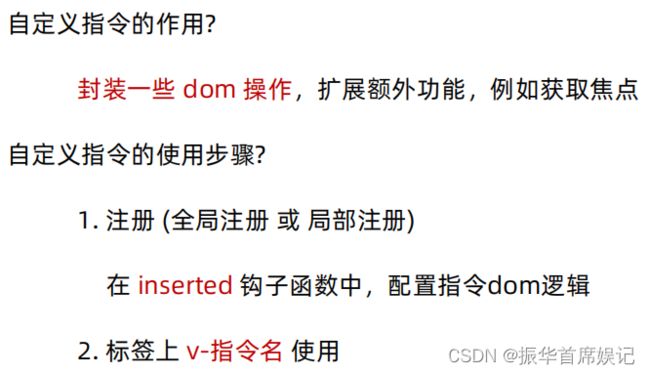
自定义指令

<template>
<div>
<h1>自定义指令</h1>
<input v-focus ref="inp" type="text" />
</div>
</template>
<script>
export default {
directives: {
focus: {
inserted(el) {
el.focus();
},
},
},
};
</script>
<style>
</style>
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')


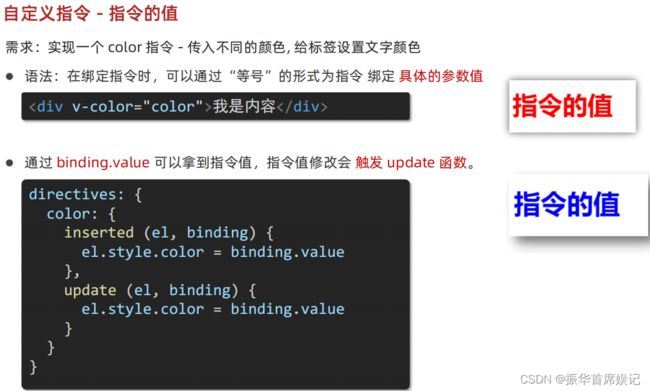
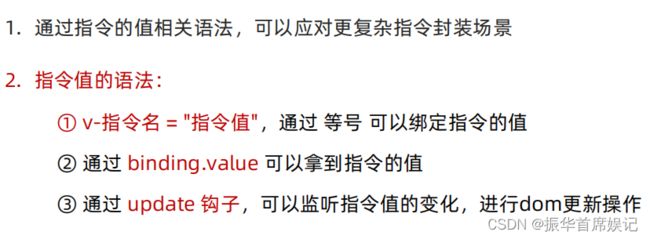
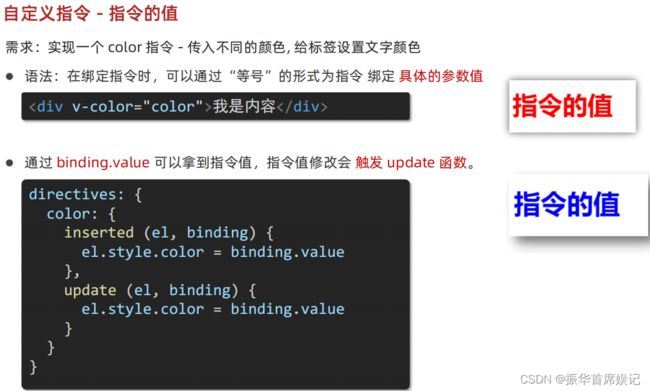
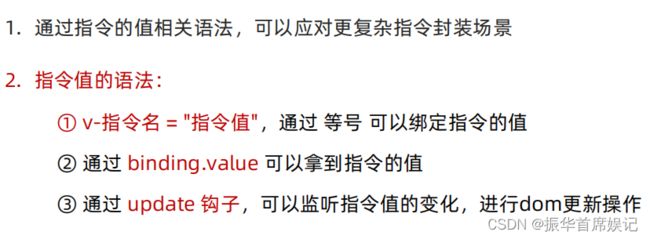
自定义指令 - 指令的值

<template>
<div>
<h1 v-color="color1">指令的值1</h1>
<h1 v-color="color2">指令的值2</h1>
</div>
</template>
<script>
export default {
data() {
return {
color1:'red',
color2:'green'
};
},
directives: {
color: {
inserted(el, binding) {
el.style.color = binding.value;
},
update(el, binding) {
el.style.color = binding.value;
},
},
},
};
</script>
<style>
</style>


自定义指令 - v-loading 指令封装


<template>
<div class="main">
<div class="box" v-loading="isLoading">
<ul>
<li v-for="item in list" :key="item.id" class="news">
<div class="left">
<div class="title">{{ item.title }}</div>
<div class="info">
<span>{{ item.source }}</span>
<span>{{ item.time }}</span>
</div>
</div>
<div class="right">
<img :src="item.img" alt="">
</div>
</li>
</ul>
</div>
<div class="box2" v-loading="isLoading2"></div>
</div>
</template>
<script>
import axios from 'axios'
export default {
data () {
return {
list: [],
isLoading:true,
isLoading2:true
}
},
async created () {
const res = await axios.get('http://hmajax.itheima.net/api/news')
setTimeout(() => {
this.list = res.data.data
this.isLoading = false
}, 2000)
},
directives:{
loading:{
inserted(el,binding){
binding.value ? el.classList.add('loading') : el.classList.remove('loading')
},
update(el,binding){
binding.value ? el.classList.add('loading') : el.classList.remove('loading')
}
}
}
}
</script>
<style>
.loading:before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: #fff url('./loading.gif') no-repeat center;
}
.box2 {
width: 400px;
height: 400px;
border: 2px solid #000;
position: relative;
}
.box {
width: 800px;
min-height: 500px;
border: 3px solid orange;
border-radius: 5px;
position: relative;
}
.news {
display: flex;
height: 120px;
width: 600px;
margin: 0 auto;
padding: 20px 0;
cursor: pointer;
}
.news .left {
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-between;
padding-right: 10px;
}
.news .left .title {
font-size: 20px;
}
.news .left .info {
color: #999999;
}
.news .left .info span {
margin-right: 20px;
}
.news .right {
width: 160px;
height: 120px;
}
.news .right img {
width: 100%;
height: 100%;
object-fit: cover;
}
</style>


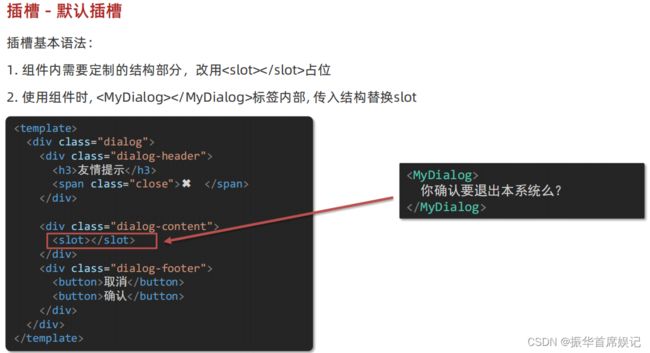
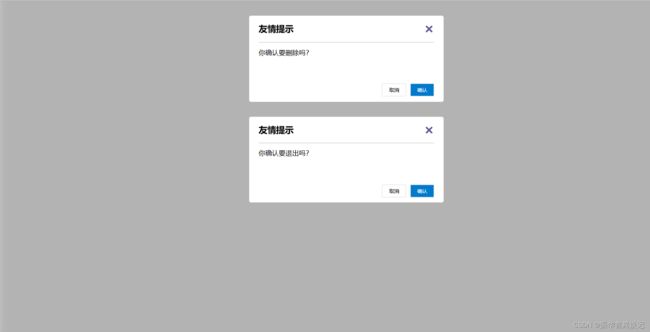
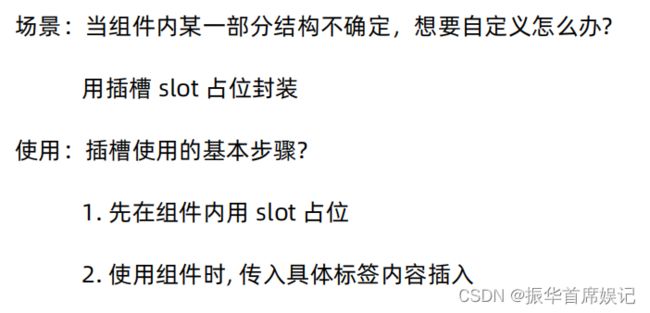
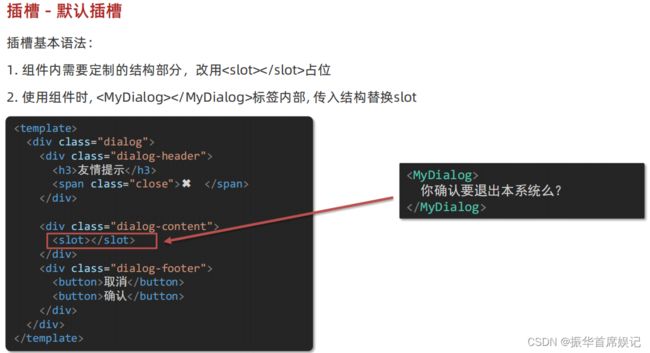
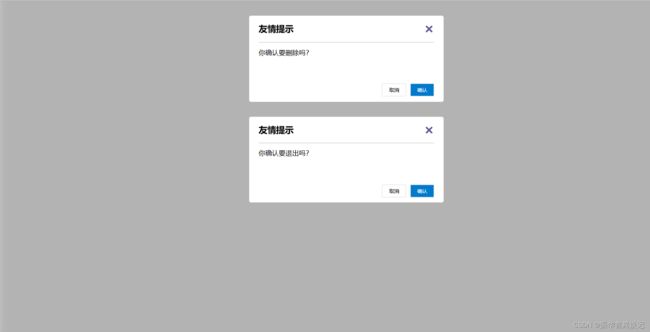
插槽
默认插槽


<template>
<div>
<!-- 2. 在使用组件时,在组建标签内填入内容 -->
<MyDialog>
<div>你确认要删除吗?</div>
</MyDialog>
<MyDialog>
<p>你确认要退出吗?</p>
</MyDialog>
</div>
</template>
<script>
import MyDialog from "./components/MyDialog.vue"
export default {
data() {
return {}
},
components: {
MyDialog,
},
}
</script>
<style>
body {
background-color: #b3b3b3;
}
</style>
<template>
<div class="dialog">
<div class="dialog-header">
<h3>友情提示</h3>
<span class="close">✖️</span>
</div>
<div class="dialog-content">
<!-- 1. 在需要定制的位置,使用slot占位 -->
<slot></slot>
</div>
<div class="dialog-footer">
<button>取消</button>
<button>确认</button>
</div>
</div>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>
<style scoped>
* {
margin: 0;
padding: 0;
}
.dialog {
width: 470px;
height: 230px;
padding: 0 25px;
background-color: #ffffff;
margin: 40px auto;
border-radius: 5px;
}
.dialog-header {
height: 70px;
line-height: 70px;
font-size: 20px;
border-bottom: 1px solid #ccc;
position: relative;
}
.dialog-header .close {
position: absolute;
right: 0px;
top: 0px;
cursor: pointer;
}
.dialog-content {
height: 80px;
font-size: 18px;
padding: 15px 0;
}
.dialog-footer {
display: flex;
justify-content: flex-end;
}
.dialog-footer button {
width: 65px;
height: 35px;
background-color: #ffffff;
border: 1px solid #e1e3e9;
cursor: pointer;
outline: none;
margin-left: 10px;
border-radius: 3px;
}
.dialog-footer button:last-child {
background-color: #007acc;
color: #fff;
}
</style>


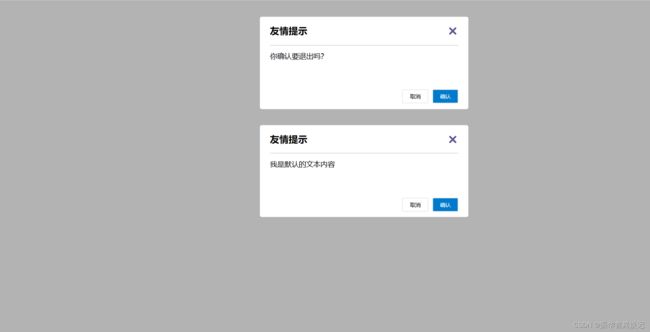
后备内容(默认值)

<template>
<div>
<!-- 2. 在使用组件时,在组建标签内填入内容 -->
<MyDialog>
你确认要退出吗?
</MyDialog>
<MyDialog>
</MyDialog>
</div>
</template>
<script>
import MyDialog from "./components/MyDialog.vue"
export default {
data() {
return {}
},
components: {
MyDialog,
},
}
</script>
<style>
body {
background-color: #b3b3b3;
}
</style>
<template>
<div class="dialog">
<div class="dialog-header">
<h3>友情提示</h3>
<span class="close">✖️</span>
</div>
<div class="dialog-content">
<!-- 1. 在需要定制的位置,使用slot占位 -->
<!-- 往slot标签内部,编写内容,可以作为后被内容 -->
<slot>
我是默认的文本内容
</slot>
</div>
<div class="dialog-footer">
<button>取消</button>
<button>确认</button>
</div>
</div>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>
<style scoped>
* {
margin: 0;
padding: 0;
}
.dialog {
width: 470px;
height: 230px;
padding: 0 25px;
background-color: #ffffff;
margin: 40px auto;
border-radius: 5px;
}
.dialog-header {
height: 70px;
line-height: 70px;
font-size: 20px;
border-bottom: 1px solid #ccc;
position: relative;
}
.dialog-header .close {
position: absolute;
right: 0px;
top: 0px;
cursor: pointer;
}
.dialog-content {
height: 80px;
font-size: 18px;
padding: 15px 0;
}
.dialog-footer {
display: flex;
justify-content: flex-end;
}
.dialog-footer button {
width: 65px;
height: 35px;
background-color: #ffffff;
border: 1px solid #e1e3e9;
cursor: pointer;
outline: none;
margin-left: 10px;
border-radius: 3px;
}
.dialog-footer button:last-child {
background-color: #007acc;
color: #fff;
}
</style>


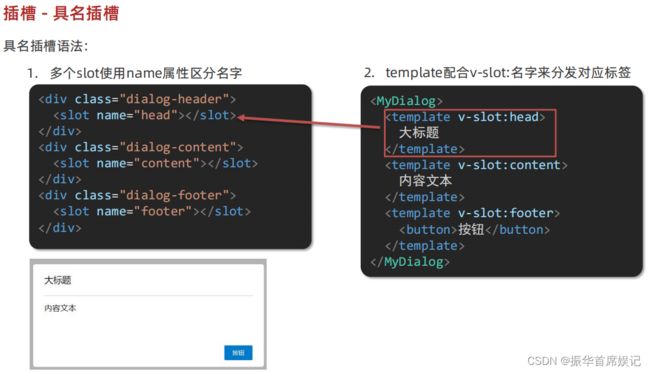
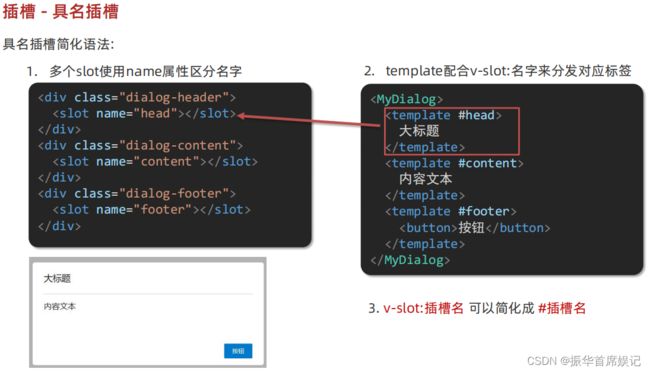
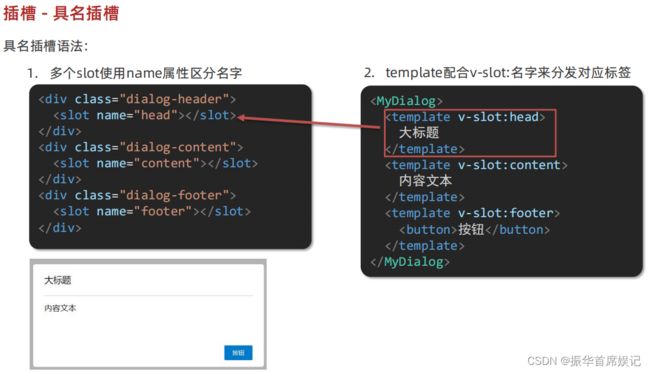
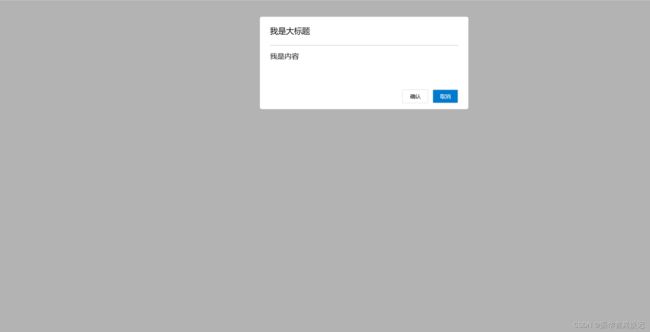
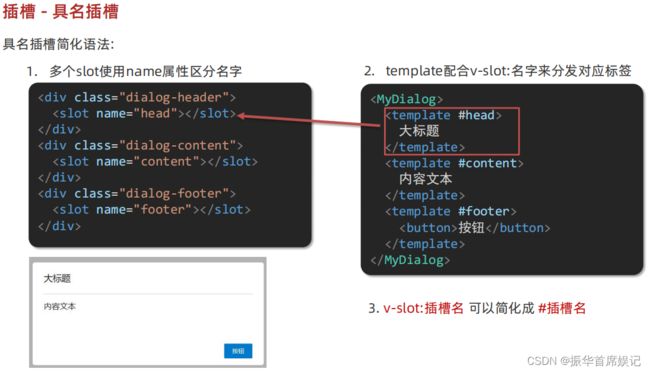
具名插槽


<template>
<div>
<!-- 2. 在使用组件时,在组建标签内填入内容 -->
<MyDialog>
<template v-slot:head>
<div>我是大标题</div>
</template>
<template v-slot:content>
<div>我是内容</div>
</template>
<template v-slot:footer>
<button>确认</button>
<button>取消</button>
</template>
</MyDialog>
</div>
</template>
<script>
import MyDialog from "./components/MyDialog.vue"
export default {
data() {
return {}
},
components: {
MyDialog,
},
}
</script>
<style>
body {
background-color: #b3b3b3;
}
</style>
<template>
<div class="dialog">
<div class="dialog-header">
<slot name="head"></slot>
</div>
<div class="dialog-content">
<!-- 1. 在需要定制的>=位置,使用slot占位 -->
<!-- 往slot标签内部,编写内容,可以作为后被内容 -->
<slot name="content"></slot>
</div>
<div class="dialog-footer">
<slot name="footer"></slot>
</div>
</div>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>
<style scoped>
* {
margin: 0;
padding: 0;
}
.dialog {
width: 470px;
height: 230px;
padding: 0 25px;
background-color: #ffffff;
margin: 40px auto;
border-radius: 5px;
}
.dialog-header {
height: 70px;
line-height: 70px;
font-size: 20px;
border-bottom: 1px solid #ccc;
position: relative;
}
.dialog-header .close {
position: absolute;
right: 0px;
top: 0px;
cursor: pointer;
}
.dialog-content {
height: 80px;
font-size: 18px;
padding: 15px 0;
}
.dialog-footer {
display: flex;
justify-content: flex-end;
}
.dialog-footer button {
width: 65px;
height: 35px;
background-color: #ffffff;
border: 1px solid #e1e3e9;
cursor: pointer;
outline: none;
margin-left: 10px;
border-radius: 3px;
}
.dialog-footer button:last-child {
background-color: #007acc;
color: #fff;
}
</style>



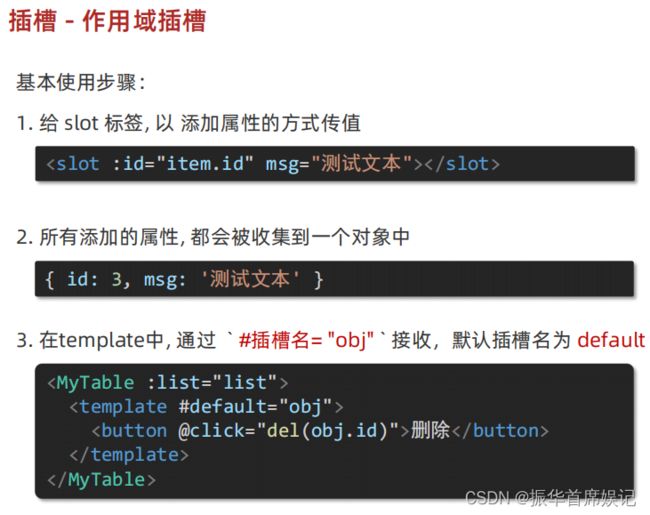
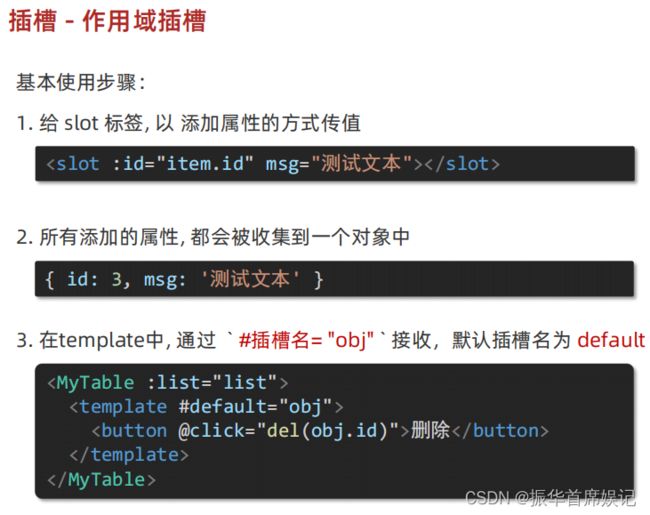
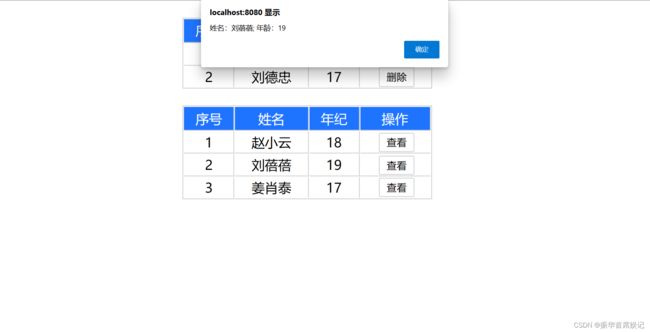
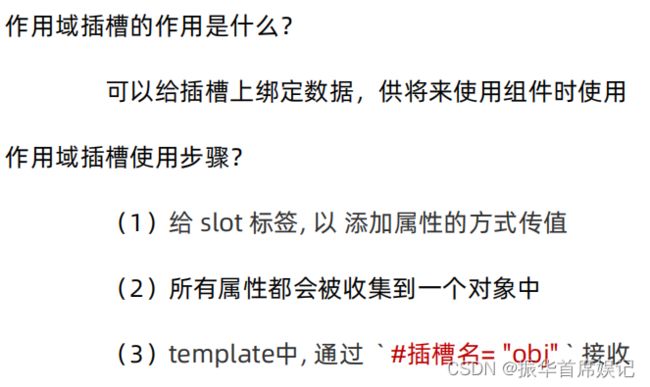
作用域插槽


<template>
<div>
<MyTable :data="list">
<!-- 通过template #插槽名="变量名" 接收 -->
<template #default="obj">
<button @click="del(obj.row.id)">删除</button>
</template>
</MyTable>
<MyTable :data="list2">
<template #default="{row}">
<button @click="show(row)">查看</button>
</template>
</MyTable>
</div>
</template>
<script>
import MyTable from "./components/MyTable.vue";
export default {
data() {
return {
list: [
{ id: 1, name: "张小花", age: 18 },
{ id: 2, name: "孙大明", age: 19 },
{ id: 3, name: "刘德忠", age: 17 },
],
list2: [
{ id: 1, name: "赵小云", age: 18 },
{ id: 2, name: "刘蓓蓓", age: 19 },
{ id: 3, name: "姜肖泰", age: 17 },
],
};
},
methods: {
del(id) {
this.list = this.list.filter((item) => item.id !== id);
},
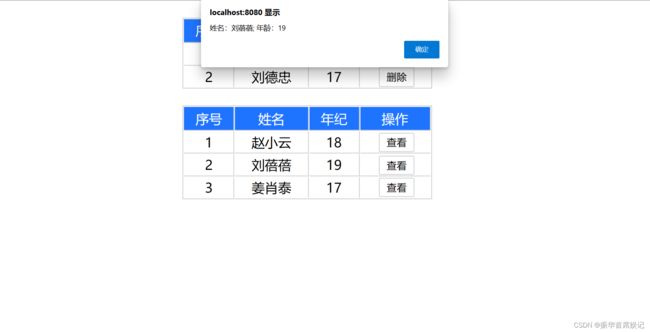
show(row) {
alert(`姓名:${row.name}; 年龄:${row.age}`)
}
},
components: {
MyTable,
},
};
</script>
<template>
<table class="my-table">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年纪</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in data" :key="item.id">
<td>{{ index+1 }}</td>
<td>{{ item.name }}</td>
<td>{{ item.age }}</td>
<td>
<!-- 给slot标签,添加属性的方式传值 -->
<slot :row="item" msg="测试文本"></slot>
<!-- 将所有属性,添加到一个对象中 -->
<!--
{
row:{ id:2,name:'孙大明',age:19},
msg:'测试文本'
}
-->
</td>
</tr>
</tbody>
</table>
</template>
<script>
export default {
props: {
data: Array,
},
}
</script>
<style scoped>
.my-table {
width: 450px;
text-align: center;
border: 1px solid #ccc;
font-size: 24px;
margin: 30px auto;
}
.my-table thead {
background-color: #1f74ff;
color: #fff;
}
.my-table thead th {
font-weight: normal;
}
.my-table thead tr {
line-height: 40px;
}
.my-table th,
.my-table td {
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc;
}
.my-table td:last-child {
border-right: none;
}
.my-table tr:last-child td {
border-bottom: none;
}
.my-table button {
width: 65px;
height: 35px;
font-size: 18px;
border: 1px solid #ccc;
outline: none;
border-radius: 3px;
cursor: pointer;
background-color: #ffffff;
margin-left: 5px;
}
</style>


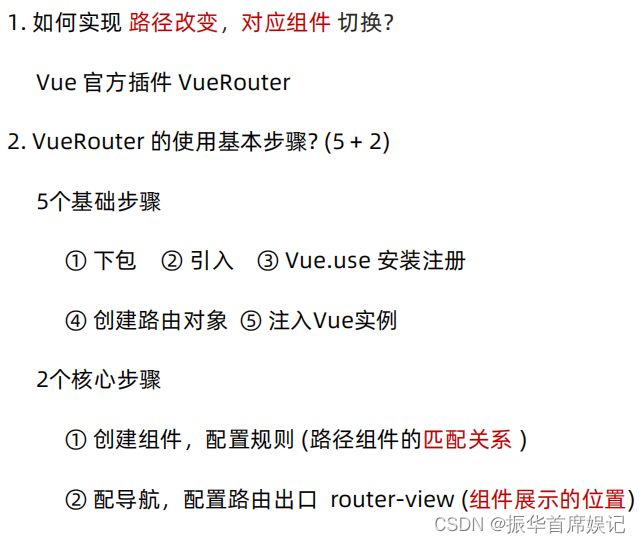
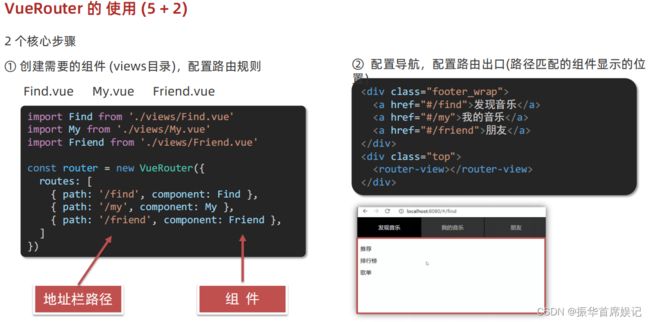
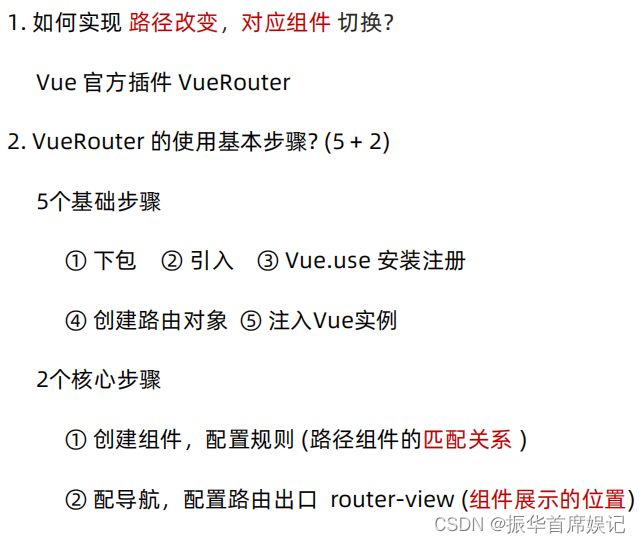
路由入门
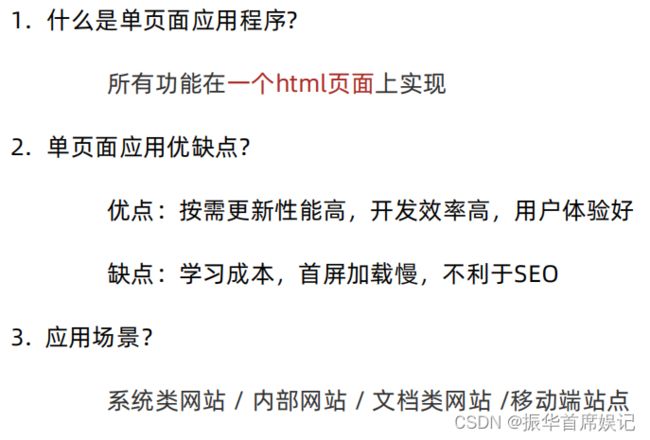
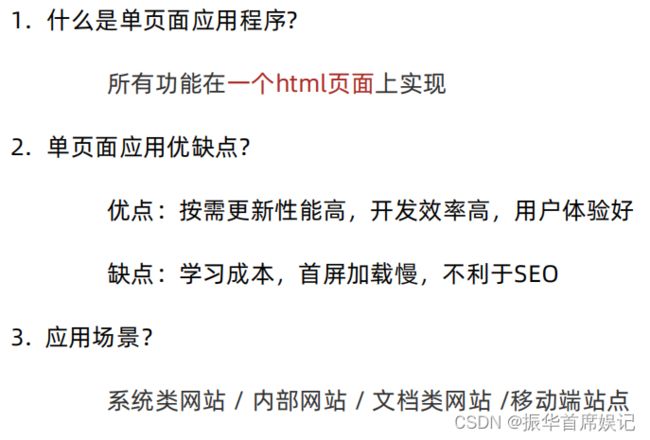
单页应用程序: SPA - Single Page Application



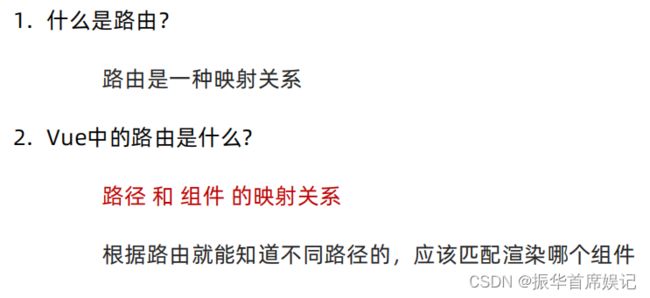
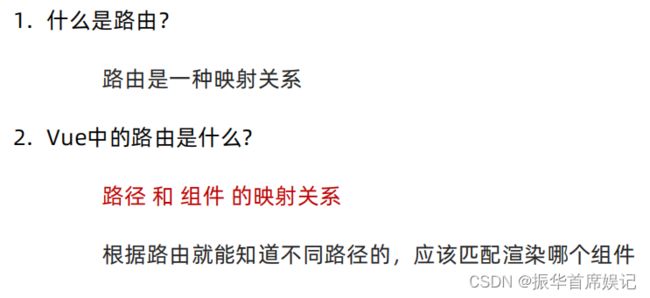
路由的介绍


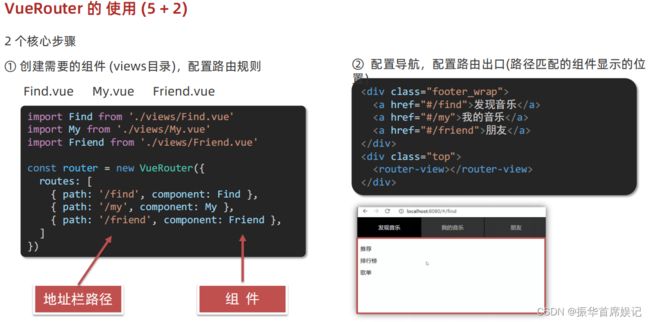
VueRouter 的 介绍


import Vue from 'vue'
import App from './App.vue'
import Find from './views/Find'
import My from './views/My'
import Friend from './views/Friend'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
{ path: '/find', component: Find },
{ path: '/my', component: My },
{ path: '/friend', component: Friend },
]
})
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')


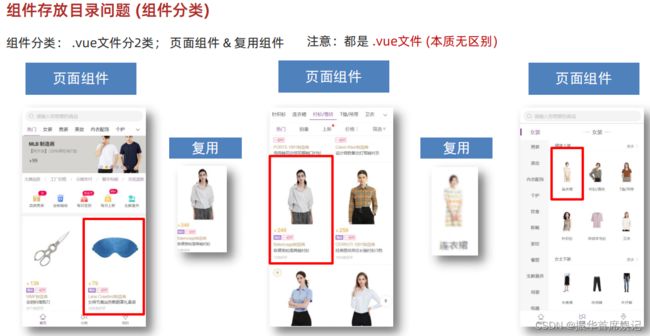
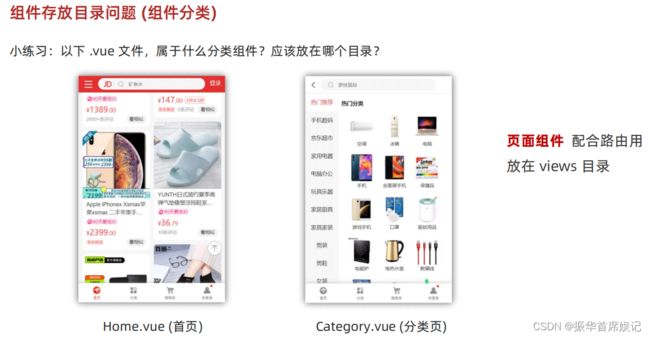
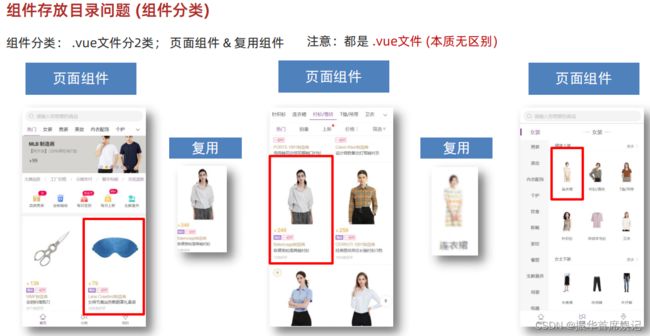
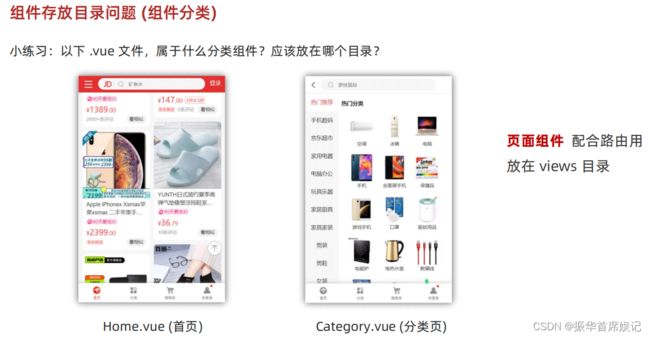
组件存放目录问题 (组件分类)