vuex分模块 开启命名空间
模块开启命名空间后,享有独自的命名空间。
{
"模块1":{
state:{},
getters:{},
mutations:{},
actions:{}
},
"模块2":{
state:{},
getters:{},
mutations:{},
actions:{}
}
}
mapState、mapGetters、mapMutations、mapActions第一个参数是字符串(命名空间名称),第二个参数是数组(不需要重命名)/对象(需要重命名)。
mapXXXs(‘命名空间名称’,[‘属性名1’,‘属性名2’])
mapXXXs(‘命名空间名称’,{
‘组件中的新名称1’:‘Vuex中的原名称1’,
‘组件中的新名称2’:‘Vuex中的原名称2’,
})
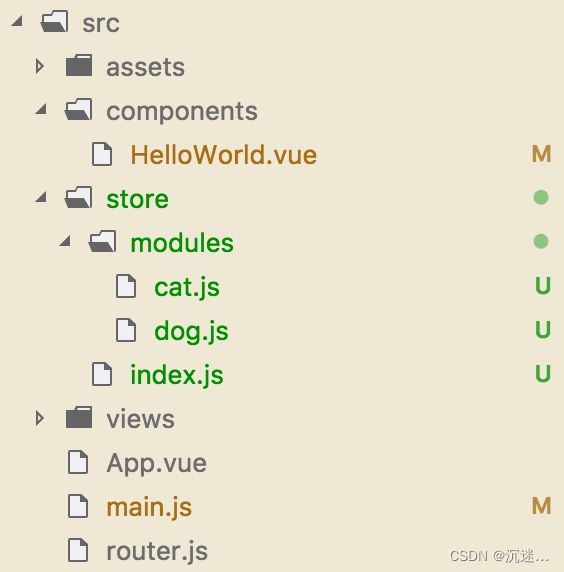
一 项目结构
二 main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store/index";
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
三 index.js
import Vue from "vue";
import Vuex from "vuex";
import cat from "./modules/cat";
import dog from "./modules/dog";
Vue.use(Vuex);
export default new Vuex.Store({
modules: { cat, dog }
});
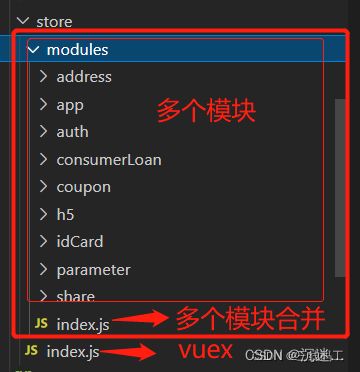
多模块合并写法

index.js vuex文件一个项目需要模块化开发就不能所有的代码都写在一起,所有这里越简洁越好,只需要引用modules的index.js就可以了
import Vue from 'vue'
import Vuex from 'vuex'
import modules from './modules'
Vue.use(Vuex)
const store = new Vuex.Store({
modules
})
export default store
这里只需要将所有模块的文件组合起来,然后默认输出就欧了
import app from './app';
import h5 from './h5';
import address from './address';
import share from './share';
import idCard from './idCard';
import auth from './auth';
import consumerLoan from './consumerLoan';
import coupon from './coupon';
export default {
app,
h5,
address,
share,
idCard,
auth,
consumerLoan,
coupon,
};
import { setUserInfo, getUserInfo } from "@/common/request/auth.js";
const state = {
userInfo: getUserInfo() || {}, // 获取用户信息 (头像,名字,所属城市)
wxcode:''
};
const mutations = {
SET_USERINFO(state, userInfo) {
setUserInfo(userInfo);
state.userInfo = userInfo;
},
SET_WXCODE(state, code){
state.wxcode = code;
}
};
const actions = {
};
export default {
namespaced: true,//这里一定要加true
state,
mutations,
actions,
};
四 cat.js
export default {
namespaced: true,
// 局部状态
state: {
name: "蓝白英短",
age: 1
},
// 局部读取
getters: {
desc: state => "宠物:" + state.name
},
// 局部变化
mutations: {
increment(state, payload) {
state.age += payload.num;
}
},
// 局部动作
actions: {
grow(context, payload) {
setTimeout(() => {
context.commit("increment", payload);
}, 1000);
}
}
};
五 dog.js
export default {
namespaced: true,
// 局部状态
state: {
name: "拉布拉多",
age: 1
},
// 局部读取
getters: {
desc: state => "宠物:" + state.name
},
// 局部变化
mutations: {
increment(state, payload) {
state.age += payload.num;
}
},
// 局部动作
actions: {
grow(context, payload) {
setTimeout(() => {
context.commit("increment", payload);
}, 1000);
}
}
};
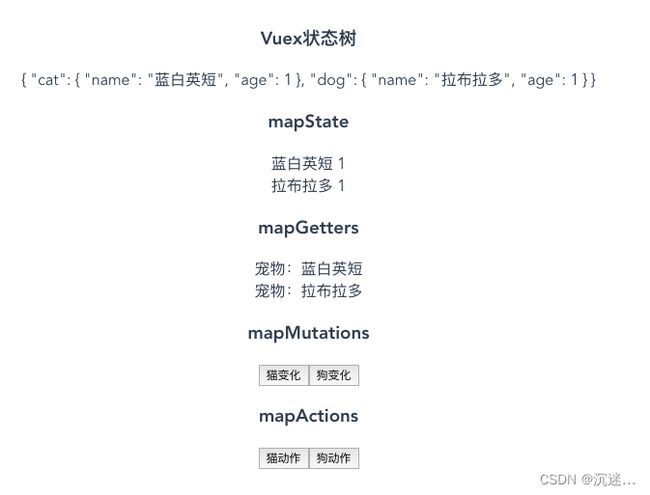
六 HelloWorld.vue
<template>
<div class="hello">
<h3>Vuex状态树h3>
<div>{{this.$store.state}}div>
<h3>mapStateh3>
<div>{{catName}} {{catAge}}div>
<div>{{dogName}} {{dogAge}}div>
<h3>mapGettersh3>
<div>{{catDesc}}div>
<div>{{dogDesc}}div>
<h3>mapMutationsh3>
<button @click="catIncrement({num:1})">猫变化button>
<button @click="dogIncrement({num:1})">狗变化button>
<h3>mapActionsh3>
<button @click="catGrow({num:1})">猫动作button>
<button @click="dogGrow({num:1})">狗动作button>
div>
template>
<script>
import { mapState, mapGetters, mapMutations, mapActions } from "vuex";
export default {
name: "HelloWorld",
computed: {
...mapState("cat", {
catName: "name",
catAge: "age"
}),
...mapState("dog", {
dogName: "name",
dogAge: "age"
}),
...mapGetters("cat", {
catDesc: "desc"
}),
...mapGetters("dog", {
dogDesc: "desc"
})
},
methods: {
...mapMutations("cat", { catIncrement: "increment" }),
...mapMutations("dog", { dogIncrement: "increment" }),
...mapActions("cat", { catGrow: "grow" }),
...mapActions("dog", { dogGrow: "grow" })
}
};
script>
<style scoped lang="scss">
style>