vue-carousel-3d轮播图效果,实例详解,可实现宽度自适应

如图所示,这是一个大屏项目的3d轮播图效果,下面跟着我来详细实现这个轮播效果。官网地址:https://wlada.github.io/vue-carousel-3d/

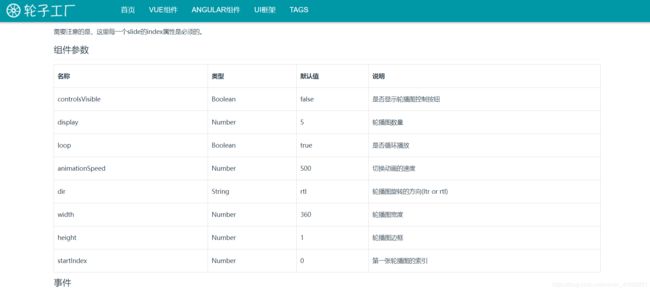
如图所示,这是轮子工厂里面的vue-carousel-3d插件中的一些参数,文档。可以参考。地址:轮子工厂
安装
npm install -S vue-carousel-3d
调用
1、全局注册,main.js
import Vue from 'vue'
import Carousel3d from 'vue-carousel-3d'
Vue.use(Carousel3d
2、在组件中局部注册
import { Carousel3d, Slide } from "vue-carousel-3d";
export default {
components: {
Carousel3d,
Slide,
},
}
html部分
<template>
<div class="c_wrap">
<div class="c_title">IT预算投入(万元)</div>
<div class="c_carousel"></div>
<carousel-3d
:autoplay="true"
:autoplayTimeout="3000"
:display="5"
:width="320"
:height="334"
:animationSpeed="1000"
>
<slide class="carousel_box" v-for="(item, index) in earthData" :key="index" :index="index">
<div class="carousel_flashlight">
<p>{{item.stext}}</p>
<h3>{{item.sdescription}}</h3>
</div>
</slide>
</carousel-3d>
</div>
</template>
js部分
<script>
import { Carousel3d, Slide } from "vue-carousel-3d";
export default {
components: {
Carousel3d,
Slide,
},
props: {
earthData: {
default: () => {
return {};
},
},
},
data() {
return {
earthData: [
{
stext: "标题1",
sdescription: "1",
},
{
stext: "标题2",
sdescription: "2",
},
{
stext: "标题3",
sdescription: "3",
},
{
stext: "标题4",
sdescription: "4",
},
{
stext: "标题5",
sdescription: "5",
},
],
};
},
};
</script>
css部分
.c_wrap {
width: 100%;
height: 370px;
.c_title {
width: 252px;
height: 53px;
line-height: 53px;
text-indent: 37px;
background: linear-gradient(270deg, rgba(45, 110, 251, 0) 0%, #2d6efb 100%);
color: #fff;
margin: 0 auto;
font-size: 20px;
}
}
.carousel_box {
width: 100%;
display: flex;
.carousel_flashlight {
flex: 1;
height: 334px;
background: url("~assets/img/pedestal.png") no-repeat center bottom;
text-align: center;
p {
font-size: 20px;
font-weight: 500;
text-align: center;
color: #51e8ec;
line-height: 28px;
}
h3 {
font-size: 84px;
font-family: "digital-7";
text-align: center;
color: #ffffff;
line-height: 101px;
}
}
}
// 覆盖轮播样式
.carousel-3d-slide {
background: none;
border: 0px;
}
这样,一个简单的3d轮播图就完成了。但是,我们的项目是大屏项目,所以要实现轮播图的宽度随着浏览器窗口改变而改变。由于vue-carousel-3d中的每一项的宽度是固定写死。所以只能宽度设置成变量,再加获取浏览器的宽度,并根据浏览器宽度来改变轮播图单项变量的宽度。
修改width
created() {
this.changeWidth();
},
mounted() {
window.onresize = () => {
this.changeWidth();
};
},
methods: {
//根据电脑分辨率设置轮播图宽度
changeWidth() {
if (
document.body.clientWidth >= 1700 &&
document.body.clientWidth < 1920
) {
this.cWidth = 260;
}
if (
document.body.clientWidth >= 1500 &&
document.body.clientWidth < 1700
) {
this.cWidth = 220;
}
if (document.body.clientWidth < 1500) {
this.cWidth = 180;
}
},
},
这样,轮播图的单项就能根据浏览器窗口的变化来修改宽度,一个简单的自适应3D轮播图就做好了。
