NODEJS笔记
全局对象 global/window
console.log/info/warn/error/time/timeEnd
process.arch/platform/version/env/kill/pid/nextTick
Buffer.alloc(5,'abcde') String/toString
setTimeout/clearTimeout
setInterval/clearInterval
setImmediate/clearImmediate
process.nextTick
模块系统
exports/require
1.模块系统
exports module require __filename __dirname
| module 当前的模块对象 module.exports 当前模块导出的对象 exports 导出对象的别名,等价于module.exports require 引入一个模块 __filename 当前模块的绝对路径和模块名称 __dirname 当前模块的绝对路径 |
自定义模块、核心模块、第三方模块
| 以路径开头 |
不以路径开头 |
|
| 文件模块 |
require('./circle.js') 常用于引入用户自定义的模块 |
require('url') 常用于引入官方提供的核心模块 |
| 目录模块 |
require('./02_2') 到02_2目录下查找package.json文件中main属性对应的文件,如果找不到则自动引入index.js |
require('04_2') 到当前目录下的node_modules中寻找目录04_2,如果找不到会到上一级目录查找,直到盘符的根目录,常用引入第三方模块 |
练习: 创建模块03_1.js,引入当前目录下03_2目录,在03_2目录下含有文件index.js,导出一个函数计算任意两个数字相加;在03_1.js下调用该函数
练习: 在05目录下创建模块05_1.js,引入不以路径开头的目录05_2,含有文件index.js,导出函数,计算任意3个数字相加,在05_1,js中调用该函数
2.包和npm
CommonJS规范,JS向服务器端发展所遵循的规范,例如模块作用,导入,导出都是CommonJS规范下的
包:就是一个目录模块
npm: 用于管理包的工具
npm官网 www.npmjs.com
切换目录
cd 完整路径 回车
在指定的目录下的空白区域,按住shift键单击鼠标右键,选择'在此处打开powershell窗口'
使用npm
npm init -y 初始化一个package.json文件,项目说明文件,会记录项目相关内容及包的信息
npm install 包名称 自动下去到当前目录下的node_modules中
npm install 自动安装package.json和package-lock.json中的记录的包以及对应的版本号
3.查询字符串模块
查询字符串:浏览器向web服务器发送请求,传递数据的一种方式,位于URL中问号后的部门
http://www.codeboy.com/list.html?kw=dell&price=4999
parse() 将查询字符串解析为对象
stringify() 将对象格式化为查询字符串
练习: 获取一下查询字符串中的商品的名称和商品的规格
http://www.codey.com/shopping?title=dell&spec=i7
4.URL模块
用来处理和解析URL
| http://www.codey.com:80/products.html?kw=dell#three |
parse() 解析URL为对象
format() 将对象格式化为URL
练习: 获取以下URL中查询字符串的数据
https://www.tmooc.cn:443/web/wsl.html?cid=7&cname=nodejs
5.文件系统模块(fs)
文件包含文件形式和目录形式
(1)查看文件状态
fs.stat(path,callback) / fs.statSync(path)
path 文件的路径
callback 回调函数,用于获取结果
err 可能产生的错误结果
result 文件的状态结果
isFile()/isDirectory()
(2)创建目录
fs.mkdir(path,callback)/fs.mkdirSync(path)
(3)移除目录
fs.rmdir(path,callback)/fs.rmdirSync(path)
(4)读取目录
fs.readdir(path,callback)/fs.readdirSync(path)
err
result 读取的结果
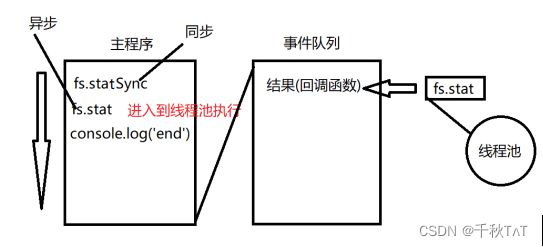
6.同步和异步
同步:会阻止后续代码执行,执行前边代码执行完才会执行后续代码,通过返回值获取结果
异步:不会阻止后续代码执行,后续的代码先执行,不需要等待前边的代码,通过回调函数获取结果
全局对象 global/window
console.log/info/warn/error/time/timeEnd
process.arch/platform/version/env/kill/pid/nextTick
Buffer.alloc(5,'abcde') String/toString
setTimeout/clearTimeout
setInterval/clearInterval
setImmediate/clearImmediate
process.nextTick
模块系统
exports/require
1.模块系统
exports module require __filename __dirname
| module 当前的模块对象 module.exports 当前模块导出的对象 exports 导出对象的别名,等价于module.exports require 引入一个模块 __filename 当前模块的绝对路径和模块名称 __dirname 当前模块的绝对路径 |
自定义模块、核心模块、第三方模块
| 以路径开头 |
不以路径开头 |
|
| 文件模块 |
require('./circle.js') 常用于引入用户自定义的模块 |
require('url') 常用于引入官方提供的核心模块 |
| 目录模块 |
require('./02_2') 到02_2目录下查找package.json文件中main属性对应的文件,如果找不到则自动引入index.js |
require('04_2') 到当前目录下的node_modules中寻找目录04_2,如果找不到会到上一级目录查找,直到盘符的根目录,常用引入第三方模块 |
练习: 创建模块03_1.js,引入当前目录下03_2目录,在03_2目录下含有文件index.js,导出一个函数计算任意两个数字相加;在03_1.js下调用该函数
练习: 在05目录下创建模块05_1.js,引入不以路径开头的目录05_2,含有文件index.js,导出函数,计算任意3个数字相加,在05_1,js中调用该函数
2.包和npm
CommonJS规范,JS向服务器端发展所遵循的规范,例如模块作用,导入,导出都是CommonJS规范下的
包:就是一个目录模块
npm: 用于管理包的工具
npm官网 www.npmjs.com
切换目录
cd 完整路径 回车
在指定的目录下的空白区域,按住shift键单击鼠标右键,选择'在此处打开powershell窗口'
使用npm
npm init -y 初始化一个package.json文件,项目说明文件,会记录项目相关内容及包的信息
npm install 包名称 自动下去到当前目录下的node_modules中
npm install 自动安装package.json和package-lock.json中的记录的包以及对应的版本号
3.查询字符串模块
查询字符串:浏览器向web服务器发送请求,传递数据的一种方式,位于URL中问号后的部门
http://www.codeboy.com/list.html?kw=dell&price=4999
parse() 将查询字符串解析为对象
stringify() 将对象格式化为查询字符串
练习: 获取一下查询字符串中的商品的名称和商品的规格
http://www.codey.com/shopping?title=dell&spec=i7
4.URL模块
用来处理和解析URL
| http://www.codey.com:80/products.html?kw=dell#three |
parse() 解析URL为对象
format() 将对象格式化为URL
练习: 获取以下URL中查询字符串的数据
https://www.tmooc.cn:443/web/wsl.html?cid=7&cname=nodejs
5.文件系统模块(fs)
文件包含文件形式和目录形式
(1)查看文件状态
fs.stat(path,callback) / fs.statSync(path)
path 文件的路径
callback 回调函数,用于获取结果
err 可能产生的错误结果
result 文件的状态结果
isFile()/isDirectory()
(2)创建目录
fs.mkdir(path,callback)/fs.mkdirSync(path)
(3)移除目录
fs.rmdir(path,callback)/fs.rmdirSync(path)
(4)读取目录
fs.readdir(path,callback)/fs.readdirSync(path)
err
result 读取的结果
6.同步和异步
同步:会阻止后续代码执行,执行前边代码执行完才会执行后续代码,通过返回值获取结果
异步:不会阻止后续代码执行,后续的代码先执行,不需要等待前边的代码,通过回调函数获取结果