技巧/诀窍: 创建和使用Silverlight和WPF 用户控件
【原文地址】Tip/Trick: Creating and Using Silverlight and WPF User Controls
【原文发表日期】Friday, April 04, 2008 1:37 AM
Silverlight和WPF一个根本性的设计目标是允许开发人员能轻松地将UI功能封装进可重用的控件。
你可以从一个现有的Control类(Control基类或者象TextBox和Button这样的控件)继承而来,实现新的自定义控件。或者你也可以创建可重用的用户控件,可以方便地使用XAML标识文件组成一个控件的UI(因此建造起来容易之极)。
在我的Digg教程系列贴子的第六部分中,我示范了如何使用VS 2008的“添加新项”对话框创建一个新的用户控件,然后在其中定义UI。这个方法在你预先知道你想要在用户控件里封装UI时,非常有效。你还可以在Expression Blend中使用同样的技术。
将现有的UI封装成用户控件
有的时候,只有在你已经开始在父页或父控件上定义一些UI之后,你才知道你要将某些UI功能封装成可重用的用户控件。
例如,我们也许正设计一个表单,要允许用户输入运输和结帐信息。我们也许会先创建一些UI,来封装地址信息。要达成目的,我们可以往页面上加一个<border>控件,在其中内嵌一个网格布局面板(2列4行),然后往其中放置标签和文本框控件:
在仔细地布局完之后,我们也许会想到,“嗨,对结帐地址我们也要用完全一样的UI,也许我们应该创建一个可重用的地址用户控件,这样我们可以避免重复自己”。
我们可以使用“添加新项”项目模板的方式来创建一个空白的新用户控件,然后将上面的UI内容拷贝进去。
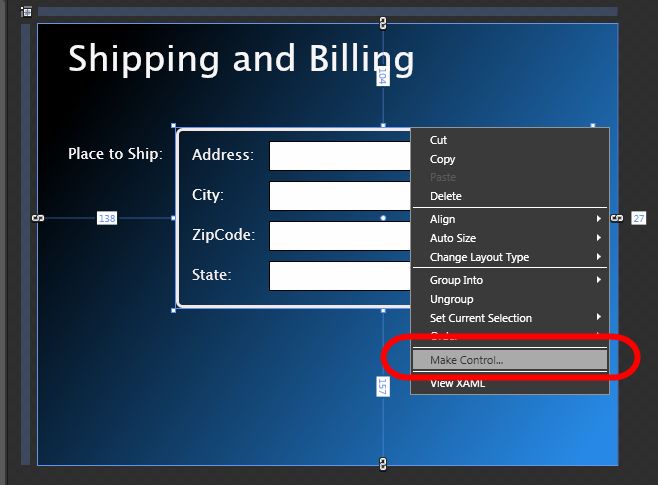
但一个可在Blend中使用的更快的诀窍是,在设计器中,选中我们要封装成用户控件的控件们,然后右击,选择“做成控件”菜单选项:
当我们选择“做成控件”菜单项时,Blend会提示我们输入要创建的新用户控件的名称:
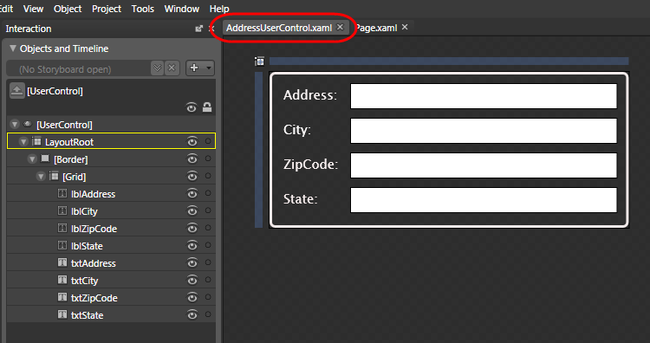
我们将其命名为“AddressUserControl”,然后点击OK。这会导致Blend创建一个新用户控件,内含我们选中的内容:
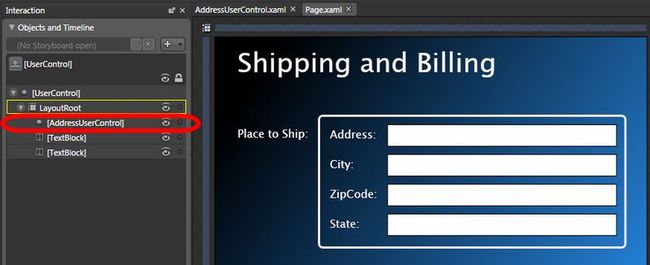
在重新编译项目,回到原先的页面后,我们将看到跟以前一样的UI,除了地址UI现在被封装进AddressUserControl外:
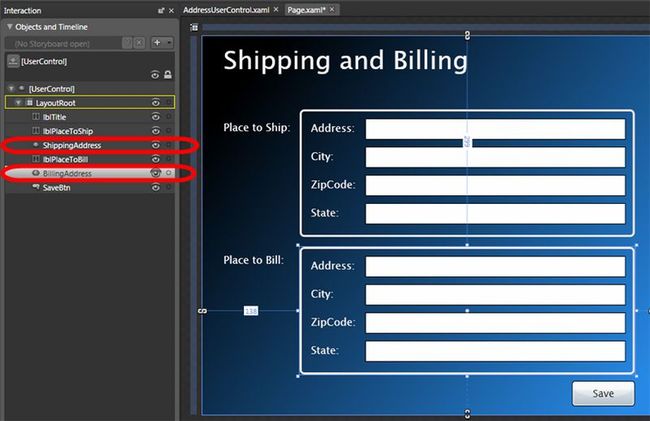
我们可以将第一个AddressUserControl命名为“ShippingAddress”,然后在页面上添加该用户控件的第二个实例来记录结帐信息(我们将这第二个控件实例命名为“BillingAddress”):
现在假如我们要改变地址的外观的话,我们可以只在一个地方做改动,然后就可以将该改动同时施用到运输和结帐信息上去。
将地址对象数据绑定到AddressUserControl
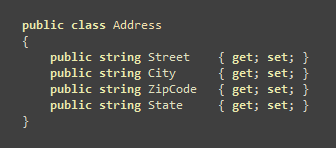
至此,我们有了一些用户控件封装了了地址UI,让我们来创建一个Address数据模型类,我们可以用来数据绑定到用户控件上。我们将定义象下面这样的类(利用了新的自动属性的语言特性):
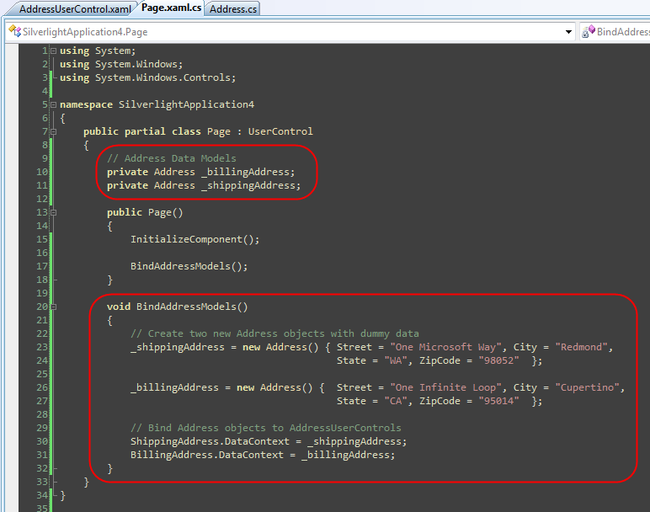
然后在我们的Page.xaml文件的后台代码文件中,我们可以生成我们的Address类的2个实例,一个为运输地址,另一个为结帐地址(为这个例程的目的,我们将在地址对象中填充伪数据)。然后我们将通过编程手段将地址对象绑定到页面上的AddressUserControl控件上去,我们这样做,把每个用户控件的“DataContext”属性设成合适的运输或结帐数据模板实例:
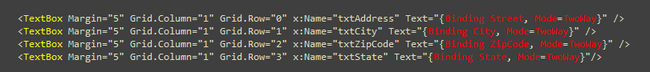
最后一步是用声明的方式在 AddressUserControl.xaml 文件中加一个{Binding}语句,用来配置用户控件中的TextBox控件的Text属性和绑定到用户控件上的Address数据模型对象的属性间的双向数据绑定关系。
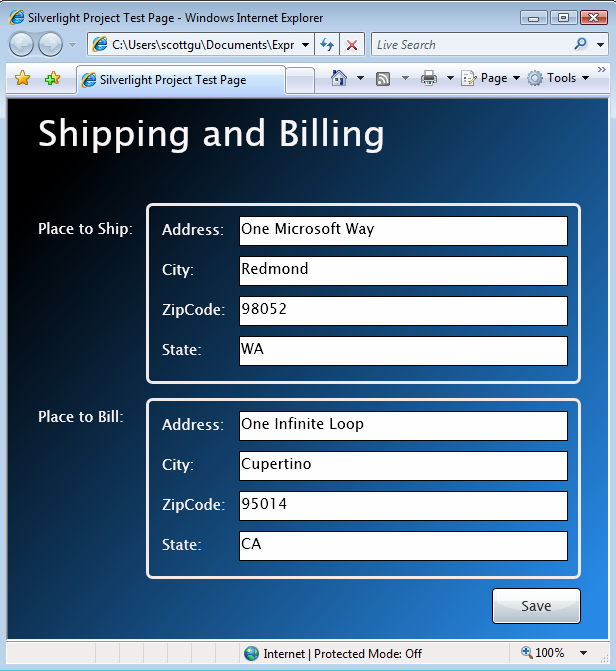
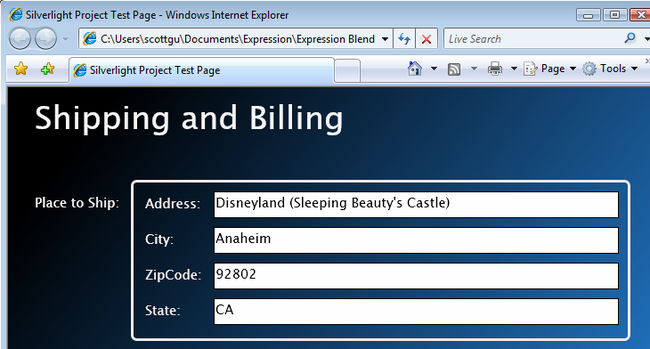
当我们点击F5运行应用时,我们将得到Address数据模型对象与AddressUserControl的自动数据绑定:
因为我们将{Binding}声明设置成了“Mode=TwoWay”,用户在文本框中做的改动会自动地推送到Address数据模型对象中去(不用写任何代码就可实现)。
例如,我们可以将浏览器中原先的运输地址改成送到迪斯尼:
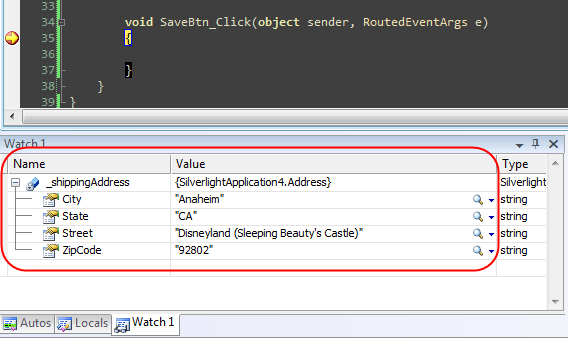
假如我们在Save按钮的Click事件处理函数中加一个断点,然后点击按钮的话,我们可以看到上面的文本框的变动是如何自动反映到我们的“_shippingAddress”数据模型对象的:
然后我们可以实现 SaveBtn_Click 事件处理函数,将运输和结帐Address数据模型对象按我们的方式持久化,而不用手工获取或对页面上的UI控件做什么操作。
WPF和Silverlight支持的这个干净的视图/模型分离使得后期改动地址用户控件极其容易,且不必更新页面中的任何代码,它还使得轻松地对功能进行单元测试成为可能(请阅读我最新的贴子了解Silverlight单元测试的详情)。
结语
WPF和Silverlight方便你将UI功能封装进控件,它们支持的用户控件机制就提供了一个非常容易的方式。用户控件与数据绑定的结合促成了一些很好的视图/模型分离场景,允许你在操作数据时编写非常干净的代码。
如果你想在自己的机器上运行的话,你可以在这里下载上面例程的完整版本。
想进一步了解Silverlight和WPF的话,请参阅我的Silverlight教程和链接网页。 我还高度推荐Karen Corby在MIX08上做的精彩讲座(讨论了用户控件,自定义控件,样式化,控件模板等),你可以在这里免费在线观看该讲座。
希望本文对你有所帮助,
Scott