上传图片到腾讯云对象存储桶cos 【腾讯云对象存储桶】【cos】【el-upload】【vue3】【上传头像】【删除】
1、首先登录腾讯云官网控制台 进入对象存储页面
2、找到跨越访问CIRS设置 配置规则
点击添加规则
填写信息
3、书写代码
这里用VUE3书写
第一种用按钮出发事件形式
4、测试
点击选择文件
选择图片
等待结果
第二种用el-upload
beforeUpload(file) {
// 预览图片
this.file = file;
this.imageUrl = URL.createObjectURL(file);
console.log("头像链接为"+this.imageUrl)
return new Promise((resolve, reject) => {
const cos = new COS({
SecretId: "", // 身份识别 ID
SecretKey: "", // 身份密钥
});
// 替换成你的 Bucket 名称和 Region
const bucket = "";
const region = "";
// 生成对象存储桶中的图片路径
const key = `user_information/avatar/${this.user.username}/${file.name}`;
let key1='';
console.log("key为"+key)
// 将文件转换为 Blob 对象
const blob = new Blob([file.raw], { type: file.type });
console.log("blob"+blob)
// 将图片上传到腾讯云对象存储桶
cos.putObject(
{
Bucket: bucket,
Region: region,
Key: key,
Body: file,
},
(err, data) => {
setTimeout(()=>{
if (err) {
console.error("上传失败:", err);
this.$message.error("上传失败");
reject(err);
} else {
// console.log("打撒笔"+this.user.avatarUrl)
console.log("上传成功:", data.Location);
if(this.user.avatarUrl!==null){
key1 = this.user.avatarUrl.replace("https://"+bucket+".cos."+region+".myqcloud.com/", "");
// 删除文件
console.log("key1:", key1);
cos.deleteObject({
Bucket: bucket,
Region: region,
Key: key1,
}, (err, data) => {
if (err) {
console.log('Error deleting file:', err);
} else {
console.log(data)
console.log('云端路径为:'+key1+"的图片已经被删除");
}
});
}
this.form.avatarUrl="https://"+ data.Location
this.user.avatarUrl="https://"+ data.Location
localStorage.setItem("user", JSON.stringify(this.user));
// 刷新当前页面
location.reload();
this.save1();
console.log(data)
// this.$message.success("上传图片成功");
resolve(false); // 阻止 Element-UI 的默认上传行为
}
},1000)
}
);
// if(key1!==''){
// }
});
},也可以把el-upload嵌套button包装成这种形式
更改头像
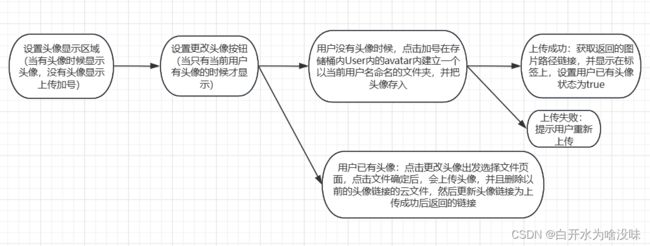
按照这个逻辑上传头像的整体代码 (写的不好 待优化 欢迎大神优化)
import {Close, Plus} from "@element-plus/icons";
import COS from "cos-js-sdk-v5";
export default {
name: "UserInfo",
components: {Plus,Close},
data(){
return {
form:{},
user: localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")):{},
imageUrl: null,
file: null,
}
},
} beforeUpload(file) {
// 预览图片
this.file = file;
this.imageUrl = URL.createObjectURL(file);
console.log("头像链接为"+this.imageUrl)
return new Promise((resolve, reject) => {
const cos = new COS({
SecretId: "", // 身份识别 ID
SecretKey: "", // 身份密钥
});
// 替换成你的 Bucket 名称和 Region
const bucket = "";
const region = "";
// 生成对象存储桶中的图片路径
const key = `user_information/avatar/${this.user.username}/${file.name}`;
let key1='';
console.log("key为"+key)
// 将文件转换为 Blob 对象
const blob = new Blob([file.raw], { type: file.type });
console.log("blob"+blob)
// 将图片上传到腾讯云对象存储桶
cos.putObject(
{
Bucket: bucket,
Region: region,
Key: key,
Body: file,
},
(err, data) => {
setTimeout(()=>{
if (err) {
console.error("上传失败:", err);
this.$message.error("上传失败");
reject(err);
} else {
// console.log("打撒笔"+this.user.avatarUrl)
console.log("上传成功:", data.Location);
if(this.user.avatarUrl!==null){
key1 = this.user.avatarUrl.replace("https://"+bucket+".cos."+region+".myqcloud.com/", "");
// 删除文件
console.log("key1:", key1);
cos.deleteObject({
Bucket: bucket,
Region: region,
Key: key1,
}, (err, data) => {
if (err) {
console.log('Error deleting file:', err);
} else {
console.log(data)
console.log('云端路径为:'+key1+"的图片已经被删除");
}
});
}
this.form.avatarUrl="https://"+ data.Location
this.user.avatarUrl="https://"+ data.Location
localStorage.setItem("user", JSON.stringify(this.user));
// 刷新当前页面
location.reload();
this.save1();
console.log(data)
// this.$message.success("上传图片成功");
resolve(false); // 阻止 Element-UI 的默认上传行为
}
},1000)
}
);
// if(key1!==''){
// }
});
},
cancelUpload() {
// 清除预览图片和文件
this.imageUrl = null;
this.file = null;
},
save1(){
this.request.post("/saveuser",this.form).then(res => {
if(res){
this.$message.success("保存图片成功")
}else{
this.$message.error("保存图片成功")
}
})
},