原生js vue react通用的递归函数
博主:锅盖哒
文章核心:原生js vue react通用的递归函数
目录大纲
1.递归函数的由来
2.代码逻辑
1.递归函数的由来
递归函数的由来可以追溯到数学中的递归概念和数学归纳法。
在数学中,递归是指通过定义基本情况和递推公式,将一个问题分解为更简单的、与原问题具有相同结构的子问题,并用子问题的解来构建原问题的解。递归的思想在解决一些数学问题时非常有用。
当计算机科学发展起来后,人们将递归思想应用到程序设计中,形成了递归函数的概念。递归函数是一种能够调用自身的函数。 递归函数的使用可以有效地解决一些需要重复执行相似任务或处理具有递归结构的问题。
递归函数的设计通常包括两部分:
- 基本情况(边界条件):定义问题的最简单情况和对应的解,作为递归的终止条件。
- 递推公式(递归关系):描述问题和子问题之间的联系,通过递归调用函数本身来解决规模较小的子问题。
递归函数的执行过程中,每次调用都会创建一个新的函数上下文(包括参数、局部变量等),并将其压入执行栈。递归函数通过不断调用自身,并处理更小规模的子问题,直到达到基本情况为止,然后逐步返回结果,并依次弹出执行栈中的上下文,完成整个递归过程。
递归函数在实际编程中有广泛的应用,例如树的遍历、图的搜索、排列组合、动态规划等领域。但需要注意的是,递归函数的设计要合理,避免无限递归或重复计算,以确保程序的正确性和效率。
2.代码逻辑
假设下方的数据是我们从接口中获取到的
var temp = [
{
"id": 1,
"pid": 0,
"title": "一档",
"money": "666.00"
},
{
"id": 2,
"pid": 0,
"title": "二档",
"money": "1900.00"
},
{
"id": 3,
"pid": 1,
"title": "一档1级",
"money": "1800.00"
},
{
"id": 4,
"pid": 0,
"title": "三档",
"money": "2000.00"
},
{
"id": 5,
"pid": 0,
"title": "四档",
"money": "2200.00"
},
{
"id": 6,
"pid": 5,
"title": "四档1级",
"money": "2200.00"
},
{
"id": 7,
"pid": 2,
"title": "二档1级",
"money": "3700.00"
},
{
"id": 8,
"pid": 4,
"title": "三档1级",
"money": "2000.00"
},
{
"id": 10,
"pid": 0,
"title": "五档",
"money": "250.00"
},
{
"id": 12,
"pid": 10,
"title": "五档1级",
"money": "10000.00"
},
{
"id": 18,
"pid": 1,
"title": "一档2级",
"money": "1800.00"
},
{
"id": 21,
"pid": 0,
"title": "六档",
"money": "0.00"
},
{
"id": 24,
"pid": 1,
"title": "一档3级",
"money": "1800.00"
},
{
"id": 25,
"pid": 2,
"title": "二档2级",
"money": "4100.00"
},
{
"id": 26,
"pid": 2,
"title": "二档3级",
"money": "4400.00"
},
{
"id": 27,
"pid": 4,
"title": "三档2级",
"money": "2000.00"
},
{
"id": 28,
"pid": 4,
"title": "三档3级",
"money": "2000.00"
},
{
"id": 29,
"pid": 5,
"title": "四档2级",
"money": "2200.00"
},
{
"id": 30,
"pid": 5,
"title": "四档3级",
"money": "2200.00"
},
{
"id": 31,
"pid": 2,
"title": "1",
"money": "4100.00"
},
{
"id": 32,
"pid": 2,
"title": "3",
"money": "4400.00"
},
{
"id": 38,
"pid": 0,
"title": "八档",
"money": "0.00"
},
{
"id": 39,
"pid": 10,
"title": "轻微",
"money": "100000000.00"
},
{
"id": 44,
"pid": 42,
"title": "一级",
"money": "12323.00"
},
{
"id": 45,
"pid": 42,
"title": "二级",
"money": "755.00"
},
{
"id": 47,
"pid": 42,
"title": "三级",
"money": "44444.00"
},
{
"id": 49,
"pid": 48,
"title": "一级",
"money": "21234.00"
},
{
"id": 50,
"pid": 42,
"title": "三级",
"money": "44444.00"
},
{
"id": 52,
"pid": 48,
"title": "一级",
"money": "21234.00"
},
{
"id": 57,
"pid": 53,
"title": "一级",
"money": "4332.00"
},
{
"id": 61,
"pid": 38,
"title": "啊",
"money": "50.00"
},
{
"id": 62,
"pid": 1,
"title": "1231",
"money": "1.00"
},
{
"id": 63,
"pid": 0,
"title": "阿斯顿飞过",
"money": "0.00"
},
{
"id": 66,
"pid": 1,
"title": "1",
"money": "23.00"
},
{
"id": 67,
"pid": 2,
"title": "123",
"money": "123.00"
},
{
"id": 70,
"pid": 2,
"title": "123",
"money": "123.00"
},
{
"id": 71,
"pid": 38,
"title": "桀桀桀",
"money": "0.00"
},
{
"id": 72,
"pid": 12,
"title": "11",
"money": "11.00"
},
{
"id": 73,
"pid": 12,
"title": "11",
"money": "11.00"
},
{
"id": 77,
"pid": 1,
"title": "测试一下",
"money": "10000000.00"
},
{
"id": 78,
"pid": 1,
"title": "七龙珠1",
"money": "999.00"
},
{
"id": 79,
"pid": 2,
"title": "测试",
"money": "100.00"
},
{
"id": 80,
"pid": 1,
"title": "测试一下",
"money": "10000000.00"
},
{
"id": 81,
"pid": 0,
"title": "我编辑了一下",
"money": "123123.00"
},
{
"id": 94,
"pid": 81,
"title": "我添加了一下",
"money": "4567.00"
},
{
"id": 97,
"pid": 96,
"title": "测试",
"money": "0.00"
},
{
"id": 101,
"pid": 100,
"title": "神奇",
"money": "1.00"
},
{
"id": 102,
"pid": 101,
"title": "神奇_yi",
"money": "1.00"
},
{
"id": 103,
"pid": 102,
"title": "神奇_er",
"money": "1.00"
},
{
"id": 104,
"pid": 96,
"title": "测试",
"money": "0.00"
},
{
"id": 109,
"pid": 105,
"title": "测试",
"money": "1.00"
},
{
"id": 111,
"pid": 103,
"title": "1",
"money": "1.00"
},
{
"id": 112,
"pid": 111,
"title": "11",
"money": "11.00"
},
{
"id": 113,
"pid": 112,
"title": "111",
"money": "111.00"
},
{
"id": 114,
"pid": 113,
"title": "1112",
"money": "1112.00"
},
{
"id": 115,
"pid": 114,
"title": "11122",
"money": "11122.00"
},
{
"id": 116,
"pid": 103,
"title": "1",
"money": "1.00"
},
{
"id": 117,
"pid": 4,
"title": "1",
"money": "1.00"
},
{
"id": 118,
"pid": 4,
"title": "1",
"money": "1.00"
},
{
"id": 119,
"pid": 2,
"title": "",
"money": "0.00"
},
{
"id": 120,
"pid": 2,
"title": "",
"money": "0.00"
},
{
"id": 121,
"pid": 4,
"title": "nihao",
"money": "789.00"
},
{
"id": 122,
"pid": 94,
"title": "纳尼?",
"money": "1111.00"
},
{
"id": 123,
"pid": 122,
"title": "测试1",
"money": "1111.00"
},
{
"id": 124,
"pid": 123,
"title": "???",
"money": "1111.00"
},
{
"id": 125,
"pid": 124,
"title": "嗯?",
"money": "1111.00"
},
{
"id": 126,
"pid": 125,
"title": "怎么回事?",
"money": "1111.00"
},
{
"id": 127,
"pid": 94,
"title": "纳尼?",
"money": "1111.00"
},
{
"id": 128,
"pid": 124,
"title": "嗯?",
"money": "1111.00"
},
{
"id": 129,
"pid": 125,
"title": "吆西",
"money": "123.00"
},
{
"id": 130,
"pid": 125,
"title": "吆西",
"money": "123.00"
},
{
"id": 131,
"pid": 130,
"title": "123",
"money": "123.00"
},
{
"id": 132,
"pid": 130,
"title": "123",
"money": "123.00"
}
]js逻辑部分
首先将拿到的数据进行处理
//处理好的数据
let res = getTree(temp,0,[]);
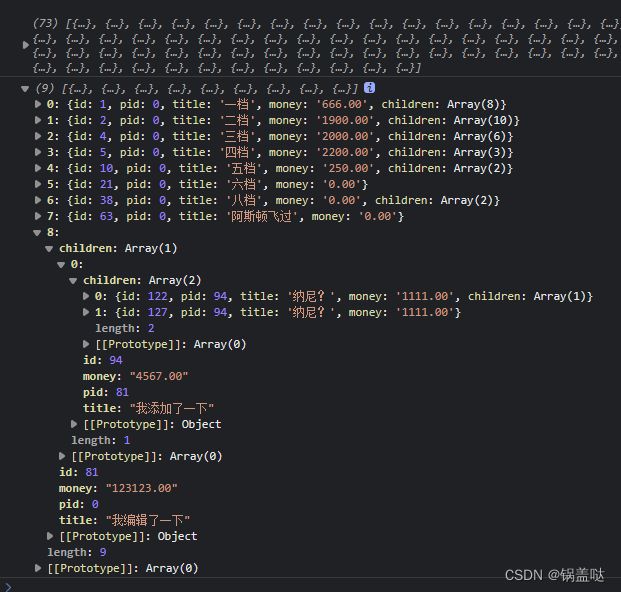
console.log(res);//打印观察先获取到所有的以及数据
//处理数据方法
function getTree(list,pid,data){
//获取所有一级
for(let item of list){
if(item.pid == pid){
data.push(item);
}
}
return data;
}获取二级及三级数据
//获取子级
for(let i of data){
i.children = [];
getTree(list,i.id,i.children);//递归调用
if(i.children.length == 0){
delete i.children;
}
}逻辑综合代码
//处理好的数据
let res = getTree(temp,0,[]);
console.log(res);//打印观察
//处理数据方法
function getTree(list,pid,data){
//获取所有一级
for(let item of list){
if(item.pid == pid){
data.push(item);
}
}
//获取子级
for(let i of data){
i.children = [];
getTree(list,i.id,i.children);//递归调用
if(i.children.length == 0){
delete i.children;
}
}
return data;
}效果如下:
本篇博客结束谢谢观看,如有更好的意见请在评论区发出来讨论。