Jenkins持续集成、持续部署(CICD)-尚硅谷(含自己整理的前端、后端项目部署详细步骤)
文章目录
-
- 该文章已同步收录到我的博客网站,欢迎浏览我的博客网站,[xhang's blog](https://xhablog.online/)
- 1.背景引入
- 2.Jenkins简介
- 3.GitLab环境搭建
-
- 3.1SSH下安装GitLab
- 3.2创建虚拟机,Docker下安装GitLab
- 4.Jenkins安装
-
- 4.1Jenkins官网
- 4.2安装Jenkins的环境需求
- 4.3安装JDK11
- 4.4安装Maven
- 4.6安装Git
- 4.7安装Jenkins
- 5.凭证
-
- 5.1凭证的概念
- 5.2安装Credentials Binding插件
- 5.3添加全局凭证
- 5.4普通用户密码凭证
- 5.5SSH密钥凭证
- 5.6在GitHub中设置公钥
- 5.7在Jenkins中设置私钥
- 6.安装相应插件并配置
-
- 6.2安装maven插件
- 6.2安装Publish Over SSH插件
- 6.3安装Gitee插件
- 7.Web Hooks自动构建
-
- 7.1GitLab钩子自动构建
- 7.2GitHub钩子自动构建
-
- 7.2.1GitHub自动构建原理
- 7.2.2GitHub生成Token
- 7.2.3设置GitHub Server
- 7.2.4设置项目的“构建触发器选项”
- 8.Jenkins部署后端项目
-
- 8.1新建Maven项目
- 8.2源码管理
- 8.4构建触发器
- 8.5Pre Steps
- 8.6Build
- 8.7Post Steps
- 9.Jenkins部署前端项目(Vue)
-
- 9.1安装Node.js
- 9.2Jenkins配置Node.js
- 9.3创建新项目
- 9.4设置公钥和私钥
-
- 9.4.1在Gitee中设置公钥
- 9.4.2在Jenkisn中设置私钥-全局凭证
- 9.5源码管理
- 9.6构建触发器
- 9.7添加SSH Server
- 9.8Build Steps(构建)
- 9.9安装nginx
- 9.10构建后操作
- 9.11修改nginx.conf配置文件
- 9.12测试
- 9.构建触发器的方式
- 10.Jenkins cron表达式(定时构建触发器)
- 11.容器化构建
-
- 11.1将jar包打包成镜像
- 11.2自动化部署构建Docker镜像运行jar
- 12.jenkins集群/并发构建
- 13.流水线pipeline

该文章已同步收录到我的博客网站,欢迎浏览我的博客网站,xhang’s blog
1.背景引入
在实际开发中,我们经常要一边开发一边测试,当然这里说的测试并不是程序员对自己代码的单元测试,而是同组程序员将代码提交后,由测试人员测试;或者前后端分离后,经常会修改接口,然后重新部署;这些情况都会涉及到频繁的打包部署;
手动打包常规步骤:
1.提交代码
2.问一下同组小伙伴有没有要提交的代码
3.拉取代码并打包(war包,或者jar包)
4.上传到Linux服务器
5.查看当前程序是否在运行
6.关闭当前程序
7.启动新的jar包
8.观察日志看是否启动成功
9.如果有同事说,自己还有代码没有提交…再次重复1到8的步骤!
那么,有一种工具能够实现,将代码提交到git后就自动打包部署勒,答案是肯定的:Jenkins
2.Jenkins简介
Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件项目可以进行持续集成。
在这里我们使用3台服务器分别搭建私服库GitLab、Jenkins+Maven、测试服务器(运行jar包)
3.GitLab环境搭建
3.1SSH下安装GitLab
由于GitLab所需的内存比较大,所以建议虚拟机内存要在4G以上。
GItLab安装手册:GitLab最新版下载安装_GitLab中文免费版-极狐GitLab中文官方网站
- 安装依赖
sudo yum install -y curl policycoreutils-python openssh-server perl
sudo systemctl enable sshd
sudo systemctl start sshd
- 配置镜像
curl -fsSL https://packages.gitlab.cn/repository/raw/scripts/setup.sh | /bin/bash
- 安装
sudo EXTERNAL_URL="http://虚拟机ip" yum install -y gitlab-jh
安装成功
- GitLab的常用命令
gitlab-ctl start # 启动所有 gitlab 组件;
gitlab-ctl stop # 停止所有 gitlab 组件;
gitlab-ctl restart # 重启所有 gitlab 组件;
gitlab-ctl status # 查看服务状态;
gitlab-ctl reconfigure # 启动服务;
vi /etc/gitlab/gitlab.rb # 修改默认的配置文件;
gitlab-ctl tail # 查看日志;
- 启动GitLab
gitlab-ctl start
- 进入登录界面,首次用户默认是root,进入目录下查看密码
/etc/gitlab/initial_root_password
- 开放80端口
开放80端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
重新载入
firewall-cmd --reload
查看
firewall-cmd --zone=public --query-port=80/tcp
删除
firewall-cmd --zone=public --remove-port=80/tcp --permanent
- 登录GitLab
3.2创建虚拟机,Docker下安装GitLab
- 配置一个新的环境变量
$GITLAB_HOME,指向配置、日志和数据文件所在的目录。
export GITLAB_HOME=/srv/gitlab
- 运行镜像
sudo docker run --detach \
--hostname 192.168.26.138 \
--publish 80:80\
--name gitlab \
--restart always \
--volume $GITLAB_HOME/config:/etc/gitlab \
--volume $GITLAB_HOME/logs:/var/log/gitlab \
--volume $GITLAB_HOME/data:/var/opt/gitlab \
--shm-size 256m \
registry.gitlab.cn/omnibus/gitlab-jh:latest
这一步出错就重启docker服务
systemctl restart docker
-
查看gitlab镜像和创建一个容器实例
-
启动gitlab
docker start 容器ID
- 输入ip和相应的端口号访问gitlab
- 输入用户名root和密码登录GitLab,密码在以下目录查看
docker exec -it gitlab grep 'Password:' /etc/gitlab/initial_root_password
4.Jenkins安装
4.1Jenkins官网
Jenkins中文网Jenkins
4.2安装Jenkins的环境需求
- 机器要求:
- 256 MB 内存,建议大于 512 MB
- 10 GB 的硬盘空间(用于 Jenkins 和 Docker 镜像)
- 需要安装以下软件:
- Java 8 ( JRE 或者 JDK 都可以)
- Docker
4.3安装JDK11
- 查找Centos自带的Openjdk
rpm -qa | grep java
- 删除自带的jdk文件
rpm -e --nodeps java...
-
下载jdk11安装包,并传输到指定目录
-
解压至自定义目录(一般是 /usr/local),再删除安装包
tar -xzvf jdk-8u291-linux-x64.tar.gz -C /usr/local/
rm -rf jdk-11.0.17_linux-x64_bin.tar.gz
- 进入/etc/profile文件,编辑内容
配置环境变量。在 profile 文件中添加四个变量。
export JAVA_HOME=/usr/local/jdk-11.0.17
export JRE_HOME=$JAVA_HOME/jre
export CLASSPATH=.:$JAVA_HOME/lib:$JRE_HOME/lib
export PATH=/bin:/usr/bin:$PATH:$JAVA_HOME/bin:$PATH
- 退出文件,使设置生效
source /etc/profile
- 查看jdk版本
java -version
4.4安装Maven
Maven – Welcome to Apache Maven
- 在官网下载最新版的maven安装包
-
解压安装包
-
将解压后的文件放到指定目录下
/usr/local/maven
mv apache-maven-3.8.6 /usr/local/maven
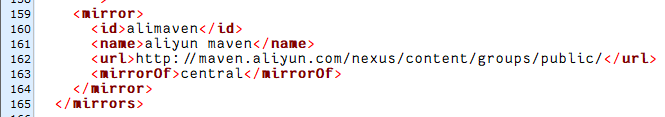
- 配置阿里云镜像
找到settings.xml文件
vim /usr/local/maven/conf/settings.xml
alimaven
aliyun maven
http://maven.aliyun.com/nexus/content/groups/public/
central
- 查看Maven版本
/usr/local/maven/bin/mvn -v
4.6安装Git
- 安装所需的环境
yum -y install libcurl-devel expat-devel curl-devel gettext-devel openssl-devel zlib-devel
yum -y install gcc perl-ExtUtils-MakeMaker
- 进入到/usr/lcoal的目录下,新建git目录
cd /usr/local #进入到/usr/lcoal的目录下
mkdir git #新建git目录
- 拉取git安装包
wget --no-check-certificate https://mirrors.edge.kernel.org/pub/software/scm/git/git-2.35.3.tar.gz
- 解压安装包
tar -xzvf git-2.35.3.tar.gz
-
进入安装包
-
编译安装
make prefix=/usr/local/git all
make prefix=/usr/local/git install
- 进入目录下,配置环境变量
vim /etc/profile
添加命令行
export PATH=$PATH:/usr/local/git/bin
- 退出文件,是文件生效
source /etc/profile
- 查看版本
git --version
- 查看git位置
which git
4.7安装Jenkins
- 在war包目录下运行命令运行war包,后台启动war包,并不产生日志
nohup java -jar jenkins.war >/dev/null 2>&1 &
- 访问主机IP+8080端口,根据提示获得管理员登录密码
vim /root/.jenkins/secrets/initialAdminPassword
- 根据提示安装推荐的插件
开始安装插件
创建管理员用户
登录成功
5.凭证
5.1凭证的概念
凭据可以用来存储需要密文保护的数据库密码、Gitlab密码信息、Docker私有仓库密码等,以便Jenkins可以和这些第三方的应用进行交互。
5.2安装Credentials Binding插件
这个插件推荐的安装插件中有
要在Jenkins使用凭证管理功能,需要安装Credentials Binding插件
5.3添加全局凭证
5.4普通用户密码凭证
输入GitHub用户名和密码

5.5SSH密钥凭证
SSH免密登录示意图:公钥私钥
- 在云服务器上or虚拟机上使用root用户生成公钥和私钥
ssh-keygen -t rsa
![]()
5.6在GitHub中设置公钥
- 复制公钥文件内容
公钥生成成功:
![]()
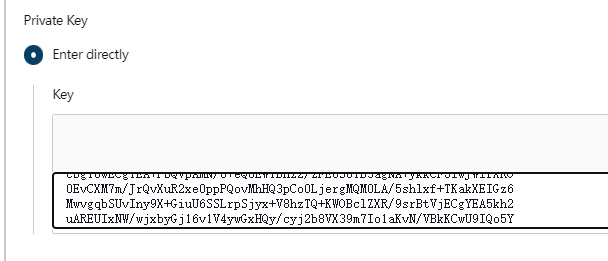
5.7在Jenkins中设置私钥
- 添加全局凭证,选择凭证方式为SSH
- 查看私钥并复制
- 添加凭证
- 生成对应的SSH全局凭据
后面使用SSH方式连接远程仓库的时候会用到
![]()
6.安装相应插件并配置
6.2安装maven插件


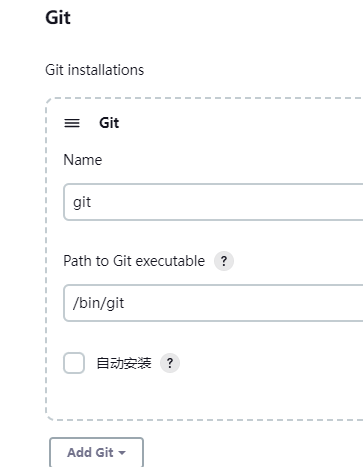
- 配置Maven和Git

- git的位置:
which git
6.2安装Publish Over SSH插件
- 配置Publish Over SSH
点击系统配置,找到Publish Over SSH进行配置
在这里指定过目标远程目录后,在配置项目的Post Steps的设置中就不需要再设置
- 点击高级,设置远程服务器登录密码
测试连接远程主机成功
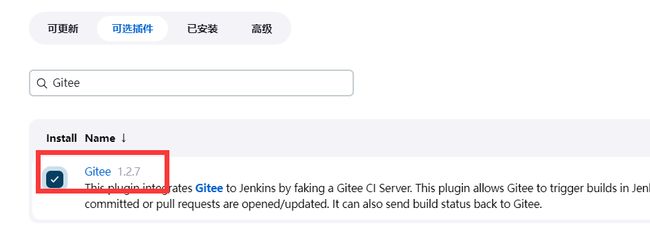
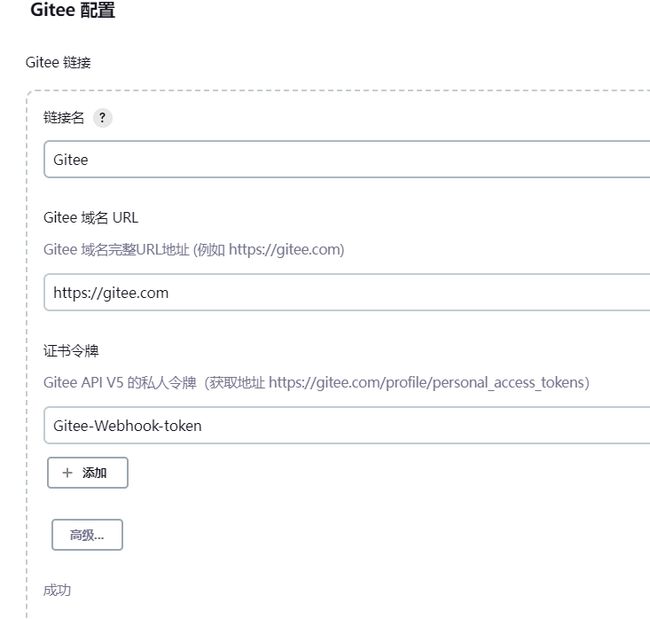
6.3安装Gitee插件
- 安装插件
- 在Gitee中生成token

- 添加全局凭据

- 测试连接

7.Web Hooks自动构建
7.1GitLab钩子自动构建
- 在Maven项目中创建触发器
-
在浏览器输入
ip+jenkins端口+/job/first-project/build?token=身份验证令牌项目自动构建
- 下载插件,用于匿名访问构建,防止不在一个Session中而无法请求
- 使用postman进行测试
http://192.168.26.135:8080/buildByToken/build?job=first-project&token=root
- 在GitLab中设置 Web hooks (网络钩子)
即在进行推送和合并请求时就自动构建
但是提交Web hooks提示不能够向本地发送网络请求
解决方案:
以管理员身份进行登录
- 设置出站请求
- 保存完成
- idea推送测试
首先创建合并请求
再批准构建
但这样会产生两次自动构建,因为创建合并请求和同意合并请求的时候都会触发自动构建
- 查看项目更新情况
7.2GitHub钩子自动构建
7.2.1GitHub自动构建原理
- 本地代码push到Github
- webhook检测到Github的push事件
- 触发Jenkins进行一次build
- 自动化部署完成
7.2.2GitHub生成Token
若已经生成过Token这一步可以省略,直接到7.2.3
- 登录到Github –>Settings –> Developer settings –> Personal access tokens –> Token(classic) -> Generate new token
- 设置Token
- 记得保存Token,因为Token只会生成一次
7.2.3设置GitHub Server
- 添加GitHub服务器,并设置凭据(若已经添加过了这一步可以省略)
- 点击管理Hook
![]()
- 测试连接
7.2.4设置项目的“构建触发器选项”
当Jenkins收到GitHub推送钩子时,GitHub插件会检查该钩子是否来自与该作业的SCM/Git部分中定义的Git存储库匹配的GitHub存储库。如果它们匹配并且启用了此选项,GitHub插件将在GITScm上触发一次性轮询。当GITScm轮询GitHub时,它发现有变化,并启动构建。
设置过源码管理(连接到仓库)和构建触发器(设置WebHook触发器)后,在项目的Setting中会自动生成WebHook
点击编辑查看WebHook:默认为推送事件触发WebHook
8.Jenkins部署后端项目
8.1新建Maven项目
新建maven项目
8.2源码管理
- 点击源码管理,设置远程仓库地址,这里使用SSH的方式拉取远程仓库,因为先前已经配置过了SSH全局凭证
- **注意:**如果是初次连接会报错,连接不上,报错信息如下:

3. 第一次必须要在本机克隆拉取对应仓库,由于本人技术能力有限,目前不知此原因是为何。操作如下:
git clone SSH地址
再删除拉取成功的项目文件,回到Jenkins配置中查看,报错信息消失。
- 指定主分支
8.4构建触发器
由于之前已经设置过了WebHook,所以这一步直接选择,若未设置GitHub Server,请移步7.2章节配置GitHub的WebHooks
8.5Pre Steps
为了解决每次在Jenkins中多次启动同一项目面对端口被占用的情况,在自动部署前应该清理先前已经传过去的jar包并杀死已经运行的jar包服务
- 创建脚本文件
- 授予脚本文件执行权限
chomd 777 文件名
- 编写脚本
#!bin/bash
# 删除项目jar
rm -rf /root/jarpackage/vector-admin.jar
if [ -z $1 ];
then
echo "The args cannot be empty"
else
appname=$1
fi
# 执行脚本传入的参数是项目名称 ./resetJar.sh xxxx项目名
echo "arg:$1"
# 过滤出正在执行的jar程序的pid
pid=`ps -ef | grep $1 | grep 'java -jar' | awk '{printf $2}'`
echo $pid
# 如果pid为空,不执行杀进程
if [ -z $pid ];
then
echo "$appname not started!"
else
kill -9 $pid
echo "$appname stop success!"
fi

执行脚本命令前需要刷新配置
#刷新配置
source /etc/profile
#防止Jenkins杀死脚本进程
BUILD_ID=dontKillMe
#执行脚本,删除jar包,杀死进程
sh /root/jarpackage/vector-start.sh vector-admin
8.6Build
指定pom文件
8.7Post Steps
进行以下操作:


后续配置时出现的问题:
执行命令前刷新配置
# 刷新配置
source /etc/profile
#防止Jenkins杀死脚本进程
BUILD_ID=dontKillMe
# 运行jar包
nohup java -jar /root/jarpackage/vector-admin.jar > vector-admin.log 2>&1 &
9.Jenkins部署前端项目(Vue)
9.1安装Node.js
Node.js 中文网 (nodejs.cn)
- 下载安装包并传输到服务器的指定目录下:
- 解压安装包
tar -xvf node-v16.18.0-linux-x64.tar.gz
![]()
- 创建软连接
ln -s /root/node/node-v16.18.0-linux-x64/bin/node /usr/local/bin/
ln -s /root/node/node-v16.18.0-linux-x64/bin/npm /usr/local/bin/
- 检测在全局下能否查看node版本
node -v
- 配置环境变量
# 打开配置文件
$ vim /etc/profile
# 添加配置
export NODE_HOME=/usr/local/node
export PATH=$NODE_HOME/bin:$PATH
# 重新加载profile文件
$ source /etc/profile
9.2Jenkins配置Node.js
- 安装Node.js插件

- 全局配置Node.js
首先查看node的安装目录:
which node
![]()

9.3创建新项目
9.4设置公钥和私钥
9.4.1在Gitee中设置公钥
- 在搭建Jenkins的服务器中获取到公钥
- 公钥设置成功
9.4.2在Jenkisn中设置私钥-全局凭证
如果这一步已经做过请忽略
- 点击管理凭证
- 点击添加凭据
- 选择SSH类型,填写私钥
9.5源码管理
第一次必须要在本机克隆拉取对应仓库,由于本人技术能力有限,目前不知此原因是为何。操作如下:
git clone SSH地址
再删除拉取成功的项目文件,回到Jenkins配置中查看,报错信息消失。
9.6构建触发器
- 选择Gitee webhook构建触发

-
根据提示,在Gitee对应仓库的管理界面找到WebHooks选项,添加WebHooks,可以不设置密码

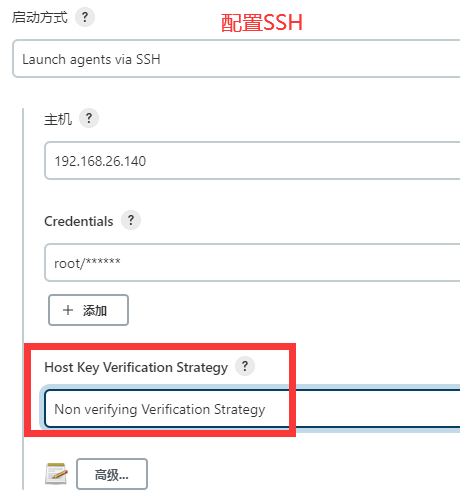
9.7添加SSH Server
-
在系统配置中找到Public Over SSH,新增SSH Server,这个SSH Server是当前端项目打包好后,发送到的目标服务器。这里的目标主机目录就是发送到文件的位置。
目标目录说明:由于是Vue项目,所以之后将打包好的Vue项目直接放在nginx下的html目录中。/usr/local/nginx就是nginx的默认安装目录。
测试连接成功:
9.8Build Steps(构建)
- Build Steps是构建操作,它的任务就是将拉取到的项目文件见打包成dist文件夹并压缩(Jenkins不支持发送文件夹,只支持发送文件)。选择增加构建步骤,执行shell命令
- 将以下命令写入shell命令行
命令依次是:
- 清除缓存
- 以绝对路径的方式进入到从远程仓库拉取到的Vue项目的根目录下(Jenkins默认的拉取目录路径是/root/.jenkins/workspace)
- 安装package.json文件中的依赖包到并且生成node_modules文件夹
- 打包成dist文件夹
- 将dist文件夹压缩成dist.tar.gz文件
npm cache clean -f
cd /root/.jenkins/workspace/vector-front/
npm install
npm run build
9.9安装nginx
Nginx百度云网盘地址:
链接:https://pan.baidu.com/s/1hPSRTHlOb5i5RLUhQjDY6w?pwd=xha8
提取码:xha8
- 将下载好的Nginx安装包发送到服务器中(任意目录),并解压
tar -xzvf nginx-1.18.0.tar.gz
- 进入到nginx-1.18.0目录下,并执行以下命令
配置
./configure
编译安装
make && make install
安装完成
可以将压缩包和解压后的文件都删除
- 启动Nginx服务
进入到以下目录并执行./nginx命令启动Nginx服务
cd /usr/local/nginx/sbin/
./nginx
在本地输入云服务器公网ip,出现以下界面就表示Nginx安装成功。
9.10构建后操作
-
构建后的任务就是将刚刚压缩好的dist.tar.gz发送到远程目录,并执行脚本文件。
-
在目标主机上创建".sh脚本文件",用于将刚刚发送到远程目录的压缩包进行解压
命令依次是:
- 以绝对路径的方式进入到/usr/local/nginx/html目录下(此目录就是存放Vue打包成的dist文件夹压缩包的位置)
- 解压安装包
- 以绝对路径的方式删除压缩包
cd /usr/local/nginx/html
tar -xzvf dist.tar.gz
rm -rf /usr/local/nginx/html/dist.tar.gz
- 配置SSH Server,选择发送到的目标主机,将压缩包发送到目标目录,我这里vector-front.sh脚本文件就在/root目录下,所以先进入/root目录下再运行脚本命令。

- 进入html目录下,查看发送过去的dist文件夹
9.11修改nginx.conf配置文件
- 进入/usr/local/nginx/conf目录下,编辑nginx.conf文件
cd /usr/local/nginx/conf
vim nginx.conf
如果有多个Vue项目,就复制server内容,再写另一个server
9.12测试
-
输入服务器ip+监听端口
-
测试成功
9.构建触发器的方式
- 快照依赖构建/Build whenever a SNAPSHOT dependency is built
- 当依赖的快照被构建时执行本job
- 触发远程构建 (例如,使用脚本)
- 远程调用本job的restapi时执行本job
- job依赖构建/Build after other projects are built
- 当依赖的job被构建时执行本job
- 定时构建/Build periodically
- 使用cron表达式定时构建本job
- 向GitHub提交代码时触发Jenkins自动构建/GitHub hook trigger for GITScm polling
- Github-WebHook触发时构建本job
- 定期检查代码变更/Poll SCM
- 使用cron表达式定时检查代码变更,变更后构建本job
10.Jenkins cron表达式(定时构建触发器)
cron表达式模拟器:Crontab.guru - The cron schedule expression editor
样例
11.容器化构建
11.1将jar包打包成镜像
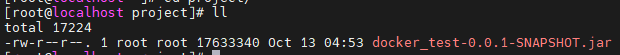
- 将jar包传到指定目录下
- 编写Dockerfile文件
#基础镜像使用java
FROM openjdk:8u342-jdk
# 作者
MAINTAINER xha
# VOLUME 指定临时文件目录为/tmp,在主机/var/lib/docker目录下创建了一个临时文件并链接到容器的/tmp
VOLUME /tmp
# 将jar包添加到容器中并更名
ADD docker_test-0.0.1-SNAPSHOT.jar dockertest.jar
# 运行jar包
RUN bash -c 'touch /dockertest.jar'
ENTRYPOINT ["java","-jar","/dockertest.jar"]
#暴露8090端口作为微服务
EXPOSE 8090
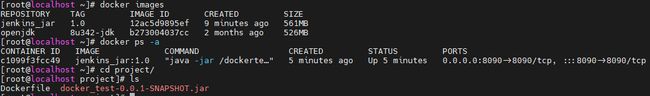
- 构建镜像
docker build -t 镜像名:镜像版本 .
- 在8090端口运行jar包
docker run d -p 8090:8090 --name project1 jenkins_jar:1.0
11.2自动化部署构建Docker镜像运行jar
- 在IDE中编写Dockerfile
- 拉取Dockerfile文件,并创建镜像,并根据镜像创建容器实例
![]()
-
编写shell脚本,删除文件、镜像和容器
#!/bin/bash # 删除历史数据 rm -rf project #删除镜像 docker rmi -f jenkins_jar:1.0 #删除容器 docker rm -f jenkins_container
- 构建
12.jenkins集群/并发构建
集群化构建可以有效提升构建效率,尤其是团队项目比较多或是子项目比较多的时候,可以并发在多台机器上执行构建。
-
再创建两台虚拟机
-
点击系统管理,再点击节点管理
创建新节点
配置视图,选择在必要时候并发构建
13.流水线pipeline
流水线既能作为任务的本身,也能作为Jenkinsfile(类似于Dockerfile)
使用流水线可以让我们的任务从ui手动操作,转换为代码化,像docker的dockerfile一样,从shell命令到配置文件,更适合大型项目,可以让团队其他开发者同时参与进来,同时也可以编辑开发Jenkinswebui不能完成的更复杂的构建逻辑,作为开发者可读性也更好。
- 创建pipeline项目
- 查看控制台信息