dom操作
dom操作
js由3部分组成:ecma(es6 es7):基础语法核心,dom(操作页面中的dom元素),...
获取元素
[context].getElementsByClassName 只要包含这个类就就会被选中,并不是完全匹配
[context].querySelector 也是一样,但是这个是返回首个匹配的
[context].querySelectorAll 会返回所有的
方法:都要加小括号执行
console.log(document.getElementsByClassName('container'));
console.log(document.querySelector('.container'));
console.log(document.querySelectorAll('.container'));
document.querySelector('.container').style.color='blue';
属性:
描述节点和节点之间关系的属性:
子节点:
childNodes 所有节点
children 所有元素节点
firstChild / firstElementChild 第1个节点
lastChild / lastElementChild 最后1个节点
往上找,父节点:
parentNode
兄弟节点:
previousSibling / previousElementSibling 上一个哥哥
nextSibling / nextElementSibling 下一个弟弟
增删改操作
设置自定义属性
获取和操作元素样式
[element].style.xxx=xxx;
[element].className='xxx';
获取样式:
let xxx= [element].style.xxx 获取样式,但是这个并不好用
弊端:获取行内样式,只能获取到行内样式
修改样式、动态操作dom、获取元素等都有好多方法,
document.querySelector('.container').style.color='blue'
js中的盒模型属性
盒模型作用:获取样式信息
dom全面知识点:
获取元素、增删改查元素、设置自定义属性、设置样式……事件绑定。再加上性能优化
css中的盒模型
方便写width height
flex布局
-
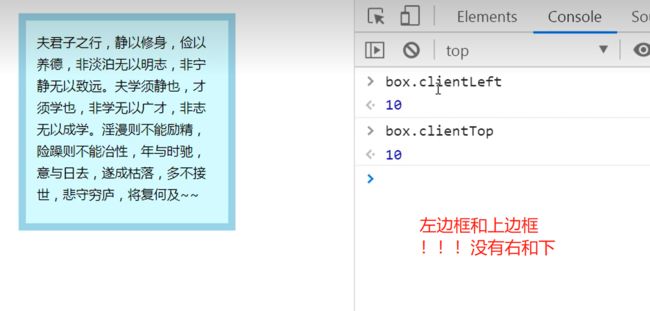
client系列
-
content+padding*2,内容溢出跟它是没有关系的
-
没有单位
-
一定是整数
用它来获取滚动屏幕的一屏的宽高;第一屏的内容都属于可视化的区域,下面的内容都属于溢出的内容,超出一屏的内容都是溢出的内容
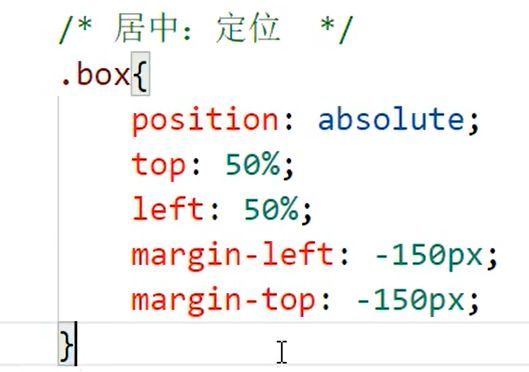
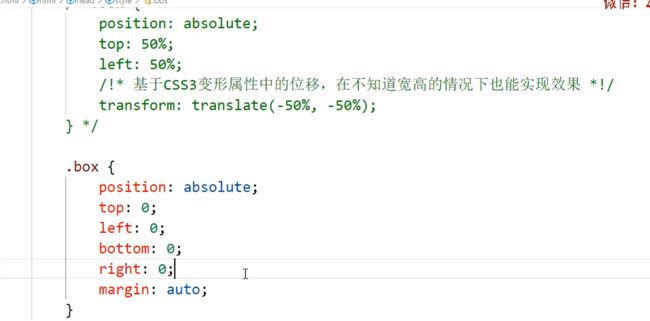
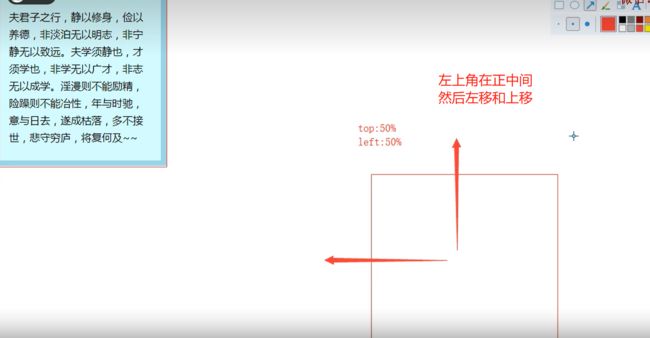
水平垂直居中
css方法
(一屏的宽度 - 盒子的宽度) / 2
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>clienttitle>
<style>
*{
box-sizing:border-box;
padding:0;
margin:0;
}
html,body{
/*width:500px;*/
/*height:800px;*/
}
body{
position:relative;
}
.box{
width:100px;
height:100px;
padding:10px;
border:10px solid yellow;
background:red;
}
/* .box{
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
margin:auto;
} */
style>
head>
<body>
<div class="box">div>
<script>
let box=document.querySelector('.box');
let left=(document.documentElement.clientWidth-100)/2;
let topBox=(document.documentElement.clientHeight-100)/2;
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
console.log('left==========')
console.log(left);
console.log(topBox);
box.style.position='absolute';
box.style.left=left+'px';
box.style.top=topBox+'px';
script>
body>
html>
-
scroll系列
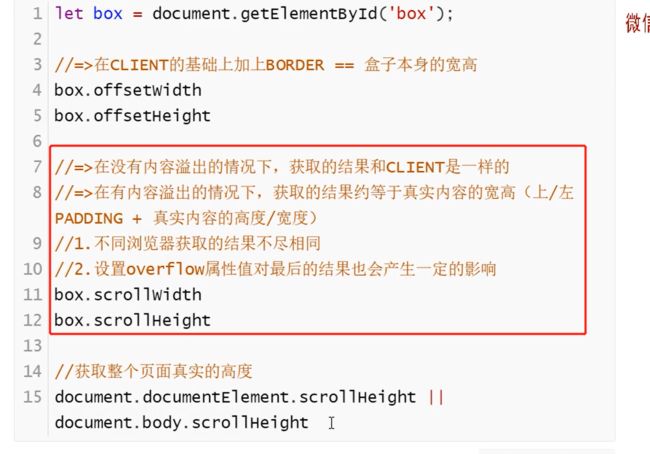
offsetWidth / offsetHeight:在client基础上加上了border
JS中的盒子模型_z-ying-jian的博客-CSDN博客
JS中的盒子模型 - 哔哩哔哩
scrollHeight 这里有很多细节:
无溢出:就是clientHeight
有溢出:
+不设置overflow的值,内容的高度+上padding
+设置了overflow:hidden/auto/visible,内容的高度+上下padding
+不同浏览器结果不尽相同
常用场景:
获取当前页面一屏的高度用clientHeight,整个页面真实的高度用scrollHeight
scrollTop/scrollLeft:滚动条卷去的高度/宽度
边界值,这个很重要:
最小值:0
最大值:scrollHeight - clientHeight 整个的高度 - 一屏的高度
ps.只有这2个可读写,其余都是只读属性
回到顶部案例
扩展一下,动画有2种:
-
固定步长但不固定时间
-
限时动画
这里是固定步长的做法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>clienttitle>
<style>
*{
box-sizing:border-box;
padding:0;
margin:0;
}
html,body{
/*width:500px;*/
height:300%;
background: linear-gradient(to bottom right,lightblue,lightcoral,lightgoldenrodyellow);
}
body{
position:relative;
}
.box{
width:200px;
height:200px;
padding:10px;
border:10px solid yellow;
background:red;
font-size: 16px;
line-height: 18px;
/*margin-top: 1000px;*/
}
.top{
position: fixed;
width: 100px;
height: 100px;
background-color: chocolate;
line-height: 100px;
text-align: center;
text-decoration: none;
color: #fff;
line-height: 100px;
right: 100px;
bottom: 100px;
display: none;
}
/* .box{
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
margin:auto;
} */
style>
head>
<body>
<div class="box">太白此诗之气概风骨可列唐人绝句前三。与王昌龄的“秦时明月汉时关”,王之涣的“黄河远上白云间”,在伯仲之间。我们看多了盛唐诸公的诗我们看多了盛唐诸公的诗我们看多了盛唐诸公的诗我们看多了盛唐诸公的诗我们看多了盛唐诸公的诗我们看多了盛唐诸公的诗我们看多了盛唐诸公的诗div>
<a href="javascript:" class="top" id="top" onclick="toTop()">回到顶部a>
<script>
function center(){
let box=document.querySelector('.box');
let left=(document.documentElement.clientWidth-100)/2;
let topBox=(document.documentElement.clientHeight-100)/2;
console.log(document.documentElement.clientWidth);
console.log(document.documentElement.clientHeight);
console.log('left==========')
console.log(left);
console.log(topBox);
box.style.position='absolute';
box.style.left=left+'px';
box.style.top=topBox+'px';
console.log('box.clientTop============')
console.log(box.clientTop)
console.log(box.clientLeft)
}
// 想操作谁先获取谁
let HTML=document.documentElement || document.body;
let topBtn=document.getElementById('top');
// 浏览器滚动条滚动事件
window.onscroll=function () {
let scrollTop=HTML.scrollTop || HTML.scrollTop;
let clientHeight=HTML.clientHeight || HTML.clientHeight;
if(scrollTop>2*clientHeight){
topBtn.style.display='block';
}else{
topBtn.style.display='none';
}
}
function toTop() {
// 一下就到了顶部
// HTML.scrollTop=0;
let step=100;
let timer=window.setInterval(()=>{
let HTML=document.documentElement || document.body;
let scrollTop=HTML.scrollTop;
if(scrollTop>0){
scrollTop-=step;
HTML.scrollTop=scrollTop;
}else{
window.clearInterval(timer)
timer=null;
}
},17) // 时间因子13-17是浏览器渲染最好的,很多动画类库都用17
}
script>
body>
html>
-
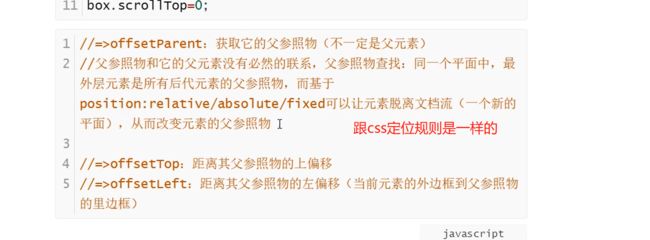
offset系列
offsetParent: 获取父级参照物
offsetLeft: 距离父级参照物的上偏移
offsetTop: 距离父级参照物的左偏移
父级参照物:
+和父元素没有必然的联系
+在同一个平面中,最外层元素一定是它所有后代元素的参照物;不定位的情况下,所有元素
都处于body这个平面内,那所有元素的父参照物都是body;
+relative/absolute/fixed 会产生一个新的平面
脱离文档流:脱离原先所在的平面;
有的元素脱离文档流会在原来的文档平面中产生一个映射位置,而这个映射位置是不能被其他东西所占用的,比如浮动float;
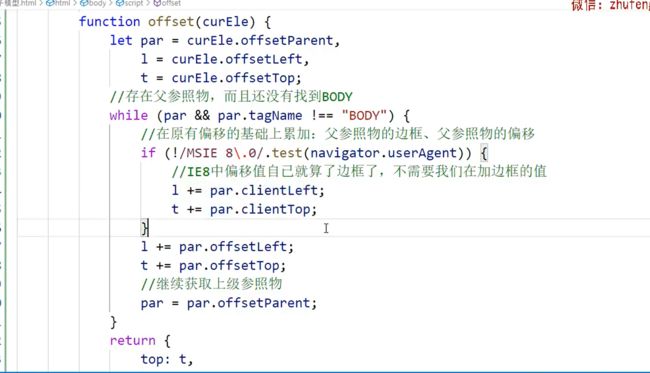
找offset
// elem
function offset(elem) {
let offsetLeft=0;
let offsetTop=0;
if(!elem) return{
left:offsetLeft,
top:offsetTop
}
offsetLeft+=elem.offsetLeft;
offsetTop+=elem.offsetTop;
// elem.offsetParent.tagName !== 'BODY'
while (elem.offsetParent && elem.offsetParent!==document.body){
offsetLeft+=elem.offsetLeft;
offsetTop+=elem.offsetTop;
// ie8下有个例外 window.navigator浏览器信息
if(!/MSIE 8\.0/.test(window.navigator.userAgent)){
// 外边框到父参照物外边框
offsetLeft+=elem.offsetParent.clientLeft;
offsetTop+=elem.offsetParent.clientTop;
}
elem=elem.offsetParent;
}
// if(elem.offsetParent===document.body){
// offsetLeft+=elem.offsetLeft;
// offsetTop+=elem.offsetTop;
// }
return{
left:offsetLeft,
top:offsetTop
}
}
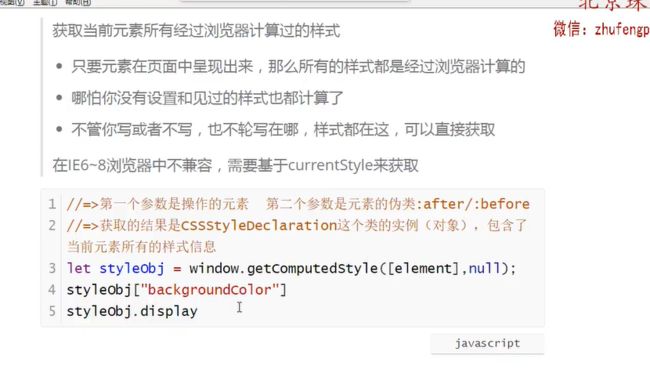
getComputedStyle获取样式
获取样式
-
[element].style.xxx
-
13个盒模型
-
getComputedStyle
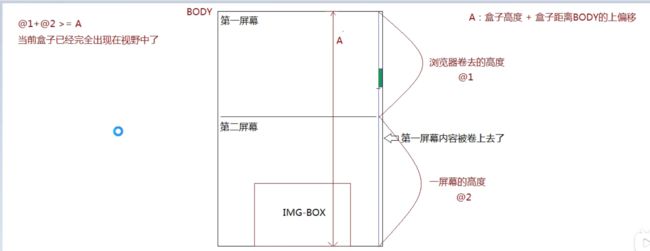
图片延迟加载,即懒加载
核心思路:
一开始并不加载图片,只有当图片这块区域出现在你的视野当中了,当浏览器展示到你这块图片区域了或者说滚动到了你这块区域的时候,再去加载图片,并让其显示出来。
一般会把图片的真实URL放在自定义属性中如data-src,一开始图片隐藏;HTML结构中会用一个包裹盒子包裹图片。
盒子在文档流中的高度,是固定不变的