2021最新最全前端面试题(包含HTML、CSS、JavaScript、Vue、React、浏览器、算法与数据结构等)
整理了一些前端面试题,希望对正在找前端工作的伙伴有用。本篇文章内容篇幅较大,主要针对初中级前端开发工程师。
篇幅过长,大家可以先点赞收藏以后慢慢看。
关于HTML
的title和alt属性有什么区别
- alt:图片加载失败时,显示在网页上的替代文字
- title:鼠标(手机端该属性无意义)放在图片上时显示的文字
- alt是必需属性(但属性值可为空),title非必需
图片懒加载的原理
图像是img标记,浏览器根据图像的src属性请求图像,因此惰性加载的关键是当图像不在可视区域时,不给`imgs‘赋值。
懒加载的思路及实现代码详见js实现图片懒加载原理
H5新增了哪些标签?
常见的有:article、aside、audio、video、footer、header、nav、section
H5和H4有什么不同?
H5新特性有:
用于媒体回放的video和audio元素
对本地离线存储的更好的支持
新的特殊内容元素,如article、footer、header、nav、section
简单地说,它更标准,提供更多的多功能支持。更标准、更可读性、更好的性能和更方便的执行。
块级元素、行内元素分别有哪些?
块级元素:div , p , form, ul, li , ol, dl, form, address, fieldset, hr, menu, table
行内元素:span, strong, em, br, img , input, label, select, textarea, cite
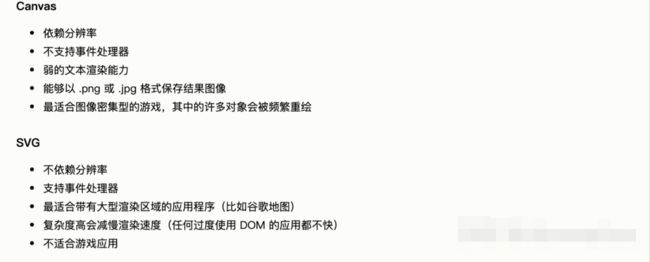
SVG和CANVAS的区别?
SVG
表示以XML格式定义图像的可伸缩矢量图形。
CANVAS
通过 JavaScript 来绘制 2D 图形。
菜鸟教程关于CSS
css3新的特性?
RGBA和透明度
是RGB颜色模型的一个扩展。本质上,在设置元素中添加了一个alpha通道,即一个表示除红色、绿色和蓝色三种颜色之外的透明度的通道。
background属性
- background-image:设置元素的背景图像。
- background-origin:规定背景图片的定位区域。
- background-size :规定背景图片的尺寸。
- background-repeat:设置是否及如何重复背景图像。
word-wrap属性
word-wrap 属性允许长单词或 URL 地址换行到下一行。
注:所有主流浏览器都支持 word-wrap 属性。
基础语法:
word-wrap: normal|break-word;
text-shadow属性
text-shadow 属性:向文本设置阴影。
text-shadow基础语法:
text-shadow: 5px 5px 5px #FF0000;
参数分别表示:水平阴影,垂直阴影,模糊距离,阴影颜色;
font-face属性
font-face属性:定义自己的字体
在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。
border-radius属性
border-radius 属性:是一个简写属性,用于设置四个 border-*-radius 属性。
基础语法:
border-radius: 1-4 length|% / 1-4 length|%;
注:该属性允许您为元素添加圆角边框!
border-image属性
border-image:将图片规定为包围 div 元素的边框
border-image基础语法:
border-image: url(border.png) 30 30 round
box-shadow属性
box-shadow属性:向框添加一个或多个阴影。(盒阴影)
box-shadow基础语法:
box-shadow: 10px 10px 5px #888888
媒体查询
媒体查询定义两套css,当浏览器的尺寸变化时会采用不同的属性。
元素居中的方式有哪些?
水平居中
1.行内元素水平居中
利用 text-align: center 可以实现在块级元素内部的行内元素水平居中。此方法对inline、inline-block、inline-table和inline-flex元素水平居中都有效。
此外,如果块级元素内部包着也是一个块级元素,我们可以先将其由块级元素改变为行内块元素,再通过设置行内块元素居中以达到水平居中。
2.块级元素的水平居中
①将该块级元素左右外边距margin-left和margin-right设置为auto。
②使用table+margin
先将子元素设置为块级表格来显示(类似),再将其设置水平居中。
display:table在表现上类似block元素,但是宽度为内容宽。
③使用absolute+transform
先将父元素设置为相对定位,再将子元素设置为绝对定位,向右移动子元素,移动距离为父容器的一半,最后通过向左移动子元素的一半宽度以达到水平居中。
不过transform属于css3内容,兼容性存在一定问题,高版本浏览器需要添加一些前缀。
④使用flex+justify-content
通过CSS3中的布局利器flex中的justify-content属性来达到水平居中。
⑤使用flex+margin
通过flex将父容器设置为为Flex布局,再设置子元素居中。
3.多块级元素水平居中
①利用flex布局
利用弹性布局(flex),实现水平居中,其中justify-content 用于设置弹性盒子元素在主轴(默认横轴)方向上的对齐方式,本例中设置子元素水平居中显示。
②利用inline-block
将要水平排列的块状元素设为display:inline-block,然后在父级元素上设置text-align:center,达到与上面的行内元素的水平居中一样的效果。
4.浮动元素水平居中
对于定宽的浮动元素,通过子元素设置relative + 负margin
对于不定宽的浮动元素,父子容器都用相对定位
通用方法(不管是定宽还是不定宽):flex布局
垂直居中
1.多行内联元素垂直居中
①利用flex布局(flex)
利用flex布局实现垂直居中,其中flex-direction: column定义主轴方向为纵向。这种方式在较老的浏览器存在兼容性问题。
②利用表布局(table)
利用表布局的vertical-align: middle可以实现子元素的垂直居中。
2.块级元素垂直居中
①使用absolute+负margin(已知高度宽度)
通过绝对定位元素距离顶部50%,并设置margin-top向上偏移元素高度的一半,就可以实现了。
②使用absolute+transform
当垂直居中的元素的高度和宽度未知时,可以借助CSS3中的transform属性向Y轴反向偏移50%的方法实现垂直居中。但是部分浏览器存在兼容性的问题。
③使用flex+align-items
通过设置flex布局中的属性align-items,使子元素垂直居中。
④使用table-cell+vertical-align
通过将父元素转化为一个表格单元格显示(类似 和 ),再通过设置 vertical-align属性,使表格单元格内容垂直居中。
水平垂直居中
1、绝对定位+CSS3(未知元素的高宽)
利用Css3的transform,可以轻松的在未知元素的高宽的情况下实现元素的垂直居中。
CSS3的transform固然好用,但在项目的实际运用中必须考虑兼容问题,大量的hack代码可能会导致得不偿失。
2、flex布局
利用flex布局,其中justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式;而align-items属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。不能兼容低版本的IE浏览器。
3、flex/grid与margin:auto(最简单写法)
容器元素设为 flex 布局或是grid布局,子元素只要写 margin: auto 即可,不能兼容低版本的IE浏览器。
自适应的方案?
viewport方案
配置默认根字号、默认字号、默认设计稿宽度,然后使用postcss插件将代码中的px自动转换成rem,这种方法可以完成使用1080p设计稿再不同手机下的适应方案,所有元素大小均按照1080p下的大小来定义px。配置上述插件后,px单位在编译后会默认转为rem单位,如果不需要被转换,可以将小写的px改成大写的PX或Px。取消使用viewport.js文件,如果遇到不能适配的公共组件,则拷贝一个新的版本,适配新的方案,逐步淘汰老版本。
// 引用该mixin,其中包含了默认的变量等
$default-font-size: 100; // 默认根字号大小,用于换算vw单位
$baseFontSize: 100px; // 默认字号大小,用于计算rem值
$pageWidth: 1080; // 默认的设计稿宽度
@import '@oppobrowser/lib-browser-scss/src/mixins.scss';
//项目的vue.config.js中增加如下postcss配置
// 在css配置项中增加postcss配置,用于px转rem单位,后续合到master后就统一配置了
css: {
loaderOptions: {
sass: {
data: '@import "@/common/scss/variables.scss";',
},
postcss: {
plugins: [
require('postcss-pxtorem')({
// 把px单位换算成rem单位
rootValue: 100, // 换算的基数(设计图1080的根字体为100)
selectorBlackList: [], // 忽略转换正则匹配项
propList: ['*'],
}),
],
}
}