升讯威在线客服系统是如何实现对 IE8 完全完美支持的(怎样从 WebSocket 降级到 Http)【干货】
简介
升讯威在线客服与营销系统是基于 .net core / WPF 开发的一款在线客服软件,宗旨是: 开放、开源、共享。努力打造 .net 社区的一款优秀开源产品。
完整私有化包下载地址
https://kf.shengxunwei.com/freesite.zip
当前版本信息
发布日期: 2023-7-9
数据库版本: 20230402a
通信协议版本: 20220306
服务器版本: 1.11.10.0
客服程序版本: 1.11.2.0
更新程序版本: 1.2.0.0
资源站点版本: 1.6.2.0
Web管理后台版本: 2.0
如何实现对 IE8 完全完美支持
对于在线客服与营销系统,对浏览器的兼容性和支持至关重要。我在设计之初,就考虑了这个问题,访客端必须支持 IE8 以上的所有PC端和移动端浏览器。并且能够根据浏览器的片本,自动切换不同的能信方式,始终选择最优的方式与服务端通信。
此外,还需要考虑到对网络的波动的兼容,访客所使用的网络五花八门,使用手机时,APP随时会被切换到后台导致中断网络,或者访客本身所处的车库、电梯、郊外网络不佳,时断时续。系统必须能够合理的处理这些情况,做到:
- 不中断会话
- 不丢失消息。
这里存在几个技术难点需要注意:
- IE8 和 IE9 不支持 WebSocket 通信,只能降级使用 Http Ajax 请求。
- 短时间的网络中断,再次连接时,不可认为是新会话,必须能够接着进行未完成的会话。
- 访客端页面的排版布局,必须完全兼容 IE8 和 IE9,做到美观一致。
本文我将详细的解释这些问题,以及如何实现对 IE8 的完全完美的兼容。
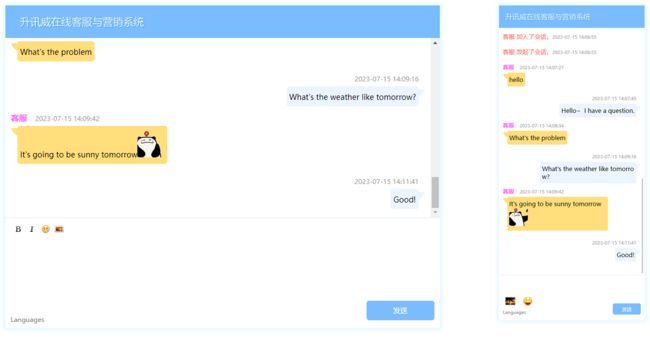
访客端在 IE8 下的效果:
客服端与使用 IE8 的访客进行交流:
首先判断用户的浏览器版本
首先我们能过 User-Agent 判断访客所使用的浏览器。
User-Agent通常格式:
Mozilla/5.0 (平台) 引擎版本 浏览器版本号
IE8 的 User-Agent:
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0)
IE9 的 User-Agent:
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0)
我们可以通过 JavaScript 从用户的浏览器中得到 User-Agent
var ua = navigator.userAgent;
获得 User-Agent 之后,我们通过对内容的判断,就很容易知道用户使用的浏览器版本,从而为后续的工作做准备。
从 WebSocket 降级到 HTTP Ajax
当我们判断用用户的浏览器不支持 WebSocket 时,就需要对通信方式进行降级,我们使用 XMLHttpRequest 对象进行 HTTP 异步通信。
XMLHttpRequest 能够:
- 在不重新加载页面的情况下更新网页
- 在页面已加载后从服务器请求数据
- 在页面已加载后从服务器接收数据
- 在后台向服务器发送数据
通过一行简单的 JavaScript 代码,我们就可以创建 XMLHttpRequest 对象。
var xhr = new XMLHttpRequest();
该构造函数用于初始化一个 XMLHttpRequest 实例对象。在调用下列任何其他方法之前,必须先调用该构造函数,或通过其他方式,得到一个实例对象。
XMLHttpRequest 有一个 onreadystatechange 。它的值 (state_Change) 是一个函数的名称,当 XMLHttpRequest 对象的状态发生改变时,会触发此函数。状态从 0 (uninitialized) 到 4 (complete) 进行变化。在状态为 4 时,我们执行代码进行通信。
代码示例:
var xmlhttp;
function loadXMLDoc(url)
{
xmlhttp=new XMLHttpRequest();
if (xmlhttp!=null)
{
xmlhttp.onreadystatechange=state_Change;
xmlhttp.open("GET",url,true);
xmlhttp.send(null);
}
else
{
alert("Your browser does not support XMLHTTP.");
}
}
function state_Change()
{
if (xmlhttp.readyState==4)
{// 4 = "loaded"
if (xmlhttp.status==200)
{// 200 = OK
// ...our code here...
}
else
{
alert("Problem retrieving XML data");
}
}
}
我们只需要在 xmlhttp.status 状态代码为 200 时,处理从服务器返回的数据即可。