echarts时间段柱形图
参考文章:
https://www.cnblogs.com/xufeikko/p/9956765.html
https://www.jianshu.com/p/661a07340a87
https://www.echartsjs.com/examples/zh/editor.html?c=custom-profile
https://www.jianshu.com/p/0886bcd91310
https://segmentfault.com/a/1190000019751887
接下来是代码:
import echarts from 'echarts'
require('echarts/theme/macarons') // echarts theme
initChart() {
this.chart = echarts.init(this.$el, 'macarons')
this.setOptions(this.chartData)
console.log(this.chartData)
},
setOptions({ expectedData, actualData } = {}) {
const colors = ['#5ebbbd', '#c0504d', '#20bb2c', '#9b3f5b']
this.chart.setOption({
color: colors,
tooltip: {
formatter: function(params) {
return params.name + ':' + params.value[1] + '~' + params.value[2]
}
},
grid: {
left: '3%',
right: '3%',
top: '1%',
bottom: '10%',
containLabel: true
},
xAxis: {
data: ['2018-06-15', '2018-06-25', '2018-07-01', '2018-08-25', '2018-11-14', '2018-12-13'],
textStyle: {
color: '#f0f0f0'
}
},
yAxis: {
data: ['甲泼尼龙片', '醋酸泼尼松片', '缬沙坦胶囊'],
textStyle: {
color: '#f0f0f0'
}
},
series: [
{
type: 'custom',
renderItem: function (params, api) {
var categoryIndex = api.value(0)
var start = api.coord([api.value(1), categoryIndex])
var end = api.coord([api.value(2), categoryIndex])
var height = 24
return {
type: 'rect',
shape: echarts.graphic.clipRectByRect({
x: start[0],
y: start[1] - height / 2,
width: end[0] - start[0],
height: height
}, {
x: params.coordSys.x,
y: params.coordSys.y,
width: params.coordSys.width,
height: params.coordSys.height
}),
style: api.style()
}
},
encode: {
x: [1, 2],
y: 0
},
data:
[
// value[ 维度0 维度1 维度2]
// dataItem
{
itemStyle: { normal: { color: colors[0] }}, // 条形颜色
name: '甲泼尼龙片',
value: [0, '2018-08-25', '2018-12-13'] // 0,1,2代表y轴的索引,后两位代表x轴数据开始和结束
},
// dataItem
{
itemStyle: { normal: { color: colors[1] }},
name: '醋酸泼尼松片',
value: [1, '2018-06-15', '2018-11-14']
},
// dataItem
{
itemStyle: { normal: { color: colors[2] }},
name: '缬沙坦胶囊',
value: [2, '2018-06-25', '2018-07-01']
}
]
}
]
})
}注意:shape: echarts.graphic.clipRectByRect 这里的echarts是代表import echarts from 'echarts',不是this.chart
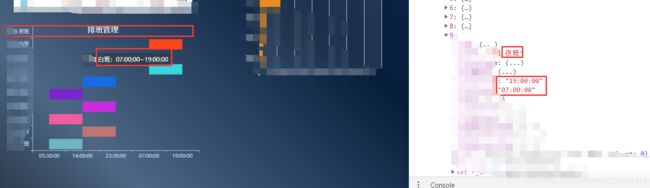
接下来 我采用
问题:隔天的数据是展示不到的。
资料查找:
echarts.graphic.clipRectByRect(输入两个矩形,返回第二个矩形截取第一个矩形的结果);
自定义系列最开始查到的文档看这里,很有用
自定义系列(custom series),是一种系列的类型。它把绘制图形元素这一步留给开发者去做,从而开发者能在坐标系中自由绘制出自己需要的图表。利用好自定义系列,你会觉得Echarts无所不能了。
官方文档看这里
-----------------------------------------------------------------
官方例子代码:
var data = [];
var dataCount = 10;
var startTime = +new Date();
var categories = ['categoryA', 'categoryB', 'categoryC'];
var types = [
{name: 'JS Heap', color: '#7b9ce1'},
{name: 'Documents', color: '#bd6d6c'},
{name: 'Nodes', color: '#75d874'},
{name: 'Listeners', color: '#e0bc78'},
{name: 'GPU Memory', color: '#dc77dc'},
{name: 'GPU', color: '#72b362'}
];
// Generate mock data
echarts.util.each(categories, function (category, index) {
var baseTime = startTime;
for (var i = 0; i < dataCount; i++) {
var typeItem = types[Math.round(Math.random() * (types.length - 1))];
var duration = Math.round(Math.random() * 10000);
data.push({
name: typeItem.name,
value: [
index,
baseTime,
baseTime += duration,
duration
],
itemStyle: {
normal: {
color: typeItem.color
}
}
});
baseTime += Math.round(Math.random() * 2000);
}
});
function renderItem(params, api) {
var categoryIndex = api.value(0);
var start = api.coord([api.value(1), categoryIndex]);
var end = api.coord([api.value(2), categoryIndex]);
var height = api.size([0, 1])[1] * 0.6;
var rectShape = echarts.graphic.clipRectByRect({
x: start[0],
y: start[1] - height / 2,
width: end[0] - start[0],
height: height
}, {
x: params.coordSys.x,
y: params.coordSys.y,
width: params.coordSys.width,
height: params.coordSys.height
});
return rectShape && {
type: 'rect',
shape: rectShape,
style: api.style()
};
}
option = {
tooltip: {
formatter: function (params) {
return params.marker + params.name + ': ' + params.value[3] + ' ms';
}
},
title: {
text: 'Profile',
left: 'center'
},
dataZoom: [{
type: 'slider',
filterMode: 'weakFilter',
showDataShadow: false,
top: 400,
height: 10,
borderColor: 'transparent',
backgroundColor: '#e2e2e2',
handleIcon: 'M10.7,11.9H9.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4h1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7v-1.2h6.6z M13.3,22H6.7v-1.2h6.6z M13.3,19.6H6.7v-1.2h6.6z', // jshint ignore:line
handleSize: 20,
handleStyle: {
shadowBlur: 6,
shadowOffsetX: 1,
shadowOffsetY: 2,
shadowColor: '#aaa'
},
labelFormatter: ''
}, {
type: 'inside',
filterMode: 'weakFilter'
}],
grid: {
height: 300
},
xAxis: {
min: startTime,
scale: true,
axisLabel: {
formatter: function (val) {
return Math.max(0, val - startTime) + ' ms';
}
}
},
yAxis: {
data: categories
},
series: [{
type: 'custom',
renderItem: renderItem,
itemStyle: {
opacity: 0.8
},
encode: {
x: [1, 2],
y: 0
},
data: data
}]
};
官网例子中的data是:
[{"name":"GPU Memory","value":[0,1585899376935,1585899382243,5308],"itemStyle":{"normal":{"color":"#dc77dc"}}},{"name":"Nodes","value":[0,1585899384077,1585899392644,8567],"itemStyle":{"normal":{"color":"#75d874"}}},{"name":"Listeners","value":[0,1585899394604,1585899400122,5518],"itemStyle":{"normal":{"color":"#e0bc78"}}},{"name":"Listeners","value":[0,1585899400556,1585899401063,507],"itemStyle":{"normal":{"color":"#e0bc78"}}},{"name":"Nodes","value":[0,1585899401334,1585899404841,3507],"itemStyle":{"normal":{"color":"#75d874"}}},{"name":"Nodes","value":[0,1585899405853,1585899414357,8504],"itemStyle":{"normal":{"color":"#75d874"}}},{"name":"Documents","value":[0,1585899415055,1585899418182,3127],"itemStyle":{"normal":{"color":"#bd6d6c"}}},{"name":"Nodes","value":[0,1585899418799,1585899426260,7461],"itemStyle":{"normal":{"color":"#75d874"}}},{"name":"Listeners","value":[0,1585899426558,1585899433274,6716],"itemStyle":{"normal":{"color":"#e0bc78"}}},{"name":"Listeners","value":[0,1585899434893,1585899436318,1425],"itemStyle":{"normal":{"color":"#e0bc78"}}},{"name":"Listeners","value":[1,1585899376935,1585899382680,5745],"itemStyle":{"normal":{"color":"#e0bc78"}}},{"name":"GPU Memory","value":[1,1585899383100,1585899391644,8544],"itemStyle":{"normal":{"color":"#dc77dc"}}},{"name":"Nodes","value":[1,1585899392684,1585899398237,5553],"itemStyle":{"normal":{"color":"#75d874"}}},{"name":"GPU Memory","value":[1,1585899399312,1585899404819,5507],"itemStyle":{"normal":{"color":"#dc77dc"}}},{"name":"JS Heap","value":[1,1585899405809,1585899414383,8574],"itemStyle":{"normal":{"color":"#7b9ce1"}}},{"name":"JS Heap","value":[1,1585899415977,1585899416811,834],"itemStyle":{"normal":{"color":"#7b9ce1"}}},{"name":"Documents","value":[1,1585899418159,1585899427090,8931],"itemStyle":{"normal":{"color":"#bd6d6c"}}},{"name":"GPU Memory","value":[1,1585899428964,1585899433292,4328],"itemStyle":{"normal":{"color":"#dc77dc"}}},{"name":"GPU Memory","value":[1,1585899434774,1585899435038,264],"itemStyle":{"normal":{"color":"#dc77dc"}}},{"name":"Documents","value":[1,1585899435158,1585899444215,9057],"itemStyle":{"normal":{"color":"#bd6d6c"}}},{"name":"Nodes","value":[2,1585899376935,1585899386502,9567],"itemStyle":{"normal":{"color":"#75d874"}}},{"name":"GPU Memory","value":[2,1585899387158,1585899387715,557],"itemStyle":{"normal":{"color":"#dc77dc"}}},{"name":"Documents","value":[2,1585899389148,1585899399106,9958],"itemStyle":{"normal":{"color":"#bd6d6c"}}},{"name":"GPU Memory","value":[2,1585899400983,1585899410874,9891],"itemStyle":{"normal":{"color":"#dc77dc"}}},{"name":"Documents","value":[2,1585899410939,1585899413632,2693],"itemStyle":{"normal":{"color":"#bd6d6c"}}},{"name":"Documents","value":[2,1585899414945,1585899421918,6973],"itemStyle":{"normal":{"color":"#bd6d6c"}}},{"name":"Nodes","value":[2,1585899421920,1585899431166,9246],"itemStyle":{"normal":{"color":"#75d874"}}},{"name":"Listeners","value":[2,1585899432906,1585899432932,26],"itemStyle":{"normal":{"color":"#e0bc78"}}},{"name":"Nodes","value":[2,1585899433372,1585899439255,5883],"itemStyle":{"normal":{"color":"#75d874"}}},{"name":"Documents","value":[2,1585899440057,1585899448375,8318],"itemStyle":{"normal":{"color":"#bd6d6c"}}}]