vue2知识点:vue-cli脚手架配置代理服务器
文章目录
- 6.3vue-cli脚手架配置代理服务器
-
- 6.3.1解决跨域问题:配置代理_方式1
-
- 案例:开2台模拟服务器,模拟客户端端口8080调用2台服务器端口叫5000和5001,实现ajax解决跨域查询数据
- 完整代码:
- 6.3.2解决跨域问题:配置代理_方式2
-
- 案例:开2台模拟服务器,模拟客户端端口8080调用2台服务器端口叫5000和5001,实现ajax解决跨域查询数据
- 完整代码:
6.3vue-cli脚手架配置代理服务器
6.3.1解决跨域问题:配置代理_方式1
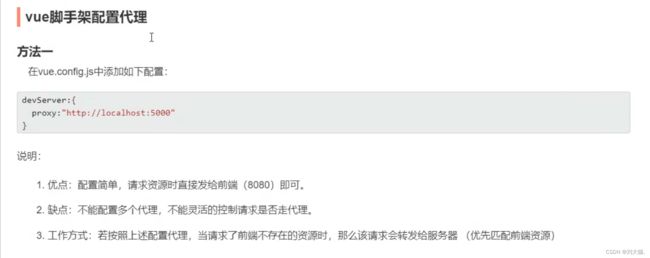
配置方式
module.exports = {
devServer: {
proxy: 'http://localhost:4000'
}
}
案例:开2台模拟服务器,模拟客户端端口8080调用2台服务器端口叫5000和5001,实现ajax解决跨域查询数据
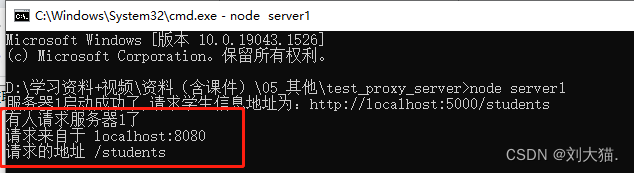
注意点0:模拟启动服务器方式,进入test_proxy_server文件夹 =》 执行cmd =》 执行node server1即可开启端口号为5000的服务器,同理执行node server2即可开启端口号为5001的服务器。
注意点1:配置代理代码写在vue.config.js文件中,且vue.config.js文件新写入代码了,脚手架必须重启后才能生效。
问题:为啥跨域?
答案:跨域指的是违背了同源策略,规定3东西(协议名、主机名、端口号)必须一致。
注意点4:
问题:如果发生跨域,那么请求究竟发没发过去?
答案:请求发过去了,服务器也接收了,服务器还返回了呢,但是你客户端拿不到。
注意点5:
问题:解决跨域问题的方式?
答案:
1.cors 后端返回响应时加几个特殊的响应头即可,前端啥又不用做。但是:一般不会这么用,因为配置了cors后那么任何人都可以向这台服务器获取数据,这是不对的,cors应该只设置某些服务器才对。
2.jsonp 原理:借助script标签里的src属性,在引入外部资源的时候不受同源策略限制的特点办到的。但是缺点:1)前后端都得写东西,得一起配合 ;2)它只能解决get请求跨域问题,其他post、put、delete等等都解决不了
3.配置代理服务器(推荐使用) 代理服务器特点:它跟你所处的位置是一样的。比如客户端端口号叫8080,那么配置代理服务器后端口号也叫8080,而不是端口号叫5000,代理服务器类似中介。

问题2:
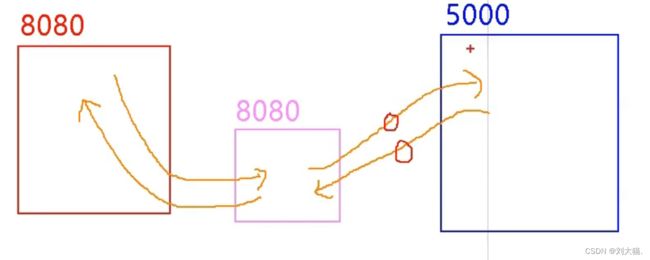
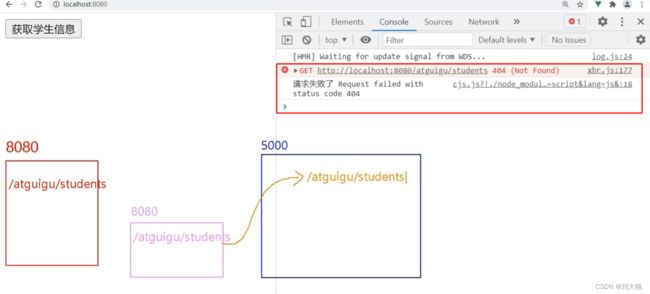
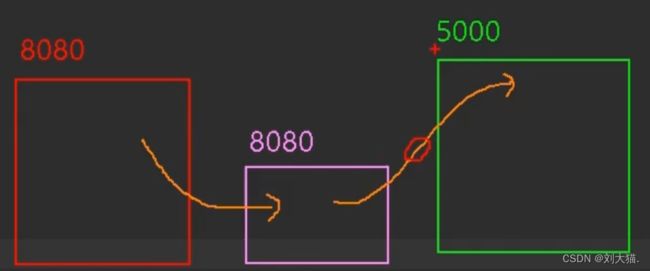
问题:代理服务器粉色框8080 -> 蓝色框5000服务器的两条线,是不是还是跨域?端口号对不上?
答案:不影响,因为粉色框和蓝色框都是服务器,服务器和服务器打交道不用ajax(ajax是页面访问服务器的方式),而是使用传统的htpp请求,所以同源策略过呢本管不到“画红圈”的两条线。
注意点6:
问题:如何开启代理服务器?方式有哪些?
答案:1)nginx 2)vue-cli脚手架帮我们开启
注意点7:
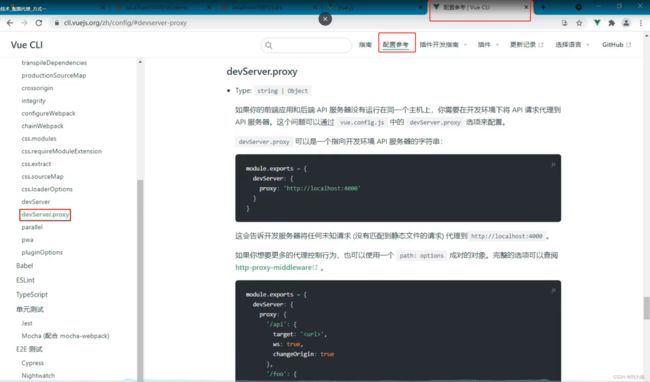
问题1:vue-cli如何配置代理服务器?
答案:上官网查找如图,进行配置
//开启代理服务器
module.exports = {
devServer: {
proxy: 'http://localhost:5000'
}
}
问题:开启代理服务器的指定端口,指定8000?还是指定5000?
答案:指定5000,因为8080不用你操心,默认所处位置是8080,那么代理服务器默认端口也是8080,而配置的端口号只是配置一会请求要转发到哪个服务器端口号即可
问题3:
问题:proxy: 'http://localhost:5000’只指定到5000端口号?后面距离接口路径呢?
答案:proxy: 'http://localhost:5000’只指定到5000端口号即可,后面的/student请求路径不能添加上,不要添加具体路径了。
注意点8:
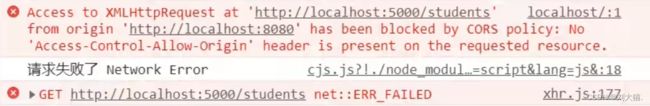
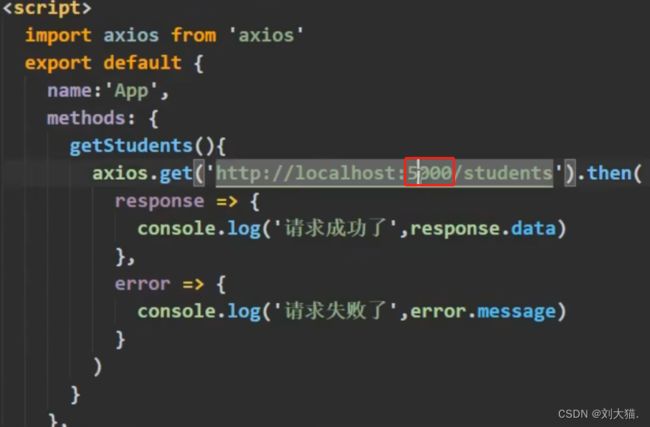
问题:配置完代理服务器,也重新启动脚手架,点击按钮调用接口还是报跨域?
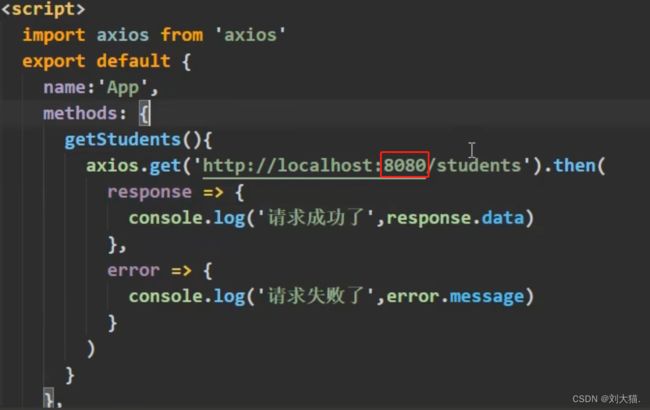
代码如图如下

答案:你配置完代理服务器了,那么调用接口就不能调5000了,你应该调代理服务器的8080才能接口调通,正确如图如下

注意点9:代理服务器有2个细节问题说名
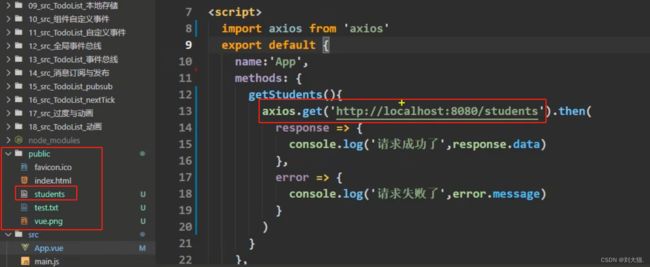
问题1:代理服务器不是把所有请求都转给5000,当你请求的资源8080本身就有,那么就不会去请求5000。
举例1:访问项目里的public文件夹里的东西,就相当于直接访问8080上面的资源,那么就不会触发服务器端口号为5000的请求响应。
问题2:如果请求路径是http://localhost:8080/student,而我public文件夹下也有个叫student的文件,那么调用接口就不会请求5000服务器了,而是直接把8080的public文件夹下的student内容当作接口返回值返回了。

注意点10:配置一方式配置的代理服务器只能配置单个的单例服务器。不完美第1点:很局限,无法配置多个代理服务器。不完美第2点:无法去控制调用接口走不走代理服务器,只能说请求的8080没有了,才会把请求转发到代理服务器。
完整代码:
vue.config.js
module.exports = {
pages: {
index: {
//入口
entry: 'src/main.js',
},
},
lintOnSave:false, //关闭语法检查
//开启代理服务器(方式1)
devServer: {
proxy: 'http://localhost:5000'
}
}
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
App.vue
<template>
<div>
<button @click="getStudents">获取学生信息</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:'App',
methods: {
getStudents(){
axios.get('http://localhost:8080/students').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
}
}
}
</script>
结果展示:
6.3.2解决跨域问题:配置代理_方式2
配置方式
module.exports = {
devServer: {
proxy: {
'/api': {
target: '' ,
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}
}
}
案例:开2台模拟服务器,模拟客户端端口8080调用2台服务器端口叫5000和5001,实现ajax解决跨域查询数据
注意点1:

注意点2:注意点1的图中’/api’叫前缀,这个前缀就是用来控制代理服务器是否发送请求的,如果请求路径包含特定前缀,那么就会去发送请求到5000服务器
注意点3:
问题:前缀定义了,加到请求路径的哪里?
答案:放在端口的后面,比如:
axios.get('http://localhost:8080/api/students').then();
注意点4:
问题:proxy中配置前缀’/api’和target标签,调用接口还是报错如图?

答案:代理服务器配置前缀/atguigu后,粉色框发送请求到蓝色框的路径为/atguigu/students,而实际5000服务器接口叫/students,不叫/atguigu/students,多了个前缀,所以报404找不到,正确办法是发送到5000的请求路径自动把前缀删掉才能调通。
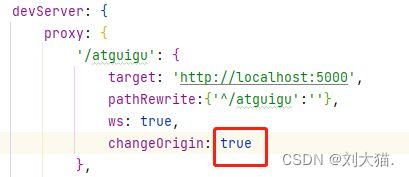
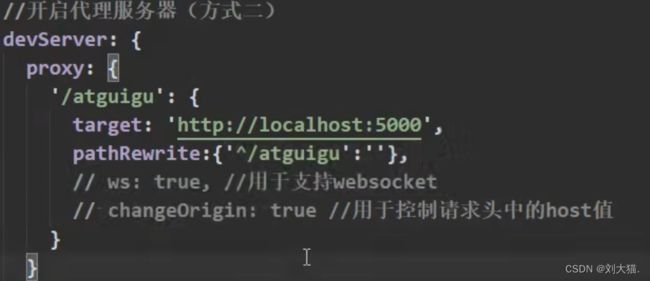
解决方案:添加配置属性pathRewrite:{‘^/atguigu’,’’},寓意为匹配所有以/atguigu开头的字符串自动转换成空字符

注意点5:
ws属性:用域是否支持websocket
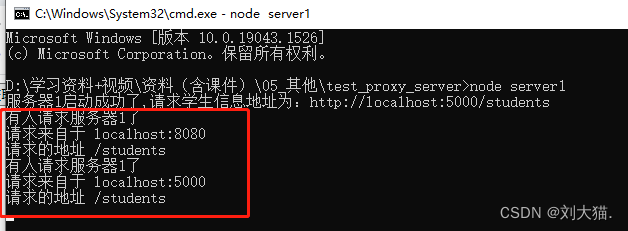
changeOrigin属性:用于控制请求头中的host值是否为真(就是设置是否欺骗5000服务器),如图,举例:粉色框代理服务器到绿色框5000服务器的带红圈的这条线,如果changeOrigin设置true,那么5000服务器获取到请求会问代理服务器你从哪来啊,代理服务器回答我从5000而来;如果changeOrigin设置false,那么5000服务器获取到请求会问代理服务器你从哪来啊,代理服务器会如实回答我从8080而来。默认不写,vue也会配置changeOrigin:true,而React框架中默认不配置,则changeOrigin为false
问题:changeOrigin这属性有啥用?
答案:比如5000服务器做了防火墙拦截,非5000端口过来的请求一律不能进入,这时候就需要设置changeOrigin:true了,这样请求就会欺骗5000从而放行请求通过了,所以正常使用都需要配置changeOrigin:true

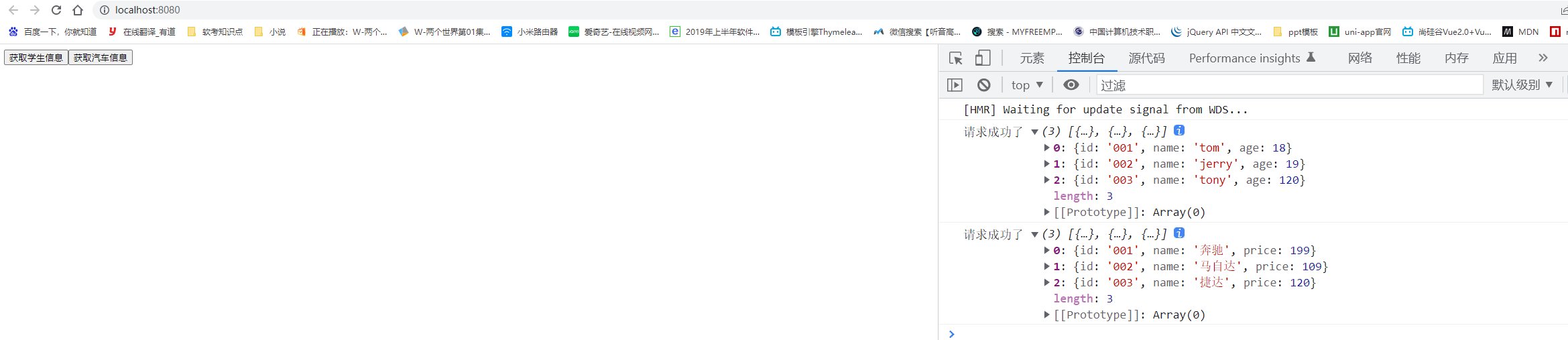
验证changeOrigin属性的不同效果展示:
完整代码:
vue.config.js
module.exports = {
pages: {
index: {
//入口
entry: 'src/main.js',
},
},
lintOnSave:false, //关闭语法检查
//开启代理服务器(方式1)
// devServer: {
// proxy: 'http://localhost:5000'
// },
//开启代理服务器(方式12)
devServer: {
proxy: {
'/atguigu': {
target: 'http://localhost:5000',
pathRewrite:{'^/atguigu':''},
ws: true,
changeOrigin: true
},
'/demo': {
target: 'http://localhost:5001',
pathRewrite:{'^/demo':''},
ws: true,
changeOrigin: true
}
}
}
}
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
App.vue
<template>
<div>
<button @click="getStudents">获取学生信息</button>
<button @click="getCars">获取汽车信息</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:'App',
methods: {
getStudents(){
axios.get('http://localhost:8080/atguigu/students').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
},
getCars(){
axios.get('http://localhost:8080/demo/cars').then(
response => {
console.log('请求成功了',response.data)
},
error => {
console.log('请求失败了',error.message)
}
)
}
},
}
</script>
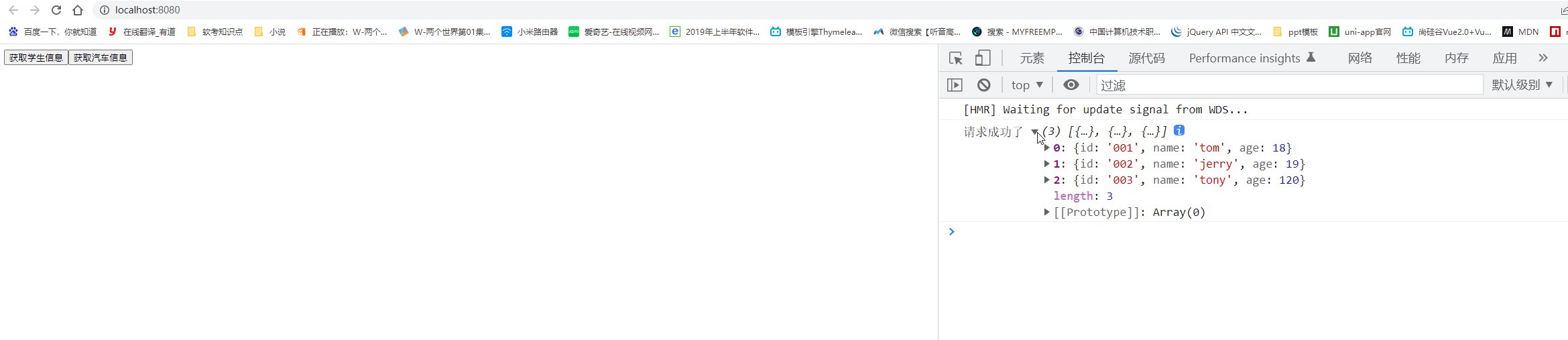
结果展示如图: