Three.js基础入门笔记
提到 Three.js,就需要先说一下 OpenGL 和 WebGL, OpenGL 是一个跨平台的3D/2D的绘图标准(规范),WebGL(Web Graphics Library)是一种3D绘图协议,它允许把JavaScript和OpenGL 结合在一起运用,但使用WebGL原生的API来写3D程序非常的复杂,同时需要相对较多的数学知识,对于前端开发者来说学习成本非常高。
WebGL
WebGL是一种Javascript的3D图形接口,把JavaScript和OpenGL ES 2.0结合在一起。
OpenGL
OpenGL是开放式图形标准,跨编程语言、跨平台,Javascript、Java 、C、C++ 、 python 等都能支持OpenGL ,OpenGL的Javascript实现就是WebGL。OpenGL ES 2.0是OpenGL的子集,针对手机、游戏主机等嵌入式设备而设计。
Canvas
Canvas是HTML5的画布元素,在使用Canvas时,需要用到Canvas的上下文,可以用2D上下文绘制二维的图像,也可以使用3D上下文绘制三维的图像,其中3D上下文就是指WebGL。
Three.js是什么?
官网:Javascript 3D library(JavaScript 3D 库)。Three.js是基于webGL的封装的一个易于使用且轻量级的3D库,Three.js对WebGL提供的接口进行了非常好的封装,简化了很多细节,大大降低了学习成本,极大地提高了性能,功能也非常强大,用户不需要详细地学习 WebGL,就能轻松创作出三维图形,是前端开发者研发3D绘图的主要工具。微信小游戏跳一跳也是在基于Three.js研发的,Threejs现在是独领风骚。
简言之:Three.js就是能够实现3D效果的JS库
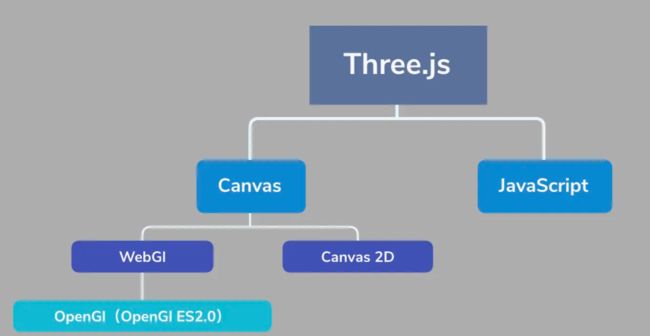
OpenGL、WebGL、Canvas、Three.js四者关系
OpenGL:3D绘图标准
WebGL:OpenGL + JavaScript
Canvas:WebGL + Canvas 2D
Three.js:一个基于WebGL封装的库
类似于:
ECMAscript:脚本语言规范
JavaScript:脚本语言
jQuery: 一个基于JavaScript封装的库
简单一句话概括:WebGL和Three.js的关系,相当于JavaScript和jQuery的关系。
Three.js应用场景有哪些?
Web3D游戏、3D物体模型展示、数据可视化、Web VR
Three.js入门准备
1、支持WebGL的浏览器:
Google Chrome 9+
Firefox 4+
Opera 15+
Safari 5.1+
Internet Explorer 11
Microsoft Edge
推荐使用Chrome浏览器
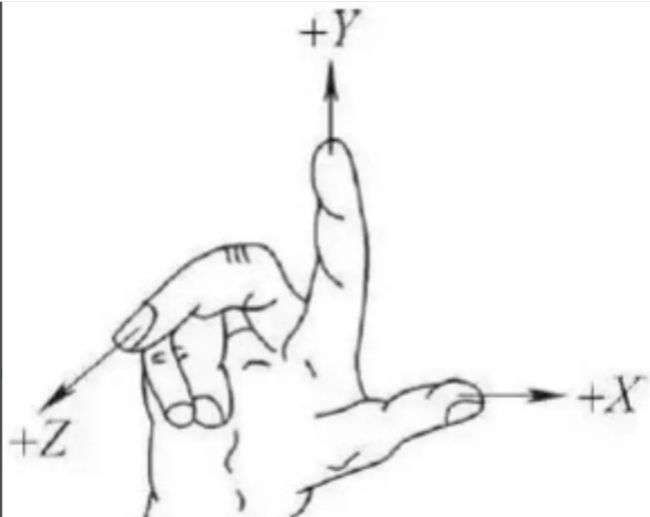
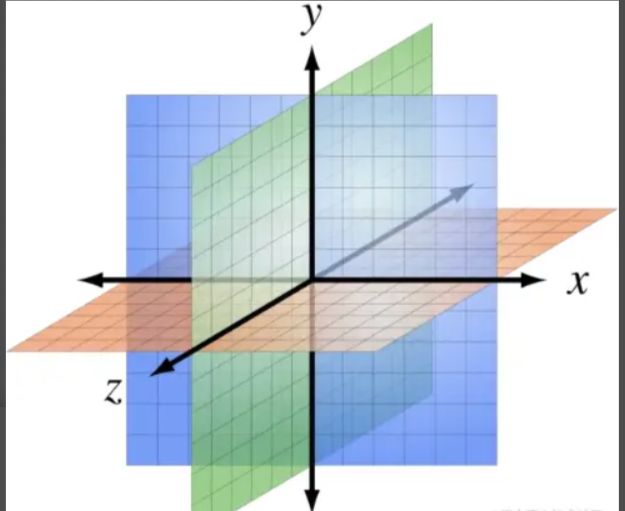
2、Three.js中三维坐标系
在Three.js 中,空间是基于右手笛卡尔坐标系展示的:
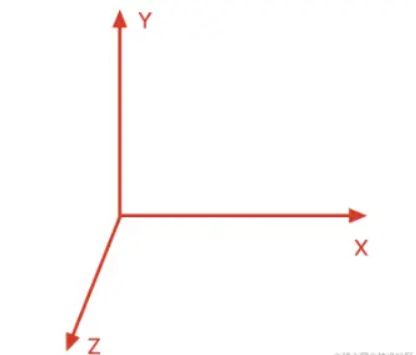
Three .js中的三维坐标系:
Three.js库引入的两种方式
1、通过CDN方式引入
2、或者把Three.js下载到本地,直接引入
6、Three.js基础案例展示
<html>
<head>
<title>Three.js基础案例title>
<style>
body {
margin: 0;
overflow: hidden;
}
canvas {
width: 100%;
height: 100%;
}
style>
head>
<body>
<script src="https://cdn.bootcss.com/three.js/r83/three.min.js">script>
<script>
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(
50,
window.innerWidth / window.innerHeight,
0.1,
1000
);
camera.position.set(5, 10, 10);
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
var geometry = new THREE.BoxGeometry(4, 4, 4);
var materialBasic = new THREE.MeshBasicMaterial({
color: 0xffffff,
wireframe: true
});
var materialNormal = new THREE.MeshNormalMaterial();
var cube = THREE.SceneUtils.createMultiMaterialObject(geometry, [
materialBasic,
materialNormal
]);
camera.lookAt(cube.position);
scene.add(cube);
var spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(0, 20, 20);
spotLight.intensity = 5;
scene.add(spotLight);
var axes = new THREE.AxisHelper(6);
scene.add(axes);
renderer.render(scene, camera);
script>
body>
html>
想要使用三维空间,需要创建一个三维空间的容器,我们通常把这个容器叫做场景。
Thress.js 三大要素(核心):
场景(scene)、相机(camera)、渲染器(renderer)
相机获取到场景内显示的内容,然后再通过渲染器渲染到画布上面
1、场景(scene)
场景是一个三维空间,是存放所有物品的容器,可以把场景想象成一个空房间,房间里面可以放置要呈现的物体、相机、光源等。
场景允许在什么地方、摆放什么东西来交给three.js来进行渲染,场景也就是放置物体、灯光和相机的地方。
创建场景:要构件一个场景很简单,只需要new一个场景对象出来即可:var scene = new THREE.Scene()
var scene = new THREE.Scene(); // 创建场景
2、相机(camera)
在场景中需要添加一个相机,相机用来确定观察位置、方向、角度,相机看到的内容,就是我们最终在屏幕上看到的内容。在程序运行过程中,可以调整相机的位置、方向、角度。
想象一下,在房间里放了一个摄像机,你不在房间里面,但可以远程控制相机移动,摄像机传给远程电脑上展示出来的画面,就是Threejs在屏幕上呈现的画面。
在Three.js中有两种常用的相机:透视投影相机(perspectiveCamera)和正交投影相机(OrthographicCamera )
透视投影相机(perspectiveCamera)
特点:透视相机的效果是模拟人眼看到的效果,跟人眼看到的世界是一样的,近大远小。
用途:大部分场景都适合使用透视投影相机,因为跟真实世界的观测效果一样;
创建透视投影相机:var camera = new THREE.PerspectiveCamera(fov, aspect, near, far);
3、渲染器(renderer)
渲染器的作用就是将相机拍摄出的画面在浏览器中呈现出来。渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以怎样的方式来绘制。
Three.js中有很多种类的渲染器,例如webGLRenderer、canvasRenderer、SVGRenderer,通常使用的是WebGLRenderer渲染器。
创建WebGLRenderer渲染器:var renderer = new THERR.WebGLRenderer();
创建完渲染器后,需要调用render方法将之前创建好的场景和相机相结合从而渲染出来,即调用渲染器的render方法:renderer.render(scene,camera)
var renderer = new THREE.WebGLRenderer(); // 创建一个 WebGL 渲染器
renderer.setSize(window.innerWidth, window.innerHeight); // 通过调用 setSize() 方法设置渲染的长宽(设置渲染器为全屏)
document.body.appendChild(renderer.domElement); // 将渲染结果展示到页面上
renderer.render(scene, camera); // 结合场景和相机进行渲染,即用摄像机拍下此刻的场景(最后一步)
说明:
- setSize() 方法设置渲染的长宽。
- renderer 的 domElement 元素,表示渲染器中的画布,所有的渲染都是画在 domElement 上,所以这里的 appendChild 表示将这个 domElement 挂接在 body 下面,这样渲染的结果就能够在页面中显示了。
- render()方法中传递我们的场景和相机,相当于传递了一张由相机拍摄场景得到的一张底片,它将图像渲染到我们的画布中。
以上就是Three.js中完成3D绘图的三大要素(场景、相机、渲染器),利用这三大要素,我们才能够使用相机将场景渲染到网页上去。
总结:场景,相机,渲染器
场景:是一个三维空间,用来存放一个物体的容器,我们可以将需要的物体放入场景中,例如苹果,葡萄。同时,物体自身也管理着其在场景中的位置。
相机:相机的作用就是面对场景,在场景中取一个合适的景,把它拍下来。
渲染器:渲染器的作用就是将相机拍摄下来的图片,放到浏览器中去显示。