GridView的绑定,添加,删除,更改;
GridView的绑定,添加,删除,更改;
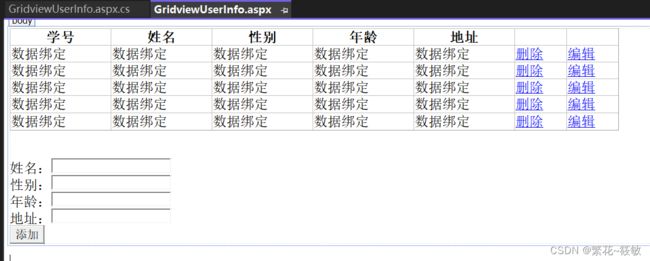
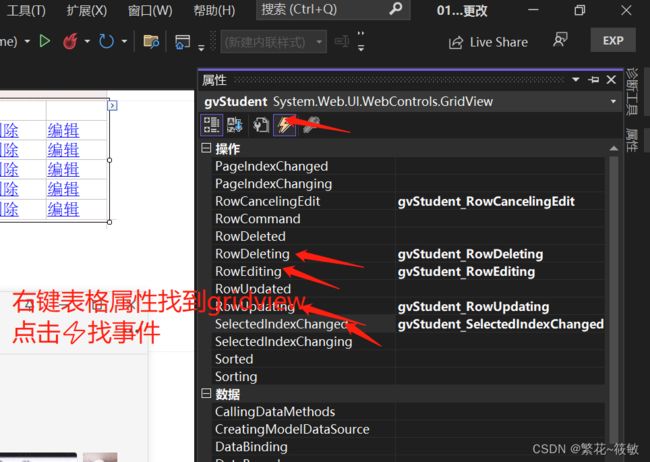
在用GridView控件时候的操作如下
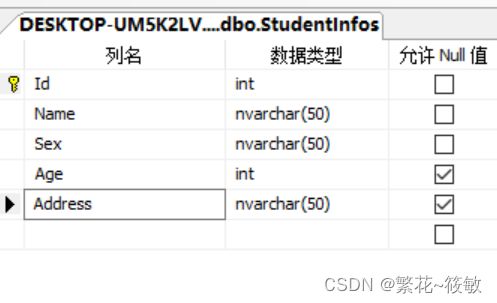
用的的数据库如下
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="GridviewUserInfo.aspx.cs" Inherits="GridviewUserInfo" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="gvStudent" runat="server" AutoGenerateColumns="False" Height="177px" Width="1056px" DataKeyNames="id" OnRowCancelingEdit="gvStudent_RowCancelingEdit" OnRowDeleting="gvStudent_RowDeleting" OnRowEditing="gvStudent_RowEditing" OnRowUpdating="gvStudent_RowUpdating" OnSelectedIndexChanged="gvStudent_SelectedIndexChanged" >
<Columns>
<asp:TemplateField HeaderText="学号">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("Id") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("Id") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Name" HeaderText="姓名" />
<asp:BoundField DataField="Sex" HeaderText="性别" />
<asp:BoundField DataField="Age" HeaderText="年龄" />
<asp:BoundField DataField="Address" HeaderText="地址" />
<asp:CommandField ShowDeleteButton="True" />
<asp:CommandField ShowEditButton="True" />
</Columns>
</asp:GridView>
</div>
<br />
<br />
<div>
姓名:<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><br />
性别:<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox><br />
年龄:<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox><br />
地址:<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox><br />
<asp:Button ID="btnSubmit" runat="server" Text="添加" OnClick="btnSubmit_Click" />
</div>
</form>
</body>
</html>
后台代码如下
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
/*
绑定
1.数据库位置
2.数据库连接通道
3.找到表的位置,根据通道
4.创建数据集
5.把找到的表,放到数据集
6.将数据集放到数据源
7.将数据源绑定
添加
Button
1.获取要添加的内容
2.数据库位置
3.数据库连接通道
4.将获取要添加的内容添加到表里,根据通道
5.打开数据库
6.获取受影响行数
7.关闭数据库
8.判断是否成功
9.弹窗告诉是否成功
删除
删除事件
放入ID
1.数据库位置
2.数据库连接通道
3.获取受影响行数的id
4.SQL语句
5.将删除SQL语句放到表里,根据通道
5.打开数据库
6.获取受影响行数
7.关闭数据库
8.判断是否成功
9.弹窗告诉是否成功
*/
/*
SqlConnection 数据库连接对象
SqlDataAdapter 数据填充器(数据适配器)
DataSet 数据集(内存的表的集合)
DataSource 数据源
DataBind 数据绑定
SqlCommand 数据库执行语句
* ExecuteNonQuery获取受影响行数
选择:select * from table1 where 范围
插入:insert into table1(field1,field2) values(value1,value2)
删除:delete from table1 where 范围
更新:update table1 set field1=value1 where 范围
*/
public partial class GridviewUserInfo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
StudentBind();
}
}
///