JavaWeb——Vue
目录
1. 什么是Vue
2. Vue3开发环境搭建
2.1 安装Node.js
2.1.1 下载Node.js
2.1.2 安装Node.js
2.1.3 JavaScript 包管理器
2.2 使用Vite 构建Vue应用程序
2.2.1 创建Vue项目
2.2.2 安装项目所需的依赖项
2.2.3 运行开发服务器
2.3 Vue项目结构
2.4 “Vue.js”插件
3. Vue内置元素
4. Vue基本语法
4.1 插值
4.2 v-bind
4.3 v-if,v-else
4.4 v-for
4.5 v-text和v-html
4.6 监听事件
5. 双向绑定
5.1 什么是双向绑定
5.2 在表单中使用双向数据绑定
6. Vue3新特性
6.1 基本语法
6.2 ref或reactive创建响应式对象
7. Vue组件
7.1 什么是组件
7.2 单文件组件
7.3 加载组件
7.4 组件通信
7.4.1 父组件向子组件通信
7.4.2 子组件向父组件通信
8. vue+elementUI
8.1 安装elementUI
9. 路由配置
9.1在Vue中引入路由
9.2 路由传参
9.3 动态路由
10. 生命周期
10.1 钩子函数
11. Axios
11.1 引入axios
11.1.1 安装
11.1.2 引入
11.2 什么是Axios
11.3 为什么要使用Axios
11.4 第一个Axios应用程序
1. 什么是Vue
Vue.js是一个流行的前端JavaScript框架,用于构建单页应用程序和可重用组件。Vue.js的设计目标是提供一种简单的方法来构建Web应用程序,同时尽可能地灵活和高效。Vue.js也被称为MVVM(Model-View-ViewModel)框架,因为它将应用程序的状态和行为分离成模型(model)、视图(view)和视图模型(viewmodel)的组件。
官网: Vue.js
2. Vue3开发环境搭建
2.1 安装Node.js
Node.js是一个开源、跨平台、基于Chrome V8引擎的JavaScript运行时环境。它可让JavaScript用于服务器端编程,从而实现JavaScript的全栈应用。Vue.js作为一个JavaScript框架,本身并不依赖于Node.js,但在Vue.js的开发和部署过程中,通常需要使用Node.js进行一些操作。例如开发环境搭建、打包和部署和服务器端渲染等。因此,要使用Vue.js框架,首先需安装Node.js,以下是Node.js具体安装步骤。
2.1.1 下载Node.js
访问Node.js 官网,选择下载。
下载时首先需要选择Node.js版本,建议选择长期支持版本(LTS),再选择操作系统版本,最后点击对应操作系统版本的下载链接,下载Node.js安装包。
2.1.2 安装Node.js
下载完成后,双击安装包进行安装。按照安装向导提示进行安装即可,在选择安装目录时,建议不要安装在系统盘。
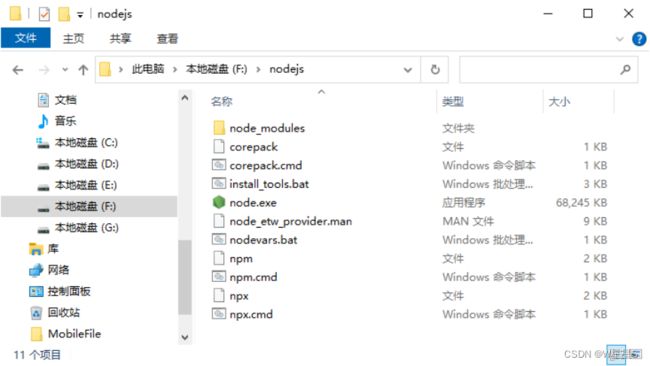
安装后的完整目录如下:
验证Node.js是否安装成功,在windows命令提示符输入如下命令:
node -v
如果命令行终端显示Node.js版本号,表示安装成功
2.1.3 JavaScript 包管理器
JavaScript包管理器是一种工具,用于安装和管理开发中所需的JavaScript软件包,以下是常用的JavaScript包管理器。
- npm:Node.js官方包管理器,随Node.js一同安装,具有强大的包搜索和版本控制功能。
- Yarn:由Facebook开发。与npm比较,包的安装速度更快,缓存管理功能更好。提供了文件锁定功能,确保软件包版本一致。
- pnpm:使用符号链接技术共享依赖项,可节省磁盘空间和提高安装速度。
下面介绍npm包管理器的使用。
(1)查看和设置npm配置信息
npm 配置信息是用于配置 npm 命令行工具和 npm 包管理器的一系列参数和选项。在 Windows 操作系统中,npm 配置信息存储在一系列文件中,包括全局配置文件和用户配置文件。
随 Node.js 一同安装的npm的全局配置文件位于Node.js安装目录下,用户配置文件位于当前用户的 home 目录下,注意,用户配置文件中的配置信息优先级高于全局配置文件中的配置信息,因此用户可以通过修改自己的 .npmrc 文件来自定义 npm 命令行工具和 npm 包管理器的行为。
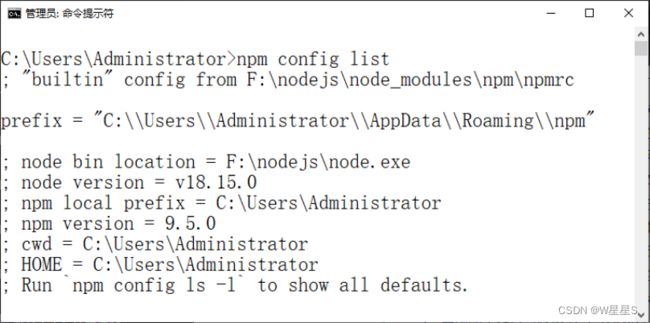
查看npm配置信息,可在windows命令提示符输入如下命令:
npm config list
随同Node.js18.15.0版本 一同安装的npm配置信息如下所示:
配置信息解释如下:
- “builtin” config from:npm 自身配置文件(npmrc),此文件可配置全局安装包的存储位置、包镜像源地址、 npm 缓存位置等信息。
- prefix:指定全局包安装路径。当安装全局的 npm 包时,会安装到此目录(C:\Users\Administrator\AppData\Roaming\npm)。
- node bin location:Node.js 的可执行文件路径。
- node version: 当前安装 Node.js 版本号为“v18.15.0”。
- npm local prefix:指定本地包安装路径,当在项目中安装本地的 npm 包时,会安装到此目录(C:\Users\Administrator)。
- npm version: 当前安装的 npm 版本号为“9.5.0”。
- cwd: 当前的工作目录路径为 "C:\Users\Administrator"。
- HOME: npm 的 HOME 目录路径设置为 "C:\Users\Administrator"。这是 npm 存放全局配置和缓存文件的目录。
- "Run npm config ls -l to show all defaults.": 这是一个提示,建议运行 npm config ls -l 命令以查看所有默认配置设置。
可使用npm config set 命令设置 npm配置项,语法如下:
npm config set
[-g|--global]
key:配置项名称,例如 prefix、npm local prefix、cache 等。
value:要设置配置项的值,可以是任意字符串。
-g 或 –global:可选参数,表示设置全局的配置项,即修改全局的配置文件。如果不加该参数,则只会修改当前项目的配置文件。
例如,默认配置的prefix(全局包安装路径)和cache(缓存目录)配置都设置在系统盘,为避免C 盘空间不足导致系统运行缓慢、出现异常等问题,可将其设置到其它盘,命令如下:
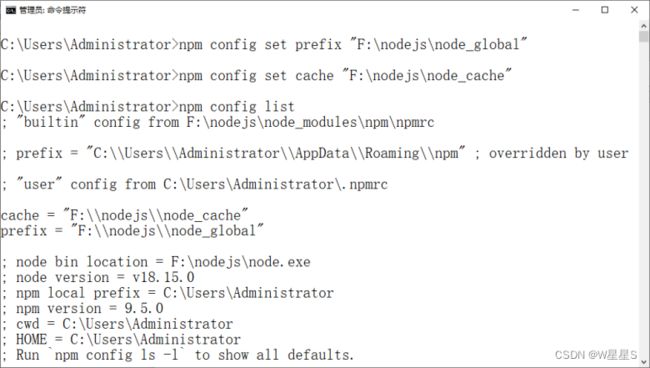
npm config set prefix “F:\nodejs\node_global”
npm config set cache “F:\nodejs\node_cache”
上述命令将prefix(全局包安装路径)和cache(缓存目录)分别设置在本书Node.js安装目录的【node_global】和【node_cache】子目录下,注意,需要新建这两个子目录,命令执行后,查看npm配置信息结果如下所示:
(2)更新npm包管理器版本
随Node.js一同安装的npm可能不是最新版本,在安装完成Node.js后,建议升级npm至最新版本,Windows命令如下:
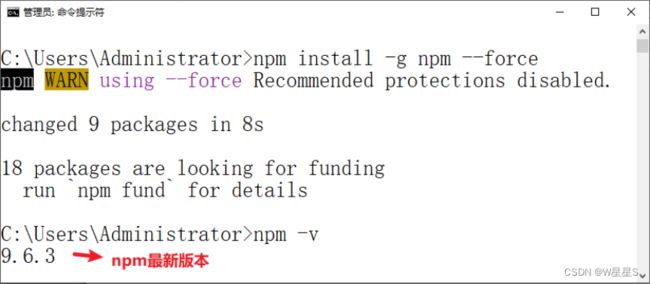
npm install -g npm --force
这个命令会全局安装最新版本的npm,安装路径为上面配置好的prefix路径,即【F:\nodejs\node_global】文件夹。命令中的—force参数表示使用管理员权限运行命令,注意,只有在权限不够时才使用此参数。执行结果如图:
(3)设置国内npm镜像源
由于官方 npm 源设置在国外,国内访问速度慢、不稳定,可能导致npm包下载失败,使用npm国内镜像源可解决此问题。查看npm源,命令如下:
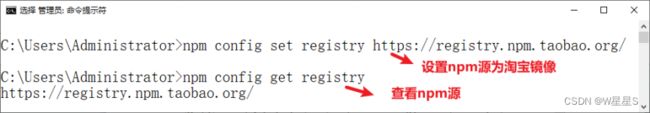
npm config get registry
设置国内npm镜像源(本书为淘宝镜像),命令如下:
npm config set registry https://registry.npm.taobao.org/
命令执行结果如图:
2.2 使用Vite 构建Vue应用程序
Vite 是一个现代化的前端构建工具,特别适合构建 Vue.js 应用程序。通过预构建和懒加载等优化方式实现快速开发和热更新,同时内置了一些优化策略,可以提高应用程序的性能和用户体验。
如何使用Vite 构建Vue应用程序,可参考官网 Vite官方中文文档 ,该网站提供包括安装Vite,创建Vue项目,配置Vite选项,以及Vite开发服务器的使用方法等。此外,还提供丰富的文档和示例代码,帮助我们更好地理解和使用Vite。
2.2.1 创建Vue项目
在命令行中进入希望创建项目的目录,执行以下命令:
npm create vite@latest my-vue-app -- --template vue
上述命令用来创建一个基于 Vue.js 模板的 Vite 项目的,具体解释如下:
- npm create:使用 npm 包管理器的 create 命令创建一个新项目。
- vite@latest:指定项目使用最新版本的 Vite 构建工具。
- my-vue-app:指定项目名称,名称可自定义。
- --: 表示将后面的参数传递给 Vite 脚手架,而不是 npm create 命令。
- --template vue:指定项目使用Vue.js 模板。这意味着 Vite 将使用 Vue.js 的相关配置和依赖项来构建项目。
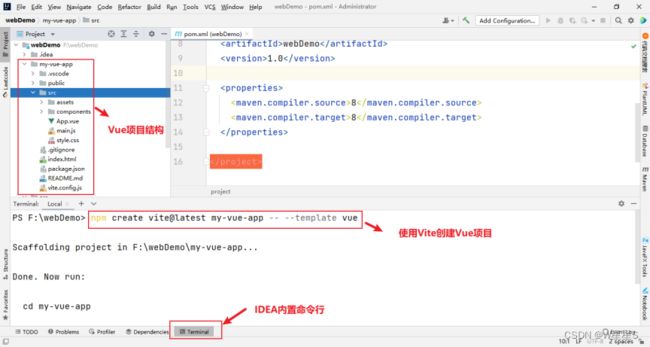
命令执行后将在当前目录下创建一个名为 my-vue-app 的新项目,Vite 将会安装到项目的 node_modules 目录下,并会初始化一个 Vue 项目的基本结构,包括一个最小化的 Vue 应用程序示例。使用IDEA新建或打开一个项目,接着在IDEA内置命令行terminal中输入上述创建Vue项目命令,如图:
2.2.2 安装项目所需的依赖项
使用npm create命令创建Vue项目,会生成一个基本的项目结构和文件,但还需要安装一些依赖项,首先在terminal中执行如下命令:
cd my-vue-app
进入创建的 Vue项目所在目录,my-vue-app 是项目名称。
接着执行如下命令:
npm install
安装项目所需依赖项。命令执行后,NPM 将读取项目根目录下的package.json 文件,并下载和安装所有在 dependencies 和 devDependencies 中列出的依赖项。
2.2.3 运行开发服务器
在项目目录下,运行以下命令启动项目开发服务器。
npm run dev
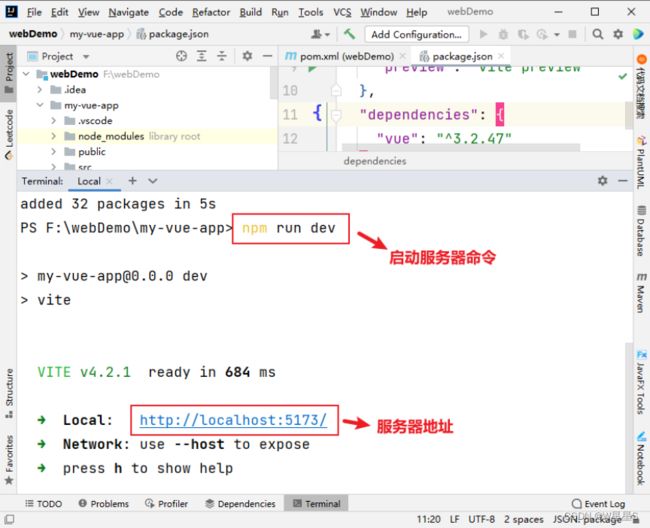
命令执行结果如图:
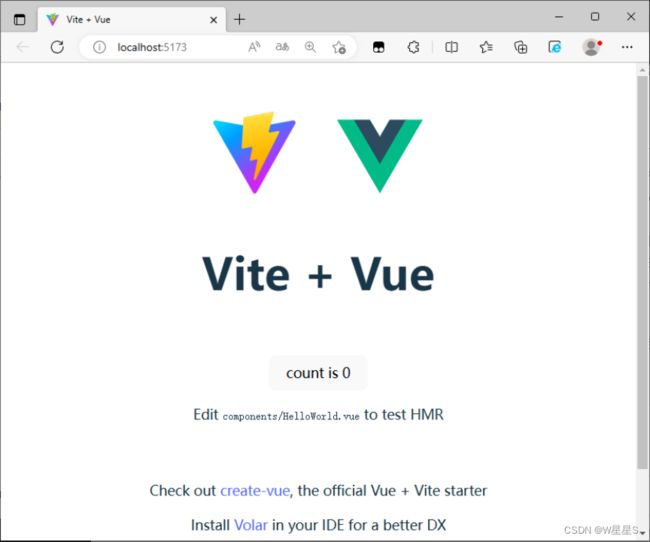
点击图中自动生成的服务器地址,会在默认浏览器中打开项目主页,主页效果如下:
2.3 Vue项目结构
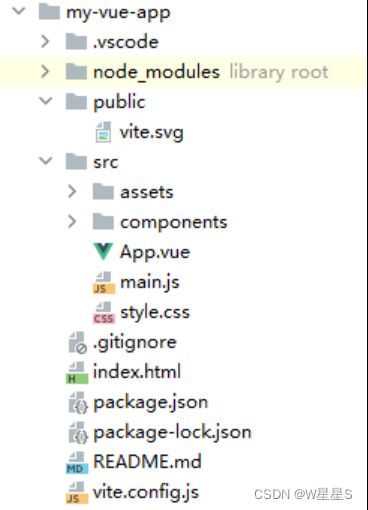
使用Vite创建Vue项目后,项目结构如图:
下面对各个文件夹和文件进行详细说明:
- node_modules:项目依赖的第三方包目录,使用 npm install安装。
- public:存放不需要经过打包处理的静态资源。
- src:源代码目录,包含应用程序的核心代码和资源。
- assets:静态资源目录,如图片、字体等。
- components:组件目录,包含应用程序中的所有组件。
- App.vue:根组件,应用程序的主要入口点。
- main.js:应用程序的入口文件,用于实例化 Vue 应用程序。
- .gitignore:git 版本控制时忽略的文件配置。
- index.html:项目的 HTML 入口文件。
- package.json:项目配置文件,包含项目依赖、脚本等信息。
- README.md:项目说明文档,包含项目描述、使用说明等信息。
- vite.config.js:Vite 配置文件,用于配置构建选项、插件等。
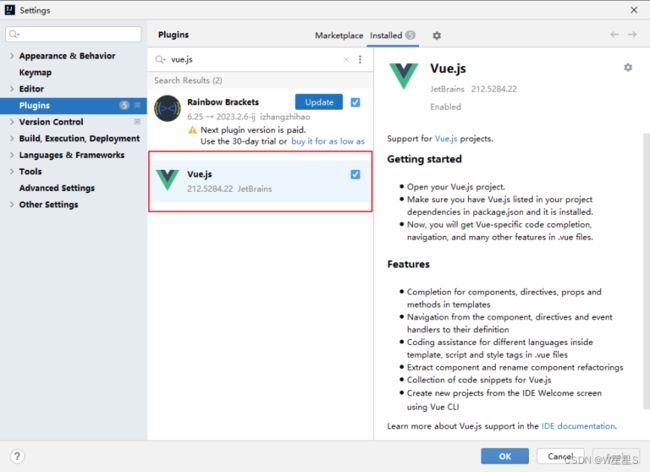
2.4 “Vue.js”插件
了让IDEA支持Vue语法,应安装Vue.js插件。安装步骤如下:
- 打开IDEA,单击“File”菜单,然后选择“Settings”。
- 在设置面板中,单击“Plugins”。
- 在插件页面中,单击“Marketplace”选项卡。
- 在搜索框中输入“Vue.js”并按Enter键。
- 选择“Vue.js”插件并单击“Install”按钮。
- 等待插件安装完成后,重新启动IDEA即可开始使用Vue.js语法支持。
3. Vue内置元素
| 选项 | 说明 |
| data | Vue实例数据对象 |
| methods | 定义Vue实例中的方法 |
| components | 定义子组件 |
| computed | 计算属性 |
| filters | 过滤器 |
| el | 唯一根元素 |
| watch | 监听数据变化 |
-
el属性
用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符。
-
data属性
用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中。
-
components属性
定义子组件
-
methods属性
放置页面中的业务逻辑,js方法一般都放置在methods中
-
filters属性
在页面中直接操作数据,返回最终结果。
-
computed属性
用来计算
-
watch属性
watch:function(new,old){}
监听data中数据的变化
两个参数,一个返回新值,一个返回旧值。
4. Vue基本语法
4.1 插值
插值用于将数据绑定到模板中,从而创建动态用户界面。其语法使用一对双括号{{}}将表达式括起来。
{{ message }}
{{ '使用算式表达式:' + (count+1) }}
{{ '使用三目运算符:' + (isShow ? '值为真' : '值为假') }}
{{ '调用随机函数:' + Math.random() }}
{{ '调用对象属性:' + obj.prop }}
4.2 v-bind
除了上述方法,也可以使用v-bind来绑定元素特性 。
单项绑定:修改变量的值,标签属性值自动更新。
输入框:
{{ message }}
![]()
上述指令的意思是:将这个元素节点的active特性和Vue实例的isActive属性保持一致。
4.3 v-if,v-else
{{ productName }}
{{ productDescription }}
很抱歉,该商品已售罄。
该商品库存紧张,请尽快下单。
该商品正在正常销售中,欢迎购买。
4.4 v-for
{{item.message}}
例子:
姓名 年龄 成绩
4.5 v-text和v-html
4.6 监听事件
我们可以使用
v-on指令 (简写为@) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。用法:v-on:click="methodName"或@click="handler"。
事件处理器的值可以是:
-
内联事件处理器:事件被触发时执行的内联 JavaScript 语句 (与
onclick类似)。 -
方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
当 v-on 的值为一个方法时,有如下几点需要注意。
-
方法必须在 Vue 实例 methods 选项中定义,否则报错。
-
在方法中可以使用 this 关键字访问 Vue 实例定义的数据和方法。
-
在方法中使用 event 对象,需要在参数列表中声明。
-
事件参考:jQueryAPI中文文档
5. 双向绑定
5.1 什么是双向绑定
修改变量的值,标签值自动变化;反过来,修改标签的值,变量的值也跟着更新,这就是双向绑定。
5.2 在表单中使用双向数据绑定
v-model
还可以用于各种不同类型的输入,