- 开心消消乐源码-cocos creator
顾盼珣
开心消消乐源码-cocoscreator【下载地址】开心消消乐源码-cocoscreator这是一个基于cocoscreator开发的开心消消乐游戏开源项目,完全免费提供源码和美术资源。该项目完整实现了经典消除游戏的玩法,通过交换相邻元素的位置,让玩家体验消除的乐趣。源码结构清晰,适合有一定cocoscreator基础的开发者学习和研究。你可以轻松下载并导入项目,根据需求进行二次开发和优化。无论是
- cocos creator 3.8 - 精品源码 -《文字大师》(移一笔变新字)
战斗生活
小游戏cocos精品源码文字游戏文字大师移动变新字移动汉字汉字益智cocos汉字精品小游戏
cocoscreator3.8-精品源码-超级文字大师游戏介绍功能介绍免费体验下载开发环境游戏截图免费体验游戏介绍《文字大师》(移一笔变新字)是一款汉字类型的益智游戏,通过移动汉字的笔画变成新的汉字即可完成挑战。游戏看似简单但具有很强的挑战性,游戏有丰富的关卡需要您挑战,许多文字都能够相互变化,让您了解汉字的魅力。功能介绍移动笔画变成新的字游戏有丰富的关卡需要您挑战关卡以及难度系数可以设置coco
- cocos creator 3.8 - 精品源码 - 挪车超人(挪车消消乐)
战斗生活
cocos精品源码小游戏挪车cocoscreatorcocos小游戏cocos游戏源码移车游戏挪车3d挪车冲冲冲
@[TOC](cocoscreator3.8-精品源码-挪车超人(挪车消消乐))游戏介绍《挪车超人》小游戏是一款令人着迷的游戏,作为一名挪车高手,您的主要重点是解决停车场堵塞的问题。开动脑筋发散你的思维,通过火眼金睛来帮助众多小车挪出停车场。功能介绍挪车所有车辆把所有车辆移除停车场游戏有丰富的关卡需要您挑战关卡以及难度系数可以设置cocoscreator3.8版本免费体验下载cocoscreato
- 从按钮到爆款:Cocos Creator 如何重塑前端游戏开发生态
斯~内克
前端前端
在当下高度碎片化的娱乐时代,H5小游戏、微信小游戏、抖音小游戏等轻量化游戏形式已成为流量新宠。面对这一趋势,传统前端开发者常常陷入困境:如何快速构建高性能、跨平台的游戏化体验?CocosCreator作为一款开源引擎,正以其独特的技术架构和开发理念,悄然改变着前端游戏开发的格局。一、定位重塑:CocosCreator的独特价值与其他主流引擎相比,CocosCreator的定位十分明确:对前端开发者
- 三次贝塞尔曲线,二次贝塞尔曲线有什么区别
专注VB编程开发20年
贝塞尔曲线bezier-curve
三次贝塞尔曲线和二次贝塞尔曲线在控制点数量、数学表达式和曲线复杂度上有所不同。以下是它们的主要区别:1.控制点数量二次贝塞尔曲线:由3个点定义(起点、终点和1个控制点)。三次贝塞尔曲线:由4个点定义(起点、终点和2个控制点)。2.数学表达式二次贝塞尔曲线:\(B(t)=(1-t)^2P_0+2t(1-t)P_1+t^2P_2\),其中\(t\in[0,1]\)。三次贝塞尔曲线:\(B(t)=(1-
- html5贝塞尔曲线,HTML5 Canvas 绘制贝塞尔曲线 Bezier and quadratic curves
weixin_39648492
html5贝塞尔曲线
贝塞尔曲线:它可以是二次和三次方的形式,一般用于绘制复杂而有规律的形状。方法:quadraticCurveTo(cp1x,cp1y,x,y)bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)参数x和y是终点坐标,cp1x和cp1y是第一个控制点的坐标,cp2x和cp2y是第二个的。用贝塞尔曲线绘制聊天气泡说明用贝塞尔曲线绘制聊天气泡代码functiondraw(){var
- 掌握HTML5 Canvas贝塞尔曲线绘制技巧
yang lebron
HTML5Canvas贝塞尔曲线插件开发图形绘制路径操作
掌握HTML5Canvas贝塞尔曲线绘制技巧在现代网页开发中,HTML5Canvas提供了一个强大的2D绘图API,使我们能够绘制复杂的图形和动画。贝塞尔曲线是其中一种重要的图形元素,广泛应用于各种视觉设计和动画中。本文将深入探讨如何在HTML5Canvas中绘制和操作贝塞尔曲线,并提供实际代码示例来展示这些技术的应用。贝塞尔曲线的基础绘制HTML5Canvas提供了绘制二次和三次贝塞尔曲线的方法
- 贝塞尔曲线与动画效果:从基础到进阶
江卓尔
贝塞尔曲线动画效果三次贝塞尔二次贝塞尔HTML5Canvas
贝塞尔曲线与动画效果:从基础到进阶背景简介在计算机图形学中,贝塞尔曲线是一种用于设计光滑曲线的重要工具。在动画和游戏开发中,贝塞尔曲线经常被用来生成平滑的运动路径。本章节将深入探讨贝塞尔曲线在动画中的应用,以及如何在HTML5Canvas上模拟物理效果以增强动画的真实感。贝塞尔曲线的基础应用三次贝塞尔曲线需要四个控制点来定义其形状。在本章节中,作者通过一个环形移动对象的示例,向我们展示了三次贝塞尔
- h5添加购物车动画(贝塞尔曲线)
路光.
动画
思路:获取动画移动到的终点位置,获取动画的起点位置,创建标签,删除标签,动画播放完成创建的domJS代码://返回元素的大小的及其相对于视口的位置获取动画下落的终点位置varcarRect=document.querySelector('.footer-car').getBoundingClientRect();this.jumpTarget={x:carRect.left+carRect.wid
- HTML5+JS实现一个简单的SVG 贝塞尔曲线可视化设计器,通过几个点移动位置,控制曲线的方向
专注VB编程开发20年
html5前端htmlJSSVGbezier-curve贝塞尔曲线
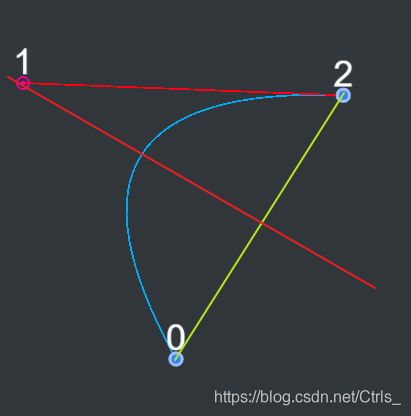
三次贝塞尔曲线,二次贝塞尔曲线有什么区别https://blog.csdn.net/xiaoyao961/article/details/148678265SVG贝塞尔曲线可视化设计器下面是一个简单的贝塞尔曲线可视化设计器,使用HTML5和JavaScript实现。这个设计器允许你通过拖动控制点来实时调整贝塞尔曲线的形状。这个贝塞尔曲线设计器具有以下特点:直观的交互:可以直接拖动起点、终点和控制点
- 分段贝塞尔曲线
士兵突击许三多
matlab基础贝塞尔曲线matlab贝塞尔曲线
分段贝塞尔曲线什么是分段贝塞尔曲线贝塞尔曲线是一种参数化曲线,广泛应用于计算机图形学和相关领域。分段贝塞尔曲线是将多条贝塞尔曲线连接起来形成的更复杂曲线,它能够表示比单条贝塞尔曲线更复杂的形状。基本概念单段贝塞尔曲线:由控制点和Bernstein基函数定义二次贝塞尔曲线(3个控制点)三次贝塞尔曲线(4个控制点)分段贝塞尔曲线:将多条贝塞尔曲线首尾相连C0连续:简单连接,曲线段在连接点处位置相同C1
- 掌握贝塞尔曲线:计算机图形学中的艺术
Compass宁
本文还有配套的精品资源,点击获取简介:贝塞尔曲线是一种在计算机图形学中被广泛使用的参数曲线,由法国工程师皮埃尔·贝塞尔提出。它在设计、动画、游戏开发和路径规划等多领域有着重要应用。通过控制点定义形状,贝塞尔曲线可通过阶数不同的多项式表示,并通过DeCasteljau算法简化计算。在JavaScript环境中,使用贝塞尔曲线可以创建动态效果,并且贝塞尔曲线的源代码包可能包含必要的实现文件。掌握贝塞尔
- 三次贝塞尔曲线绘制与OpenGL实现
Aurora曙光
本文还有配套的精品资源,点击获取简介:三次贝塞尔曲线是计算机图形学中用于平滑插值和形状设计的重要数学模型,由四个控制点定义。本文将详细解释其基本原理、数学公式,并结合OpenGL的使用方法,探讨其在可视化领域的应用。通过实践操作和源代码分析,学习者将掌握绘制三次贝塞尔曲线的技能,并理解其在游戏开发、UI设计和3D建模中的重要性。1.三次贝塞尔曲线基础概念在计算机图形学领域中,三次贝塞尔曲线是构建光
- 微信小游戏开发教程
m134065
科技微信
以下是关于微信小游戏开发过程中核心环节的详细信息:游戏引擎选择微信小游戏开发可选用多种游戏引擎,各有特点和适用场景,以下为你介绍常见的几种:CocosCreator特点:易于上手,功能强大,支持2D和3D游戏开发,拥有丰富的插件生态。采用组件化开发,热更新方便,社区活跃,文档齐全。优势:完全免费开源,包体小,定制灵活;开发2D游戏技术成熟,全新的3D引擎也能开发3D游戏;支持多平台发布,可发布到微
- css-塞贝尔曲线
吃杠碰小鸡
前端css前端
文章目录1、定义2、使用和解释1、定义cubic-bezier()函数定义了一个贝塞尔曲线(CubicBezier)语法:cubic-bezier(x1,y1,x2,y2)2、使用和解释x1,y1,x2,y2,表示两个点的坐标P1(x1,y1),P2(x2,y2)将以一条直线放在范围只有1的坐标轴中,并从中间拿出两个点来拉扯,最后形成的曲线就是动画的速度曲线如图红色点P1就表示其中一个牵引点,牵引
- C++ 模拟真人鼠标轨迹算法 - 防止游戏检测
猿说编程
鼠标轨迹C++鼠标轨迹C++鼠标轨迹算法C++模拟真人鼠标轨迹C++模拟真人鼠标轨迹算法鼠标轨迹算法游戏检测
一.简介鼠标轨迹算法是一种模拟人类鼠标操作的程序,它能够模拟出自然而真实的鼠标移动路径。鼠标轨迹算法的底层实现采用C/C++语言,原因在于C/C++提供了高性能的执行能力和直接访问操作系统底层资源的能力。鼠标轨迹算法具有以下优势:模拟人工轨迹:算法能够模拟出非贝塞尔曲线的自然鼠标移动,避免了机械式的直线移动。适当的停顿/加速/减速:算法能够根据需要模拟出鼠标的停顿、加速和减速,使得轨迹更加真实。随
- python如何画贝塞尔曲线_使用Python实现贝塞尔曲线连接多点形成光滑曲线
weixin_39646831
python如何画贝塞尔曲线
给定多个点,如何将这些点连接起来形成一条光滑的曲线呢?我们已经了解关于贝塞尔曲线的公式以及几何画法,但是要如何来解决我们用曲线来连接各个顶点的问题呢?对于两个点之间我们可以使用三阶贝塞尔曲线来连接,这样通过多段贝塞尔曲线相连,就可以得到我们想要的曲线。而三阶贝塞尔曲线需要两个控制点来确定,很显然贝塞尔曲线不一定通过控制点,但是肯定通过端点。所以给定的顶点只能做端点,那问题就变成了如何计算所需要的控
- 【拥抱鸿蒙】基于 Cocos Creator 的 HarmonyOS 自动构建
概述随着CocosCreator新版本的发布,开发者们迎来了一个令人振奋的消息:CocosCreator现已支持发布到HarmonyOS平台。这为游戏开发者和应用开发者开辟了新的天地,使他们能够利用HarmonyOS的强大功能和生态优势,将作品推向更广阔的市场。然而,传统的手动构建方式在面对频繁的版本迭代和复杂的项目管理时,往往效率低下且容易出错。为了提高开发效率,实现高效、稳定的构建与发布流程,
- 使用Cocos Creator制作“打砖块”小游戏:从零开始的详细教程
空中楼阁,梦幻泡影
cocoscocos2d游戏程序
CocosCreator是一款强大的游戏开发工具,特别适合2D游戏的开发。本文将以经典的“打砖块”小游戏为例,逐步讲解如何使用CocosCreator实现这个游戏。我们将从项目创建、场景搭建、脚本编写到最终的游戏发布,详细讲解每一步的实现过程。1.环境准备首先,确保你已经安装了CocosCreator。如果还没有安装,可以从[Cocos官网](https://www.cocos.com/)下载并安
- 前端 CSS3 动画的缓动函数选择
大厂前端小白菜
前端开发实战前端css3cssai
前端CSS3动画的缓动函数选择关键词:CSS3动画、缓动函数、transition、animation、贝塞尔曲线、性能优化、用户体验摘要:本文将深入探讨CSS3动画中缓动函数的选择与应用。从基础概念入手,详细解析各种缓动函数的数学原理和视觉效果差异,通过代码示例展示如何在实际项目中应用不同的缓动函数,并分析其对用户体验和性能的影响。文章还将提供专业的工具推荐和性能优化建议,帮助开发者做出更合理的
- OpenLayers根据任意数量控制点绘制贝塞尔曲线
无足鸟丶
javascript
以下是使用OpenLayers根据任意数量控制点绘制贝塞尔曲线的完整实现方案。该方案支持三个及以上控制点,使用递归算法计算高阶贝塞尔曲线。实现思路贝塞尔曲线原理:使用德卡斯特里奥算法(DeCasteljau’sAlgorithm)递归计算任意阶贝塞尔曲线。坐标转换:将WGS84经纬度点转换为WebMercator投影(EPSG:3857)。曲线计算:通过递归算法计算曲线上的多个点,形成平滑曲线。地
- Cocos Creator截屏方法
^随风~~
CocosCreator笔记CC截屏
在1.x中,我们一般通过cc.RenderTexture来完成截图功能,但是这是属于旧版本渲染树中的一个功能,在CocosCreator2.0去除渲染树后,截图功能的使用方式也完全不同了。简单来说,2.0中cc.RenderTexture变成了一个资源类型,继承自贴图(cc.Texture)资源。我们通过将某个摄像机内容渲染到cc.RenderTexture资源上完成截图,具体的使用方式参考Coc
- 游戏开发的TypeScript(1)TypeScript 的作用域|TypeScript编译原理
wgc2k
#typescripttypescriptjavascript
笔者注:typescript在轻量级游戏开发中相当重要,cocoscreator,laya,egret的主要开发语言都是typescript。unity也可用typescript开发(用工具转lua),所以写这个专题复盘和游戏开发相关的ts基础知识,更多的是给自己记录便于查找。TypeScript的作用域在TypeScript里,作用域对变量、函数、类等标识符的可见性与生命周期起着关键的决定作用。
- Cocos Creator引擎开发:VR角色技能与战斗系统_(1).CocosCreator基础与VR开发环境搭建
chenlz2007
虚拟现实游戏vr交互uijavascript前端
CocosCreator基础与VR开发环境搭建1.CocosCreator基础介绍1.1CocosCreator概述CocosCreator是一款面向未来的开源游戏开发工具,它提供了完整的开发工作流,包括场景编辑、资源管理、脚本编写、预览和发布功能。CocosCreator基于Cocos2d-x引擎,支持2D和3D游戏开发,且具有强大的跨平台能力,可以将游戏发布到多个平台,包括Web、iOS、An
- coscos3D 基础教程与实践
东方快弟
cocoscreator2D/3Dcocos3d
目录1.cocoscreator3D坐标系2.TS组件代码介绍3.vec34.node基础属性与缩放5.欧拉角与四元数6.Node旋转7.摄像机8.模型显示以及动画播放9.常用3DShader10.天空盒的使用待续...1.cocoscreator3D坐标系水平向右边x轴;竖直向上y轴;垂直于屏幕向外:Z;物体的前方:(-z),右边(+x)上面(+y)3D坐标系:右手,左手坐标;2.TS组件代码介
- 深度解析:TextRenderManager——Cocos Creator艺术字体渲染核心类
Danny_zgf
cocos2d游戏引擎javascript
一、类概述TextRenderManager是CocosCreator中实现动态艺术字体渲染的核心单例类。它通过整合资源加载、缓存管理、异步队列和自动布局等功能,支持普通字符模式和图集模式两种渲染方案,适用于游戏中的动态文本(如聊天内容、排行榜)和静态艺术字(如UI标题)的高效渲染。二、核心功能与设计理念1.核心功能资源预加载:分批次异步加载字符纹理或图集,避免主线程阻塞。动态缓存管理:通过LRU
- 使用CocosCreator Jenkins Nodejs Command 完成後卡住
littleta2222
jenkins运维cocos2d
我使用Jenkins呼叫某個NodeJsCode內容大概就是用child_Process呼叫CocosCreator.exe--projectprojectPath--build"platform=web-mobile;debug=true"但是最後完成的時候寫這buildTaskxxxxxFinish之後就完全卡住了Jenkins也沒結束也不知道發生什麼事情
- 使用Jenkins实现CocosCreator的自动化构建和发布(4)-增加Git管理
楚游香
JenkinsjenkinsCocosCreator
上篇文章讲述了Jenkins如何一键构建和发布Creator项目,不过构建的都是本地代码。本篇文章讲述如何通过Jenkins中结合代码Git管理,使本地提交代码、抓取最新代码、推送代码至Git服务器等一套流程全跑通,并自动使用Git仓库中的最新代码进行CocosCreator的构建和发布。本文使用的环境为:本机Win10系统+本机Jenkins+远程GitLab仓库,步骤如下:1、Jenkins安
- 使用Jenkins实现CocosCreator的自动化构建和发布(3)-第一个Jenkins任务
楚游香
JenkinsJenkinsCocosCreator
上篇文章介绍了如何编写Creator项目构建和发布的Windows批处理,接下来我们将要在Jenkins中部署该任务,以实现真正的自动化。步骤如下:1、创建Creator项目首先用Creator新建一个HelloWorld项目,并通过Creator构建面板中试着构建一遍,确认工程本身没有问题;2、准备远程传输文件工具为保持目录整洁,在Creator工程目录下新建一个tools目录,把pscp.ex
- 使用Jenkins实现CocosCreator的自动化构建和发布(1)-安装Jenkins
楚游香
JenkinsJenkinsCocosCreator
简介Jenkins是个独立的开源软件项目,它是基于Java开发的一种持续集成工具,可用于实现各种任务的自动化,如构建,测试和部署等。项目的日常开发中,编译构建是每天频繁要做的事情,如果开发的是H5游戏,还需要把构建后的版本上传到Web服务器,这都会占用或中断程序员不少宝贵的编码时间。借助Jenkins的自动化管理,任何人通过浏览器就可以一键完成以上工作,这样程序员只要专注于编码就可以了。Jenki
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">