uniapp 常用生命周期以及执行顺序
uniapp 生命周期分为应用生命周期,页面生命周期,还有组件生命周期
我们先看一个例子:

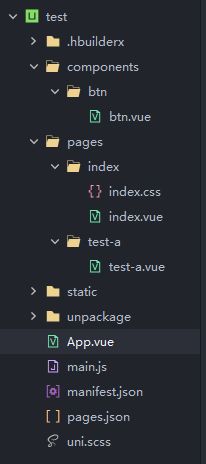
这是项目结构,里面的App.vue是我们的App页面,应用的生命周期有onLaunch,onShow和onHide等:

// App.vue
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
</style>
pages文件夹里面是我们的页面,有两个,分别是index.vue和test-a.vue:
// index.vue
<template>
<view>
<!-- #ifdef H5 || MP-WEIXIN -->
<view class="xxx">xxxxxxxxx</view>
<!-- #endif -->
<btn :bgColor="bgColor" @hoho="handleRcv">
button
</btn>
<btn :bgColor="bgColor2" @hoho="handleRcv">
</btn>
<view>btn background color value: {{ valueFromCtbn}}</view>
<btn @click.native="nav">Navigate to a</btn>
<btn @click.native="redirect" bgColor="#aa00ff">Redirect to a</btn>
</view>
</template>
<script>
import btn from '@/components/btn/btn.vue'
export default {
data() {
return {
bgColor: '#ff007f',
bgColor2: '#aa55ff',
valueFromCtbn: ''
}
},
components: {
btn
},
onLoad() {
console.log('page index onLoad')
uni.getSystemInfo({
success(res){
// console.log(res)
},
fail(err){
console.log(err);
},
complete(res){
// console.log('anyway');
}
})
},
onReady() {
console.log('page index onReady')
},
onShow() {
console.log('page index onShow')
},
onHide() {
console.log('page index onHide')
},
onUnload() {
console.log('page index onUnload')
},
methods: {
handleRcv(bgColor) {
console.log(bgColor)
this.valueFromCtbn = bgColor
},
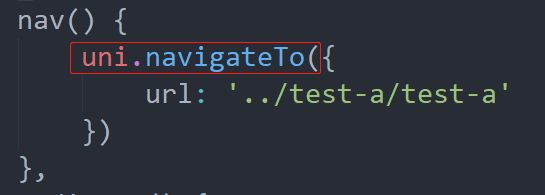
nav() {
uni.navigateTo({
url: '../test-a/test-a'
})
},
redirect() {
uni.redirectTo({
url: '../test-a/test-a'
})
}
}
}
</script>
<style>
@import './index.css';
scroll-view{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 200px;
border: 1px solid #007AFF;
border-radius: 10px;
height: 500px;
}
.list:nth-child(odd) {
color: #fff;
background: #333333;
}
.list:nth-child(even) {
color: #blue;
background: lightblue;
}
</style>
// test-a.vue
<template>
<view>
page a
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
},
onLoad() {
console.log('page test-a onLoad')
},
onReady() {
console.log('page test-a onReady')
},
onShow() {
console.log('page test-a onShow')
},
onHide() {
console.log('page test-a onHide')
},
onUnload() {
console.log('page test-a onUnload')
}
}
</script>
<style>
</style>
我们可以看到,页面生命周期有onLoad,onShow,onReady,onHide,onUnload等
我们还自定义了一个组件btn:
// btn.vue
<template>
<view class="mybtn" :style="{background: bgColor}" @click="handleClick">
<slot></slot>
</view>
</template>
<script>
export default {
props: {
bgColor: String
},
data() {
return {
};
},
methods: {
handleClick() {
this.$emit('hoho', this.bgColor)
}
}
}
</script>
<style>
.mybtn {
width: 150px;
height: 30px;
text-align: center;
line-height: 30px;
color: #fff;
background: #007AFF;
}
</style>
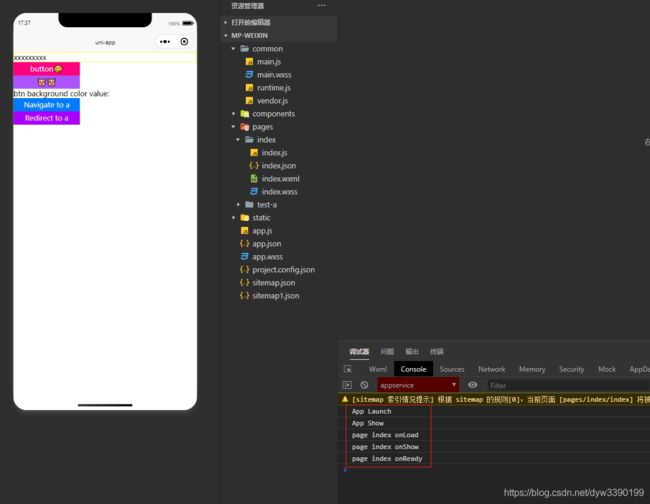
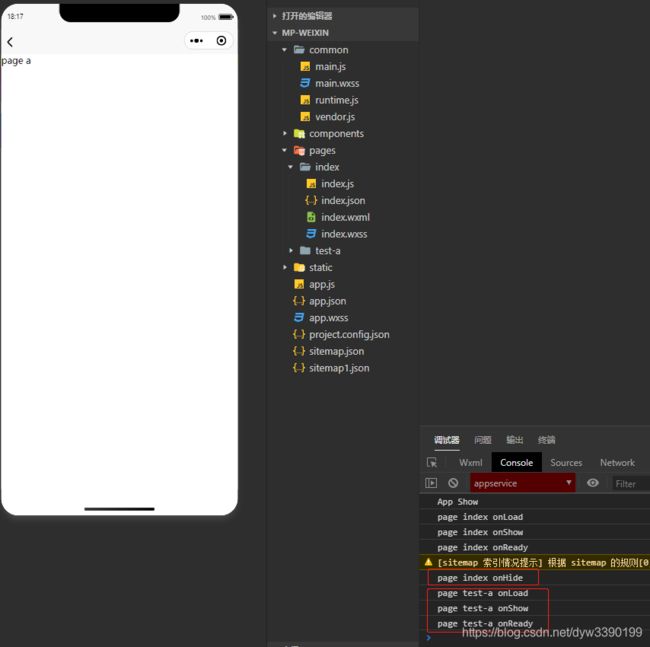
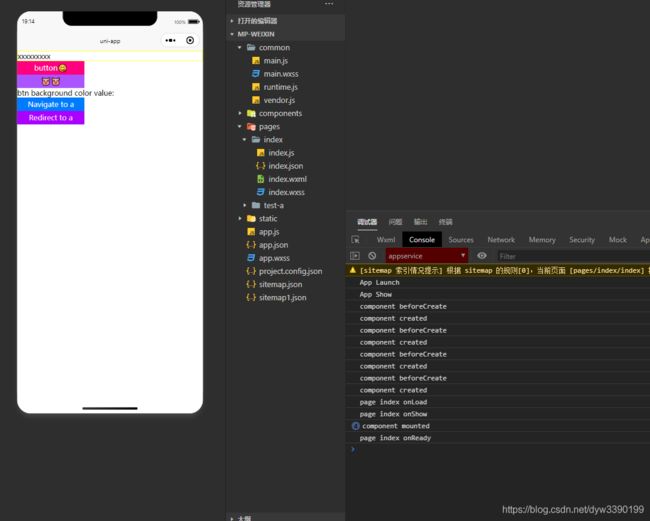
我们来生成微信app运行一下:

可以看到控制台打印出来信息了:

应用onLaunch和onShow钩子最先调用,然后index页面的页面生命周期onLoad,onShow,onReady分别依次调用
当我们点击Navigate to a按钮,这个按钮调用了uniapp的API导航到另一个页面test-a

注意:

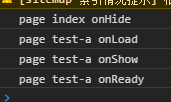
点击以后,跳转到test-a页面,index.vue页面onHide生命周期钩子调用
然后test-a页面onLoad,onShow,onReady生命周期钩子先后执行:

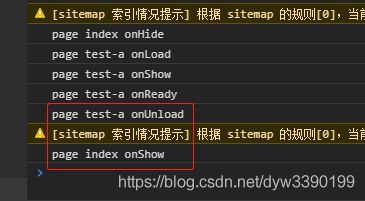
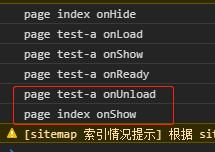
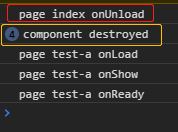
我们再点击后退,此时test-a页面销毁,执行onUnload卸载页面的生命周期函数,而index.vue页面重新显示,执行onShow生命周期函数:

我们如果点击Redirect to a按钮,这个按钮调用了uniapp的API跳转到另一个页面test-a:

注意:
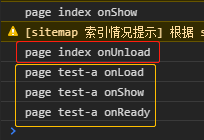
点击以后,当前index.vue页面关闭,执行onLoad生命周期函数,跳转到test-a页面,依次执行test-a页面onLoad,onShow,onReady生命周期钩子:

最后看看组件生命周期:
// btn.vue
<template>
<view class="mybtn" :style="{background: bgColor}" @click="handleClick">
<slot></slot>
</view>
</template>
<script>
export default {
props: {
bgColor: String
},
data() {
return {
};
},
methods: {
handleClick() {
this.$emit('hoho', this.bgColor)
}
},
// 在实例初始化之后,数据观测(data observer)和event/watcher事件配置之前调用
beforeCreate() {
console.log('component beforeCreate');
},
created() {
console.log('component created');
},
mounted() {
console.log('component mounted');
},
destroyed() {
console.log('component destroyed');
}
}
</script>
<style>
.mybtn {
width: 150px;
height: 30px;
text-align: center;
line-height: 30px;
color: #fff;
background: #007AFF;
}
</style>

我们可以观察到,各生命周期执行顺序是:
应用生命周期onLaunch---->应用生命周期onShow---->各个组件的组件生命周期beforeCreate---->各个组件的组件生命周期created---->页面生命周期onLoad---->页面生命周期onShow---->所有组件的组件生命周期mounted---->页面生命周期onReady
当点击navigate按钮触发uni.navigateTo API时候,依次执行:

返回时候:

注意:
当点击redirect to按钮触发uni.redirectTo API时候,当前index.vue页面关闭,同时页面里面所有组件销毁:

然后新页面的页面生命周期函数依次执行
