layui框架学习(35:数据表格_列参数设置)
Layui中的table数据表格模块支持对表格及列进行基础参数设置以提高数据的可视化及可操作性,本文学习并记录与列相关的主要基础参数的用法及效果。
基础参数field设置待显示到列中的数据的字段名,主要针对数据表格url属性中返回的数据集合或data属性设置的数据集合中单条记录中的字段名称,这里需注意的是后端服务中对应的属性名开头字母一般都大写,但是返回到前端时开头字母一般都变成了小写。
基础参数title设置列标题名称。
基础参数width设置列宽,一般为数字或者百分比,如果不设置,则自动分配列宽。同时基础参数minWidth设置最小列宽,适用于列宽自动分配的情况。本参数的用法及效果如下所示:
table.render({
elem: '#demo'
,url: 'http://localhost:5098/ECData/DataTableList'
,page: true
,cols: [[
{field: 'id', title: 'ID',width:80}
,{field: 'createTime', title: '创建时间',width:80}
,{field: 'humidity', title: '湿度',width:'10%'}
,{field: 'temperature', title: '温度',width:'10%'}
,{field: 'flameValue', title: '火焰检测值'}
,{field: 'mqValue', title: '烟雾检测值'}
]]
});

基础参数type设置列的类型,主要分为normal(常规列)、checkbox(复选框列)、radio(单选框列)、numbers(序号列)、space(空列)等,默认为normal(常规列)。本参数的用法及效果如下所示:
table.render({
elem: '#demo'
,url: 'http://localhost:5098/ECData/DataTableList'
,page: true
,cols: [[
{type:'radio'}
,{type:'checkbox'}
,{type:'numbers'}
,{type:'space'}
,{field: 'id', title: 'ID',width:80}
,{field: 'createTime', title: '创建时间',width:80}
,{field: 'humidity', title: '湿度',width:'10%'}
,{field: 'temperature', title: '温度',width:'10%'}
,{field: 'flameValue', title: '火焰检测值'}
,{field: 'mqValue', title: '烟雾检测值'}
]]
});
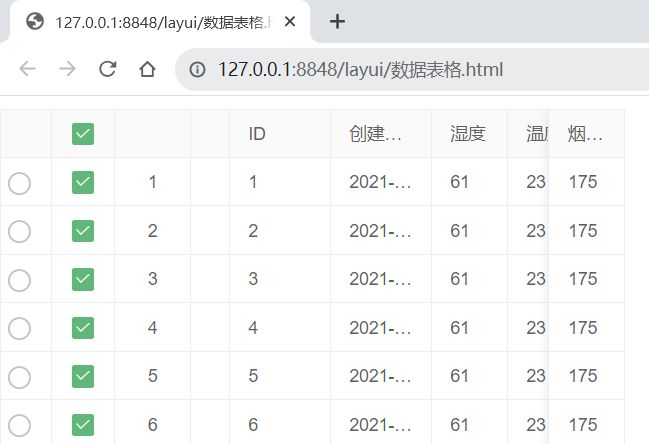
基础参数LAY_CHECKED设置复选框列的全选状态,默认为false,为true时的效果如下所示:

基础参数fixed设置固定列,可取值包括left(固定在左)、right(固定在右),如果是固定在左,该列必须放在表头最前面,反之则必须放在表头最后面。本参数的用法及效果如下所示:
table.render({
elem: '#demo'
,url: 'http://localhost:5098/ECData/DataTableList'
,page: true
,width:500
,cols: [[
{type:'radio'}
,{type:'checkbox',LAY_CHECKED:true}
,{type:'numbers'}
,{type:'space'}
,{field: 'id', title: 'ID',width:80}
,{field: 'createTime', title: '创建时间',width:80}
,{field: 'humidity', title: '湿度',width:'10%'}
,{field: 'temperature', title: '温度',width:'10%'}
,{field: 'flameValue', title: '火焰检测值'}
,{field: 'mqValue', title: '烟雾检测值',fixed:'right'}
]]
});
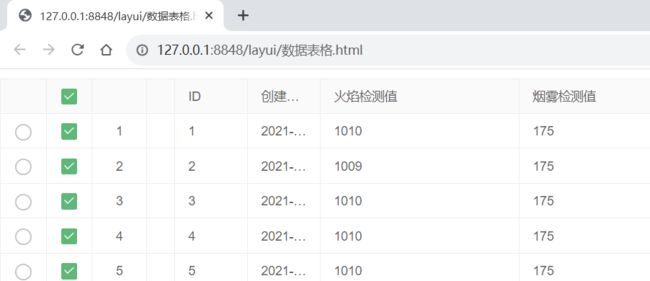
基础参数hide设置列为隐藏列,本参数的用法及效果如下所示:
table.render({
elem: '#demo'
,url: 'http://localhost:5098/ECData/DataTableList'
,page: true
,width:800
,cols: [[
{type:'radio'}
,{type:'checkbox',LAY_CHECKED:true}
,{type:'numbers'}
,{type:'space'}
,{field: 'id', title: 'ID',width:80}
,{field: 'createTime', title: '创建时间',width:80}
,{field: 'humidity', title: '湿度',width:'10%',hide:true}
,{field: 'temperature', title: '温度',width:'10%',hide:true}
,{field: 'flameValue', title: '火焰检测值'}
,{field: 'mqValue', title: '烟雾检测值'}
]]
});
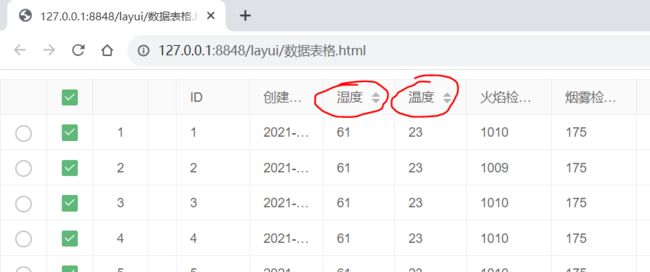
基础参数sort设置列是否支持排序,默认为false,测试时发现排序仅针对当前页面数据,并不会全局排序。本参数的效果如下所示:

基础参数unresize设置是否禁止调整列宽,默认根据列类型(type)来决定是否禁用,如复选框列,会自动禁用,而其它普通列,默认允许拖拽列宽。
基础参数edit设置列包含的单元格的编辑方式,包括text(单行输入框)、textarea(多行输入框)两种方式。本参数的效果如下所示:

基础参数align设置列内容的对齐方式,包括left、center、right,默认值为left。
基础参数colspan和rowspan设置单元格所占列数和行数,一般用于多级表头。
以上为数据表格模块中列相关的主要基础参数,还有其它几个参数未涉及(还未搞清楚用法),后续还会继续学习数据表格模块的用法。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/