- html5游戏引擎-Pharse.js学习笔记(一)
18520195858
游戏javascriptc/c++ViewUI
1.前言前几天随着flappybird这样的小游戏的火爆,使我这种也曾了解过html5技术的js业余爱好者也开始关注游戏开发。研究过两个个比较成熟的html5游戏引擎,感觉用引擎还是要方便一些。所以决定从今天正式开始研究html5游戏引擎,并且将从看官网demo的学习整理成博客和大家一起分享。我了解过cocos-2dforhtml5和phaser.js这两个引擎,其中前者比较复杂,对于有过coco
- vertx
三笠爷
vert.x
vert.x是reactive(响应式编程),是一种思想,特点:事件驱动(发挥单台机器的性能):单台机器上,用少量线程处理大量并发异步处理请求(多个服务间通信阻塞较少,响应时间降低):https://vertx.io/官网基于netty的、运行在jvm之上的、支持多种编程语言的高性能异步、非阻塞、响应式全栈javaweb框架eclipse软件基金会顶级java开源项目之一在techempower.
- 使用 HTML CSS 和 JAVASCRIPT 的黑洞动画
谏君之
javascriptcsshtmljavascript
使用HTMLCSS和JAVASCRIPT的黑洞动画BlackHoleAnimationbody{margin:0;overflow:hidden;background:radial-gradient(ellipseatcenter,black,#1a1a1a);height:100vh;display:flex;justify-content:center;align-items:center;}
- vue3项目开发总结
Yaru11
vue前端
一、项目准备1、明确项目需求和目标在开始构建项目之前,首先要明确项目的需求和目标。这包括了解项目的业务背景、功能需求、性能要求等,以便为后续的技术选型和架构设计提供指导。2、技术选型与框架选择前端框架:选择Vue3作为前端框架,利用其组件化、响应式等特性来提高开发效率和代码质量。构建工具:当前使用的是vue-cli。推荐使用Vite作为构建工具,因为它具有快速的冷启动、实时的热更新和简洁的配置等优
- 对于简单的HTML、CSS、JavaScript前端,我们可以通过几种方式连接后端
昨今
前端htmlcss
1.使用FetchAPI发送HTTP请求(最简单的方式)://home.html//示例:提交表单数据到后端constsubmitForm=async(formData)=>{try{constresponse=awaitfetch('http://your-backend-url/api/submit',{method:'POST',headers:{'Content-Type':'applic
- 《vue.js前端框架技术》
韩靓.
前端框架vue.jsflutter
一、引言在当今快速发展的互联网时代,前端开发技术不断推陈出新,众多框架和工具如雨后春笋般涌现,而Vue.js凭借其独特的优势,在前端开发领域中占据了重要的一席之地。它以简洁的语法、高效的性能和灵活的扩展性,为开发者提供了一种便捷且强大的方式来构建各类交互式的用户界面。无论是简单的企业展示网站、小型的移动应用,还是复杂的大型单页面应用(SPA),Vue.js都展现出了卓越的适应性和实用性,能够满足不
- 深入解析 Vert.x 的关键特性、架构及其在异步编程中的应用
不是二师兄的八戒
架构Vert.x
下面将对Vert.x进行更深入的解读,从其底层架构、事件驱动模型、线程模型、集群模式、以及与现代微服务体系的深度集成等方面来进行拓展,以便全面理解Vert.x作为一个异步非阻塞框架的优势和复杂性。1.Vert.x底层架构详解1.1多反应器架构(Multi-ReactorPattern)Vert.x的核心是基于多反应器模式(Multi-ReactorPattern),这使得它可以有效地处理大量的并发
- Vue3 使用 ref、reactive响应式丢失
张帅涛_666
Vue3开发vue.jsjavascript前端
文章目录一、refreactive实例1.引用refreactive属性2.refreactive替换整条数据3.refreactive解构赋值一、refreactive实例1.引用refreactive属性单独引用refreactive修改其中某一个属性,状态变量不会丢失,正常使用import{ref,reactive,toRefs,toRef}from"vue";constcount=ref(
- vue3 reactive丢失响应式
想不到耶
vue3前端vue.js
问题使用reactive构造响应式对象时,当对其进行重新赋值后,会导致原有变量失去响应式,页面不会发生联动更新例如:1、使用reactive定义一个响应式的对象变量letdata1=reactive({name:'小李',date:'2024-03-18',address:'xx地址'})2、将属性渲染到页面上点击更新{{data1.name}}constchange=()=>{letdata2=
- 高级前端工程师Vue面试题
盼盼盼
面试题前端前端
HTML/CSS1.解释HTML5中的元素及其用途。元素用于通过JavaScript绘制图形,比如图表、图像处理等。它提供了一个图形上下文,可以进行2D图形绘制。2.CSS中display:none和visibility:hidden有什么区别?display:none会将元素从文档流中完全移除,不占据空间。而visibility:hidden则元素依然占据空间,只是变得不可见。3.描述CSSFl
- vue3响应式丢失解决办法(三)
xiaozaq
vue.js前端javascript
vue3的响应式的理解,与普通对象的区别(一)vue3分析总结响应式丢失问题原因(二)经过前面2篇文章,知道了响应式为什么丢失了,但是还是碰到了丢失情况,并且通过之前的内容还不能解决。这里要解决响应式丢失问题需要用到几个函数:toRef、toRefs与storeToRefs。conststate=reactive({a:1,b:2});比如上面一个响应式对象state,该对象在其他组件或者页面需要
- mac+CLion+redis6.2本地源码调试
王冬的csdn
redisredis
1.下载安装CLion下载地址:https://www.jetbrains.com.cn/clion/download/other.html安装过程自行百度2.下载redis源码gitclonehttp://github.com/redis/redis.git3.添加CMakeLists.txt文件1、\redis-6.2\cmake_minimum_required(VERSION3.0FATA
- html5 判断长按操作,移动端h5模拟长按事件
weixin_39933414
html5判断长按操作
1、标志位vartimer='';varisLongTouch=false;//加个标志位,防止settimeout因为事件循环和实际时间有偏差vartarget=document.getElementById('target');target.addEventListener('touchstart',function(){timer=setTimeout(function(){isLongTo
- electron-vue 安装环境、构建+打包(mac和windows)这一篇就够了
阿毛sky
electronvue前端
由于公司需要,下一个项目需要做CS开发,技术选型分析后,选择了electron(Electron是一个使用JavaScript,HTML和CSS等Web技术创建原生程序的框架)研究发现,electron与vue-cli3.0脚手架做了很好的融合,对于我们这种用惯了vue,以及elementUI这些UI框架的Web前端开发工程师来说,实在太友好了,不过,这是一门国外框架技术,不仅是环境搭建、安装、文
- nodejs:express + js-mdict 网页查询英汉词典,能播放声音
belldeep
nodejsweb服务nodejsexpressjs-mdict
向DeepSeekR1提问:我想写一个Web前端网页,后台用nodejs+js-mdict,实现在线查询英语单词1.项目结构首先,创建一个项目目录,结构如下:mydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──server/│└──server.js├──package.json└──README.md英汉词典文件(*.
- nodejs:express + js-mdict 网页查询英汉词典,能显示图片
belldeep
nodejsjavascriptnodejsjavascriptjs-mdictexpress
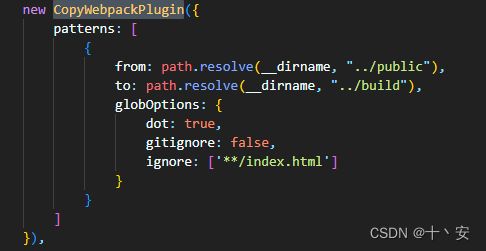
向DeepSeekR1提问:我想写一个Web前端网页,后台用nodejs+js-mdict,实现在线查询英语单词,并能显示图片1.项目结构首先,创建一个项目目录,结构如下:mydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──server/│└──server.js├──package.json└──README.md英汉
- 基于vue3实现的课堂点名程序
zhouzhurong
vue.jsjavascriptelementui
设计思路采用vue3实现的课堂点名程序,模拟课堂座位布局,点击开始点名按钮后,一朵鲜花在座位间传递,直到点击结束点名按钮,鲜花停留的座位被点名。课堂点名座位组件seat.vue//组合式APIimport{ref,reactive,onMounted}from'vue';constseatImage=ref('/src/assets/desk.jpg')constprops=defineProps
- 使用JavaScript设计一款简单的数字时钟
布啦啦李
javascript时钟
本文目录使用JavaScript设计一款带日期显示的数字时钟效果预览1.项目概述2.HTML结构代码说明3.CSS样式代码说明4.JavaScript逻辑代码说明5.运行效果使用JavaScript设计一款带日期显示的数字时钟本文将详细介绍如何使用HTML、CSS和JavaScript设计一款带日期显示的数字时钟。我们将逐步讲解每一行代码的作用,帮助你理解如何实现一个实时更新的时钟,并扩展功能以显
- DPlayer + vue3 使用
是晓周哦
javascriptvue.js前端视频typescript
帮助文档https://dplayer.diygod.dev/zh/guide.html#special-thanks安装pnpminstalldplayer--savepnpminstall@types/dplayer--save-dev使用方法import{ref,onMounted,onBeforeUnmount}from'vue';importDPlayerfrom'dplayer';im
- Bootstrap4 信息提示框
lsx202406
开发语言
Bootstrap4信息提示框Bootstrap是一个流行的前端框架,它提供了一系列的工具和组件来帮助开发者快速搭建响应式网站。在Bootstrap4中,信息提示框(Tooltip)是一个非常有用的组件,它可以帮助用户更好地理解页面上的元素。本文将详细介绍Bootstrap4的信息提示框组件,包括其基本用法、配置选项以及与实际应用的结合。一、基本用法1.1HTML结构要使用Bootstrap4的信
- 【kafka系列】broker
漫步者TZ
kafka数据库分布式kafka
目录Broker接收生产者消息和返回消息给消费者的流程逻辑分析Broker处理生产者消息的核心流程Broker处理消费者消息的核心流程关键点总结Broker接收生产者消息和返回消息给消费者的流程逻辑分析Broker处理生产者消息的核心流程接收请求Broker的SocketServer接收来自生产者的ProduceRequest(基于Reactor网络模型)。请求解析与验证解析请求头(Topic、P
- i510300h和i78750h参数对比哪个好
妙龙
笔记本
i510300H是笔记本平台的标准电压处理器,为四核心八线程,主频2.5GHz,睿频4.5GHz,45WTDP,8M三级缓存,passmark跑分为9026分。我的笔记本就是活动时8折抢购的https://list.jd.com/list.html?i7-8750H的规格是6核心12线程,coffcelake架构,主频2.2GHz,单核最大睿频4.1GHz,六核最大睿频3.9GHz,L3缓存9MB
- 腾讯云通过API怎样调用deepseek
ZhangJiQun&MXP
2024大模型以及算力教学智能合约语言模型人工智能自然语言处理深度学习
腾讯云通过API怎样调用deepseek目录腾讯云通过API怎样调用deepseekhtml方式curl方式重点说明:不需要SK,仅仅使用ip和端口号html方式<metacharset=
- Pinia入门
qincjun
前端学习指南pinia
一、铺垫pinia官网:https://pinia.vuejs.org/zh/getting-started.html以下的内容全部来自官网;只不过有时候访问官网上不去;只能自己扒下来;pinia的前端使用非常简单;只需要掌握几个步骤就可以二、套路1.用你喜欢的包管理器安装pinia:yarnaddpinia#或者使用npmnpminstallpinia2.创建一个pinia实例(根store)并
- Vue前端框架的使用
不想秃头的小杨
Vuevue.js前端框架javascript
1.正文vue前端框架1.1什么是Vue1.2如何使用vue$Title${{name}}{{age}}/*创建一个Vue对象*/varapp=newVue({//把该对象挂载到div标签上el属性是必有el:"#app",//data:数据区定义一些数据这些数据得类型可以是任意类型。data:{name:"张三",age:15,hobby:["游泳","看书","玩游戏"],}})总结:(1)导
- 前端框架Vue内容回顾
GISer_Jinger
JavascriptVue前端框架vue.js前端
前端面试Vue必备内容详解如果你正在准备Vue相关的前端面试,这份详细指南将帮助你掌握Vue核心知识,助你高效备战面试。1.Vue基础知识1.1Vue的核心概念声明式渲染:Vue采用数据驱动视图的方式,通过{{}}语法或v-bind绑定数据,无需手动操作DOM。组件化开发:Vue提供了单文件组件(SFC),支持HTML、CSS、JS组合在.vue文件中,提高代码复用性和可维护性。数据驱动:Vue采
- python自动化框架pytest_全功能Python测试框架:pytest
weixin_39637646
python通用测试框架大多数人用的是unittest+HTMLTestRunner,这段时间看到了pytest文档,发现这个框架和丰富的plugins很好用,所以来学习下pytest.image.pngpytest是一个非常成熟的全功能的Python测试框架,主要有以下几个特点:简单灵活,容易上手支持参数化能够支持简单的单元测试和复杂的功能测试,还可以用来做selenium/appnium等自动
- print不起作用 pytest_全功能Python测试框架:pytest
吕欲知
print不起作用pytest
python通用测试框架大多数人用的是unittest+HTMLTestRunner,这段时间看到了pytest文档,发现这个框架和丰富的plugins很好用,所以来学习下pytest.pytest是一个非常成熟的全功能的Python测试框架,主要有以下几个特点:简单灵活,容易上手支持参数化能够支持简单的单元测试和复杂的功能测试,还可以用来做selenium/appnium等自动化测试、接口自动化
- 前端三大主流框架:React、Vue、Angular
m0_54851477
前端react.jsvue.js
文章目录一、React、Vue、Angular简介二、React初始化案例三、Vue初始化案例四、Angular初始化案例五、相关链接一、React、Vue、Angular简介前端三大主流框架分别是Angular、React和Vue。以下是这三个框架的详细概述:Angular:Angular原名AngularJS,诞生于2009年,由Google开发并维护。它是一个完整的框架,提供了数据绑定、组件
- 【从0带做】基于Springboot3+Vue3的高校食堂点餐系统
ADFVBM
面试学习路线阿里巴巴java
大家好,我是武哥,最近给大家手撸了一个基于SpringBoot3+Vue3的高校食堂点餐系统,可用于毕业设计、课程设计、练手学习,系统全部原创,如有遇到网上抄袭站长的,欢迎联系博主~详细介绍https://www.javaxm.cn/star/gxstdc.html项目在线体验地址体验地址:(请电脑端浏览器访问):http://43.142.9.148:81/用户账号:aaa密码:123456系统
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end