组件间嵌套与父子组件通信
1.组件的嵌套
比如在App.vue内使用注册的ShowInfo组件,这就是组件嵌套,其中ShowInfo是子组件,App是父组件
◼ 前面我们是将所有的逻辑放到一个App.vue中:
在之前的案例中,我们只是创建了一个组件App;
如果我们一个应用程序将所有的逻辑都放在一个组件中,那么这个组件就会变成非常的臃
肿和难以维护;
所以组件化的核心思想应该是对组件进行拆分,拆分成一个个小的组件;
再将这些组件组合嵌套在一起,最终形成我们的应用程序;
◼ 我们来分析一下下面代码的嵌套逻辑,假如我们将所有的代码逻辑都放到一个App.vue组件
中:
我们会发现,将所有的代码逻辑全部放到一个组件中,代码是非常的臃肿和难以维护的。
并且在真实开发中,我们会有更多的内容和代码逻辑,对于扩展性和可维护性来说都是非
常差的。
所以,在真实的开发中,我们会对组件进行拆分,拆分成一个个功能的小组件。
在每个单独的vue文件内书写维护,然后在App.vue文件内导入+注册+使用
2.父子组件间的通信
◼ 父子组件之间如何进行通信呢?
父组件传递给子组件:通过props属性;
子组件传递给父组件:通过$emit触发事件
3.父传子
◼ 在开发中很常见的就是父子组件之间通信,比如父组件有一些数据,需要子组件来进行展示:
这个时候我们可以通过props来完成组件之间的通信;
◼ 什么是Props呢?
Props是你可以在组件上注册一些自定义的attribute;
父组件给这些attribute赋值,子组件通过attribute的名称获取到对应的值;
◼ Props有两种常见的用法:
方式一:字符串数组,数组中的字符串就是attribute的名称;
方式二:对象类型,对象类型我们可以在指定attribute名称的同时,指定它需要传递的类型、是否是必须的、默认值等等;
import写的范围
ShowInfo.vue
姓名:{{name}}
年龄:{{age}}
身高:{{height}}
3.2对象类型
当使用对象语法的时候,我们可以对传入的内容限制更多:
比如指定传入的attribute的类型;
比如指定传入的attribute是否是必传的;如果必传,父组件那里必须写入值
比如指定没有传入时,attribute的默认值;
可以这么写,但是最好写上默认值 ,实际开发普遍有默认值
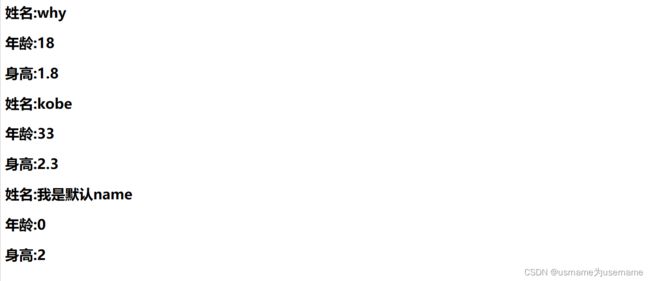
姓名:{{name}}
年龄:{{age}}
身高:{{height}}
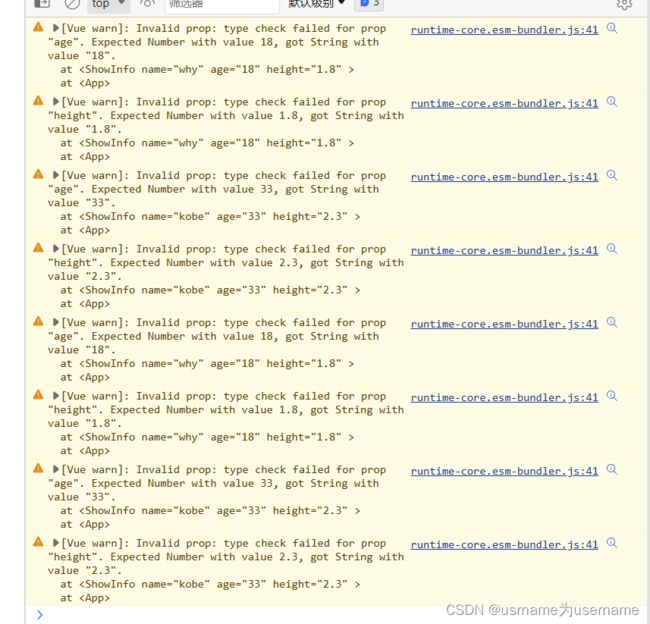
报错提示:age期待是数字,所以改为:age,这样js代码就从字符串类型转换为number类型
App.vue
ShowInfo.vue
姓名: {{ name }}
年龄: {{ age }}
身高: {{ height }}
Message: {{ showMessage }}
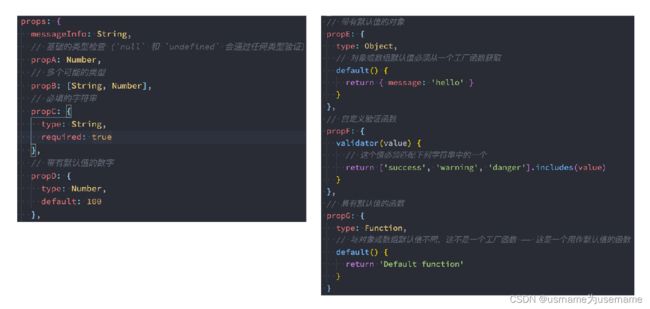
那么type的类型都可以是哪些呢?
String
Number
Boolean
Array
Object
Date
Function
Symbol
对象与数组类型,如果想要有默认值,必须写成函数,有返回值
friend: {
type: Object,
default() {
return { name: "james" }
}
},◼ Prop 的大小写命名(camelCase vs kebab-case)
HTML 中的 attribute 名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符;
这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名)命名;
3.3非Prop的Attribute
◼ 什么是非Prop的Attribute呢?
当我们传递给一个组件某个属性,但是该属性并没有定义对应的props或者emits时,就称之为 非Prop的Attribute;
常见的包括class、style、id属性等;
这里的address不是定义好的属性类型,父组件内没有定义,称为非Prop的Attribute
◼ Attribute继承
当组件有单个根节点时,非Prop的Attribute将自动添加到根节点的Attribute中:
◼ 如果我们不希望组件的根元素继承attribute,可以在父组件中设置 inheritAttrs: false:
export default {
inheritAttrs: false, 禁用attribute继承的常见情况是需要将attribute应用于根元素之外的其他元素;
我们可以通过 $attrs来访问所有的 非props的attribute;
多个根节点的attribute
多个根节点的attribute如果没有显示的绑定,那么会报警告,我们必须手动的指定要绑定到哪一个属性上
4.子传父
◼什么情况下子组件需要传递内容到父组件呢?
当子组件有一些事件发生的时候,比如在组件中发生了点击,父组件需要切换内容;
(比如父组件负责显示counter数字,子组件负责实现点击按钮的增减)
子组件有一些内容想要传递给父组件的时候;
◼ 我们如何完成上面的操作呢?
首先,我们需要在子组件中定义好在某些情况下触发的事件名称;
其次,在父组件中以v-on的方式传入要监听的事件名称,并且绑定到对应的方法中;
最后,在子组件中发生某个事件的时候,根据事件名称触发对应的事件;
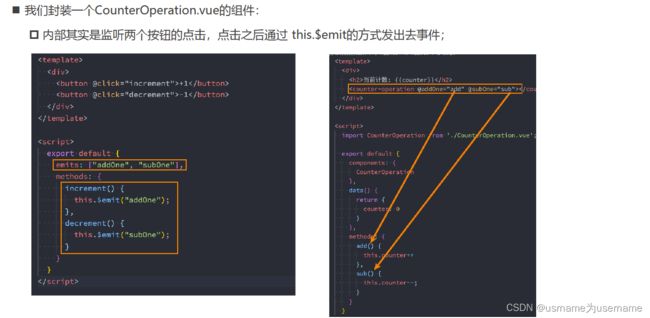
父组件内部引用组件,监听内部add/sub(命名来自emit)事件,点击时候触发父组件的方法
子组件内部发送事件名和对应参数
此处子组件被点击,应该实现count+/-,但是由于count值在父组件内,子组件必须emit传值,传递具体改+/-的参数,父组件根据传递的参数进行对应的实现
App.vue
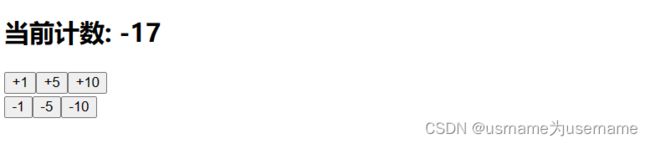
当前计数: {{ counter }}
AddCounter.vue
SubCounter.vue
emits数组与对象写法