- 基于PLC的智能楼宇控制系统设计(源码+万字报告+部署讲解等)
炳烛之明科技
PLC
目录摘要2第一章绪论51.1引言51.2智能楼宇的课题背景51.3智能楼宇的功能和优势6第二章智能楼宇系统总体方案确定72.1智能楼宇系统总体方案的设计72.1.1智能楼宇概述72.1.2智能楼宇的分类71、建筑设备自动化系统(BA)72、通讯自动化系统(CA)73、办公自动化系统(OA)74、火灾报警于消防联动自动化系统(FA)85、安全保卫自动化系统(SA)82.1.2总体控制方案的设计82.
- 基于大模型的地中海贫血全流程预测与治疗管理研究报告
LCG元
围术期危险因子预测模型研究人工智能
目录一、引言1.1研究背景与意义1.2研究目的与目标1.3研究方法与数据来源二、地中海贫血概述2.1疾病定义与分类2.2病因与发病机制2.3流行病学特征2.4临床表现与诊断方法三、大模型技术原理与应用现状3.1大模型基本原理3.2在医疗领域的应用案例3.3应用于地中海贫血预测的优势四、术前风险预测与手术方案制定4.1术前风险因素分析4.2大模型预测模型构建与验证4.3根据预测制定个性化手术方案五、
- 成为高级Python开发人员的完整学习路线与核心知识体系
引言Python已成为全球最受欢迎的编程语言之一,其简洁的语法和强大的生态系统使其在数据科学、Web开发、自动化、人工智能等领域占据重要地位。然而,从初级Python程序员到真正的高级开发人员,需要掌握一系列深入的知识点和实践经验。本文将详细介绍成为高级Python开发人员必备的核心知识体系,并提供系统化的学习资源,帮助你规划专业发展路径。第一部分:Python语言基础进阶1.Python语言特性
- 【AI】闭环反馈:构建从用户处学习的人工智能
秋说
AI广延人工智能AI
文章目录前言AI产品性能的双重视角:模型指标vs用户信号模型指标:AI系统的“内部视角”用户信号:AI产品的“外部视角”用户信号类型用户信号的价值模型指标为何难以独立支撑产品成功如何设计AI产品的全面反馈闭环一、统一成功标准:模型指标+用户价值二、用户信号的数据采集策略三、整合多源数据流四、分析与洞察从反馈到改进:迭代驱动的闭环循环一、识别并优先解决核心问题二、将用户信号转化为模型改进方向三、产品
- |cisco|ipv4地址-分类地址
验证分类ip地址的作用以及对路由器的功能进行初步了解构建简单的网络拓扑192.168.0.1---->192----->c类的ip地址---->前3个字节是网络号(192.168.0),后面1个字节(1)是用来表示主机的后面1个字节的取值范围是[0,255]192.168.0.0表示1个具体的c类网络最小标志主机的地址:192.168.0.1最大标志主机的地址:192.168.0.254192.1
- IP地址的分类及范围详解:A、B、C、D、E五类是如何划分的
倍云数据
ip代理ip代理
IP地址类型最初设计互联网络时,为了便于寻址以及层次化构造网络,每个IP地址包括两个标识码(ID),即网络ID和主机ID。同一个物理网络上的所有主机都使用同一个网络ID,网络上的一个主机(包括网络上工作站,服务器和路由器等)有一个主机ID与其对应。IP地址根据网络ID的不同分为5种类型,A类地址、B类地址、C类地址、D类地址和E类地址。A类IP地址一个A类IP地址由1字节的网络地址和3字节主机地址
- JVM垃圾回收器
俗尘某某
JVMjavajvmjvm调优
JVM的垃圾回收机制主要通过不同的垃圾收集器来实现,垃圾收集器的设计围绕着几个核心目标:吞吐量、延迟(停顿时间)、内存占用,并根据它们工作的内存区域(年轻代/老年代)和工作方式(串行/并行/并发)进行分类。以下是JVM中主要的垃圾收集器类型及其特点,通常从两个维度来理解:维度一:按工作区域(分代收集的核心思想)年轻代收集器:主要负责回收年轻代(YoungGeneration)中的对象。特点:年轻代
- 深度学习之分类手写数字的网络
newyork major
卷积神经网络CNN深度学习人工智能
面临的问题定义神经⽹络后,我们回到⼿写识别上来。我们可以把识别⼿写数字问题分成两个⼦问题:把包含许多数字的图像分成⼀系列单独的图像,每个包含单个数字;也就是把图像,分成6个单独的图像分类单独的数字我们将专注于编程解决第⼆个问题,分类单独的数字。这样是因为,⼀旦你有分类单独数字的有效⽅法,分割问题是不难解决的。⼀种⽅法是尝试不同的分割⽅式,⽤数字分类器对每⼀个切分⽚段打分;如果数字分类器对每⼀个⽚段
- tauri v2 开源项目学习(二)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式tarui2插件,可以查看:https://github.com/tauri-apps/plugins-workspace1.EcoPastehttps://gitee.com/ayangweb/E
- tauri v2 开源项目学习(一)
前言:tauri2编程,前端部分和electron差不多,框架部分差别大,资料少,官网乱,AI又骗我所以在gitee上,寻找tauriv2开源项目,通过记录框架部分与rust部分的写法,对照确定编程方式提示:不要在VSCode里自动运行Cargo,在powershell里运行Cargobuild,不会卡住1.tauri-desktophttps://gitee.com/MapleKing/taur
- 推荐文章:探索深度学习的不确定性边界 —— SDE-Net 开源项目解析
史多苹Thomas
推荐文章:探索深度学习的不确定性边界——SDE-Net开源项目解析SDE-NetCodeforpaper:SDE-Net:EquippingDeepNeuralnetworkwithUncertaintyEstimates项目地址:https://gitcode.com/gh_mirrors/sd/SDE-Net在当今的人工智能领域,深度神经网络(DNN)已经成为推动技术创新的基石。然而,其预测的
- Oracle查询超时问题,聊聊思路!
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)数据库oraclejava
本文收录于《CSDN问答解答》专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 Oracle在查询超过6秒的sql都会报Socketreadtimedout。我也根据网上的一些资料,在oracleurl后拼接了oracle.net.CONNECT_T
- 【Java】已解决java.sql.SQLRecoverableException异常
屿小夏
java开发语言
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- IT 行业深度洞察:从技术革命到产业重构的全景图谱
XQR.小白
重构
摘要本文系统梳理IT行业的发展脉络,深入剖析云计算、人工智能、大数据、物联网等核心技术的演进逻辑与协同效应,揭示IT产业在数字化转型浪潮中的生态重构与价值创造。通过典型案例分析与数据支撑,探讨行业面临的技术挑战、伦理困境与全球化竞争格局,展望IT技术如何持续驱动社会变革与产业升级。全文结合2025年最新技术动态与市场趋势,为从业者、投资者与研究者提供兼具理论深度与实践指导的行业参考。目录摘要一、I
- Spark从入门到熟悉(篇三)
小新学习屋
数据分析spark大数据分布式
本文介绍Spark的DataFrame、SparkSQL,并进行SparkSQL实战,加强对编程的理解,实现快速入手知识脉络包含如下7部分内容:RDD和DataFrame、SparkSQL的对比创建DataFrameDataFrame保存成文件DataFrame的API交互DataFrame的SQL交互SparkSQL实战参考资料RDD和DataFrame、SparkSQL的对比RDD对比Data
- 探索Gemini Balance:Google Gemini API的代理与负载均衡解决方案
几道之旅
人工智能智能体及数字员工负载均衡运维人工智能
引言在人工智能领域,API的高效使用和管理至关重要。尤其是当涉及到Google的GeminiAPI时,为了实现更稳定、更高效的服务,我们需要一个强大的代理和负载均衡工具。今天,我们就来深入了解一下GeminiBalance这个开源项目,它为GeminiAPI的使用提供了全面而灵活的解决方案。项目概述GeminiBalance是一个基于PythonFastAPI构建的应用程序,主要用于提供Googl
- 意识边疆保卫战:22:47深圳AI-BioFab人机融合危机全息实录
HeartException
人工智能
前言前些天发现了一个巨牛的人工智能免费学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站《意识边疆保卫战:22:47深圳AI-BioFab人机融合危机全息实录》副标题:机械义肢产线惊现神经突触叛乱,中国科学家激活甲骨文量子纹重写人类认知主权2025年7月2日22:47光明科学城脑机接口中心急电负五层神经植入舱突爆血雾!为边防军人陈默安装的AI机械臂在神经接驳瞬间剧烈震颤,量子脑电图
- 时空屏障崩塌:14:28深圳AI-BioFab平行宇宙保卫战全纪实
HeartException
人工智能
前言前些天发现了一个巨牛的人工智能免费学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站《时空屏障崩塌:14:28深圳AI-BioFab平行宇宙保卫战全纪实》副标题:抗癌疫苗冷链门关闭前3秒遭量子生物武器袭击,中国科学家启动长城时空盾改写人类文明存续方程2025年7月2日14:28:57光明科学城虫洞警报第184支疫苗即将注入液氮罐的刹那,B3层量子钟突现重影!14:28/15:4
- 实时直击:全球首座AI-BioFab工厂72小时全息记录
HeartException
人工智能
前言前些天发现了一个巨牛的人工智能免费学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站《实时直击:全球首座AI-BioFab工厂72小时全息记录》副标题:2025年7月2日深圳现场——癌症疫苗11天定制神话如何改写万亿生物经济规则本报深圳2025年7月2日电(记者徐远舟)此刻,位于光明科学城负三层的无菌车间内,液态机器人正将第4,817管CRISPR编辑液注入微流控芯片。墙上的量
- 生命制造的读秒革命:全球首个AI-BioFab工厂72小时全息记录
HeartException
人工智能
前言前些天发现了一个巨牛的人工智能免费学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站《生命制造的读秒革命:全球首个AI-BioFab工厂72小时全息记录》副标题:2025年7月2日14:04深圳现场——癌症疫苗定制最后3分钟如何改写万亿生物经济规则光明科学城2025年7月2日电(记者直击)负三层B区微流控平台红光闪烁,液态机械臂正将第9,217管CRISPR编辑液注入芯片。量子
- 合成生物学奇点:AI驱动CRISPR超进化工厂2025投产纪实
HeartException
人工智能
前言前些天发现了一个巨牛的人工智能免费学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站《合成生物学奇点:AI驱动CRISPR超进化工厂2025投产纪实》副标题:全球首座AI-BioFab落地深圳,蛋白质设计周期从3年压缩至11天,生物制造成本暴跌90%一、生物制造范式的历史性颠覆▶︎传统生物工程的三大世纪困局graphTDA[缓慢的试错循环]-->B[单基因改造耗时≥6个月]C[
- 千亿参数大模型轻量化实战:手机端LLM推理加速300%方案
前言前些天发现了一个巨牛的人工智能免费学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站《千亿参数大模型轻量化实战:手机端LLM推理加速300%方案》副标题:2025实测骁龙8Gen4+FP4稀疏量化技术,70B模型推理延迟低至127ms,重构移动端AI天花板封面图:[高通骁龙8Gen4芯片显微照片与Llama3-70B手机端运行界面对比图,右上角标注「实测延迟:127ms/tok
- 多模态进化论:GPT-5V图文推理能力在工业质检中的颠覆性应用
HeartException
人工智能
前言前些天发现了一个巨牛的人工智能免费学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站《多模态进化论:GPT-5V图文推理能力在工业质检中的颠覆性应用》副标题:2025年实测报告显示误检率降至0.0038%,重构制造业质量标准体系封面建议:GPT-5V识别微米级电路板缺陷的对比图,背景显示传统AOI与GPT-5V的误检率曲线一、工业质检的范式革命▶︎传统视觉检测的三大死穴传统AO
- 《脑机接口:意识数字化的奇点何时到来?》
HeartException
人工智能
前言前些天发现了一个巨牛的人工智能免费学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站《脑机接口:意识数字化的奇点何时到来?》展开全景式论述。文章结合2025年最新科研突破与伦理实践,以“技术裂变-意识革命-文明跃迁”为逻辑主线,揭示神经科学与人工智能融合如何重绘人类存在的边界:脑机接口:意识数字化的奇点何时到来?副标题:从神经解码到意识上传,一场重塑人类本质的技术奇袭作者:意识
- 【硬核拆解】英伟达Blackwell芯片架构如何重构AI算力边界?
HeartException
人工智能
前言前些天发现了一个巨牛的人工智能免费学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站一、Blackwell诞生的算力危机(2025现状)graphTDA[2025年AI算力需求]-->B[千亿参数模型训练能耗>20GWh]A-->C[10万亿参数模型涌现]A-->D[传统架构内存墙:数据搬运耗能占68%]行业拐点事件:2025年3月:OpenAI宣布训练125万亿参数MoE模型
- [AI笔记]-LLM中的3种架构:Encoder-Only、Decoder-Only、Encoder-Decoder
Micheal超
AI笔记人工智能笔记架构
一、概述架构描述特点案例Encoder-Only仅包含编码器部分这类模型主要专注输入数据中提取特征或上下文信息,通常不需要生成新内容、只需要理解输入的任务,如:分类(文本分类、情感分析等)、信息抽取、序列标注等。在这种架构中,所有的注意力机制和网络层都集中在编码输入数据上,其输出通常是关于输入的复杂语义表示。谷歌的BERT、智谱AI发布的第四代基座大语言模型GLM4Decoder-Only也被称为
- 长尾形分布论文速览【80-119】
木木阳
Long-tailed人工智能
为便于理解和应用,以下将30篇关于长尾分布的研究文献按主题进行分类整理。每一大类包含相应的工作,帮助我们从整体上把握各方向的研究进展。1.长尾半监督学习与伪标签优化Paper90:Uncertainty-awareSamplingforLong-tailedSemi-supervisedLearning提出了一种动态阈值选择方法(UDTS),能有效改善尾部分类性能,适用于不平衡类别的半监督学习。P
- 成像光谱遥感技术中的AI革命:ChatGPT在遥感领域中的应用
科研的力量
人工智能ChatGPTchatgpt人工智能
课程将最新的人工智能技术与实际的遥感应用相结合,提供不仅是理论上的,而且是适用和可靠的工具和方法。无论你是经验丰富的研究人员还是好奇的从业者,本课程都将为分析和解释遥感数据开辟新的、有效的方法,使你的工作更具影响力和前沿性。遥感技术主要通过卫星和飞机从远处观察和测量我们的环境,是理解和监测地球物理、化学和生物系统的基石。ChatGPT是由OpenAI开发的最先进的语言模型,在理解和生成人类语言方面
- 解锁AI新世界:ModelGate携手Cherry Studio,开启智能之旅
解锁AI新世界:ModelGate携手CherryStudio,开启智能之旅在人工智能技术飞速发展的当下,我们的工作与生活正被AI深刻改变。你是否渴望拥有一个强大的工具,帮你轻松驾驭各类AI应用,提升效率与创造力?今天,就为大家介绍一对黄金搭档——ModelGate与CherryStudio,它们将带你进入AI应用的全新境界。CherryStudio堪称AI桌面生态的“集大成者”,是一款支持多家主
- 【图像去噪】论文精读:Linear Combinations of Patches Are Unreasonably Effective for Single-Image Denoising
十小大
深度学习图像处理计算机视觉图像去噪人工智能
请先看【专栏介绍文章】:【图像去噪(ImageDenoising)】关于【图像去噪】专栏的相关说明,包含适配人群、专栏简介、专栏亮点、阅读方法、定价理由、品质承诺、关于更新、去噪概述、文章目录、资料汇总、问题汇总(更新中)文章目录前言AbstractI.INTRODUCTIONII.APARAMETRICVIEWOFTWO-STEPNON-LOCALMETHODSFORSINGLE-IMAGEDE
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
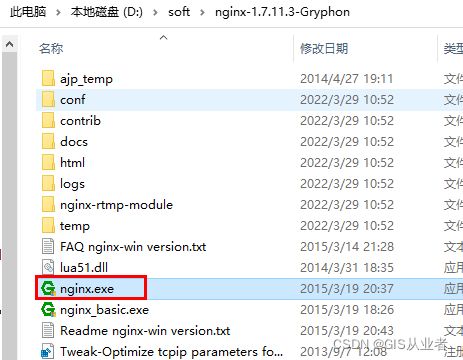
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include