JS学习之ES6
一、ES简介
ES6是一个泛指,指EDMAJavaScript之后的版本。它是JS的语言标准。
Nodejs
简介:它是一个工具,主攻服务器,使得利用JS也可以完成服务器代码的编写。
安装:
安装Nodejs的同时,会附带一个npm命令,npm是Node的包管理工具。
还需要用到cnpm工具? 留一点疑惑。
Babel
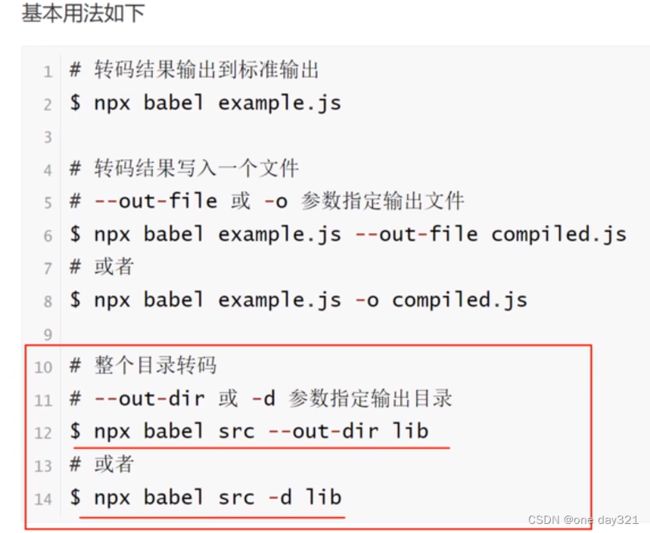
它是转码器,可以将ES6代码转为ES5代码,从而在老版本的浏览器执行。意味着可以使用ES6的方式编写程序,而不用担心环境是否支持。例如:下面是使用ES6的代码进行转码。
安装Babel工具:
第一步:使用命令安装,cnpm install --save -dev @babel/core //(注意是在我们需要使用转码工具的项目下使用这个命令)安装好之后,会出现两个文件:node_modules 和 { }package_json。
第二步:配置babel。创建配置文件.balerc文件。在里面输入:{ “presets”:{ },“plugins”:{ } }
let命令:
ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块有效。
区别:以循环为例。
注意下面这种用法:
Const命令
声明一个只读常量,不能改变。(只要声明,就必须初始化)
它是一个块级作用域;const常量也不存在常量提升。
对象解构赋值:
就是对多个变量进行赋值。例如:
let {name,age} = {name:"iwen" ,age:20 }
字符串扩展:
循环for( of ):例如,var str = “hello”
for(let i of str){ console.log(i) }
字符串模板:
这个模板的格式:${ }
字符串方法:
indexof() 判断一个字符串里面是否包含在另一个字符串中。下面是ES6新增的方法。
repeat():
返回一个新字符串,表示将原字符串重复n次。里面参数是数字。
padStart(),padEnd()
字符串补全长度功能,比如:游戏创建角色的姓名,可以使用这个方法自补齐姓名。
语法:"dada".padStart(6,"li") //得到“lidada” 。长度是6。
“da”.padStart(5,"li") //得到“lilda” 长度是5.
act()
接受一个整数作为参数,返回参数 指定位置的字符(是单个字符噢,不是字符串),支持负索引(即倒数的位置)。
若index超出范围,返回undefined。
数组扩展:
扩展运算符:
数组的扩展运算符(spread)是三个点:... //将一个数组转为用逗号隔开的参数序列。
格式:var arr=[1,2,3]; console.log(...arr); 打印1,2,3
在JS里面,Math.max(~)。里面传入一系列的参数,不能用于判断数组里面的大小。
在Java里,Math.max(~,~)。是判断两个参数的大小。同样不能用于判断数组的大小。
但是,在js里面可以用数组的扩展运算符对数组进行变成一系列数据,然后获取数组的最大值。
例如:Math.max(...arr)。就能获取arr数组的最大值。
还可以用来合并数组: