android贝塞尔曲线饼图,iOS:使用贝塞尔曲线绘制图表(折线图、柱状图、饼状图)...
1.介绍:
UIBezierPath :画贝塞尔曲线的path类
UIBezierPath定义 : 贝赛尔曲线的每一个顶点都有两个控制点,用于控制在该顶点两侧的曲线的弧度。
曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。
滑动两个中间点,贝塞尔曲线的形状会发生变化。
UIBezierPath :对象是CGPathRef数据类型的封装,可以方便的让我们画出 矩形 、 椭圆 或者 直线和曲线的组合形状
初始化方法:
+ (instancetype)bezierPath;
//创建一个矩形
+ (instancetype)bezierPathWithRect:(CGRect)rect;
//创建圆形或者椭圆形
+ (instancetype)bezierPathWithOvalInRect:(CGRect)rect;
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius; // rounds all corners with the same horizontal and vertical radius
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii;
+ (instancetype)bezierPathWithArcCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise;
+ (instancetype)bezierPathWithCGPath:(CGPathRef)CGPath;
2.最基本的使用方法是:
//设置描绘的起点
- (void)moveToPoint:(CGPoint)point;
//画直线
- (void)addLineToPoint:(CGPoint)point;
//画曲线
(1)绘制二次贝塞尔曲线 分别对应终点和一个控制点
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint
(1)绘制三次贝塞尔曲线 分别对应终点和两个控制点
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2;
//画圆弧
- (void)addArcWithCenter:(CGPoint)center radius:(CGFloat)radius startAngle:(CGFloat)startAngle endAngle:(CGFloat)endAngle clockwise:(BOOL)clockwise
3.使用贝塞尔曲线的基本步骤是:
(1)创建一个Bezier path对象。
(2)使用方法moveToPoint:去设置初始线段的起点。
(3)添加line或者curve去定义一个或者多个subpaths。
(4)改变UIBezierPath对象跟绘图相关的属性。
4.demo演示如下:
创建一个工具类,BezierCurveView,同时给它创建一个xib文件,它继承自UIView,用来专门绘制图表的画布
BezierCurveView.h
//
// BezierCurveView.h
// BezierCurveLineDemo
//
// Created by mac on 16/7/20.
// Copyright © 2016年 xiayuanquan. All rights reserved.
//
#import
#define MARGIN 30 // 坐标轴与画布间距
#define Y_EVERY_MARGIN 20 // y轴每一个值的间隔数
// 颜色RGB
#define XYQColor(r, g, b) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:1.0]
#define XYQColorRGBA(r, g, b, a) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:a]
// 随机色
#define XYQRandomColor XYQColor(arc4random_uniform(256), arc4random_uniform(256), arc4random_uniform(256))
// 线条类型
typedef NS_ENUM(NSInteger, LineType) {
LineType_Straight, // 折线
LineType_Curve // 曲线
};
@interface BezierCurveView : UIView
//初始化画布
+(instancetype)initWithFrame:(CGRect)frame;
/**
* 画折线图
* @param x_names x轴值的所有值名称
* @param targetValues 所有目标值
* @param lineType 直线类型
*/
-(void)drawLineChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues LineType:(LineType) lineType;
/**
* 画柱状图
* @param x_names x轴值的所有值名称
* @param targetValues 所有目标值
*/
-(void)drawBarChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues;
/**
* 画饼状图
* @param x_names x轴值的所有值名称
* @param targetValues 所有目标值
*/
-(void)drawPieChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues;
@end
BezierCurveView.m
//
// BezierCurveView.m
// BezierCurveLineDemo
//
// Created by mac on 16/7/20.
// Copyright © 2016年 xiayuanquan. All rights reserved.
//
#import "BezierCurveView.h"
static CGRect myFrame;
@interface BezierCurveView ()
@end
@implementation BezierCurveView
//初始化画布
+(instancetype)initWithFrame:(CGRect)frame{
BezierCurveView *bezierCurveView = [[NSBundle mainBundle] loadNibNamed:@"BezierCurveView" owner:self options:nil].lastObject;
bezierCurveView.frame = frame;
//背景视图
UIView *backView = [[UIView alloc] initWithFrame:CGRectMake(, , frame.size.width, frame.size.height)];
backView.backgroundColor = XYQColor(, , );
[bezierCurveView addSubview:backView];
myFrame = frame;
return bezierCurveView;
}
/**
* 画坐标轴
*/
-(void)drawXYLine:(NSMutableArray *)x_names{
UIBezierPath *path = [UIBezierPath bezierPath];
//1.Y轴、X轴的直线
[path moveToPoint:CGPointMake(MARGIN, CGRectGetHeight(myFrame)-MARGIN)];
[path addLineToPoint:CGPointMake(MARGIN, MARGIN)];
[path moveToPoint:CGPointMake(MARGIN, CGRectGetHeight(myFrame)-MARGIN)];
[path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-*MARGIN, CGRectGetHeight(myFrame)-MARGIN)];
//2.添加箭头
[path moveToPoint:CGPointMake(MARGIN, MARGIN)];
[path addLineToPoint:CGPointMake(MARGIN-, MARGIN+)];
[path moveToPoint:CGPointMake(MARGIN, MARGIN)];
[path addLineToPoint:CGPointMake(MARGIN+, MARGIN+)];
[path moveToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-*MARGIN, CGRectGetHeight(myFrame)-MARGIN)];
[path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-*MARGIN-, CGRectGetHeight(myFrame)-MARGIN-)];
[path moveToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-*MARGIN, CGRectGetHeight(myFrame)-MARGIN)];
[path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-*MARGIN-, CGRectGetHeight(myFrame)-MARGIN+)];
//3.添加索引格
//X轴
for (int i=; i
CGFloat X = MARGIN + MARGIN*(i+);
CGPoint point = CGPointMake(X,CGRectGetHeight(myFrame)-MARGIN);
[path moveToPoint:point];
[path addLineToPoint:CGPointMake(point.x, point.y-)];
}
//Y轴(实际长度为200,此处比例缩小一倍使用)
for (int i=; i
CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-Y_EVERY_MARGIN*i;
CGPoint point = CGPointMake(MARGIN,Y);
[path moveToPoint:point];
[path addLineToPoint:CGPointMake(point.x+, point.y)];
}
//4.添加索引格文字
//X轴
for (int i=; i
CGFloat X = MARGIN + + MARGIN*i;
UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(X, CGRectGetHeight(myFrame)-MARGIN, MARGIN, )];
textLabel.text = x_names[i];
textLabel.font = [UIFont systemFontOfSize:];
textLabel.textAlignment = NSTextAlignmentCenter;
textLabel.textColor = [UIColor blueColor];
[self addSubview:textLabel];
}
//Y轴
for (int i=; i
CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-Y_EVERY_MARGIN*i;
UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(, Y-, MARGIN, )];
textLabel.text = [NSString stringWithFormat:@"%d",*i];
textLabel.font = [UIFont systemFontOfSize:];
textLabel.textAlignment = NSTextAlignmentCenter;
textLabel.textColor = [UIColor redColor];
[self addSubview:textLabel];
}
//5.渲染路径
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.path = path.CGPath;
shapeLayer.strokeColor = [UIColor blackColor].CGColor;
shapeLayer.fillColor = [UIColor clearColor].CGColor;
shapeLayer.borderWidth = 2.0;
[self.subviews[].layer addSublayer:shapeLayer];
}
/**
* 画折线图
*/
-(void)drawLineChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues LineType:(LineType) lineType{
//1.画坐标轴
[self drawXYLine:x_names];
//2.获取目标值点坐标
NSMutableArray *allPoints = [NSMutableArray array];
for (int i=; i
CGFloat doubleValue = *[targetValues[i] floatValue]; //目标值放大两倍
CGFloat X = MARGIN + MARGIN*(i+);
CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-doubleValue;
CGPoint point = CGPointMake(X,Y);
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(point.x-, point.y-, 2.5, 2.5) cornerRadius:2.5];
CAShapeLayer *layer = [CAShapeLayer layer];
layer.strokeColor = [UIColor purpleColor].CGColor;
layer.fillColor = [UIColor purpleColor].CGColor;
layer.path = path.CGPath;
[self.subviews[].layer addSublayer:layer];
[allPoints addObject:[NSValue valueWithCGPoint:point]];
}
//3.坐标连线
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:[allPoints[] CGPointValue]];
CGPoint PrePonit;
switch (lineType) {
case LineType_Straight: //直线
for (int i =; i
CGPoint point = [allPoints[i] CGPointValue];
[path addLineToPoint:point];
}
break;
case LineType_Curve: //曲线
for (int i =; i
if (i==) {
PrePonit = [allPoints[] CGPointValue];
}else{
CGPoint NowPoint = [allPoints[i] CGPointValue];
[path addCurveToPoint:NowPoint controlPoint1:CGPointMake((PrePonit.x+NowPoint.x)/, PrePonit.y) controlPoint2:CGPointMake((PrePonit.x+NowPoint.x)/, NowPoint.y)]; //三次曲线
PrePonit = NowPoint;
}
}
break;
}
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.path = path.CGPath;
shapeLayer.strokeColor = [UIColor greenColor].CGColor;
shapeLayer.fillColor = [UIColor clearColor].CGColor;
shapeLayer.borderWidth = 2.0;
[self.subviews[].layer addSublayer:shapeLayer];
//4.添加目标值文字
for (int i =; i
UILabel *label = [[UILabel alloc] init];
label.textColor = [UIColor purpleColor];
label.textAlignment = NSTextAlignmentCenter;
label.font = [UIFont systemFontOfSize:];
[self.subviews[] addSubview:label];
if (i==) {
CGPoint NowPoint = [allPoints[] CGPointValue];
label.text = [NSString stringWithFormat:@"%.0lf",(CGRectGetHeight(myFrame)-NowPoint.y-MARGIN)/];
label.frame = CGRectMake(NowPoint.x-MARGIN/, NowPoint.y-, MARGIN, );
PrePonit = NowPoint;
}else{
CGPoint NowPoint = [allPoints[i] CGPointValue];
if (NowPoint.y
label.frame = CGRectMake(NowPoint.x-MARGIN/, NowPoint.y-, MARGIN, );
}else{ //文字置于点下方
label.frame = CGRectMake(NowPoint.x-MARGIN/, NowPoint.y, MARGIN, );
}
label.text = [NSString stringWithFormat:@"%.0lf",(CGRectGetHeight(myFrame)-NowPoint.y-MARGIN)/];
PrePonit = NowPoint;
}
}
}
/**
* 画柱状图
*/
-(void)drawBarChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues{
//1.画坐标轴
[self drawXYLine:x_names];
//2.每一个目标值点坐标
for (int i=; i
CGFloat doubleValue = *[targetValues[i] floatValue]; //目标值放大两倍
CGFloat X = MARGIN + MARGIN*(i+)+;
CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-doubleValue;
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(X-MARGIN/, Y, MARGIN-, doubleValue)];
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.path = path.CGPath;
shapeLayer.strokeColor = [UIColor clearColor].CGColor;
shapeLayer.fillColor = XYQRandomColor.CGColor;
shapeLayer.borderWidth = 2.0;
[self.subviews[].layer addSublayer:shapeLayer];
//3.添加文字
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(X-MARGIN/, Y-, MARGIN-, )];
label.text = [NSString stringWithFormat:@"%.0lf",(CGRectGetHeight(myFrame)-Y-MARGIN)/];
label.textColor = [UIColor purpleColor];
label.textAlignment = NSTextAlignmentCenter;
label.font = [UIFont systemFontOfSize:];
[self.subviews[] addSubview:label];
}
}
/**
* 画饼状图
*/
-(void)drawPieChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues{
//设置圆点
CGPoint point = CGPointMake(self.frame.size.width/,self.frame.size.height/);
CGFloat startAngle = ;
CGFloat endAngle ;
CGFloat radius = ;
//计算总数
__block CGFloat allValue = ;
[targetValues enumerateObjectsUsingBlock:^(NSNumber *targetNumber, NSUInteger idx, BOOL * _Nonnull stop) {
allValue += [targetNumber floatValue];
}];
//画图
for (int i =; i
CGFloat targetValue = [targetValues[i] floatValue];
endAngle = startAngle + targetValue/allValue**M_PI;
//bezierPath形成闭合的扇形路径
UIBezierPath *bezierPath = [UIBezierPath bezierPathWithArcCenter:point
radius:radius
startAngle:startAngle endAngle:endAngle
clockwise:YES];
[bezierPath addLineToPoint:point];
[bezierPath closePath];
//添加文字
CGFloat X = point.x + *cos(startAngle+(endAngle-startAngle)/) - ;
CGFloat Y = point.y + *sin(startAngle+(endAngle-startAngle)/) - ;
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(X, Y, , )];
label.text = x_names[i];
label.font = [UIFont systemFontOfSize:];
label.textColor = XYQColor(, , );
[self.subviews[] addSubview:label];
//渲染
CAShapeLayer *shapeLayer=[CAShapeLayer layer];
shapeLayer.lineWidth = ;
shapeLayer.fillColor = XYQRandomColor.CGColor;
shapeLayer.path = bezierPath.CGPath;
[self.layer addSublayer:shapeLayer];
startAngle = endAngle;
}
}
@end
在ViewController.m文件中测试如下:
//
// ViewController.m
// BezierCurveLineDemo
//
// Created by mac on 16/7/22.
// Copyright © 2016年 xiayuanquan. All rights reserved.
//
#import "ViewController.h"
#import "BezierCurveView.h"
#define SCREEN_W [UIScreen mainScreen].bounds.size.width
#define SCREEN_H [UIScreen mainScreen].bounds.size.height
@interface ViewController ()
@property (strong,nonatomic)BezierCurveView *bezierView;
@property (strong,nonatomic)NSMutableArray *x_names;
@property (strong,nonatomic)NSMutableArray *targets;
@end
@implementation ViewController
/**
* X轴值
*/
-(NSMutableArray *)x_names{
if (!_x_names) {
_x_names = [NSMutableArray arrayWithArray:@[@"语文",@"数学",@"英语",@"物理",@"化学",@"生物",@"政治",@"历史",@"地理"]];
}
return _x_names;
}
/**
* Y轴值
*/
-(NSMutableArray *)targets{
if (!_targets) {
_targets = [NSMutableArray arrayWithArray:@[@,@,@,@,@,@,@,@,@]];
}
return _targets;
}
- (void)viewDidLoad {
[super viewDidLoad];
//1.初始化
_bezierView = [BezierCurveView initWithFrame:CGRectMake(, , SCREEN_W-, )];
_bezierView.center = self.view.center;
[self.view addSubview:_bezierView];
//2.折线图
[self drawLineChart];
//3.柱状图
// [self drawBaseChart];
//4.饼状图
// [self drawPieChart];
}
//画折线图
-(void)drawLineChart{
//直线
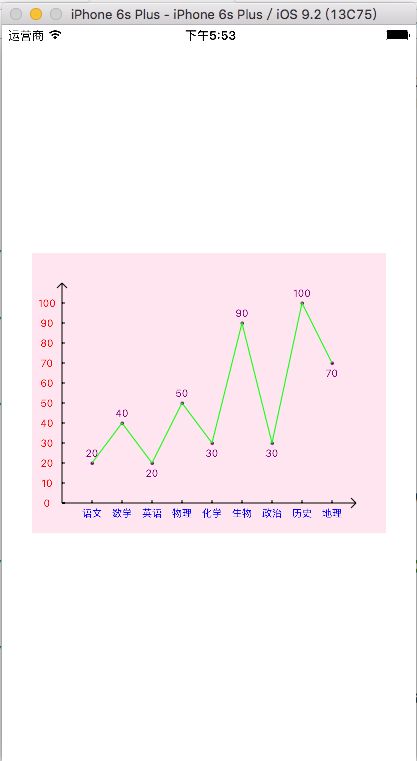
// [_bezierView drawLineChartViewWithX_Value_Names:self.x_names TargetValues:self.targets LineType:LineType_Straight];
//曲线
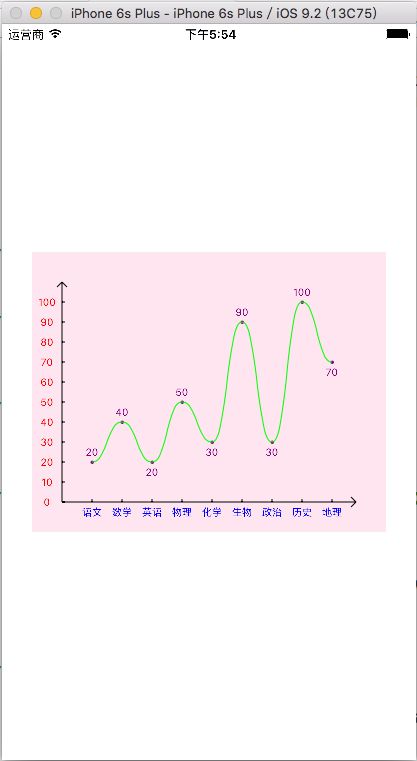
[_bezierView drawLineChartViewWithX_Value_Names:self.x_names TargetValues:self.targets LineType:LineType_Curve];
}
//画柱状图
-(void)drawBaseChart{
[_bezierView drawBarChartViewWithX_Value_Names:self.x_names TargetValues:self.targets];
}
//画饼状图
-(void)drawPieChart{
[_bezierView drawPieChartViewWithX_Value_Names:self.x_names TargetValues:self.targets];
}
@end
演示截图如下:
下载地址:
第三方Charts绘制图表四种形式:饼状图,雷达图,柱状图,直线图
对于第三方框架Charts(Swift版本,在OC项目中需要添加桥接头文件),首先要解决在项目中集成的问题,集成步骤: 一.下载Charts框架 下载地址:https://github.com/dan ...
使用D3绘制图表(7)--饼状图
这次是绘制饼状图,也是这一次使用D3绘制图表的最后一篇,大家可以从其他地方深入学习D3绘制图表,也可以直接查看D3的API进行学习,本次绘制饼状图的数据跟之前的卸载数组里面的不一样,这一次是使用d3的 ...
Android图表库MPAndroidChart(八)——饼状图的扩展:折线饼状图
Android图表库MPAndroidChart(八)--饼状图的扩展:折线饼状图 我们接着上文,饼状图的扩展,增加折现的说明,来看下我们要实现的效果 因为之前对MPAndroidChart的熟悉,所 ...
Android绘图机制(四)——使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美
Android绘图机制(四)--使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美 这里为什么不继续把自定义View写下去呢,因为最近项目 ...
java 柱状图、折线图、饼状图
1.绘制柱状图: //BarChartTool工具类代码 package GUIview; import HibernateTool.HibernateTools; import ProductCla ...
Android图表库MPAndroidChart(七)—饼状图可以再简单一点
Android图表库MPAndroidChart(七)-饼状图可以再简单一点 接上文,今天实现的是用的很多的,作用在统计上的饼状图,我们看下今天的效果 这个效果,我们实现,和之前一样的套路,我先来说下 ...
iOS 使用贝塞尔曲线绘制路径
使用贝塞尔曲线绘制路径 大多数时候,我们在开发中使用的控件的边框是矩形,或者做一点圆角,是使得矩形的角看起来更加的圆滑. 但是如果我们想要一个不规则的图形怎么办?有人说,叫UI妹子做,不仅省事,还可以 ...
JupyterLab绘制:柱状图,饼状图,直方图,散点图,折线图
JupyterLab绘图 喜欢python的同学,可以到 https://v3u.cn/(刘悦的技术博客) 里面去看看,爬虫,数据库,flask,Django,机器学习,前端知识点,JavaScrip ...
C# 绘制图表(柱状图,线性图,饼状图)
http://blog.csdn.net/gisfarmer/article/details/3736452 Chart饼状图,每根柱子的宽度: int a = Chart1.Series[" ...
随机推荐
web前端安全 XSS跨站脚本 CSRF跨站请求伪造 SQL注入
web安全,从前端做起,总结下web前端安全的几种技术: 1,XSS XSS的全称是Cross Site Scripting,意思是跨站脚本,XSS的原理也就是往HTML中注入脚本,HTML指定了脚本 ...
HC系列蓝牙模块连接单片机与电脑,传输数据(蓝牙心电测试)
毕设做无线心电监护.有线的做出来了,AD8232+MCU+LabVIEW上位机.pcb还没时间搞,这个9*7*2.5cm拿来测试能用. 自己做了AD8232的模拟前端,打的板子还没到没法测试. 虽然比 ...
UVa 1636 (概率) Headshot
既然是第一道概率题,就正儿八经地分析一下吧. 题意: 有一个左轮枪,里面随机装了或者没装子弹,用一个01序列表示.现在已知扣动第一次扳机没有子弹,问是继续扣动扳机还是随机转动一下再扣,那种选择使得第二 ...
密码加密md5和sha
package cn.springmvc.util;import java.security.MessageDigest;import java.security.NoSuchAlgorithmExc ...
VIM 第二天--快捷键
好吧,今天是重新学习vim的第二天,不得不说,收货丰厚. 先来勉励一下自己: 存活(目前状态) 感觉很好 感觉更好,更强,更快 吃用vim超能力 vimtutor练到lesson 7了,略微总结一下, ...
(转)Spring boot——logback.xml 配置详解(三)<;appender>;
文章转载自:http://aub.iteye.com/blog/1101260,在此对作者的辛苦表示感谢! 1 appender 是
business meeting
Metting are all about discussions . discussion expression 开始会议 Let's get started We need to discuss. ...
WIN10系统触摸板快捷键
快捷的手势操作,有时候会让人脱离鼠标,只要不是非用不可的情况,基本上这些常用手势就能让我们摆脱鼠标携带不便或者桌子地方小的烦恼.iOS上的快捷手势很是受欢迎,win10上却鲜有人知晓,尤其是非开发人员 ...
LwIP-网络接口管理
netif 各种类型网络接口的抽象------------------netif.c netif.h ————netif.h————————————————//网络接口最大物理地址长度,这 ...
jasper打印实例2 ----通过文件字节流获得PDF格式图片
public class IspReportUtil { public static String exportReportToByte(CommonReportHandler handler)thr ...