webpack 的基本使用
1. 什么是 webpack
概念:webpack 是 前端项目工程化的具体解决方案 。
主要功能:它提供了友好的 前端模块化开发 支持,以及 代码压缩混淆 、 处理浏览器端 JavaScript 的兼容性 、 性
能优化 等强大的功能。
好处:让程序员把 工作的重心 放到具体功能的实现上,提高了前端 开发效率 和项目的 可维护性 。
注意:目前 Vue,React 等前端项目,基本上都是基于 webpack 进行工程化开发的。
2.在项目中安装 webpack
在终端运行如下的命令,安装 webpack 相关的两个包:
npm install webpack @ 5.42.1 webpack-cli @ 4.7.2 -D
3.在项目中配置 webpack
3.1 mode 的可选值
mode 节点 的可选值有两个,分别是:
① development
⚫ 开发环境
⚫ 不会 对打包生成的文件进行 代码压缩 和 性能优化
⚫ 打包 速度快 ,适合在 开发阶段 使用
② production
⚫ 生产环境
⚫ 会 对打包生成的文件进行 代码压缩 和 性能优化
⚫ 打包 速度很慢 ,仅适合在项目 发布阶段 使用 webpack 的基本使用
3.2 webpack.config.js 文件的作用
webpack.config.js 是 webpack 的配置文件。webpack 在真正开始打包构建之前,会 先读取这个配置文件 ,
从而基于给定的配置,对项目进行打包。
注意:由于 webpack 是 基于 node.js 开发出来的 打包工具,因此在它的配置文件中,支持使用 node.js 相关
的语法和模块进行 webpack 的个性化配置。 webpack 的基本使用
3.3 webpack 中的默认约定
在 webpack 4.x 和 5.x 的版本中,有如下的默认约定:
① 默认的打包入口文件为 src -> index.js
② 默认的输出文件路径为 dist -> main.js
注意:可以在 webpack.config.js 中修改打包的默认约定 webpack 的基本使用
3.4 自定义打包的入口与出口
在 webpack.config.js 配置文件中,通过 entry 节点 指定 打包的入口 。通过 output 节点 指定 打包的出口 。
示例代码如下:
4.webpack 中的插件
1. webpack 插件的作用
通过安装和配置第三方的插件,可以 拓展 webpack 的能力 ,从而让 webpack 用起来更方便 。最常用的
webpack 插件有如下两个:
① webpack-dev-server
⚫ 类似于 node.js 阶段用到的 nodemon 工具
⚫ 每当修改了源代码,webpack 会自动进行项目的打包和构建
② html-webpack-plugin
⚫ webpack 中的 HTML 插件(类似于一个模板引擎插件)
⚫ 可以通过此插件自定制 index.html 页面的内容 webpack 中的插件
2. webpack-dev-server
webpack-dev-server 可以让 webpack 监听项目源代码的变化 ,从而进行 自动打包构建 。 webpack 中的插件
2.1 安装 webpack-dev-server
运行如下的命令,即可在项目中安装此插件:
npm install webpack-dev-server @ 3.11.2 -D webpack 中的插件
2.2 配置 webpack-dev-server
① 修改 package.json -> scripts 中的 dev 命令如下:
② 再次运行 npm run dev 命令,重新进行项目的打包
③ 在浏览器中访问 http://localhost:8080 地址,查看自动打包效果
注意:webpack-dev-server 会启动一个 实时打包的 http 服务器 webpack 中的插件
2.3 打包生成的文件哪儿去了?
① 不配置 webpack-dev-server 的情况下,webpack 打包生成的文件,会存放到 实际的物理磁盘上
⚫ 严格遵守开发者在 webpack.config.js 中指定配置
⚫ 根据 output 节点 指定路径进行存放
② 配置了 webpack-dev-server 之后,打包生成的文件 存放到了内存中
⚫ 不再根据 output 节点指定的路径,存放到实际的物理磁盘上
⚫ 提高了 实时打包输出的 性能 ,因为内存比物理磁盘速度快很多 webpack 中的插件
2.4 生成到内存中的文件该如何访问?
webpack-dev-server 生成到内存中的文件,默认 放到了项目的根目录中 ,而且是 虚拟的 、 不可见的 。
⚫ 可以直接用 / 表示 项目根目录 , 后面跟上要访问的文件名称 ,即可访问内存中的文件
⚫ 例如 /bundle.js 就表示要访问 webpack-dev-server 生成到内存中的 bundle.js 文件 webpack 中的插件
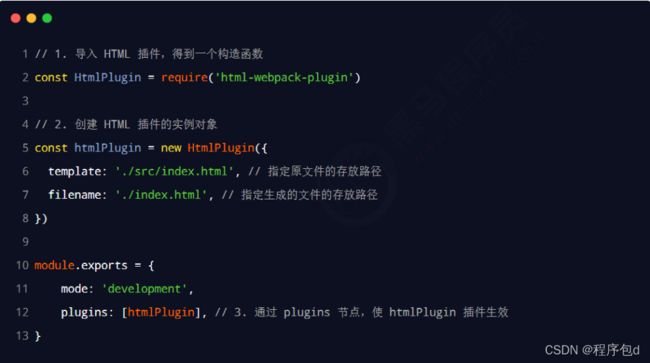
3. html-webpack-plugin
html-webpack-plugin 是 webpack 中的 HTML 插件 ,可以通过此插件 自定制 index.html 页面的内容 。
需求 :通过 html-webpack-plugin 插件,将 src 目录下的 index.html 首页, 复制到项目根目录中一份 ! webpack 中的插件
3.1 安装 html-webpack-plugin
运行如下的命令,即可在项目中安装此插件:
npm install html-webpack-plugin @ 5.3.2 -D webpack 中的插件
3.2 配置 html-webpack-plugin
3.3 解惑 html-webpack-plugin
① 通过 HTML 插件复制到项目根目录中的 index.html 页面, 也被放到了内存中
② HTML 插件在生成的 index.html 页面 , 自动注入 了打包的 bundle.js 文件 webpack 中的插件
4. devServer 节点
在 webpack.config.js 配置文件中,可以通过 devServer 节点对 webpack-dev-server 插件进行更多的配置, 示例代码如下:
注意:凡是修改了 webpack.config.js 配置文件,或修改了 package.json 配置文件,必须重启实时打包的服
务器 ,否则最新的配置文件无法生效!
webpack 中的 loader
1. loader 概述
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块。其他 非 .js 后缀名结尾的模块 ,
webpack 默认处理不了, 需要调用 loader 加载器才可以正常打包 ,否则会报错!
loader 加载器的作用: 协助 webpack 打包处理特定的文件模块 。比如:
⚫ css-loader 可以打包处理 .css 相关的文件
⚫ less-loader 可以打包处理 .less 相关的文件
⚫ babel-loader 可以打包处理 webpack 无法处理的高级 JS 语法 webpack 中的 loader
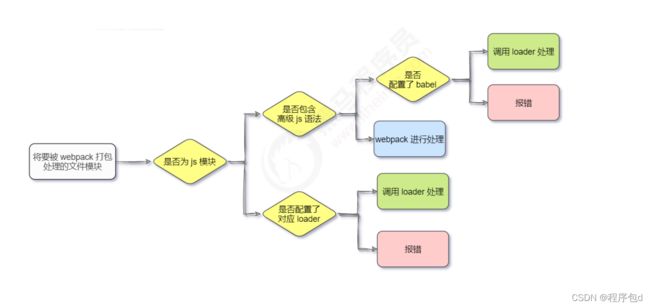
2. loader 的调用过程
3. 打包处理 css 文件
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
其中, test 表示匹配的 文件类型 , use 表示对应 要调用的 loader
注意:
⚫ use 数组中指定的 loader 顺序是固定的
⚫ 多个 loader 的调用顺序是: 从后往前调用 webpack 中的 loader
4. 打包处理 less 文件
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
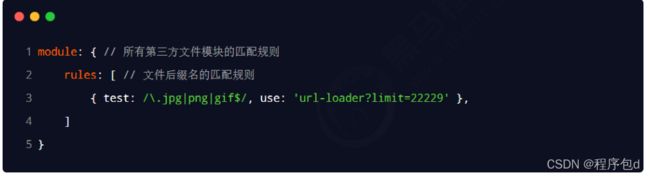
5. 打包处理样式表中与 url 路径相关 的文件
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
其中 ? 之后的是 loader 的参数项 :
⚫ limit 用来指定 图片的大小 ,单位是字节(byte)
⚫ 只有 ≤ limit 大小的图片,才会被转为 base64 格式的图片 webpack 中的 loader
6. 打包处理 js 文件中的高级语法
webpack 只能打包处理 一部分 高级的 JavaScript 语法。对于那些 webpack 无法处理的高级 js 语法,需要借
6.1 安装 babel-loader 相关的包
运行如下的命令安装对应的依赖包:
npm i babel-loader @ 8.2.2 @babel/core @ 7.14.6 @babel/plugin-proposal-decorators @ 7.14.5 -D
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
6.2 配置 babel-loader
在项目根目录下,创建名为 babel.config.js 的配置文件,定义 Babel 的配置项 如下:
详情请参考 Babel 的官网 https://babeljs.io/docs/en/babel-plugin-proposal-decorators
打包发布
1. 为什么要打包发布
项目开发完成之后 ,需要使用 webpack 对项目进行打包发布 ,主要原因有以下两点:
① 开发环境下,打包生成的文件 存放于内存中 ,无法获取到最终打包生成的文件
② 开发环境下,打包生成的文件 不会进行代码压缩和性能优化
为了让项目能够在生产环境中高性能的运行 ,因此需要对项目进行打包发布。
2. 配置 webpack 的打包发布
在 package.json 文件的 scripts 节点下,新增 build 命令如下:
--model 是一个参数项,用来指定 webpack 的 运行模式 。production 代表生产环境,会对打包生成的文件
进行 代码压缩 和 性能优化 。
注意:通过 --model 指定的参数项,会 覆盖 webpack.config.js 中的 model 选项。
3. 把 JavaScript 文件统一生成到 js 目录中
在 webpack.config.js 配置文件的 output 节点中,进行如下的配置:
4. 把图片文件统一生成到 image 目录中
修改 webpack.config.js 中的 url-loader 配置项,新增 outputPath 选项即可指定图片文件的输出路径:
5. 自动清理 dist 目录下的旧文件
为了在每次打包发布时 自动清理掉 dist 目录中的旧文件 ,可以安装并配置 clean-webpack-plugin 插件:
Source Map
1. 生产环境遇到的问题
前端项目在投入生产环境之前,都需要对 JavaScript 源代码进行 压缩混淆 ,从而减小文件的体积,提高文件的
加载效率。此时就不可避免的产生了另一个问题:
对压缩混淆之后的代码除错(debug) 是一件极其困难的事情
⚫ 变量被替换成 没有任何语义 的名称
⚫ 空行和注释被剔除
2. 什么是 Source Map
Source Map 就是一个信息文件,里面储存着位置信息 。也就是说,Source Map 文件中存储着压缩混淆后的
代码,所对应的 转换前的位置 。
有了它,出错的时候,除错工具将 直接显示原始代码 , 而不是转换后的代码 ,能够极大的方便后期的调试。
3. webpack 开发环境下的 Source Map
在 开发环境下 ,webpack 默认启用了 Source Map 功能。当程序运行出错时,可以直接在控制台提示 错误行
的位置 ,并 定位到具体的源代码 :
3.1 默认 Source Map 的问题
开发环境下默认生成的 Source Map,记录的是 生成后的代码的位置 。会导致 运行时报错的行数 与 源代码的行
数 不一致的问题。示意图如下:
3.2 解决默认 Source Map 的问题
开发环境下,推荐在 webpack.config.js 中添加如下的配置,即可保证 运行时报错的行数 与 源代码的行数
保持一致:
4. webpack 生产环境下的 Source Map
在 生产环境下 ,如果 省略了 devtool 选项 ,则最终生成的文件中 不包含 Source Map 。这能够 防止原始代码 通
过 Source Map 的形式 暴露 给别有所图之人。
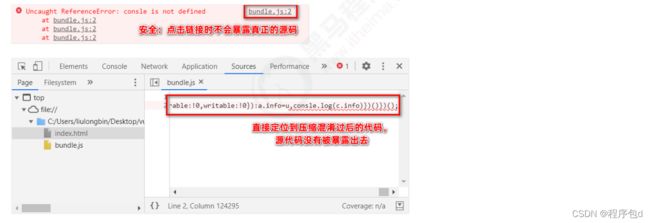
4.1 只定位行数不暴露源码
在生产环境下,如果 只想定位报错的具体行数 ,且 不想暴露源码 。此时可以将 devtool 的值设置为
nosources-source-map 。实际效果如图所示:
4.2 定位行数且暴露源码
在生产环境下,如果 想在定位报错行数的同时 , 展示具体报错的源码 。此时可以将 devtool 的值设置为
source-map 。实际效果如图所示:
5. Source Map 的最佳实践
① 开发环境下:
⚫ 建议把 devtool 的值设置为 eval-source-map
⚫ 好处:可以精准定位到具体的错误行
② 生产环境下:
⚫ 建议 关闭 Source Map 或将 devtool 的值设置为 nosources-source-map
⚫ 好处:防止源码泄露,提高网站的安全性