路由传递params参数(react)
文章目录
- 嵌套路由的实现
-
- 模板文件index.html
- 入口文件index.js
- App.js(App组件)
- Header/index.jsx(Header组件)
- About/index.jsx(About组件)
- Home/index.jsx(Home组件)
- News/index.jsx(News组件)
- Message/index.jsx(Message组件)
- 路由传递params参数
-
- 万事俱备
-
- Detail/index.jsx(Detail组件)
- Message/index.jsx(Message组件)
- 东风来了
-
- Detail/index.jsx(Detail组件)
- Message/index.jsx(Message组件)
嵌套路由的实现
- /about,About组件
- /home,Home组件
- /home/news,News组件
- /home/message,Message组件
代码涉及的主要文件有:
- 模板文件index.html
- 入口文件index.js
- 入口组件App.js
- 一般组件Header:components/Header/index.jsx
- 路由组件About:pages/About/index.jsx
- 路由组件Home:pages/Home/index.jsx
- 路由组件News:pages/Home/News/index.jsx
- 路由组件Message:pages/Home/Message/index.jsx
模板文件index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="%PUBLIC_URL%/css/bootstrap.css">
<title>React Apptitle>
head>
<body>
<noscript>You need to enable JavaScript to run this app.noscript>
<div id="root">div>
body>
html>
入口文件index.js
import React from 'react';
import ReactDOM from 'react-dom';
import {BrowserRouter} from "react-router-dom";
import App from './App';
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById("root")
);
App.js(App组件)
import React, { Component } from 'react'
import {NavLink,Switch,Route,Redirect} from "react-router-dom";
import About from "./pages/About";
import Home from "./pages/Home";
import Header from "./components/Header";
export default class App extends Component {
render() {
return (
<div>
<Header/>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
<NavLink className="list-group-item" activeClassName='active' to="/home">Home</NavLink>
<NavLink className="list-group-item" activeClassName='active' to="/about">About</NavLink>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
<Switch>
<Route path="/about" component={About}></Route>
<Route path="/home" component={Home}></Route>
<Redirect to="/home"/>
</Switch>
</div>
</div>
</div>
</div>
</div>
)
}
}
Header/index.jsx(Header组件)
import React, { Component } from 'react'
export default class Header extends Component {
render() {
return (
<div className="row">
<div className="col-xs-offset-2 col-xs-8">
<div className="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
)
}
}
About/index.jsx(About组件)
import React, { Component } from 'react'
export default class About extends Component {
render() {
return (
<h2>我是About的内容</h2>
)
}
}
Home/index.jsx(Home组件)
import React, { Component } from 'react'
import { NavLink,Switch,Route,Redirect } from 'react-router-dom'
import News from "./News";
import Message from "./Message"
export default class Home extends Component {
render() {
return (
<div>
<h2>Home组件内容</h2>
<div>
<ul className="nav nav-tabs">
<li>
<NavLink to="/home/news" className="list-group-item" activeClassName="active">News</NavLink>
</li>
<li>
<NavLink to="/home/message" className="list-group-item" activeClassName="active">Message</NavLink>
</li>
</ul>
<Switch>
<Route path="/home/news" component={News}></Route>
<Route path="/home/message" component={Message}></Route>
<Redirect to="/home/news"/>
</Switch>
</div>
</div>
)
}
}
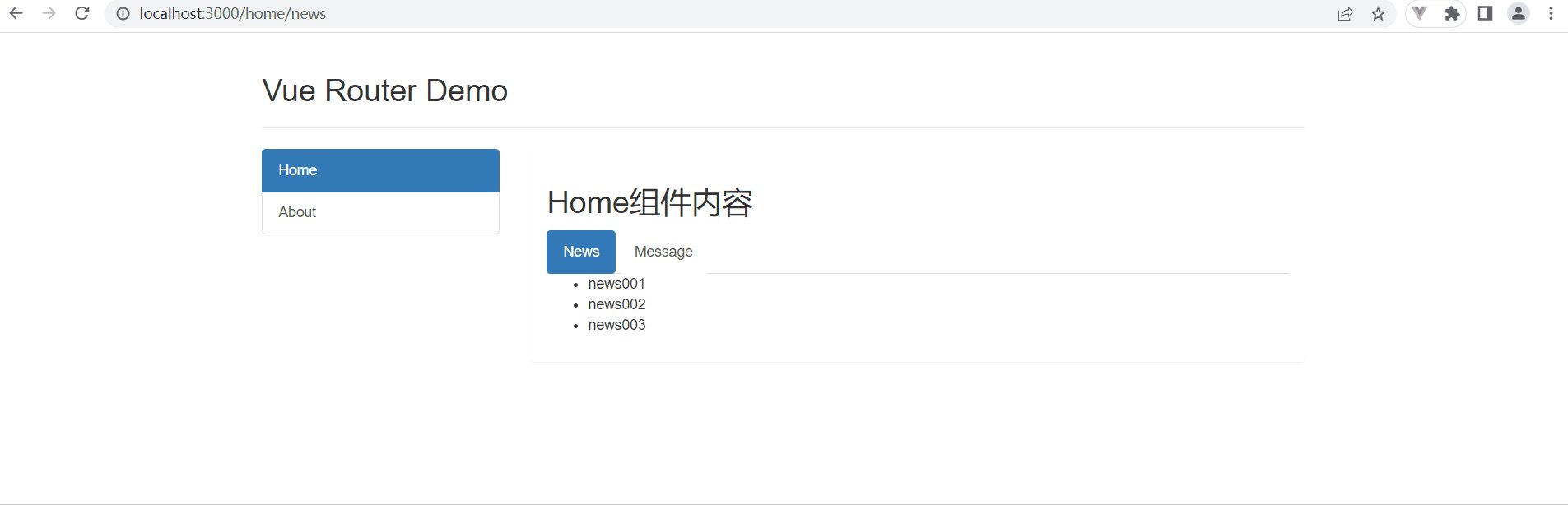
News/index.jsx(News组件)
import React, { Component } from 'react'
export default class News extends Component {
render() {
return (
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
)
}
}
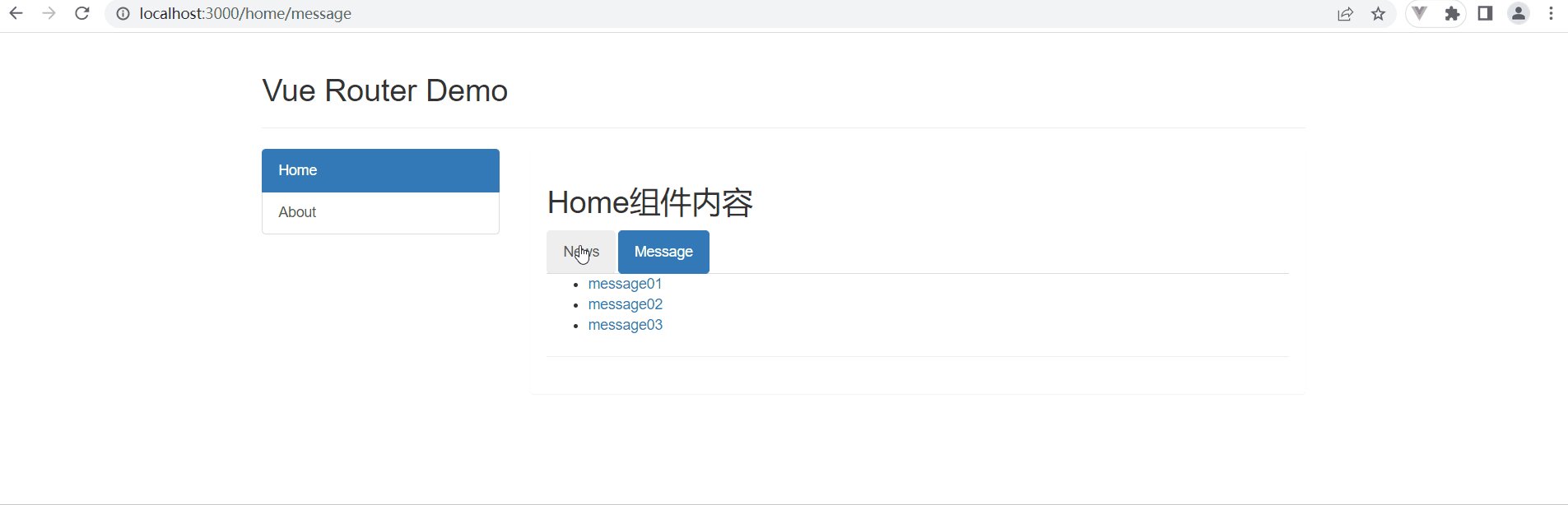
Message/index.jsx(Message组件)
import React, { Component } from 'react'
export default class index extends Component {
render() {
return (
<div>
<ul>
<li>
<a href="/message1">message001</a>
</li>
<li>
<a href="/message2">message002</a>
</li>
<li>
<a href="/message/3">message003</a>
</li>
</ul>
</div>
)
}
}
路由传递params参数
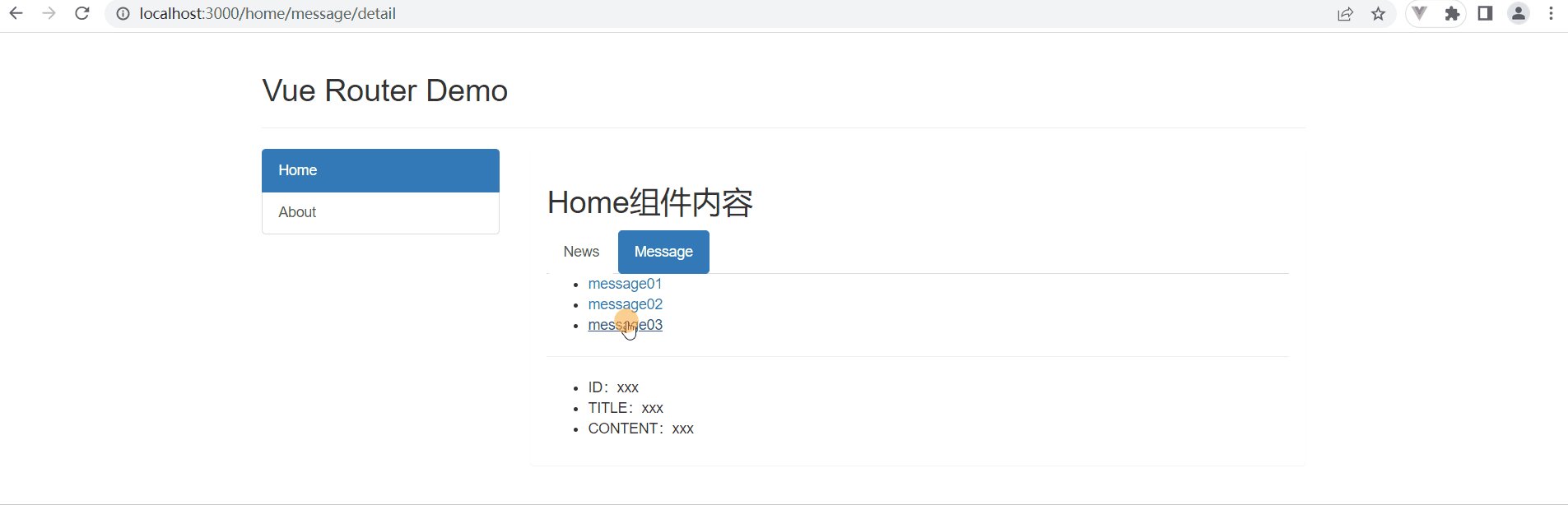
实现需求:点击message001,详情中显示其ID、TITLE、CONTENT。
因为详情(Detail组件)是一个一般组件,故将其放在components文件夹下,即components文件夹下新建:Detail/index.jsx。
代码变更涉及的文件有:
- components/Detail/index.jsx,即Detail组件。
- pages/Message/index.jsx,即Message组件。
万事俱备
Detail/index.jsx(Detail组件)
import React, { Component } from 'react'
const contentArr = [
{id:"001",content:"中国消费韧性强潜力足特点没改变"},
{id:"002",content:"中国队正式递补东京奥运接力铜牌"},
{id:"003",content:"中国人口增长率创57年来最大降幅"},
]
export default class Detail extends Component {
render() {
return (
<ul>
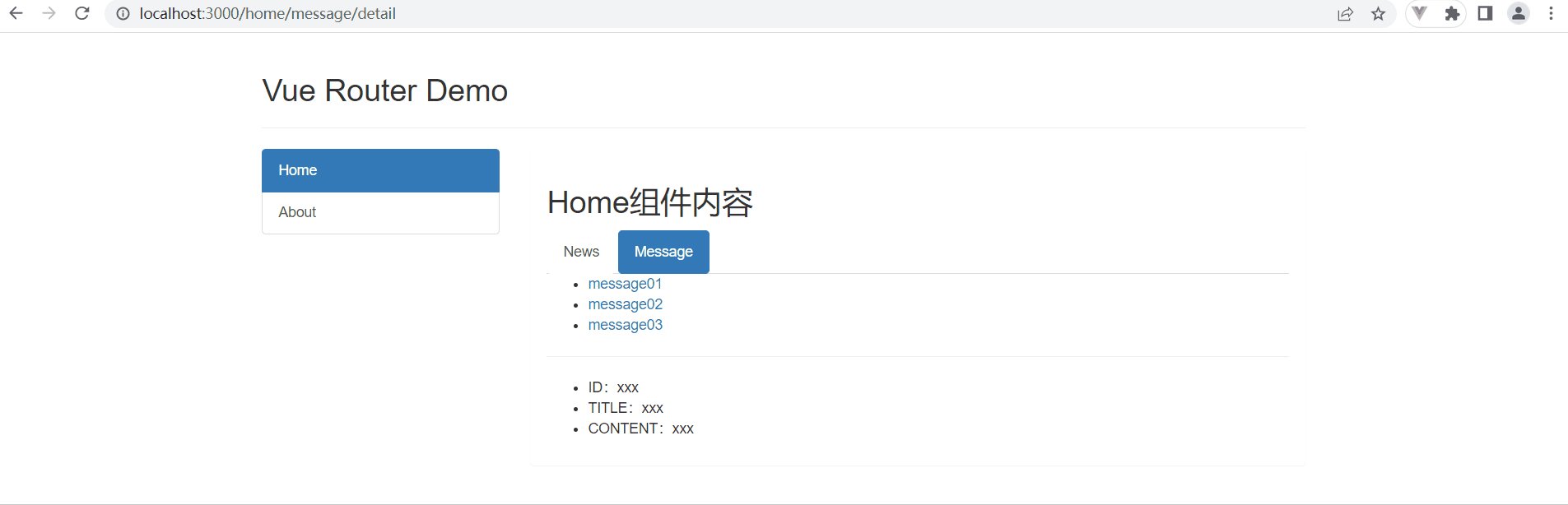
<li>ID:xxx</li>
<li>TITLE:xxx</li>
<li>CONTENT:xxx</li>
</ul>
)
}
}
Message/index.jsx(Message组件)
import React, { Component } from 'react'
import {Link,Route} from "react-router-dom";
import Detail from "../../../components/Detail";
export default class index extends Component {
state = {
messageArr:[
{id:"001",title:"message01"},
{id:"002",title:"message02"},
{id:"003",title:"message03"}
]
}
render() {
const {messageArr} = this.state;
return (
<div>
<ul>
{
messageArr.map(messageObj => {
return (
<li key={messageObj.id}>
<Link to="/home/message/detail">{messageObj.title}</Link>
</li>
)
})
}
</ul>
<hr />
<Route path="/home/message/detail" component={Detail} />
</div>
)
}
}
东风来了
Detail/index.jsx(Detail组件)
import React, { Component } from 'react'
const contentArr = [
{id:"001",content:"中国消费韧性强潜力足特点没改变"},
{id:"002",content:"中国队正式递补东京奥运接力铜牌"},
{id:"003",content:"中国人口增长率创57年来最大降幅"},
]
export default class Detail extends Component {
render() {
// 接收params参数
const {params:{id,title}} = this.props.match;
const contentObjMatched = contentArr.find(contentObj => contentObj.id === id);
return (
<ul>
<li>ID:{id}</li>
<li>TITLE:{title}</li>
<li>CONTENT:{contentObjMatched.content}</li>
</ul>
)
}
}
Message/index.jsx(Message组件)
import React, { Component } from 'react'
import {Link,Route} from "react-router-dom";
import Detail from "../../../components/Detail";
export default class index extends Component {
state = {
messageArr:[
{id:"001",title:"message01"},
{id:"002",title:"message02"},
{id:"003",title:"message03"}
]
}
render() {
const {messageArr} = this.state;
return (
<div>
<ul>
{
messageArr.map(messageObj => {
return (
<li key={messageObj.id}>
{/* 传递params参数 */}
<Link to={`/home/message/detail/${messageObj.id}/${messageObj.title}`}>{messageObj.title}</Link>
</li>
)
})
}
</ul>
<hr />
{/* 声明接收params参数 */}
<Route path="/home/message/detail/:id/:title" component={Detail} />
</div>
)
}
}