4.操作元素属性
4.1操作元素常用属性
●通过 JS 设置/修改 标签元素属性,比如通过src更换图片
●最常见的属性比如:href、 title、 src 等
●语法:
对象.属性 = 值
【示例】
// 1.获取元素
const pic = document.querySelector( 'img' )
// 2.操作元素
pic.src ='./images/b02.jpg'
pic.title='演唱会'
4.2操作元素样式属性
通过JS 设置/修改 标签元素的样式属性
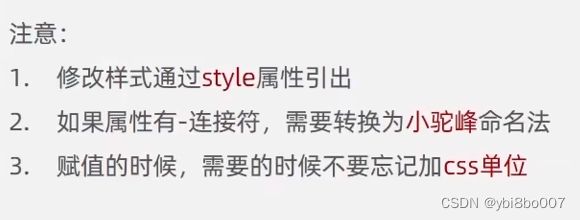
1.通过style属性操作CSS
●语法
对象.style.样式属性 = '值'
适用于修改应是比较少的情况。而且它生成的是行内样式表,权重较高。(高于内部样式表)
【示例】
const div = document.querySelector('div')
div.style.height = '50px'
// 多组单词 采取小驼峰命名法
div.style.backgroundColor = 'skyblue'
div.style.borderBottom = '2px solid pink'

练习-页面刷新,页面随机更换背景图片
需求:当我们刷新页面,页面中的背景图片随机显示不同的图片
分析:
①随机函数
②css页面背景图片background-image
③标签选择body,因为body是唯一的标签,可以直接写document.body.style
【示例代码】
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
body {
background: url(imgs/h1.jpg) no-repeat top center/cover;
}
style>
head>
<body>
<script>
function getRandom(m, n) {
return Math.floor(Math.random() * (n - m + 1)) + m
}
const random = getRandom(1, 3)
document.body.style.backgroundImage = `url(imgs/h${random}.jpg)`
script>
body>
html>
2.操作类名(className)操作CSS
●如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式
●语法
// active 是一个css类名
元素.className = 'active'
●注意
(1)由于class是关键字,所以使用className去代替
(2)className是使用新值换旧值,如果需要添加一个类,需要保留之前的类名
(3)缺点:多个类名操作麻烦
【示例】
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
.box {
width: 300px;
height: 300px;
background-color: skyblue;
margin: 100px auto;
border: 1px solid #000;
}
style>
head>
<body>
<div>div>
<script>
// 1.获取元素
const div = document.querySelector('div')
// 2.添加类名
div.className = 'box'
script>
body>
html>

3.通过classList操作类控制CSS(重要)
●为了解决className容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
●语法
// 追加一个类
元素.classList.add('类名')
//删除一个类
元素.classList.remove('类名')
//切换一个类 //有这个类就删掉,没有就加上
元素.classList.toggle('类名')
【示例】
<body>
<div class="box">文字内容div>
<script>
const box = document.querySelector('.box')
// 1.追加 类
box.classList.add('active')
// 2.删除 类
box.classList.remove('box')
// 3.切换 类 //有这个类就删掉,没有就加上
box.classList.toggle('active')
script>
body>
4.案例-轮播图随机版
需求:当我们刷新页面,页面中的轮播图会显示不同图片以及样式
模块:
①图片会随机变换
②底部盒子背景颜色和文字内容会变换
③小圆点随机一个高亮显示
【示例代码】
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
style>
head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?p>
<ul class="slider-indicator">
<li>li>
<li>li>
<li>li>
<li>li>
ul>
<div class="toggle">
<button class="prev"><button>
<button class="next">>button>
div>
div>
div>
<script>
// 1. 初始数据
const sliderData = [
{ url: 'imgs/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: 'imgs/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: 'imgs/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: 'imgs/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
]
//2.随机一个数
const random = parseInt(Math.random() * sliderData.length)
//3.获取图片 修改图片路径 = 对象.url
const img = document.querySelector('.slider-wrapper img')
img.src = sliderData[random].url
//4.获取p标签 修改标题
const p = document.querySelector('.slider-footer p')
p.innerHTML = sliderData[random].title
//5.修改背景颜色
const footer = document.querySelector('.slider-footer')
footer.style.backgroundColor = sliderData[random].color
//6.获取其中的一个 li 添加active类
const li = document.querySelector(`.slider-indicator li:nth-child(${random + 1})`)
li.classList.add('active')
script>
body>
html>
4.3操作表单元素属性
●表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
●正常的有属性有取值的跟其他的标签属性没有任何区别
➢获取:DOM对象.属性名
➢设置:DOM对象.属性名=新值
表单.value = '用户名'
表单.type = 'password'
注意:innerHTML得不到表单内容(如:input单标签),除了button标签(双标签)
●表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示。如果为true代表添加了该属性。如果是false 代表移除了该属性
●比如:disabled、checked、selected
【示例】
<body>
<input type="checkbox">
<button>点击button>
<script>
const ipt = document.querySelector('input')
// console.log(ipt.checked) //false 只接受布尔值
ipt.checked = true
const btn = document.querySelector('button')
console.log(btn.disabled) //默认false 不禁用
btn.disabled = true //禁用
script>
body>
4.4自定义属性
●标准属性:标签天生自带的属性比如class id title等,可以直接使用点语法操作比如: disabled、checked、selected
●自定义属性:
➢在html5中 推出来了专门的data-自定义属性
➢在标签上一律以data-开头
➢在DOM对象上一律以dataset对象方式获取
●语法
<body>
<div class="box" data-id="10">盒子div>
<script>
const box = document.querySelector('.box')
console.log(box.dataset.id)
script>
body>
【示例】
<body>
<div data-id="1" data-name="盒子">1div>
<div data-id="2">2div>
<div data-id="3">3div>
<script>
const one = document.querySelector('div')
console.log(one.dataset.id) // 1
console.log(one.dataset.name) // 盒子
script>
body>