关于使用electron将H5页面打包为桌面exe应用的方法
electron 官方Api以及自动更新设置
BrowserWindow | Electron
Electron自动更新_msw、的博客-CSDN博客_electron自动更新
1.环境准备:
电脑已经安装了nodejs环境和cnpm
2.安装electron插件
cnpm install electron -g
cnpm install electron-packager -g
3.新建package.json
{
"name": "湖北移动端报表测试",
"version": "0.1.0",
"main": "main.js",
"dependencies": {
"electron-packager": "^21.1.0"
}
}
4.新建main.js
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
const electron = require('electron')
/*获取electron窗体的菜单栏*/
const Menu = electron.Menu
/*隐藏electron创听的菜单栏*/
Menu.setApplicationMenu(null)
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, './page/sbjj/sbjj.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
如果你的网页首页的文件名不是 “index.html”,那么请在 main.js 中将其中的 'index.html' 修改为你的入口页面文件。
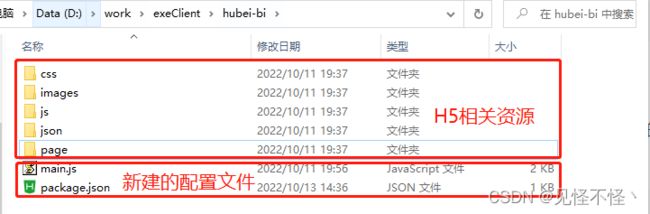
5.项目结构
6.打开当前目录命令行打包
electron-packager . MyApp --win --out=./out MyApp --arch=x64 --electron-version 21.1.0 --overwrite --ignore=node_modules
参数说明:
MyApp :你将要生成的exe文件的名称
--win:打包平台(以Windows为例)
–arch=x64:决定了使用 x86 (ia32)还是 x64(x64),还是两个架构都用
–icon=自定义.ico:自定义设置应用图标
–out=./out:指定打包文件输出的文件夹位置,当前指定的为项目目录下的out文件夹
–asar:该参数可以不加,如果加上,打包之后应用的源码会以.asar格式存在
–app-version=1.0.0:生成应用的版本号
–overwrite:覆盖原有的build,让新生成的包覆盖原来的包
–ignore=node_modules:如果加上该参数,项目里node_modules模块不会被打包进去
–electron-version 21.1.0:指定当前要构建的electron的电子版本(不带"v"),需要和当前的版本一致,具体可以在 package.json文件中查看,可以不加该参数,如果不一致,会自动下载。
–platform=win32:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux),可取的值有 darwin, linux, mas, win32【上述命令没有使用】
7.在当前目录的out下可以看到打出的exe执行文件,双击即可运行