- C++面向对象真没那么难:类与对象(上篇)
进步青年ccc
C++开发语言c++
目录C++面向对象真没那么难:类与对象(上篇)一、类:现实世界的“设计图纸”1.1定义类就像写手机配置单二、对象:图纸造出来的“真机”2.1创建对象就像生产手机三、访问控制:手机的“安全锁”四、构造函数:手机的“出厂设置”4.1自动执行的初始化4.2析构函数:自动清理收尾五、this指针:对象的“身份证”六、实战:用类实现咖啡点单系统未完持续...(关注我,宝子,C++学习带你飞起来!!!C++面
- C语言的格式化输出
进步青年ccc
C语言c语言开发语言linux
最近在复习C语言时发现自己对C语言某些格式化输出的规则还有些模糊,于是就重新总结学习了一下,果然温故知新,还是值得说一下滴。(其实就是手痒了想写点简单的内容,不过你可以先看一下接下来的这个小demo,看看关于格式化的东西都还记得不,检验一下自己的C语言基础怎么样)检验一下自己先展示一个有趣的小进度条demo:效果就是一个加载进度条的动画说明:包括进度条、加载百分比、以及一个小小的加载轮,由“-\|
- 不可能的 我们永远不可能准备好!
江遇秋
Justdoit!还记得我们开始一件新的事情时总是提前准备好一切可能需要的直到我们开始正式去做这件事时仍然觉得还有许多没有准备好然后就迟迟不敢去开始做因为心里对自己准备工作还是很忐忑比如之前我学习直播的时候就跟很多同道中人一样天天在那趴直播间学习今天在这个优秀的直播间趴明天去那个优秀的直播间学习东学一点西学一点的后来想想这样有点像学各个门派武功然后没有吸收消化好容易走火入魔哈关键各个优秀的的同行说
- 「感恩日语」2021-303篇,吸渣体质
能学多少学多少
学习感悟,避免成为“吸渣”体质很重要,“环境”能改变人,学会甄别那些“书籍”、那些“文章”(论文)对自己成长有利,而非“奶头乐”系统算法之类推送的让自己无法自拔的内容,个人每天、每周、每月、每年、一生总时间是有限的,缩小到每天,计算一下每天浪费有多少,真正发挥价值时间效力有多少,简单做个记录,会发现很可怕。同时找到了为什么每天进步一点点的重要性,只跟昨天的自己,前天的自己比较一下,很重要,多做对自
- 关于事务的传播方式
ruan114514
java数据库开发语言mysql
传播行为定义了当一个事务方法被另一个事务方法调用时,事务应该如何进行。它决定了新方法是加入已有的“事务组”,还是自己单开一个“新项目组”,或者干脆不参与“项目组”(事务)。核心传播行为详解与示例:假设我们有两个服务方法:ServiceA.methodA()和ServiceB.methodB()。methodA内部调用了methodB。1.REQUIRED(默认)-“一起干”或“开新组”含义:如果当
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- 图片压缩脚本
ytempest
其他githubjavajar
写在前面这是一个图片压缩脚本,Github地址:https://github.com/ytempest/TinyImg触发机制:开发过程中美工给到的UI图片太大,产品又在意应用包体大小,这个时候就是脚本策马奔腾的时候了TinyPNG简介TinyPNG是一个在线压缩PNG或JPEG格式图片的工具,同时压缩质量比较好。TinyPNG官网地址:https://tinypng.com/附上一张官网的截图:
- 2018-08-27
helen海音
海英觉察日记:一事件:参加成人礼和另外一个家长住在一起,但是那个家长到了半夜还没回来。自己给她打电话也不接,只好敞着门缝睡觉了。早上醒来一看她根本就没有回来,也没有回任何信息。也有点后怕。二感受:生气平静三想法:还是学习传统文化的人素质太低。如果不回来住怎么也要告诉我一声,不然我一直等着她,睡不着怎么办。还有幸亏是在安全的地点,不然这样敞着门会有有危险。转化:自己也没有一直等着她啊,到半夜还是睡觉
- 模式识别与机器学习课程笔记(1):数学基础
Ro Jace
学习笔记机器学习笔记人工智能
模式识别与机器学习课程笔记(1):数学基础特征矢量和特征空间随机矢量的描述随机矢量的分布函数随机矢量的数字特征随机变量、随机矢量间的统计关系随机矢量的变换正态分布正态分布的定义正态分布随机矢量的性质离散随机矢量及其分布信息论矩阵微分法基本知识矢量或矩阵对于数量变量的微分二、数量函数对于矢量的微分三、矢量函数对于矢量的微分特征矢量和特征空间特征量的类型:物理量、次序量、名义量物理量:直接反映特征的实
- 深度学习方法生成抓取位姿与6D姿态估计的完整实现
ZPC8210
ROS深度学习人工智能
如何将GraspNet等深度学习模型与6D姿态估计集成到ROS2和MoveIt中,实现高精度的机器人抓取系统。1.系统架构text[RGB-D传感器]→[物体检测与6D姿态估计]→[GraspNet抓取位姿生成]→[MoveIt运动规划]→[执行抓取]2.环境配置2.1安装依赖bash#安装PyTorch(根据CUDA版本选择)pip3installtorchtorchvisiontorchaud
- 2019.09.12
初心花坊生活美学花艺课堂
第5期90天线上践行心得2019.09.12星期日四D12常州-刘蓝燕-138061299941、早起照镜子:2、十大人生哲学能量朗读:3、师父今日荔枝分享:孩子是社会的(04完)叔叔你好,我可以问你一个问题吗?学会礼貌。没有人学过做父母再去做父母,但也没有人会阻止你去学习,成为一个有修养有礼貌的父母。孩子没礼貌没耐心,急着要答案,想要心中的东西,不懂人情世故,不知几时该说什么话。父母有没有想过:
- js压缩图片脚本
这一生只吹边疆的风
js在线压缩图片
新建两个文件夹1:input2:output3:同一级目录创建一个脚本compile.js:constfs=require('fs');constpath=require('path');consthttps=require('https');constcrypto=require('crypto');const{URL}=require('url');constroot='./input',ex
- Day 202二下| 希望阴雨天快点过去…
榴小轩妈妈正念养育日记
二年级生活第202天,3月21日,周一。居家网课的第二周,一如既往的早起,晨读,网课…似乎因为一天都在家学习,所以下午4点半后,小家伙爱干嘛就干嘛…但想想平时4点半放学回来后要吃晚饭,做作业,阅读,现在似乎很轻松呢,哈哈。今晚睡得很早,8点三刻就睡着了呢。连着两天下雨了,气温也很冷,每天都要测核酸,希望阴雨天快点过去,渴望阳光,渴望踏青!
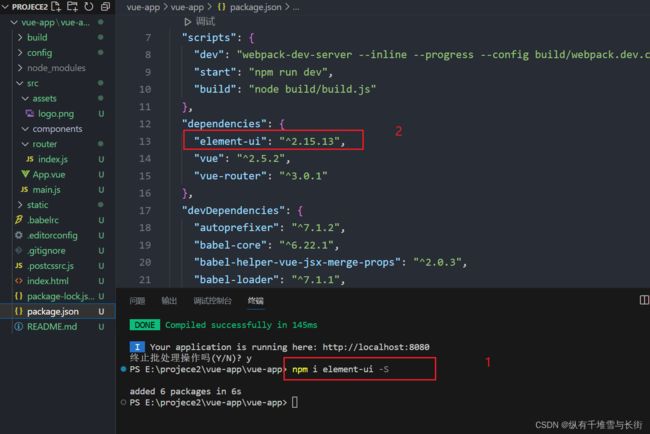
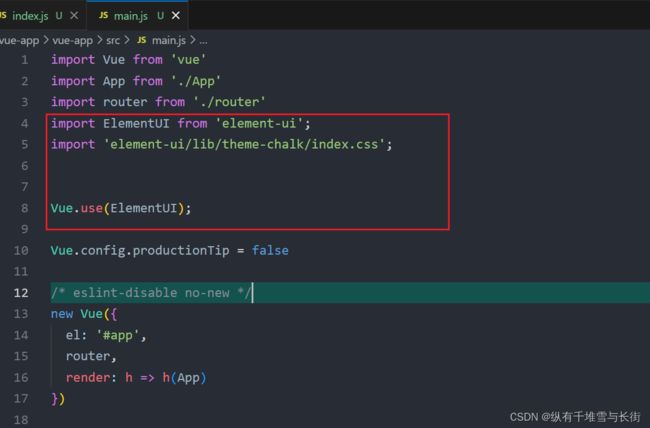
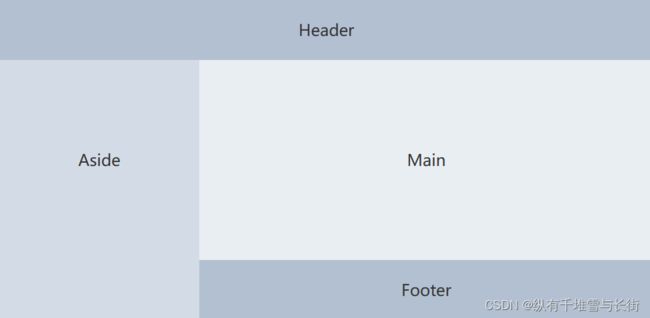
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- Visual Autoregressive Modeling: Scalable Image Generation via Next-Scale Prediction
zzfive
生成模型论文阅读kotlin开发语言android
论文链接:VisualAutoregressiveModeling:ScalableImageGenerationviaNext-ScalePrediction文章目录简介预测下一个token自回归模型范式分析VAR详解分词实现细节幂律缩放定律零样本泛化能力结论简介本文提出的视觉自回归建模/VAR这种新范式,其将图像的自回归学习重新定义为从粗到细的“下一个尺度预测”或“下一个分辨率预测”,与常规的
- 107悟第23天2022-04-21
Diana_58d9
1、好事情事件:今天去看闺蜜,闺蜜腰椎不好,精神也不好,整个人都没精神,我很开心(1)提醒我以后要经常与好朋友保持连接(2)今天虽然没有支持到她,以后还有机会(3)我的状态也会对她有触动(4)每个人的家庭情况不同,她有自己的原生家庭(5)她这个情况只是暂时的(6)人生都会有起伏(7)让我更有动力好好学习成长,帮助更多的人幸福具体用到的是哪一个知识点来转化好事情的,怎么理解?没有两个人是一样的;只有
- 入院第一天
101酷狗
今天是入院的第一天。按照计划,应该昨天入院。结果因为新冠疫情,核算检测没有拿到结果,所以拖到今日才入院。各种检查,排队,等待。一早和明天来照顾我的陪护大姐在医院碰头。一个看起来很清洁、干练、热心肠的大姐。年纪应该比我小些。由于没有核算检查结果,她只能明天拿到结果后才能进病房。现在病房非常的清静。旁边一个清秀的姑娘,也是明天手术。手不释卷的样子,我很是喜欢。忍不住猜想,如果我右手边的姑娘也是个爱学习
- 2020-3-28晨间日记
赖着不走
今天是什么日子起床:上午11:00就寝:半夜2:30天气:下着雨17度太舒服了心情:好像睡了很久纪念日:减肥第34天任务清单昨日完成的任务,最重要的三件事:1.今日事今日毕。2.跟进目标进度。3.学习是一种态度。改进:依然是时间掌握习惯养成:减肥对身体健康好周目标·完成进度文案资料收集提供具体方案等待下周一开会学习·信息·阅读閱读工具书写文章健康·饮食·锻炼运动是一个很好的选择减少淀粉摄取无糖饮料
- 2018-11-23
0dbb66a89a27
姓名:刘敬武公司:临沂和创饲料有限公司【反省总结第218天,始于20180420今天是20181123】①第373期(20180417至0419)利他一组学员②第412B期(20180707至0709)感谢一组志工③第34期(20180831至0901)成功方程式七组志工【知~学习】读《京瓷哲学》【经典名句分享】1、〈大学〉A:富润屋,德润身,心广体胖,故君子必诚其意。2、易经A:孔子(吾十有五而
- 零基础学习性能测试第一章:核心性能指标-吞吐量QPS/TPS
试着
性能测试学习性能测试零基础性能指标QPSTPS
目录零基础学习性能测试:第一章-核心性能指标:吞吐量(QPS/TPS)一、吞吐量核心概念解析1.吞吐量定义与分类2.核心区别与关系二、吞吐量关键价值与工作应用1.吞吐量的业务意义2.实际工作场景应用三、吞吐量测试实战指南1.测试工具选择2.JMeter吞吐量测试全流程3.关键配置参数四、吞吐量瓶颈分析与优化1.瓶颈定位四步法2.常见瓶颈及解决方案3.优化案例:电商系统吞吐量提升五、工作应用模板与工
- 零基础学习性能测试第一章:核心性能指标-响应时间
试着
性能测试学习性能测试零基础性能指标响应时间
目录核心学习理念:聚焦实战、理解本质、快速应用**第一阶段:理解响应时间的本质(1-2小时)第二阶段:学习如何测量响应时间(动手实践,2-4小时)第三阶段:将响应时间应用到实际工作(核心目标)第四阶段:快速应用的关键技巧与注意事项总结与行动清单(今天就能开始做!)零基础学习性能测试的核心指标——响应时间,并能快速应用到工作中,这个目标很明确!下面我将为你设计一个结构化的学习路径,从概念到实践,让你
- 零基础学习性能测试第一章:性能需求分析
试着
性能测试学习数据库服务器性能测试零基础需求分析
目录**核心学习理念****模块1:理解性能需求分析的价值(1小时)****1.1为什么必须做需求分析?****1.2性能需求四要素**(附企业级模板)**模块2:四步挖掘性能需求(实战核心)****步骤1:识别关键业务场景(2小时)****步骤2:量化业务负载(3小时)****步骤3:定义性能指标(2小时)****步骤4:明确环境与数据要求(1小时)****模块3:输出需求文档(企业级模板)**
- 零基础学习性能测试第三章:执行性能测试
试着
性能测试学习性能测试零基础
以下是针对零基础学习性能测试的第三章:执行性能测试的详细学习内容设计,聚焦实战操作与快速应用,助你高效上手:第三章核心目标:学会独立执行完整性能测试,产出有效结果关键原则:标准化流程>工具操作>数据解读>风险规避学习模块1:测试前准备——决定成败的关键(占40%精力)1.1环境搭建标准化为什么重要:环境差异会导致结果失真(最常见失败原因)操作清单:硬件:确保测试服务器配置(CPU/内存/磁盘)≥生
- 零基础学习性能测试第一章-性能测试和功能测试的区别
试着
性能测试学习功能测试性能测试零基础
目录零基础学习性能测试:性能测试与功能测试的核心区别一、核心概念对比(本质区别)1.测试目标差异2.测试方法对比3.工作流程差异二、实际工作场景应用指南1.何时使用功能测试?(适用场景)2.何时使用性能测试?(关键场景)3.协同应用模式三、工具链对比与实践1.工具选择矩阵2.工具使用对比(以用户登录为例)3.报告输出差异四、工作场景决策树决策指南:五、协同工作最佳实践1.项目各阶段配合2.协作工作
- 感恩日记(D655)
康盟家具
2023年8月5日张静芳的感恩日记255:1、感恩全家人都有自己喜欢的运动项目,晚上都各自进行着自己的运动,既健身又让生活充满活力。先生喜欢打篮球,每天晚上的主要娱乐项目就是到楼下球场打篮球。大宝以前是学校足球的运动员,进入中学后,学校没有足球队,大宝又自学了篮球,现在在学校虽然学习非常紧张,但孩子还是会坚持运动,到球场打球。彤宝昨晚刚到家,今天晚上就开启了游泳项目,晚饭后休息片刻便到楼下泳池游泳
- 基于深度学习的目标检测:从基础到实践
Blossom.118
机器学习与人工智能深度学习目标检测人工智能音视频语音识别计算机视觉机器学习
前言目标检测(ObjectDetection)是计算机视觉领域中的一个核心任务,其目标是在图像中定位和识别多个对象的类别和位置。近年来,深度学习技术,尤其是卷积神经网络(CNN),在目标检测任务中取得了显著进展。本文将详细介绍如何使用深度学习技术构建目标检测模型,从理论基础到代码实现,带你一步步掌握目标检测的完整流程。一、目标检测的基本概念(一)目标检测的定义目标检测是指在图像中识别和定位多个对象
- 如何通过 WebSocket 接口订阅实时外汇行情数据(PHP 示例)
quant_1986
websocketphp网络协议开发语言后端网络金融
步骤1:准备工作确保已安装PHP和Composer安装WebSocket客户端库:composerrequiretextalk/websocket步骤2:编写代码订阅行情以下是最简可运行的PHP示例,订阅EUR/USD的1分钟K线数据:60]);//构造订阅请求$initMessage=["code"=>10004,"trace"=>uniqid(),"data"=>["arr"=>[["type
- 力扣 hot100 Day49
qq_51397044
Hot100leetcode算法数据结构
105.从前序与中序遍历序列构造二叉树给定两个整数数组preorder和inorder,其中preorder是二叉树的先序遍历,inorder是同一棵树的中序遍历,请构造二叉树并返回其根节点。//抄的classSolution{private:unordered_mapindex;TreeNode*myBuildTree(constvector&preorder,constvector&inord
- 在ComfyUI中CLIP Text Encode (Prompt)和CLIPTextEncodeFlux的区别
虎冯河
AIGCComfyUI
CLIPTextEncode(Prompt)CLIPTextEncodeFlux在ComfyUI中对token支持长度是否相同的详细技术对比:1、CLIPTextEncode(Prompt)通常来自:ComfyUI官方自带CLIPTextEncode节点。特点:✅使用OpenAICLIP模型(ViT-L/14等)✅默认最大支持77tokens(固定超参数)✅超过77tokens时:部分实现直接截断
- 【原生JS教程】第3节:运算符与表达式
全栈前端老曹
原生JS教程与实战前端教程javascript开发语言ecmascript前端
第3课:运算符与表达式引言运算符是JavaScript中用于操作数据的基本工具,表达式则是由变量、常量、运算符等构成的可求值代码片段。掌握运算符的分类和使用方式,是编写逻辑判断、数据处理和复杂计算的基础。通过本节课的学习,你将掌握:JavaScript中常见的运算符类型(算术、比较、逻辑、三元等)运算符的优先级与结合性表达式的基本概念与使用场景常见运算符陷阱与最佳实践本节内容概要✅1.算术运算符(
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro