Unity中关于 Mipmap
关于什么是 Mipmap, 百科都有~ https://zh.wikipedia.org/zh-hans/Mipmap
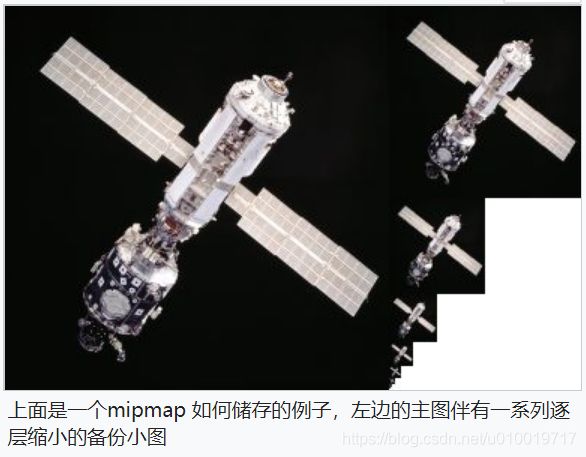
在三维计算机图形的贴图渲染中有一个常用的技术被称为Mipmapping。为了加快渲染速度和减少图像锯齿,贴图被处理成由一系列被预先计算和优化过的图片组成的文件,这样的贴图被称为 MIP map 或者 mipmap。这个技术在三维游戏中被非常广泛的使用。 Mipmap 需要占用一定的内存空间,同时也遵循小波压缩规则(wavelet compression)
Mipmap中每一个层级的小图都是主图的一个特定比例的缩小细节的复制品。虽然在某些必要的视角,主图仍然会被使用,来渲染完整的细节。但是当贴图被缩小或者只需要从远距离观看时,mipmap就会转换到适当的层级。事实上,在三线性过滤(trilinear filtering)起作用时,会在两个相近的层级之间切换。
因为mipmap贴图需要被读取的像素远少于普通贴图,所以渲染的速度得到了提升。而且操作的时间减少了,因为mipmap的图片已经是做过抗锯齿处理的,从而减少了实时渲染的负担。放大和缩小也因为mipmap而变得更有效率。
如果贴图的基本尺寸是256x256像素的话,它mipmap就会有8个层级。每个层级是上一层级的四分之一的大小,依次层级大小就是:128x128;64x64;32x32;16x16;8x8;4x4;2x2;1x1(一个像素)。例如在一个场景中,渲染贴图需要填满的空间大小是40x40像素的话,如果没有三线性过滤,那32x32 会被放大显示,或者有三线性过滤,会在64x64和32x32之间切换。最简单的生成贴图的方法就是依次做平均,当然也可以用更加高级的算法。
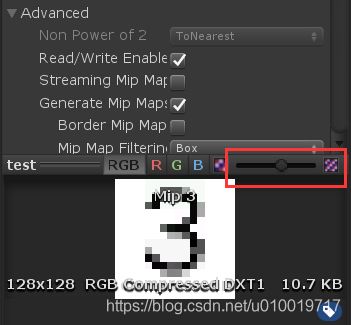
1、 如何在Unity Inspector面板上查看Mipmap
您可以使用勾选了“Generate Mip Maps”的Inspector 中的滑块和所选纹理来检查mipmap纹理。
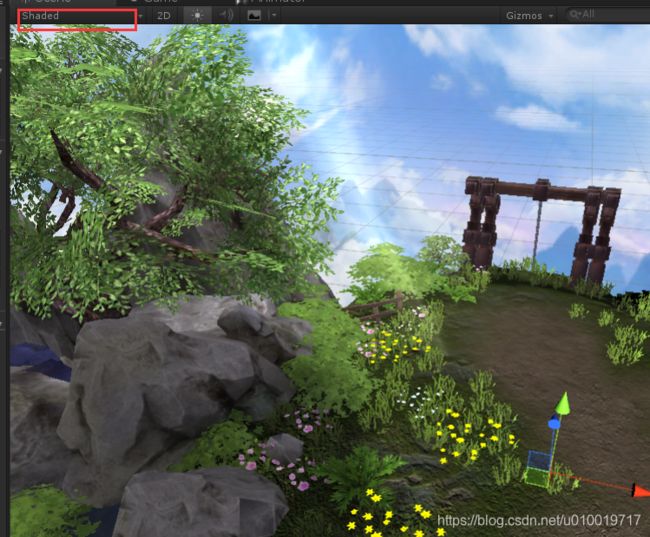
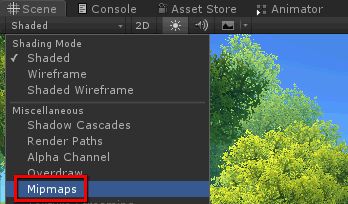
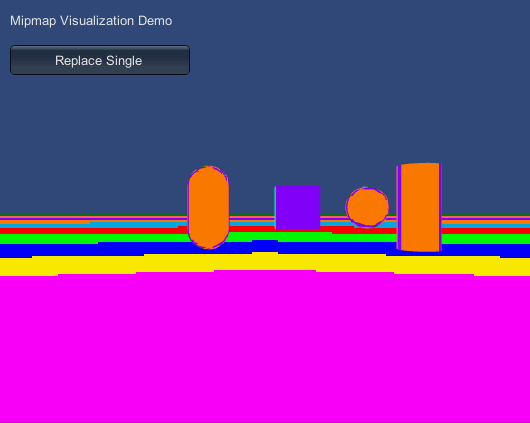
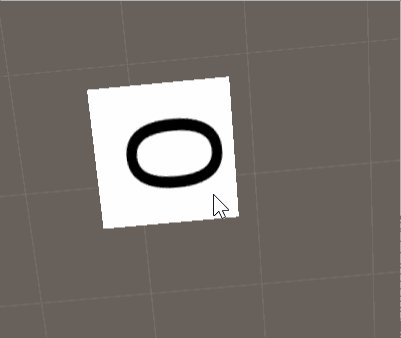
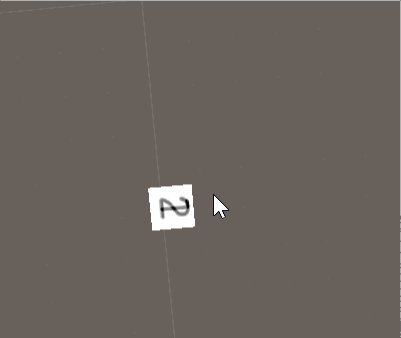
2、 如何在Scene视图中可视化mipmap级别
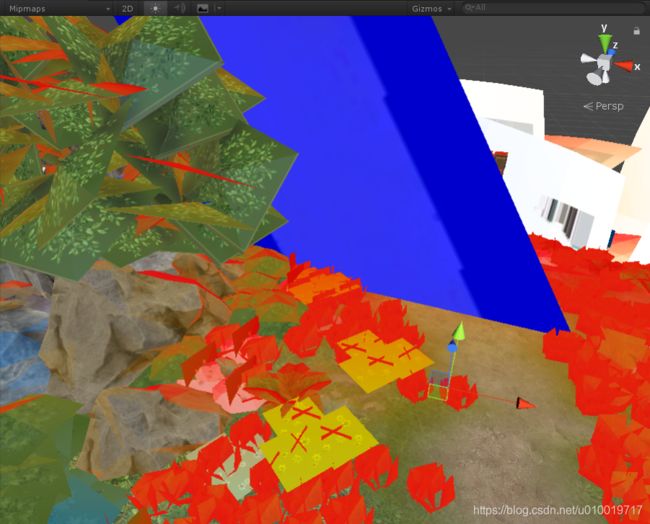
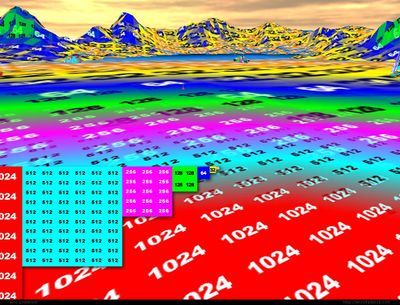
可视化mipmap级别
- 红
- 高绘图密度
- 纹理分辨率大于所需的
- 蓝色
- 低绘图密度
- 可以增加纹理分辨率
3、 尝试在Unity中可视化Mipmap的工作原理
https://t-tutiya.hatenablog.com/entry/20180507/1525698407
http://wiki.polycount.com/wiki/Mip_Mapping
下载 http://wiki.polycount.com/wiki/File:Mip_colors_2014_chadwick.zip 导入Unity中
他这个纹理每一个level都是定制的
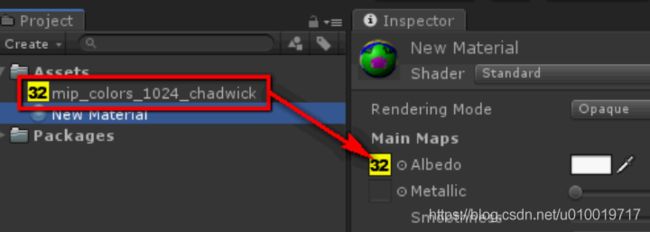
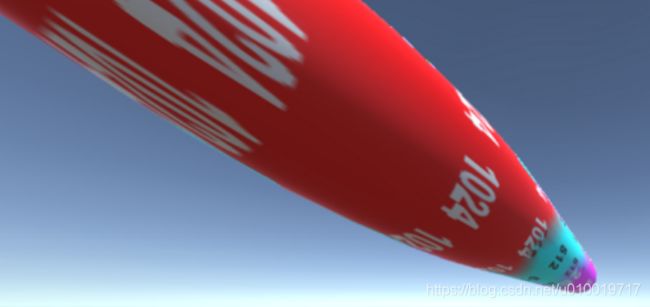
创建一个新材质,将“mip_colors_1024_chadwick.dds”设置为Albedo纹理,并将材质指定给游戏对象,以便您可以看到mipmap的工作原理。 拉伸胶囊体, 这个视角观察, 红的1024×1024是原始图像,浅蓝色(512×512)→紫(256×256)。
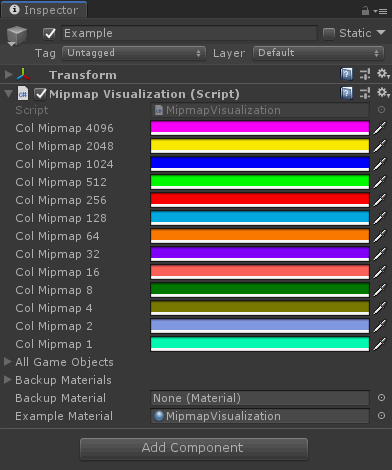
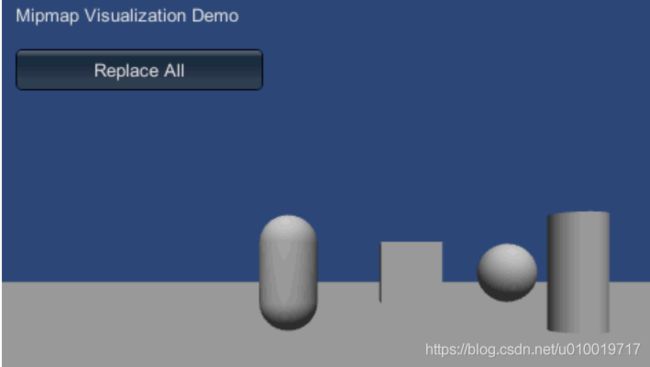
4、 可以显示mipmap的“Mipmap Visualization”简介(免费)
https://www.assetstore.unity3d.com/#!/content/40315?aid=1100l37E9
将“MipmapVisualization”附加到场景对象
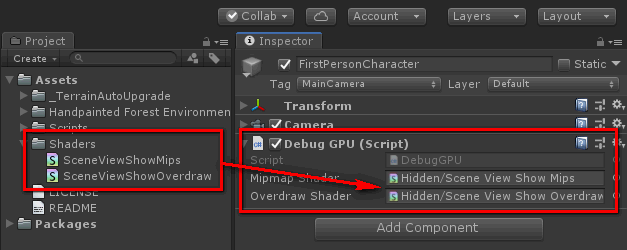
5、 介绍“DebugGPU”,它可以在Game画面和Scene视图中显示mip地图级别
https://github.com/slmao/DebugGPU 对于Scene视图,直接使用Unity的mipmaps 模式就可以了, 但是想要在Game视图中也显示类似的效果。
将“DebugGPU”组件附加到场景的摄像机,并将“SceneViewShowMips” 设置为“Mipmap Shader”,将“SceneViewShowOverdraw”设置为“Overdraw Shader”
您可以在游戏运行时按“Mipmap”按钮来使用它
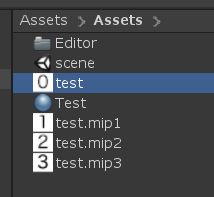
6、 “Unity-CustomMipMaps”简介,可以自定义mipmap纹理
https://github.com/azixMcAze/Unity-CustomMipMaps
可以看出命名规律吧。 test 原始图片 128×128,.mi1 是64×64 .mip2 是23×32 .mip3 是16×16
在 test 资源右键 Reimport
7、
其实刚刚的插件已经展示了, 怎么定制每个level的内容, 比如你可以,根据距离改变颜色了, 可以根据距离改变内容
using UnityEditor;
using UnityEngine;
public class Example : AssetPostprocessor
{
// 纹理添加到Unity项目中,
// Unity项目的纹理更改时调用
private void OnPostprocessTexture( Texture2D texture )
{
// 加载要设置为mipmap纹理的纹理
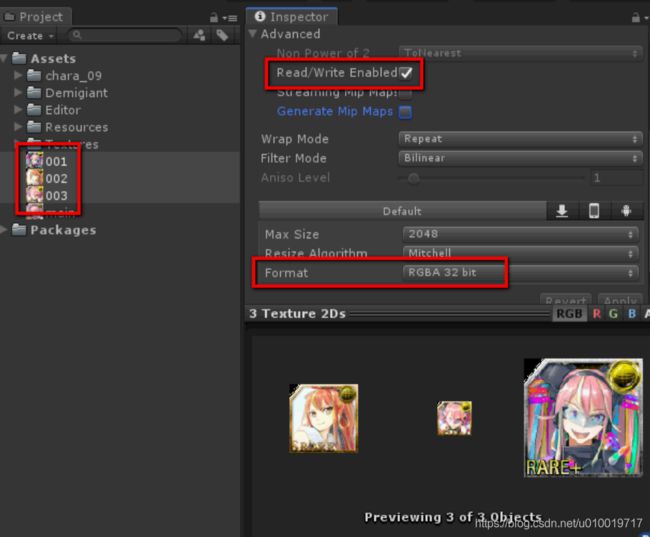
var tex1 = AssetDatabase.LoadAssetAtPath( "Assets/001.png" );
var tex2 = AssetDatabase.LoadAssetAtPath( "Assets/002.png" );
var tex3 = AssetDatabase.LoadAssetAtPath( "Assets/003.png" );
// 设置mipmap纹理
// 您可以在第二个参数中指定mipmap级别
texture.SetPixels( tex1.GetPixels( 0 ), 1 );
texture.SetPixels( tex2.GetPixels( 0 ), 2 );
texture.SetPixels( tex3.GetPixels( 0 ), 3 );
// 应用更改
texture.Apply( false );
}
} Editor脚本, 也是需要在 主图片资源上右键 Reimport 。
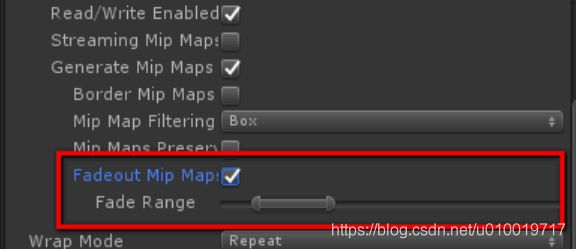
在初始状态下,当纹理达到一定距离时,纹理会明显切换,但是
通过打开“Fadeout Mip Maps” 纹理将在淡入淡出时切换
8、 如何更改纹理mipmap偏差
Mip贴图纹理偏差。 https://docs.unity3d.com/2018.3/Documentation/ScriptReference/Texture-mipMapBias.html
正偏差使纹理看起来更加模糊,而负偏差则使纹理更加锐利。请注意,使用较大的负偏压会降低性能,因此不建议使用超过-0.5的负偏压。在大多数情况下,通过使用各向异性过滤可以实现更好的纹理锐化。另请注意,mip贴图偏差不适用于MaterialPropertyBlocks,并且某些平台(例如,基于OpenGL ES)不支持自定义着色器。
方式一:
using UnityEditor;
using UnityEngine;
public sealed class Example : AssetPostprocessor
{
private void OnPostprocessTexture( Texture2D texture )
{
var importer = AssetImporter.GetAtPath( assetPath ) as TextureImporter;
importer.mipMapBias = -10;
}
}使用AssetPostprocessor和TextureImporter
方式二:
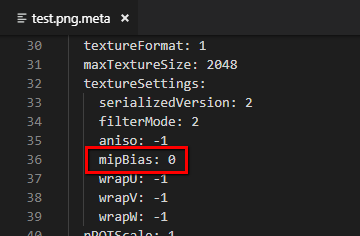
打开纹理的.meta文件并更改“mipBias”
方式三:
在Unity编辑器处于开发人员模式时,将Inspector的显示更改为Debug-Internal
https://www.unity3dtips.com/unity-fix-blurry-textures-on-mipmap/
在远处查看对象时的模糊纹理是由mipmap引起的。但是,如果没有mipmap,对象可能会在视觉上更糟糕,并且对于渲染性能而言会更糟。
本指南介绍如何控制Unity纹理mipmap的模糊性,而无需完全禁用mipmap。
在纹理导入设置上启用时,mipmap是在远离相机渲染纹理时使用的较小版本的纹理。这使得距离中的纹理看起来更平滑,并且还可以提高渲染性能,从而为GPU渲染更小的纹理。
 此示例显示启用了mipmap的高分辨率纹理; 在远处,它们变得过于模糊,使得纹理看起来远离相机的低质量。
此示例显示启用了mipmap的高分辨率纹理; 在远处,它们变得过于模糊,使得纹理看起来远离相机的低质量。
 如果没有mipmap,相同的示例场景会变得非常混乱。抗锯齿将有助于现场,但由于抗锯齿的高性能成本,不应该依赖。
如果没有mipmap,相同的示例场景会变得非常混乱。抗锯齿将有助于现场,但由于抗锯齿的高性能成本,不应该依赖。
调整mipmap以找到中间点
Unity有一个隐藏的未曝光值,称为mipmap bias,它允许调整纹理导入设置,以便在过度模糊和严重混叠之间找到一个很好的中点。 但是,要修改此值,您需要使用编辑器脚本或将Unity置于开发人员模式以公开检查器内部调试模式。
使用开发人员模式更改纹理导入mipmap偏差
启用内部开发人员模式后,您可以从检查器访问内部调试模式。这些步骤显示了如何更改纹理导入器的mipmap偏差。
- 选择要调整mipmap设置的纹理。
在项目窗口中选择纹理。
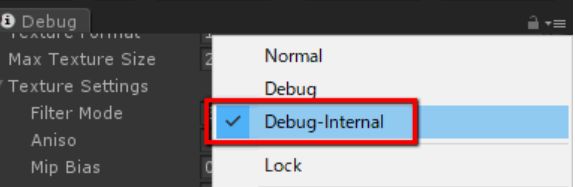
- 在检查器窗口中,从汉堡菜单中选择internal-debug。
“汉堡包菜单”是检查员窗口右上角的3行。
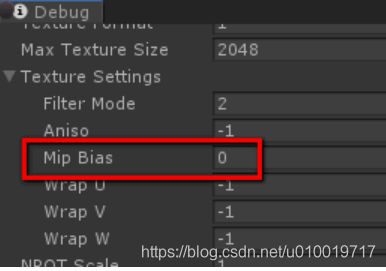
- 查找并展开纹理设置可折叠部分。
- 调整mip偏差值。
较高的值使纹理变得模糊,而较低的值使纹理更清晰。
Unity建议不要使用低于-0.5的值,因为它会降低渲染性能。这似乎强烈基于使用情况,因此如果低于-0.5的值可以提供更好的结果,最好在低端设备上尝试不同的设置。 - 重新导入纹理以应用更改。
必须重新导入纹理才能使用新的mip偏差值重新生成mipmap。