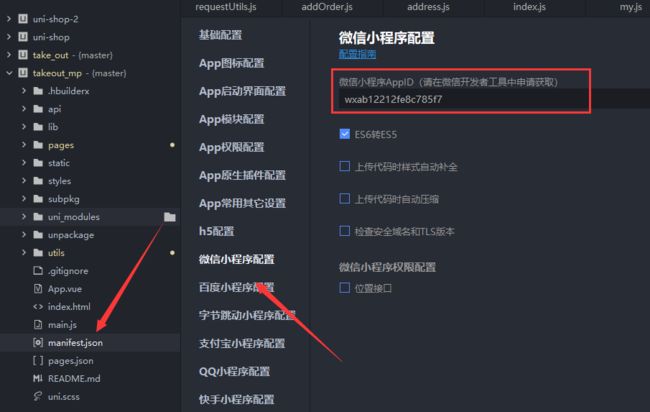
- 微信小程序入门实例_____从零开始 开发一个“旅行清单 ”微信小程序
数码小沙
微信小程序微信小程序小程序
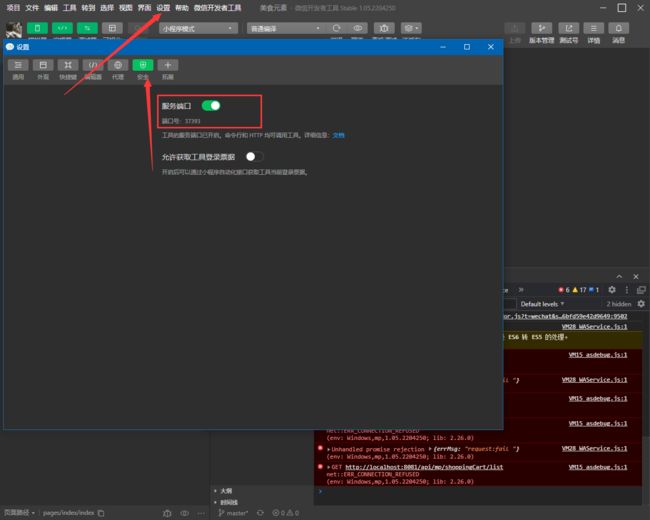
前面的博文中。我们陆续学习与开发了记账等一些实用实用小程序的开发过程,今天来打造一个适合出行场景的工具——“旅行清单小程序”。无论是短途游玩还是长途旅行,它都能帮你梳理需要携带的物品,避免遗漏。下面就跟着步骤,一步步实现这个小程序。再次体验开发者的快乐一、开发小程序员前的准备工作1.工具检查确保微信开发者工具已安装并更新到最新版本。若未安装,打开微信公众平台(微信公众平台),在页面底部找到“下载”
- Springboot + MyBatis-Plus + PageHelper 分页性能混合优化方案
夜雨hiyeyu.com
javaspringbootmybatis后端databasespringjavaspringcloud
springboot+MyBatis-Plus+PageHelper分页性能混合优化方案一、传统分页性能瓶颈分析1.1深度分页问题1.2性能对比测试二、混合优化方案架构三、完整实现代码3.1依赖配置3.2配置类3.3混合分页工具类3.4Service层实现四、深度优化策略4.1游标分页优化4.2覆盖索引极致优化4.3分页缓存策略五、性能对比测试5.1测试环境5.2测试结果5.3内存消耗对比六、生产
- Spring Boot + LLM 智能文档生成全流程技术方案,包含从代码注解规范、OpenAPI增强、Prompt工程到企业级落地
夜雨hiyeyu.com
javaspringbootspringjava系统架构后端springcloud人工智能
SpringBoot+LLM智能文档生成全流程技术方案,包含从代码注解规范、OpenAPI增强、Prompt工程到企业级落地一、深度集成架构设计二、代码层深度规范(含20+注解模板)2.1精细化参数描述2.2错误码智能生成三、OpenAPI规范增强策略3.1扩展字段注入3.2多语言支持四、企业级Prompt工程库4.1基础Prompt模板4.2智能问答Prompt五、智能文档生成全流程5.1动态示
- Spring Boot+Redis+Caffeine 二级缓存架构的终极实现方案、包含万级QPS下的黄金配置参数、全文超过2500字(博君一赞)
夜雨hiyeyu.com
javaspringbootredis架构后端javaspringcloudspring
SpringBoot+Redis+Caffeine二级缓存架构的终极实现方案、包含万级QPS下的黄金配置参数、全文超过2500字(博君一赞)一、架构设计原理(10万QPS基石)设计优势:二、Caffeine本地缓存原子级配置1.高性能缓存构造器2.容量智能计算算法3.动态TTL策略三、Redis集群极致优化(支撑百万OPS)1.Lettuce连接池配置2.Redis服务端关键配置3.Pipelin
- 前端使用 Vue 3,后端使用 Spring Boot 构建 Hello World 程序
天天进步2015
编程技巧前端vue.jsspringboot
前端使用Vue3,后端使用SpringBoot构建HelloWorld程序前端(Vue3)首先,创建一个Vue3项目。1.安装VueCLInpminstall-g@vue/cli2.创建Vue项目vuecreatefrontend在交互式提示中,选择默认的Vue3预设。3.修改App.vue在frontend/src目录下,修改App.vue文件:{{message}}{{error}}expor
- 《注解驱动的秘密:@Configuration 到 @EnableXXX》
没有bug.的程序员
Spring全家桶实战精通系列python数据库开发语言Spring注解原理SPI机制Starter开发源码解析
注解驱动的秘密:从@Configuration到@EnableXXX引言:Spring注解驱动的演进之路从XML配置到注解驱动,Spring框架经历了革命性的转变。这种转变不仅简化了开发,更带来了模块化、可扩展性的巨大提升。本文将深入剖析@Configuration到@EnableXXX的底层机制,揭示注解驱动背后的精妙设计。XML配置ConfigurationImportEnableXXXSpr
- Taro 本地存储 API 详解与实用指南
Taro本地存储API详解与实用指南在多端开发中,本地存储是非常常用的功能。无论是保存用户登录信息、缓存接口数据,还是实现离线体验,合理使用本地存储都能极大提升应用的性能和用户体验。Taro作为一款多端统一开发框架,提供了与微信小程序一致的本地存储API,支持异步和同步两种调用方式,方便开发者在不同平台下统一管理本地数据。本文将详细介绍Taro的本地存储相关API,包括:Taro.setStora
- Spring Boot 集成 RabbitMQ:普通队列、延迟队列与死信队列全解析
代码怪兽大作战
RabbitMQjava-rabbitmqspringbootrabbitmq死信队列延时队列消息队列
SpringBoot集成RabbitMQ:普通队列、延迟队列与死信队列全解析1.背景介绍2.RabbitMQ及队列类型详解3.项目依赖配置(pom.xml)4.SpringBootRabbitMQ配置详解(application.yml)5.核心队列代码示例及详解6.消息生产者实现7.消费者设计及异常处理策略8.死信队列消费者与告警设计9.消息确认机制详解常见异常示例异常原因分析解决方案10.延迟
- 精通日志管理:掌握SLF4J与Logback的最佳实践
杨小扩
SpringBoot从入门到精通logbackspringspringbootjava
摘要:在前面的章节中,我们已经构建了能够灵活配置的WebAPI。然而,一个应用在运行时,其内部发生了什么?收到了哪些请求?执行了哪些业务逻辑?出现了什么错误?要回答这些问题,我们必须依赖日志。本章,我们将深入探讨SpringBoot中默认且强大的日志体系:SLF4J作为日志门面,Logback作为日志实现。我们将学会如何优雅地在代码中打印日志、如何通过配置文件控制日志的级别和输出格式,以及如何将日
- Spring Boot 3.0新特性全面解析与实战应用
天天进步2015
Javaspringboot
SpringBoot3.0新特性全面解析与实战应用引言SpringBoot3.0作为Spring生态系统的一个重要里程碑,带来了众多令人兴奋的新特性和改进。本文将深入解析SpringBoot3.0的核心变化,并通过实战示例展示如何在项目中应用这些新特性。核心变化概览Java版本要求提升SpringBoot3.0最显著的变化是Java版本要求提升至Java17。这一变化不仅仅是版本号的更新,更是对现
- python docker
阿狸的家
SDNdocker
我们的开发人员和布署人员经常因环境问题,而使得安装过程困难重重,相比于虚拟机较少硬件资源的虚拟化,同时不需要加载虚拟机操作系统的耗时,因为docker共享宿主机的操作系统Centos和Ubunta共用内核kernel即bootfs相同,但是加载内核的rootfs不同,即文件的结构目录不同docker三要素docker可以看作为一个小型的linux系统,部署时秒级启动镜像:模板(应用程序代码),一个
- 【 SpringAI核心特性 | Prompt工程 】
Purse Wind
AIpromptAI编程javaspringspringboot后端
1.Prompt工程基本概念:Prompt工程又叫提示词工程,简单来说,就是输入给AI的指令。比如下面这段内容,就是提示词:请问桂林电子科技大学是一个怎么样的学校?1.1Prompt分类在AI对话中,基于角色的分类是最常见的,通常存在3种主要类型的Prompt:1)用户Prompt:这是用户向AI提供的实际问题、指令或信息,传达了用户的直接需求。用户Prompt告诉AI模型“做什
- Spring Boot笔记(3)日志
弹钢琴的崽崽
三、日志1、日志框架小张;开发一个大型系统;1、System.out.println("");将关键数据打印在控制台;去掉?写在一个文件?2、框架来记录系统的一些运行时信息;日志框架;zhanglogging.jar;3、高大上的几个功能?异步模式?自动归档?xxxx?zhanglogging-good.jar?4、将以前框架卸下来?换上新的框架,重新修改之前相关的API;zhanglogging
- 微信小程序的创新应用将体现在教学中 ――2019兴成长培训学习有感
长白山085李春玲
假期过得好快啊!同时过得又很充实。每周四我都按要求认真听课,能在暑期里听到老师们的精彩讲解,很是荣幸。第一课是由何其钢主任讲的微信小程序创新应用案例。他向我们介绍了小程序创新应用,在信息技术发达的今天,用很简单的技术就可以满足一些高大上的展示,而这些极简技术可以让我们搭上这班信息化教育的列车,实属不易,所以格外珍惜。王子老师为我们带来各种微信小程序的创新应用案例在教学中都非常实用,满满的都是干货,
- 第5章:数据访问层
liangxh2010
微服务后端架构
5.1SpringDataJPA使用文字讲解SpringDataJPA是SpringData项目的一部分,旨在极大地简化JPA(JavaPersistenceAPI)的使用。它通过提供基于Repository接口的编程模型,让我们无需编写任何实现代码就能完成大多数数据访问操作。核心概念:Entity:一个使用@Entity注解的普通Java对象(POJO),它映射到数据库中的一张表。Reposit
- 第2章:Spring Boot 入门
2.1SpringBoot简介与特性文字讲解SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。它并非要取代Spring框架,而是作为Spring的“脚手架”,通过“约定优于配置”的理念,让开发者能够快速地创建出独立的、生产级的、基于Spring的应用程序。核心特性:创建独立的Spring应用:可以打包成可执行的JAR文件,通过j
- Spring Boot 源码解析之 Logging
fire-flyer
springbootspringloggingjavalog4j
目录设计总览(SpringBootLogging模块抽象)LoggingSystem加载机制源码分析LoggingApplicationListener启动流程Log4J2LoggingSystem主要源码解析logging.config、log4j2-spring.xml加载逻辑动态日志级别设置(Actuator调用)✅1️⃣设计总览logging初始化流程总览:[SpringBoot启动]|v
- MySql 运维性能优化
内存相关配置innodb_buffer_pool_size:这是InnoDB存储引擎最重要的参数,用于缓存数据和索引。建议设置为服务器可用内存的50%-70%(对于专用数据库服务器)。innodb_buffer_pool_size=8G#根据服务器内存调整innodb_log_buffer_size:用于缓存InnoDB日志。对于写入频繁的系统,可适当调大(默认16M):innodb_log_bu
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- 聚合cps+cpa分销系统开发实战:覆盖多领域的CPS+CPA双模式技术架构解析
引言在数字经济时代,聚合分销系统通过整合CPS(按销售分成)与CPA(按行动付费)双模式,为短剧、小说、外卖、电商、网盘、APP拉新等领域提供了高效的商业变现解决方案。本文结合微服务架构、中台化设计及实战案例,深度解析该系统的技术实现与架构设计。系统架构设计微服务与中台化双引擎采用SpringCloudAlibaba框架构建分布式微服务架构,将系统拆分为8大核心服务:mermaidgraphTDA
- spring 之依赖注入
小凯 ོ
spring专栏springjava后端
作者:小凯分享、让自己和他人都能有所收获!今天和大家分享spring依赖注入,@Autowired注入会用,@Resource注入知道,但在项目看到一个没使用这2个注解的,直接在构造函数写了个两个入参publicAwardController(ListawardServices,MapawardServiceMap){…就不知道是怎么注入的了。我猜可能是以前一直写CRUD流水席代码,导致Sprin
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 最新短视频去水印小程序源码/带流量主/外卖CPS系统/批量解析/修改MD5
最新短视频去水印+外卖CPS系统微信小程序源码下载,本微信小程序含流量主支持:激励视频、插屏广告、视频广告,本小程序源码非微擎内核,且支持会员系统!支持短视频秒速级解析+批量短视频解析+图集解析。各个页面轮播图均支持后台替换(可设置跳转网页/小程序)。支持添加工具页跳转小程序/网页。支持资源发布。支持CPS添加管理。支持卡密会员充值功能。由于微信官方修改规则,MD5已修改到个人中心(可直接在后台开
- 【Elasticsearch】IndexService
risc123456
Elasticsearchelasticsearch
一句话:IndexService就是“一个索引在单个节点里的运行时总管”,负责把这个索引在本节点托管的所有分片(主/副)以及它们要用到的资源、配置、线程池、缓存、监听等全部管理起来。---✅IndexService的核心职责(节点维度)模块作用分片生命周期创建/删除/关闭本地IndexShard实例(每个分片一个)。线程池提供`index`,`search`,`refresh`,`flush`,`
- Spring Boot 3.0+JDK 17 Springfox迁移到SpringDoc
为什么需要迁移?随着SpringBoot3.0和JDK17的发布,开发者可以享受更快的性能、更好的模块化支持以及现代Java生态的新特性。然而,升级过程中一个常见的问题是:原本基于Springfox(Swagger)的API文档工具不再兼容新环境。如果你在启动应用时遇到类似以下错误:org.springframework.beans.factory.UnsatisfiedDependencyExc
- 2024最新外卖CPS分销微信小程序源码【前端+后台+数据库+分销功能】
云深不知处㊣
源码专区微信小程序小程序外卖CPS分销微信小程序源码CPS分销微信小程序源码
内容目录一、详细介绍二、效果展示三、源代码下载地址一、详细介绍外卖侠CPS全套源码是一款为外卖平台提供分销功能的微信小程序。用户可以通过你的链接去领取外卖红包,然后去下单点外卖,既能省钱,又能获得佣金。该小程序带有商城、影票、吃喝玩乐等多个模块,适合不同用户的需求。外卖CPS的势头猛得一塌糊涂,被称为23年最大的红利之一,也被称为2023最佳小白可实操项目。外卖公司的广告预算持续增加,因为比传统广
- Springdoc OpenAPI Gradle 插件使用教程
SpringdocOpenAPIGradle插件使用教程1.项目的目录结构及介绍springdoc-openapi-gradle-plugin/├──config/│└──detekt/├──gradle/│└──wrapper/├──src/├──.gitignore├──CHANGELOG.md├──CODE_OF_CONDUCT.adoc├──CONTRIBUTING.adoc├──LICE
- MyBatis之缓存机制详解
AA-代码批发V哥
mybatisJavaEEmybatis
MyBatis之缓存机制详解一、MyBatis缓存的基本概念1.1缓存的核心价值1.2MyBatis的两级缓存体系二、一级缓存(SqlSession级别缓存)2.1工作原理2.2实战案例:一级缓存演示2.2.1基础用法(默认开启)2.2.2一级缓存失效场景2.3一级缓存的特点与适用场景三、二级缓存(Mapper级别缓存)3.1工作原理3.2二级缓存的开启与配置3.2.1全局配置(可选)3.2.2M
- SpringDoc 基本使用指南
墨鸦_Cormorant
#Spring全家桶springspringdoc
SpringDoc是基于SpringBoot的现代化API文档生成工具,通过自动化扫描代码和注解,生成符合OpenAPI3.0+规范的交互式文档,并集成SwaggerUI提供可视化测试界面。以下是其核心详解:核心特性与优势开箱即用仅需添加依赖,无需复杂配置即可自动生成文档,支持SpringWebMvc、WebFlux、SpringSecurity及JakartaEE。注解驱动使用JSR-303规范
- 无需安装的小巧C盘清理工具合集:从一键清理到深度优化,包括更小的.bat文件清理工具
xiaopengbc
软件系统清理垃圾清理文件清理
一、一键清理批处理工具(.bat文件)功能特点双击直接运行,自动扫描并清理C盘系统垃圾文件(如临时文件、缓存等)。无需安装,仅需下载.bat脚本文件即可使用。操作步骤下载文件后双击运行,脚本自动执行清理任务。适用场景适合追求极简操作的用户,尤其对命令行无基础的小白用户。文件下载地址:一键清理批处理工具(.bat文件)二、SpaceSniffer(可视化磁盘分析工具)扫描与空间分析选择分区:启动软件
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发