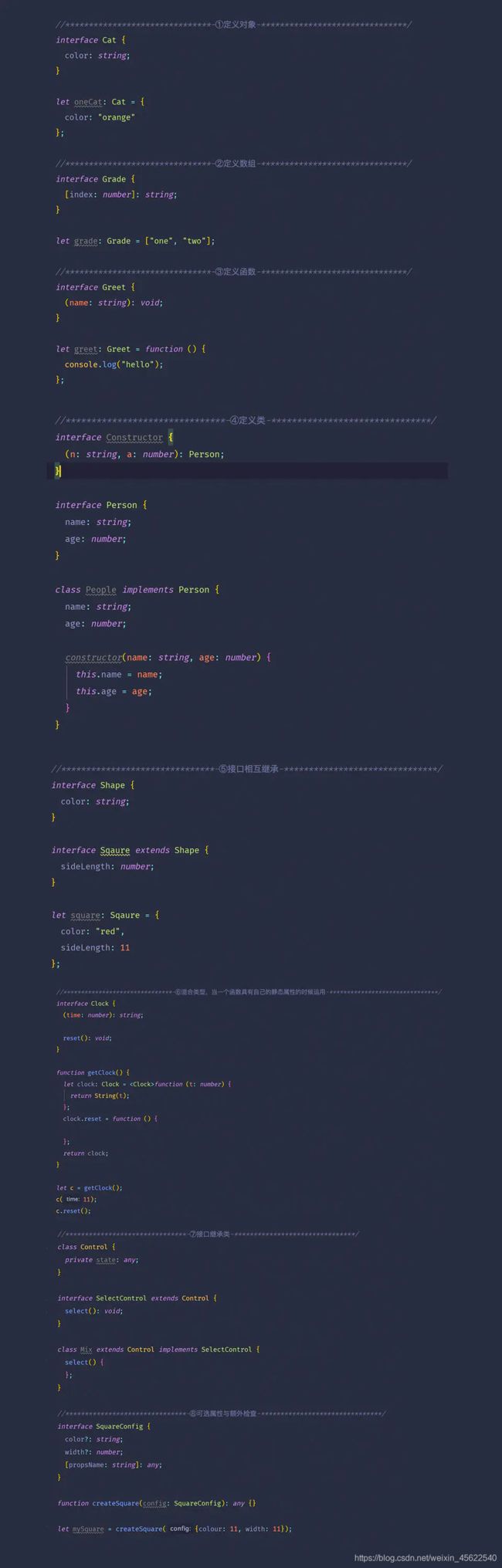
- 说说Typescripy和Javascript的区别?
![]()
3. 说说Typescript的优缺点?
优点:
1:快速简单,易于学习。
2:编译时提供错误检查, 在代码运行前就会进行错误提示。
3:支持所有的JS库。
4:支持ES6,提供了ES6所有优点和更高的生产力。
5:使用继承提供可重用性。
6:有助于代码结构。
7:通过定义模块来定义命名空间。
缺点:
1:需要长时间的来编译代码。
2:在使用第三方库时,需要有三方库的定义文件,并不是所有三方库都提供了定义文件,提供的定义文件是否准确也值得商榷。
- Typescript有哪些基础类型?
12个
1:number
2:string
3:boolean
4:Symbol
5:Array
6:Tuple(元组)
7:enum(枚举)
8:object
9:never
表示那些永不存在的值类型。如总是抛出异常或者根本不会有返回值的函数的返回值类型。
10:void
与any相反表示没有任何类型。函数没有返回值时用void。
11:null和undefined
它们是所有类型的子类型。当你指定structNullChecks时,它们只能赋值给void或者它们自己本身。
12:any
- 如何编译Typescript?
tsc xxx.ts
- 如何将多个ts文件合并成一个js文件?
tsc --outfile compact.js file1.ts file2.ts file3.js
- 如何自动编译ts文件并实时修改?
tsc --watch file.ts
- 什么是TS接口?说说它有哪些特性?
TS的核心原则之一就是对值所具有的结构进行类型检查。
它有时被称为“鸭式辩型法”或“结构性子类型化”。
其作用就是为这些类型进行命名,或为你的代码或者三方代码定义契约。
特点:
1:定义对象、数组、函数、类等。
2:接口可以相互继承
3:接口可以继承类
4:可选属性与额外检查

9. 如何理解Typescript中的类?并说说它有什么特性?
Typescript是一种面向对象的Javascript语言,和其他任何面向对象编程的强语言一样,类是描述某一组对象共有属性状态或行为的实体。它就是构建具体对象实例的模板和蓝图。
特性:
1:继承
2:多态
3:抽象
4:封装
5:实例
- Typescript支持哪些面向对象术语?
1:类
2:继承
3:多态
4:抽象
5:泛化
6:接口封装
7:实例化
- 如何调用基类中的构造函数?
super()
- 如何实现类的继承?
extends
- Typescript中的模块是什么?
Typescript1.5后为了与ES6术语保持一致,内部模块都称为命名空间,外部模块简称模块。
模块在自身的作用域里执行,并不是全局作用域。这就意味着模块类的类、函数、对象等对外都是不可见的。除非你通过export导出,import导入。
模块通过使用模块加载器导入另一个模块。在运行时,模块加载器负责在执行模块之前定位和执行模块的所有依赖项。JavaScript中最常用的模块加载器是用于Node.js的CommonJS模块加载器和用于Web应用程序的require.js模块加载器。
特别说明:
为了支持CommonJS和AMD语法中的exports,TS提供了export = 语法,引入方式为import xxx = require(“xxx”);
- 解释下Typescript的装饰器是什么?
装饰器是一种特殊类型的声明,它能被附加在类、方法、属性、访问符、参数上。
装饰器使用@expression这种方式,expression求值后必须为一个函数,它在运行时调用,被装饰器声明的信息作为参数传入。
- 什么是Mixins?
一种通过重用组件构建类的方法。
不通过类的直接继承来实现,而是将基类作为接口来实现。对于基类实例化部分在子类中实现,基类中原型的部分在子类中进行声明占位,然后通过一个Minxin函数将基类上的原型属性拷贝到子类上。
- TSD是什么?
TSD是Typescript的包管理工具,我们都知道在.ts文件中引入第三方库时,第三库是需要.d.ts声明文件的,否则三方库在.ts中是无法识别报错的。
TSD就是帮我查找对应的三方库TS声明文件并下载安装。
使用过程如下:
1:npm install tsd -g
2: tsd init
3: tsd query xxx三方库 --action install
4:在使用的.ts文件中通过reference指向该声明文件
///
- Declare关键字是干嘛用的?
我们在.ts中使用的第三方库时没有.d.ts声明文件的时候,我们可以通过declare来写申明文件。
可以声明该模块,甚至可以直接声明一个值为any的同名的变量,然后我们就可以在代码中直接使用该三方库了。
- 如何让.ts文件自动生成对应的.d.ts声明文件?
tsc --declaration test.ts
- tsconfig.json文件有什么作用?
该文件存在于Typescript项目的根目录里,其作用是指定相关选项告诉ts编译器如何编译ts文件。
- 说说什么Typescript中的泛型?作用是什么?
泛型代表的是泛指某一类型,更像是一个类型变量。由尖括号包裹。
主要作用是创建逻辑可复用的组件。
泛型可以作用在函数、类、接口上。
函数:
function greet(name: T) {}
类:
class createObj {
name: T
}
接口:
interface IF {
name: T
}
泛型还可以被约束,这样就是任意类型了。
interface TIF {
length: number
}
function test(params: T) {
console.log("=========>>>", params.length);
}
泛型约束之类型参数
function getPropoty
return obj[key];
}
- 说说接口和类型别名type的区别?
他们很相似,type可以作用于原始值,联合类型,元组以及其它任何你需要手写的类型。
区别一:它并不会真的创建一个新的名字,当你在编译器上将鼠标悬停在定义为该类型别名定义的变量上时返回的是该类型别名引用的对象。相反,接口会创建一个新名字 ,当你把鼠标悬停在该接口定义的变量上时返回的是该接口名。
区别二:类型别名不能extends和implements
区别三:对于元组,联合类型我们一般使用类型别名type。
- 什么是Typescript映射文件?
.map源映射文件
它是编译后的.js与源文件之间的映射文件。调试器使用该文件,使我们可以直接调试Typescript文件而不是编译后的JS文件。
- 什么是类型断言?
类型断言对运行没有什么影响,仅供编译器使用。
向编译器提供我们所希望的分析代码的提示。
表示断言的两种方式:
1:<类型>变量
2:变量 as 类型 (在tsx中只能使用这种方式)
- 什么是Rest参数?
在不使用arguments对象的情况允许我们的函数传递可变数量的参数的另一种实现方式。
表示方式是…params。
rest参数的规则是:
1:一个函数只能有一个rest参数。
2:它只能出现在参数列表的最后一个。
3:该参数必须是数组类型。
- 什么是枚举?
枚举可以使我们定义一些带名字的常量,用于清晰的表达意图和创建一组有区别的用例。
枚举主要分为两类。一类是基于数字的,有自增长和反向映射的特性。一类是基于字符串的。
当然还有混合了这两种基础类型的枚举,我们叫做异构枚举。
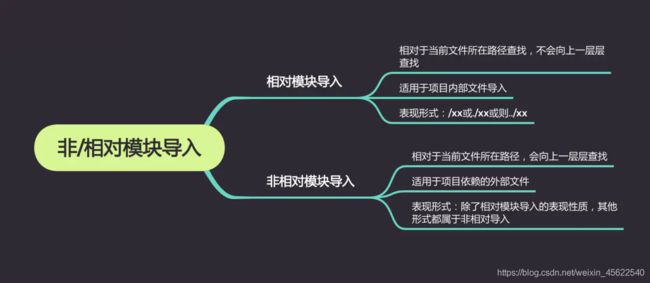
- 说说TS的模块解析策略,什么是相对导入?什么是非相对导入?


可以通过moduleResolution属性来设置解析模式。
- 什么是声明合并?
声明合并是编译器将2个或多个同名声明合并为一个,合并后的声明拥有被合并声明的所有特性。
目前除了类不能与其他类和变量合并外,其他声明都是可以相互合并的。