- 聚合全能邮箱:如何统一管理多平台邮件账户
tomcsdn31
域名邮箱电子邮箱邮件营销企业邮箱邮件群发营销邮件外贸开发信
聚合全能邮箱:如何统一管理多平台邮件账户聚合全能邮箱有哪些优势?烽火域名邮箱的优势特点?聚合全能邮箱应运而生,它通过整合多个邮箱账户,实现统一管理,极大提升了邮件处理的效率和便捷性。烽火将详细介绍聚合全能邮箱的优势与使用技巧,帮助用户轻松掌控多平台邮件账户。聚合全能邮箱:核心优势聚合全能邮箱最大的优势在于它能够将不同平台的邮件账户整合到一个界面中,用户无需频繁切换应用即可查看所有邮件。通过聚合全能
- Unity SuperScrollView插件:高效列表视图解决方案
Bobby陈兴博
本文还有配套的精品资源,点击获取简介:UnitySuperScrollView是一个为UGUI设计的高效、全面的滚动视图插件,用于创建复杂的高性能列表视图。它支持高度的自定义化,优化了性能以应对大量数据,并提供了丰富的示例和易用的API。该插件兼容Unity新版本,并通过扩展接口支持二次开发,适用于游戏、应用等多种数据展示场景。1.UnitySuperScrollView2.4.2功能概述1.1S
- 抓包工具fiddler详细使用教程
金丝猴也是猿
httpudphttpswebsocket网络安全网络协议tcp/ip
抓包工具的使用技巧与配置指南各位做测试的同学想必对抓包工具并不陌生,Fiddler是大家常用的工具之一,但除了Fiddler,还有一款功能强大的抓包工具——SniffMaster(抓包大师),它在某些场景下表现尤为出色。今天我们将结合Fiddler和SniffMaster的使用技巧,为大家提供一份全面的抓包配置指南。Web端抓包配置Fiddler的HTTPS配置打开Fiddler,进入Tools-
- Unity3D 游戏在 iOS 上因为 trampolines 闪退的原因与解决办法
耳朵里有只风
iosunityunity3diosios闪退
崩溃的情况进入游戏一会儿,神马都不要做,双手离开手机,盯着屏幕看吧,游戏会定时从服务器那儿读取一些数据,时间一长,闪退了。尼玛问题是神马呢?完全没有头绪,不过大体猜测是因为网络请求导致的,那么好,先排查服务器返回结果是否有问题,最终确认每次客户端崩溃的时候,服务器都成功的返回了格式正确的数据,没有任何异常。那么可以确定问题是出在客户端部分了。先检查代码,确认逻辑上没有任何问题之后,也倍感无力啊,问
- 【unity游戏开发入门到精通——通用篇】在 Unity 6 中轻松实现播放随机游戏音效——AudioRandomContainer音频随机容器的使用
向宇it
##推荐100个unity插件unity游戏音视频游戏引擎c#
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- Unity UGUI GraphicRaycaster.Raycast详解
上班摸鱼君
unity游戏引擎
一、源码//////对当前Canvas上的所有可交互UI图形执行射线检测,判断是否被点击或触碰。//////指针事件的数据(包含鼠标位置、触摸点等)///用于存储命中的UI元素结果列表publicoverridevoidRaycast(PointerEventDataeventData,ListresultAppendList){//如果Canvas不存在,则无法进行任何UI检测,直接返回if(c
- DeepSeek API 完整调用指南:从基础到高级应用实战
独立开发者阿乐
原创DeepseekapiAPI调用api接口核心能力模型DeepSeekAPI
文章目录DeepSeekAPI调用全流程详解:从入门到生产级实践1.DeepSeekAPI概述1.1DeepSeekAPI核心能力1.2API版本与计费2.API调用准备工作2.1注册与认证2.2环境准备2.3API密钥管理3.基础API调用实现3.1RESTfulAPI调用3.2流式响应处理4.高级API使用技巧4.1多轮对话管理4.2文件上传与处理5.生产环境最佳实践5.1错误处理与重试机制5
- 探索Unity游戏AI的新境界:流体行为树(Fluid Behavior Tree)
探索Unity游戏AI的新境界:流体行为树(FluidBehaviorTree)fluid-behavior-treeBehaviortreesforUnity3Dprojects.Writtenwithacodedrivenapproachonthebuilderpattern.项目地址:https://gitcode.com/gh_mirrors/fl/fluid-behavior-tree在
- 推荐使用:Fluid Behavior Tree - 优雅的Unity AI行为树库
推荐使用:FluidBehaviorTree-优雅的UnityAI行为树库fluid-behavior-treeBehaviortreesforUnity3Dprojects.Writtenwithacodedrivenapproachonthebuilderpattern.项目地址:https://gitcode.com/gh_mirrors/fl/fluid-behavior-tree行为树(
- 源码运行效果图(一)
芝麻粒儿
案例项目实战源码毕业设计论文大作业后端java源码APP小程序
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- C#安装使用教程
小奇JAVA面试
安装使用教程c#开发语言
一、C#简介C#(读作C-Sharp)是微软开发的现代化、面向对象的编程语言,运行在.NET平台之上。它语法简洁、安全,广泛用于桌面应用、Web开发、游戏开发(Unity)以及跨平台开发。二、C#应用场景Windows桌面应用程序(WinForms、WPF)Web应用(ASP.NET)游戏开发(Unity3D)移动开发(Xamarin、MAUI)云服务、API开发控制台程序、自动化工具三、安装开发
- 实战篇:(十三)新手指南:搭建 Vue 3 项目,完美结合 Element Plus 的使用技巧!
新手指南:搭建Vue3项目,完美结合ElementPlus的使用技巧!本篇文章将带你一步一步地学习如何使用Vite创建一个Vue3+TypeScript项目,并轻松集成ElementPlus组件库,让你的应用界面更加优雅和实用。无论你是刚接触前端开发的新手,还是希望提升开发效率的开发者,这篇指南都将为你提供清晰的步骤和实用的技巧,帮助你快速上手。在文章中,我们将详细介绍项目的创建过程、按需加载El
- (C++)学生管理系统(正式版)(map数组的应用)(string应用)(引用)(文件储存的应用)(C++教学)(C++项目)
目录源代码:代码详解:学生成绩管理系统实现详解一、系统整体设计思路1.数据结构选择2.功能模块划分二、关键函数实现原理1.文件存储与加载save_file函数load_file函数2.核心数据操作add函数mod函数find和del函数3.数据展示display函数statistics函数三、核心技术详解1.字符串分割技术2.map的使用技巧3.文件格式设计4.错误处理机制源代码:/**头文件部分
- vscode工具使用技巧
Victor Zhong
Toolvscode用法
vscode使用快捷键使用快捷键C+KC+0:代码区快折叠C+KC+J:代码区块展开ctr+/:行注释,再按反注释shift+alt+A:块注释
- unity3d————特殊文件夹
无敌最俊朗@
Unity四部曲之基础篇unity游戏学习c#游戏引擎
1.工程路径(Application.dataPath)获取方式:Application.dataPath使用场景:主要在编辑模式下使用,发布后路径不再有效。注意:发布后的游戏不会使用该路径。2.Resources资源文件夹路径获取:通常不直接获取路径,使用Resources相关API加载资源。创建:需要手动创建。作用:存放需要通过Resources相关API动态加载的资源。所有文件都会被打包,并
- Alpha系统联结大数据、GPT两大功能,助力律所管理降本增效
资讯分享周
大数据gpt
如何通过AI工具实现法律服务的提质增效,是每一位法律人都积极关注和学习的课题。但从AI技术火爆一下,法律人一直缺乏系统、实用的学习资料,来掌握在法律场景下AI的使用技巧。今年5月,iCourt携手贵阳律协大数据与人工智能专业委员会,联合举办了《人工智能助力律师行业高质量发展巡回讲座》,超过100家律所的律师参与活动。讲座上,iCourtAIGC研究员、AlphaGPT产品研发负责人兰洋,为贵州律协
- LaTex 写演示文稿 - Beamer 入门 之 彩色文本框
joefsong
LaTeX学习笔记latex
Beamer入门之彩色文本框创建彩色文本框tcolorbox宏包使用技巧及文本框简元素介绍更改彩色文本框外观样式预定义样式标题字体字号标题颜色位置字体位置标题框位置正文边框边框形状方法一:边框变直角方法二:标题框下移边框颜色边框外观附录代码及拓展:本节内容给大家分享如何绘制彩色表格,大致的效果如下:该节的内容主要包括(链接可跳至B站视频链接):创建简单彩色文本框更改彩色文本框样式最终效果如下:创建
- ugui unity 图片缩放循环_unity ugui缩放+移动
weixin_39636245
uguiunity图片缩放循环
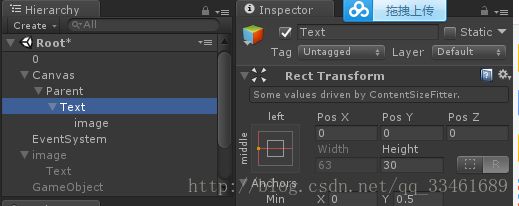
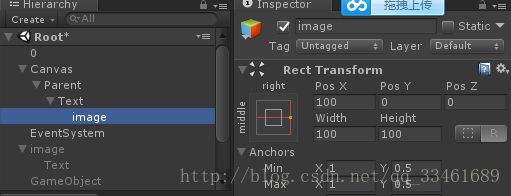
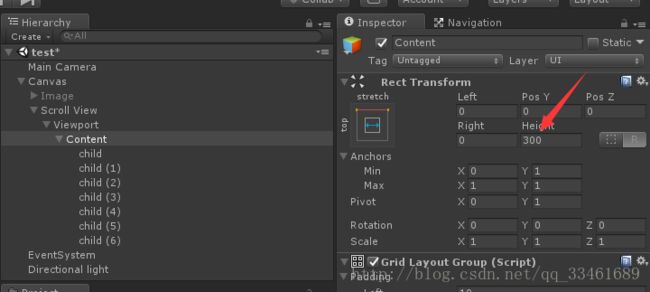
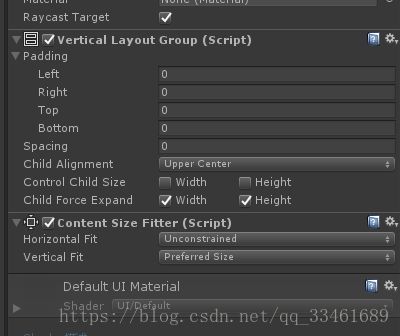
本文仅仅记录自己在工作中踩到的ugui的坑。并讲述如何填的坑。干货罗列在前,不愿意看的,拿东西走人,自己研究:RectTransformm_Rectm_Rect.localPositionm_Rect.rect(m_Rect.rect.widthm_Rect.rect.height)m_Rect.pivotm_Rect.sizeDelta关于ugui的排版方面,刚上手的时候,觉得:哎哟!不错,这个
- OpenGL: OpenGL+Qt实现介绍 (一)
程序员小马兰
OpenGL+Qt计算机视觉图形渲染前端
一、通过这个教程我们能学到什么?1、计算机图形学的基础知识。2、使用OpenGL在QT中进行编程。3、使用OpenGL做出一些很酷的效果。二、需要哪些预备知识?1、熟悉C++编程语言、Qt基本操作。2、数学基础知识(线性代数、几何、三角学)。三、为什么要学习OpenGL?各种三维图形引擎,原理都类似,几乎没什么差别,学好了OpenGL对Unity3D、虚幻引擎、OSG、webGL等的使用都会有巨大
- OpenCVforUnity人脸识别插件:Unity3D中的实时人脸检测解决方案
OpenCVforUnity人脸识别插件:Unity3D中的实时人脸检测解决方案【下载地址】OpenCVforUnity人脸识别插件OpenCVforUnity人脸识别插件专为Unity3D开发者设计,帮助轻松实现高效的人脸识别功能。该插件支持摄像头画面的实时检测,精准比对面部特征,适用于刷脸验证等交互场景。集成简单快捷,符合Unity开发习惯,同时具备良好的可扩展性,方便二次开发与功能定制。无论
- 【零基础入门unity游戏开发——2D篇】大大简化了地形创建流程,减少Rule Tile的使用 —— AutoTile自动平铺瓦片的使用介绍
向宇it
#unity游戏引擎编辑器c#材质
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- Golang Channel 详细原理和使用技巧
1.简介Channel(一般简写为chan)管道提供了一种机制:它在两个并发执行的协程之间进行同步,并通过传递与该管道元素类型相符的值来进行通信,它是Golang在语言层面提供的goroutine间的通信方式.通过Channel在不同的goroutine中交换数据,在goroutine之间发送和接收消息,并且可以通过Channel实现Go依赖的CSP的并发模型这种同步模式chan可以理解为一个管道
- Go 语言channel的应用场景及使用技巧
Mindfulness code
Go语言开发开发语言Go后端Channel
通过反映的方式执行select语句。这在处理有很多case子句,尤其是不定长case子句的情况时非常有用。1.使用反射操作select和channel使用select语句可以处理chan的send和recv,send和recv都可以作为case子句。如果需要同时处理两个chan,则可以写成下面的样子:select{casev:=ch2:fmt.Println(v)}如果需要处理三个chan,则可以
- 《R循环:深度解析与高效使用技巧》
沐知全栈开发
开发语言
《R循环:深度解析与高效使用技巧》引言R语言作为一种功能强大的统计计算和图形显示语言,被广泛应用于科研、数据分析、金融等领域。R循环是R语言中的核心概念之一,对于提高编程效率、处理复杂数据至关重要。本文将深度解析R循环,并介绍高效使用技巧,帮助读者更好地掌握R语言。一、R循环概述1.1什么是R循环R循环是指在R语言中,重复执行某个操作或代码段的过程。R循环包括for循环、while循环和repea
- vue实战指南 vue上传解析excel文件
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
vue实战指南vue上传解析excel文件基本概念与作用说明示例一:基本的文件上传功能示例二:使用FileReader读取文件内容示例三:使用xlsx库解析Excel文件示例四:处理多工作表的Excel文件示例五:错误处理和用户反馈实际工作中的使用技巧在现代Web应用中,数据导入和导出是一项常见的需求,特别是在企业级应用中。Excel作为一种广泛使用的电子表格软件,经常被用来存储和管理数据。Vue
- 【Linux】定时任务 Crontab 与时间同步服务器
敖云岚
linux运维服务器
目录一、用户定时任务的创建与使用1.1用户定时任务的使用技巧1.2管理员对用户定时任务的管理1.3用户黑白名单的管理一、用户定时任务的创建与使用1.1用户定时任务的使用技巧第一步:查看服务基本信息systemctlstatuscrond.service//查看周期性计划任务的服务状态,runningsystemctlenable--nowcrond//设置周期性计划任务crond为开机自启动,并且
- 【零基础入门unity游戏开发——2D篇】SpriteEditor图片编辑器
向宇it
#unity编辑器游戏引擎c#开发语言
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- Golang领域GOROOT的配置与使用技巧
Golang编程笔记
golang爬虫开发语言ai
Golang领域GOROOT的配置与使用技巧关键词:Golang,GOROOT,配置,使用技巧,环境变量摘要:本文详细介绍了Golang领域中GOROOT的相关知识。首先阐述了GOROOT的背景,包括其目的、适用读者、文档结构和相关术语。接着深入解析了GOROOT的核心概念及与其他关键元素的联系,并通过Mermaid流程图展示其架构。之后详细讲解了GOROOT配置的核心算法原理及具体操作步骤,配以
- Vue 中的 this.$set() 使用详解(一文搞懂)
前端页面仔
vue.js前端javascriptreact.js前端框架开发语言ecmascript
在Vue.js开发中,this.$set()是一个解决响应性问题的关键工具。本文将从基础使用到高级场景,全面解析这个方法的使用技巧和最佳实践。为什么需要this.$set()?——响应性原理的核心问题Vue的响应性系统无法检测对象属性的添加或删除,以及数组索引访问的变化。这是因为Vue2使用Object.defineProperty()实现响应性,它存在以下限制://对象属性添加问题constob
- Android异步布局加载:AsyncLayoutInflater解析与实战优化
时小雨
性能优化androidkotlin
在Android开发中,UI线程阻塞是导致应用卡顿的主要原因之一。本文将深入探讨AsyncLayoutInflater的工作原理、使用技巧和性能优化策略,帮助你解决复杂布局加载的性能瓶颈。一、为什么需要异步布局加载?当应用启动或跳转界面时,布局加载时间直接影响用户体验:主线程阻塞:XML解析和View创建是CPU密集型操作复杂布局问题:深层嵌套或大量View导致加载时间过长冷启动延迟:Activi
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d