- Python PyV8: 在Python中运行JavaScript的利器
莱财一哥
本文还有配套的精品资源,点击获取简介:PythonPyV8是一个在Python环境中执行JavaScript代码的库,基于Google的V8JavaScript引擎,实现Python与JavaScript之间的互操作性。本文将详细讨论PyV8的安装方法,包括通过pip安装和自行编译安装特定版本的步骤,以及如何在Python程序中使用PyV8执行JavaScript代码。1.PythonPyV8库介
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- Python爬虫实战:高效提取与解析JSON格式数据
Python爬虫项目
python爬虫宽度优先数据库json深度优先开发语言
1.JSON数据爬取概述在当今互联网时代,JSON(JavaScriptObjectNotation)已成为最流行的数据交换格式之一。相比传统的HTML页面,JSON格式数据具有结构清晰、体积小、解析方便等优势,使得它成为API接口的首选数据格式。1.1为什么选择JSON数据爬取数据结构化:JSON数据本身就是结构化的,不需要像HTML那样进行复杂的解析传输高效:JSON通常比HTML体积小,传输
- 使用LangChain构建多代理系统实现复杂任务自动化
LCG元
工具langchain自动化运维
目录一、系统架构设计模块说明:二、核心工作流程(双流程图对比)横向对比:单代理vs多代理纵向核心流程三、企业级实现方案1.Python核心代码(LangChain0.1.8+)2.TypeScript前端集成代码四、性能对比测试五、生产级部署方案安全审计要点:高可用部署拓扑:六、技术前瞻性分析附录:完整技术图谱摘要:本文深度解析如何基于LangChain框架构建企业级多代理系统,通过模块化架构设计
- 2025年前端 Vue 开发工程师完整技术路线
Mr.小海
前端vue.jsjavascript前端框架html5node.js正则表达式
文章目录前端Vue开发工程师完整技术路线一、基础阶段(入门级)1.基础语言与工具2.Vue3基础3.实践项目二、进阶阶段(中级)1.Vue深度掌握2.工具链与工程化3.网络请求与接口联调4.实践项目三、高级阶段(专家级)1.高级Vue技术2.性能与安全优化3.微前端与架构设计4.实践项目四、资深阶段(架构师/技术负责人)1.技术领导力2.行业深度3.工具链与自动化4.实践项目五、技术栈总结六、建议
- Typecho博客评论无限滚动加载实现指南
独立开发者阿乐
Typecho原创okhttptypecho评论功能无限滚动AJAX无限加载前端
文章目录Typecho实现评论无限滚动加载的完整解决方案引言技术背景与原理方案设计系统架构技术选型实现步骤第一步:创建AJAX评论接口第二步:修改评论模板第三步:实现前端无限滚动性能优化与注意事项1.节流滚动事件2.缓存策略3.错误处理与重试机制兼容性与扩展性考虑1.兼容旧浏览器2.支持SEO3.可访问性改进部署与维护1.缓存策略2.性能监控3.更新策略结论Typecho实现评论无限滚动加载的完整
- 前端自动化测试框架Cypress
William一直在路上
职业重启计划工作心得前端功能测试
CypressCypress是一款现代化的前端自动化测试工具,专注于Web应用的端到端(E2E)测试、集成测试和单元测试,以简单易用、稳定性高、调试友好为核心特点,广泛应用于前端开发和测试流程中。以下是其详细特点和优势:1.核心定位与适用场景Cypress主要用于验证Web应用的用户交互流程(如点击、输入、跳转等)、功能逻辑和界面表现,支持从单元测试(如组件测试)到集成测试(如模块间交互)再到端到
- JS 表达式和操作符-解构
坚定的小辣鸡在努力
前端javascript开发语言
JavaScript的解构(Destructuring)语法是一种从数组或对象中快速提取值并赋值给变量的方式。它能让代码更简洁、清晰,常用于函数参数、变量赋值等场景。ThedestructuringsyntaxinJavaScriptisapowerfulfeaturethatmakesitpossibletounpackvaluesfromarraysorpropertiesfromobject
- Web开发 03
今天在学习JavaScript,我其实需要很多练习才可以巩固一点!需要更多!1const用于声明常量的规则在JavaScript中,const用于声明常量,其核心规则是:声明时【必须】同时初始化(赋值),且后续无法重新赋值。关键知识点拆解const声明规则用const声明变量时,必须直接赋初始值,否则会触发SyntaxError:Missinginitializerinconstdeclarati
- nodeJs笔记(一)
a_xiaotaotao
nodeJs笔记前端
nodeJs笔记(一)基础知识什么是nodejs?nodejs的生态系统结构nodejs的工作原理V8JavaScript引擎:libuv:异步I/O与事件循环引擎:事件循环(EventLoop)的详细阶段:非阻塞I/O的工作流程(以fs.readFile为例):单线程与高并发:核心依赖库:工作原理全景图关键点:node.js的优缺点核心优势(优点)高性能与高并发(I/O密集型场景):核心原理:结
- AJAX概述
出门撞大运
ajax前端
在现代网页开发中,我们早已习惯了无需刷新页面就能获取新数据的流畅体验——浏览电商网站时的实时库存更新、社交平台的动态加载内容、表单提交后的即时验证反馈……这些都离不开一项核心技术——AJAX。今天,我们就来深入探索AJAX的奥秘,带你全面掌握这门改变网页交互方式的关键技术。一、什么是AJAX?AJAX,全称异步JavaScript和XML(AsynchronousJavaScriptandXML)
- 第 13 题:谈谈你对 CSS 选择器以及优先级的理解?
Noxus丶SJ
常用的CSS选择器ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器权重划分在同一层级下!important>内联样式>ID选择器>类选择器>(标签选择器、伪类选择器、属性选择器)不同层级下正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https
- 前后端分离项目中的接口设计与调用流程——以高仙机器人集成为例
南山隐栈
前后端分离实战机器人javaspringbootintellij-ideajsruoyi前端
一、背景介绍在前后端分离项目开发中,前端页面需要频繁调用后端接口获取数据。在高仙机器人对接项目中,我们采用了若依(RuoYi)框架,前端通过统一的API封装与后端进行数据交互,而后端再对接高仙官方的OPENAPI实现数据获取。这里梳理一下接口调用链路和关键点,作为开发经验记录。二、前后端接口调用的链路1.前端请求(以获取机器人地图列表为例)//src/api/gsrobot.jsexportfun
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- JavaScript实现按键精灵(附完整源码)
源代码大师
JavaScript实战教程javascript开发语言ecmascript
JavaScript实现按键精灵以下是使用JavaScript实现按键精灵游戏的完整源代码:按键精灵
- React Query 优化数据获取与缓存策略
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3vim编辑器linux算法机器学习
引言随着前端应用规模与复杂度的不断提升,如何高效地获取、缓存以及同步服务端数据,成为提升用户体验和系统性能的关键课题。ReactQuery(现更名为TanStackQuery)凭借其轻量、灵活、可扩展的设计,已成为React社区管理服务端状态的事实标准库。本文将深入探讨ReactQuery在数据获取与缓存策略上的原理与实践,结合HTTP缓存理论、分布式系统一致性以及响应式编程等多学科知识,呈现一套
- React.js前端框架的性能优化的误区与解决方法
前端视界
前端大数据与AI人工智能前端艺匠馆前端框架react.js性能优化ai
React.js前端框架的性能优化的误区与解决方法关键词:React性能优化、虚拟DOM、渲染优化、组件设计、代码分割、状态管理、性能分析工具摘要:本文深入探讨React.js应用开发中常见的性能优化误区,分析其背后的原理和影响,并提供切实可行的解决方案。文章将从React核心机制入手,剖析虚拟DOM工作原理,揭示不当优化策略可能带来的反效果,并给出基于最佳实践的优化方案。通过实际代码示例、性能对
- 前端构建工具 Webpack 5 的优化策略与高级配置
码力无边-OEC
前端webpackweb
前端构建工具Webpack5的优化策略与高级配置当你的项目启动需要一分钟,或者每次热更新都像在“编译整个宇宙”时,你可能已经意识到了一个问题:前端构建性能,正成为开发效率的瓶颈。Webpack作为现代前端开发的基石,其配置的优劣直接决定了项目的开发体验和最终产物的质量。奇怪的是,很多开发者满足于脚手架生成的默认配置,却忽略了Webpack5带来的巨大优化潜力。本文将深入Webpack5的核心,带你
- JavaScript:冒泡排序
爱学习的小丫
什么是冒泡排序?经常看到这个名字,但是并不是什么了解,到底什么是冒泡排序。其实很简单,就是在一个数组中,分别让每一位与自己的下一位做对比,如果比后面的数小,则不变位置,如果比后面的数大,则调换两个数的位置,直至把最大的那个数调到最后一个,就好像冒泡一样,最大的数冒出来了。这样我们就可以通过这个方法,循环冒泡,直至这个数组的数进行升序或降序排列。举个例子说明升序冒泡://如果有这样一个数组,里面有一
- 大前端几种开发语言对比
Fighting Horse
开发语言flutterswiftkotlin
项目概述语言特性备注基本类型BasicOperators整数、浮点数C++整数类型宽度不固定,如int,自动数值类型转换Java没有无符号整数,存在装箱Box类型C#Swift基本tuple类型KotlinT?是Box的支持原生类型数组IntArray等无符号整数是Beta的,通过内联类实现Dart运算符BasicOperators赋值、流程、算术、位、逻辑、关系运算符下标、后缀、前缀运算符三元条
- Node+OBS直播服务器搭建总结
马克关
Node教程直播nodeobs
导语:最近研究了一下网页直播流的原理以及实现,现在就目前的实现方法做一个总结。目录直播流媒体协议拉流与推流Node服务搭建前端播放页面OBS推流配置直播流媒体协议先来了解一下基本的直播流媒体协议。http-flv,rtpm协议/特点开发者原理优点缺点http-flvAbode通过服务器把flv下载到本地缓存,然后通过NetConnection本地连接播放节省服务器消耗保密性差rtmpAbode通过
- HTML与HTML5知识点复习整理
bottle Shen
html前端
**本篇文章食用的简单说明**本篇文章为复习HTML与HTML5进行了知识点梳理,其中标题六部分涉及CSS知识(有标注),加粗部分为重点!!!加粗加红为重重点!!!如有遗漏欢迎在评论区补充~推荐大家按记忆梳理部分的内容自行回忆知识点,如有遗忘部分在左下方目录处点击相应部分可以进行跳转。又是努力学习前端的一天,希望大家共同进步~~~(QAQ我只是一个表情)❤***记忆梳理***一、HTML是什么二、
- html js 查询数据库,如何使用javascript查询数据库?
小编典典Javascript本身不能用于处理数据库。这是使用php(或您选择的服务器端语言)完成的。Ajax用于使用javascript向您的php脚本发送请求,而javascript则会与数据库进行通信。而且不需要页面刷新。因此,您尝试使用ajax可以轻松实现。既然您提到了jquery,就可以在jquery中签出$.ajax或$.post方法,这使过程更加简单。您需要使用ajax处理表单。Aja
- html sql连接mysql数据库_HTML连接sql数据库
旋风1968
htmlsql连接mysql数据库
怎样从HTML网页中获取SQL数据库里的数据我现在是一名学生,第一学期快结束了,老师要CSS布局HTML小编今天和大家分享我们每个学习小组用C#做HTML是无法读取数据库的,HTML是页面前端脚本语言,要想从HTML网页中获取SQL数据库里的数据,需要借助JSP或ASP或PHP或RUBY等语言来实现。简单的关系可以这样理解:数据库JSP或ASP或PHP或RUBY等语言HTML如:在JSP页面中显示
- day9|学习前端打卡
universe_01
前端算法
时间复杂度,O(1)的时间复杂度没有for循环O(N)O(logN)并列循环,加起来N+N嵌套循环NlogN时间复杂度和运行时间是不一样的东西空间复杂度:算法存储空间和输入值之间的关系array数组:在连续的内存空间中,储存一组相同类型的元素访问:通过索引去取的index搜索:直接去找元素enumerate(index,element)函数,遍历索引和元素数组排序的时间复杂度是NlogN声明式渲染
- 前端-VUE-页面布局-flex布局整理-傻瓜教学
偏偏潇洒程序员
1.flex-direction:设置容器内部元素的排列方向row:定义排列方向从左到右row-reverse:从右到左column:从上到下column-reverse:从下到上图片介绍flex-direction:rowflex-direction:row-reverseflex-direction:columnflex-direction:column-reverse2.flex-:定义fl
- 前端面试十一之TS
闲蛋小超人笑嘻嘻
前端
TS是TypeScript的缩写,是一种由微软开发的开源编程语言,它是JavaScript的一个超集,为JavaScript添加了类型系统和对ES6+的支持。以下是关于TypeScript的详细介绍:一、特点类型系统:TypeScript引入了类型注解,允许开发者为变量、函数参数、返回值等添加类型信息。这有助于在编译阶段发现潜在的类型错误,提高代码的健壮性和可维护性。例如:letmessage:s
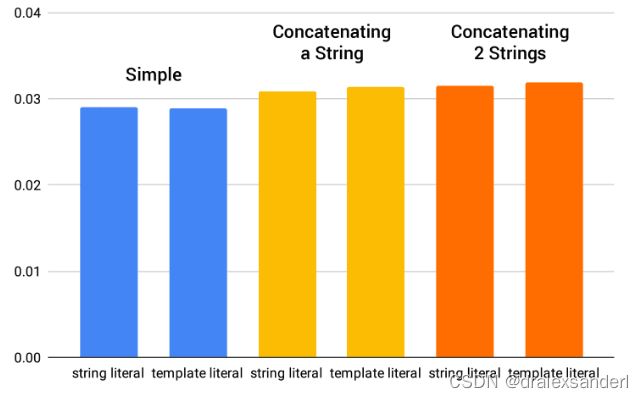
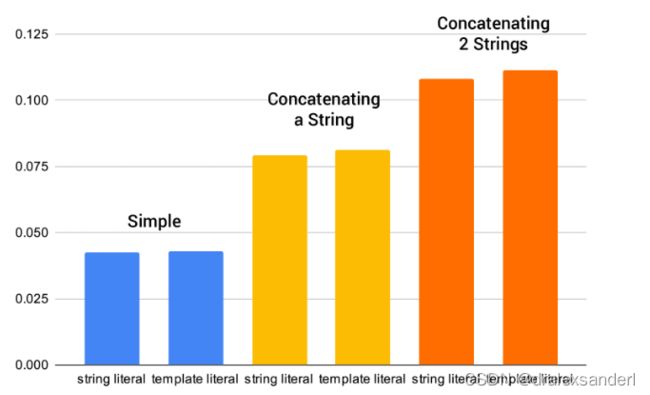
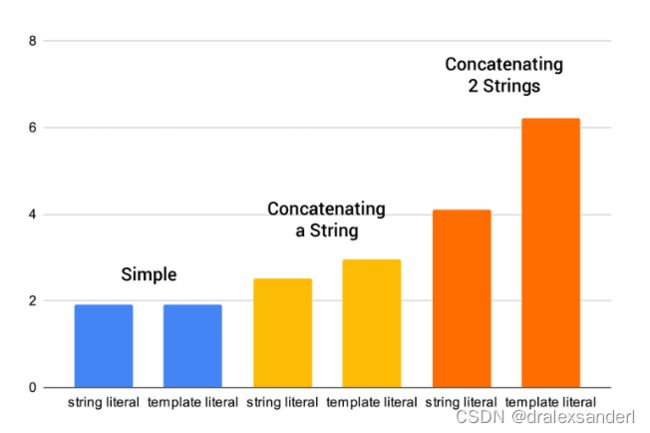
- JavaScript 性能优化实战指南
JavaScript性能优化实战指南一、引言JavaScript是一种广泛使用的编程语言,尤其在前端开发中占据重要地位。随着Web应用的复杂度不断增加,性能优化成为开发过程中不可或缺的一部分。性能优化不仅可以提升用户体验,还能减少服务器负载,提高应用的响应速度。本文将从多个方面详细探讨JavaScript性能优化的实战技巧,包括代码优化、内存管理、异步编程、资源加载优化等,旨在为开发者提供一份全面
- 基于pyQt5为前端实现的智能座椅控制系统,集成了人脸识别、语音合成和座椅记忆功能,为用户提供个性化的座椅调节体验,后期可连接智能座椅。
渴死的鱼仔
qt前端开发语言
智能座椅控制系统:基于PyQt5的个性化解决方案界面描述:一、系统概述基于PyQt5开发的智能座椅控制系统,深度融合人脸识别、语音交互与座椅记忆功能,打造个性化舒适体验。系统通过实时用户识别自动调节座椅参数,后期可无缝对接智能座椅硬件,实现"无感式"智能生活场景。二、核心功能模块1.人脸识别引擎高精度识别:基于Dlib库实现亚毫米级人脸特征提取动态管理:支持多人脸特征存储与实时匹配快速响应:毫秒级
- Anime.js的cleanInlineStyles用法
第一章:动画的“身后事”——我们为什么需要清理样式?在深入探讨cleanInlineStyles这个具体的工具函数之前,理解它所要解决的根本问题至关重要。这个问题源于JavaScript动画库的核心工作机制,尤其是像Anime.js这样直接与DOM(文档对象模型)交互的库。1.1Anime.js的工作原理:内联样式的魔法与诅咒Anime.js的强大之处在于其能够以极高的性能和灵活性来驱动网页动画1
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源