- Vue2+OpenLayers动态绘制两个经纬度并计算距离(提供Gitee源码)
黄团团
VueOpenLayersgiteejavascriptexceljavahtml前端
目录一、案例截图二、安装OpenLayers库三、代码实现3.1、初始化变量3.2、开始/结束绘制3.3、计算两点距离3.4、添加文本标注3.5、添加点3.6、添加线3.7、初始化地图点击事件3.8、加载地图3.9、完整代码四、Gitee源码一、案例截图二、安装OpenLayers库npminstallol三、代码实现页面代码如下:&l
- Vue2+OpenLayers实现点位拖拽功能(提供Gitee源码)
黄团团
VueOpenLayersgitee前端htmljavascript开发语言
目录一、案例截图二、安装OpenLayers库三、代码实现3.1、初始化变量3.2、创建一个点3.3、将点添加到地图上3.4、实现点位拖拽3.5、完整代码四、Gitee源码一、案例截图可以随意拖拽点位到你想要的位置二、安装OpenLayers库npminstallol三、代码实现3.1、初始化变量关键代码:data(){return{map:null,vectorLayer:null,}},3.2
- Vue2+OpenLayers点聚合功能实现(提供Gitee源码)
黄团团
VueOpenLayersvue.js前端数据库html
目录一、案例截图二、安装OpenLayers库三、代码实现3.1、初始化点位3.2、初始化VectorSource3.3、初始化Cluster3.4、初始化VectorLayer3.5、完整代码四、Gitee源码一、案例截图一定距离的点(可配置)系统会自动聚合:二、安装OpenLayers库npminstallol三、代码实现3.1、初始化点位这里返回一个Features集合,也就是点位集合。关键
- Git 本地常见快捷操作
笔沫拾光
git
Git本地常见快捷操作1.基本操作操作命令初始化Git仓库gitinit查看Git状态gitstatus添加所有文件到暂存区gitadd.添加指定文件gitadd提交更改gitcommit-m"提交信息"修改最后一次提交信息gitcommit--amend-m"新提交信息"显示提交历史gitlog--oneline--graph显示修改的文件gitdiff2.分支管理操作命令查看当前分支gitbr
- Docker-pull 目前最快的docker下载工具
qq251708339
docker容器运维
Docker下载工具近期docker下载镜像很不稳定,时不时出现下载不了的情况,这几天更是出现完全无法下载不了的情况项目里刚好用到docker,索性花了点时间用golang开发了一个小工具,不出意外,全网最快的docker下载工具,兼容arm架构,nas用户也可以玩,支持windows、linux,也支持在docker套娃(容器里更新镜像)源码https://github.com/lianshuf
- Idea创建项目并push到远程Git仓库
算法与编程之美
编程之美gitideagitpush
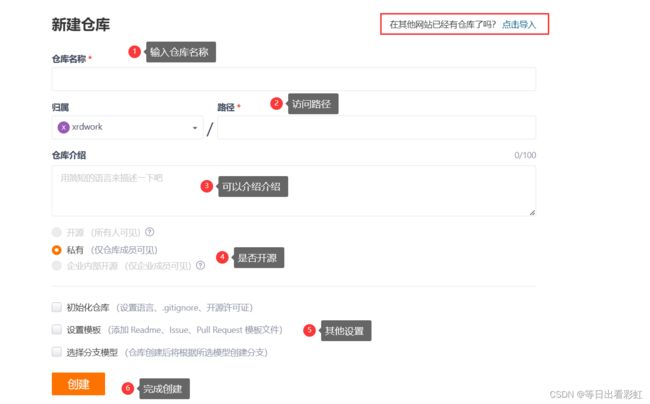
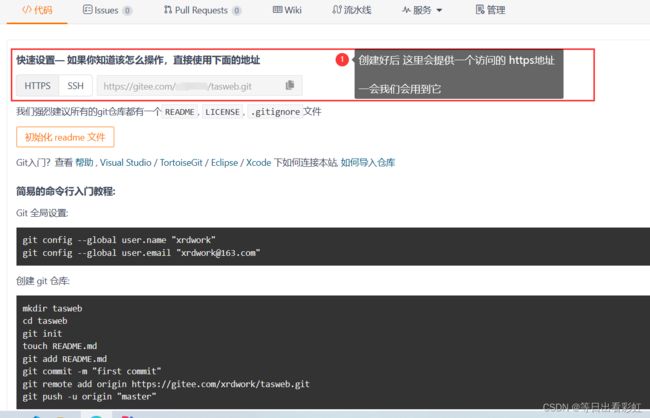
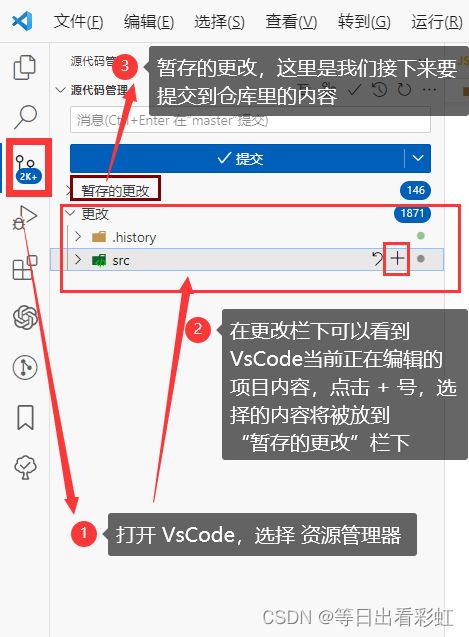
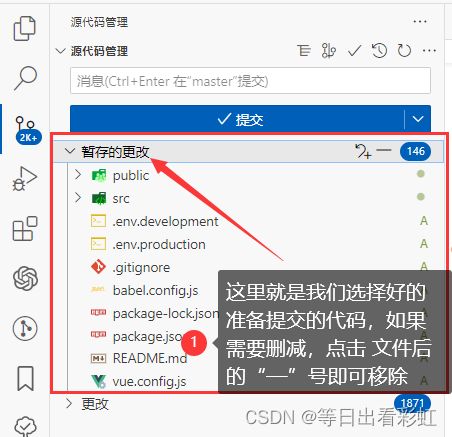
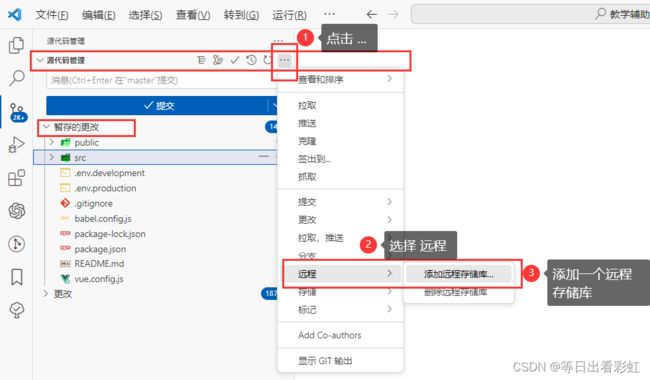
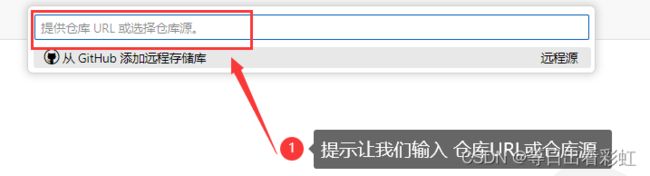
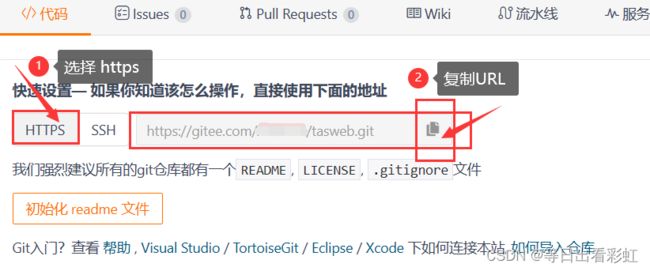
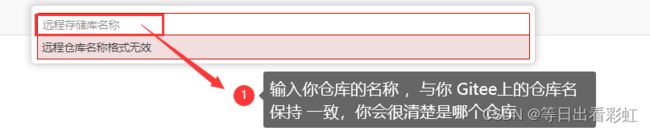
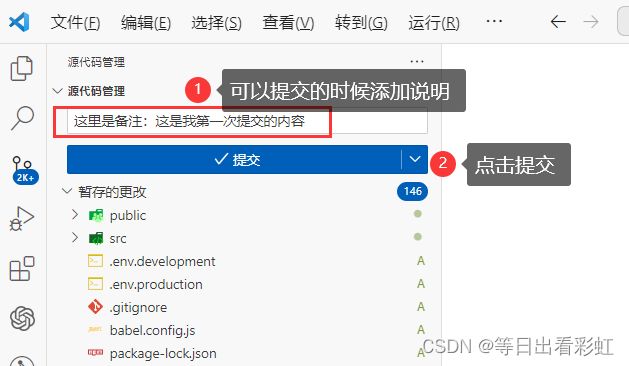
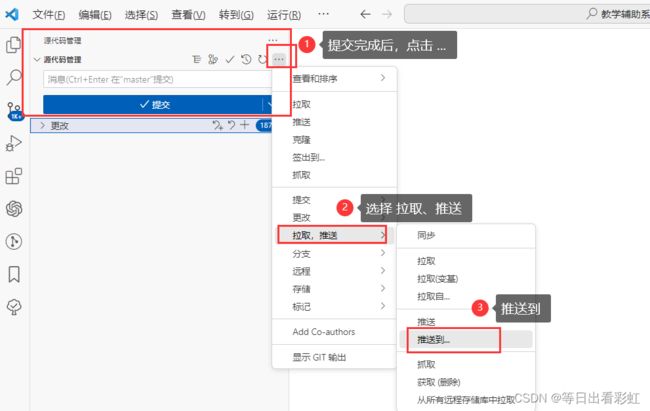
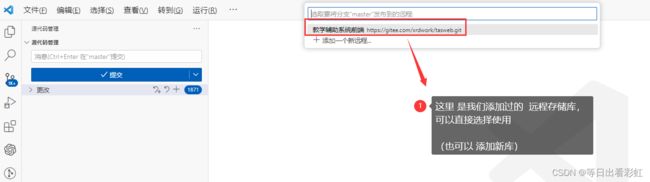
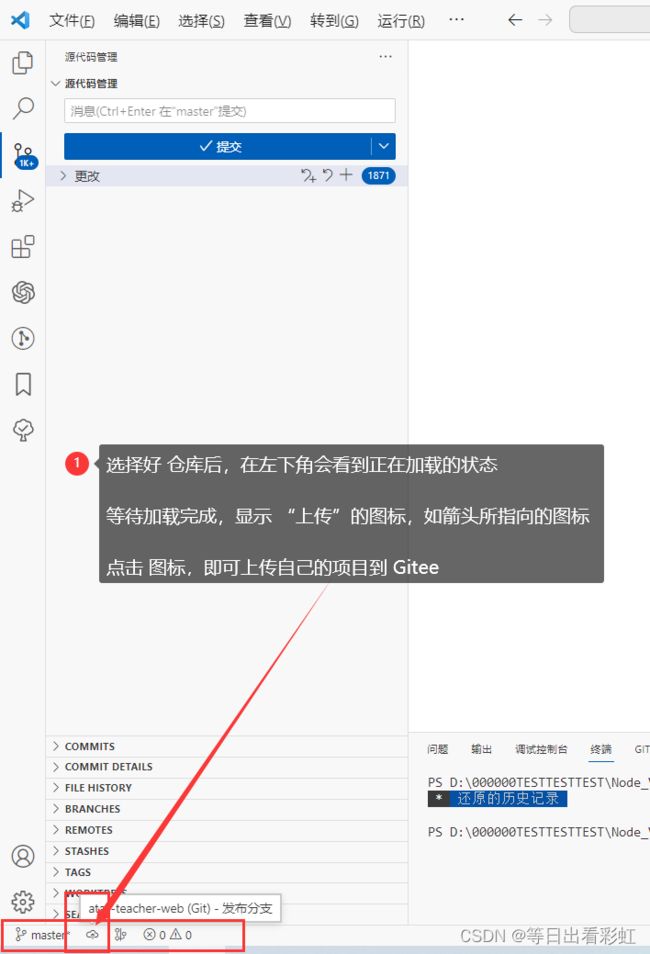
(1)Github或码云(Gitee)上新建代码仓库,并复制仓库地址;(2)Idea新建项目;(3)Idea配置本地Git仓库;(3.1)创建本地仓库VCS=>EnableVersionControlIntegration...;(3.2)弹出对话框下列列表选择Git;(4)选中左侧菜单中所有需要提交到版本库的红色标记文件,单击右键选择Git=>Add,使得这些文件变成绿色标记;(5)ctrl+k
- 【硬核实战】ETCD源码暴改指南!从日志魔改到Raft协议调优,手撕高可用集群!
码农突围计划
etcd数据库
一、源码暴改前的准备工作1.环境搭建与源码获取源码下载:从GitHub克隆ETCD源码并切换至目标分支(如release-3.5)gitclone--branchrelease-3.5https://github.com/etcd-io/etcd.gitGo环境配置:确保Go版本≥1.16,设置GOPATH和GOBIN环境变量exportGOPATH=$HOME/goexportGOBIN=$GO
- DevOps工具链
zhangpeng455547940
devops运维
DevOps工具链的核心组成部分包括:代码编辑和版本控制工具svn、git自动化构建工具Jenkins、GitLabCI/CD、TravisCI持续集成和持续部署工具Jenkins、Ansible容器编排工具K8S、DockerSwarm持续监控工具Prometheus,Grafana,InfluxDB服务配置管理工具Ansible,Chef,PuppetGit:代码管理Maven:依赖管理、项目
- VScode launch.json路径错误解决办法
我要进步!
vscodec语言
在使用VScode途中,遇到了这么个问题,对于初使用VScode选手的我来说,问题不小。以下是我查找资料后总结的一些方法:这个错误提示表明GDB无法找到指定的工作目录,这可能是由于路径中的特殊字符(如中文字符)或转义字符导致的。要解决这个问题,可以尝试以下几种方法:方法1:确保路径正确并不存在中文或特殊字符首先,确保路径D:\\作业确实存在,并且路径中没有中文或特殊字符。如果路径包含中文字符,GD
- 用Vue实现海报排版设计功能
powerx_yc
javascriptViewUI
一、前言本来想做个微信小程序,实现一键生成海报图片(可替换文字、图片,不需要用户排版),所以后台管理系统上需要实现一个制作海报模板的功能(“简单版ps”),写了挺长时间的,逻辑太多了,现在写得差不多了,但是由于各种事情项目一直没有进展,估计是没能做完了,所以把这个“简单版ps”开源出来。二、界面三、动态效果图四、github源码地址(欢迎star,谢谢~)github.com/CB-ysx/pag
- 在线代码编辑器与编辑器插件介绍
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.简介对于开发人员来说,编编辑器(或称之为IDE)是一个综合性工具,它融合了程序编写、调试、版本控制、性能分析、项目管理等多项功能在内的全套工具集。市场上已经有很多种流行的编辑器供开发者选择。比如:SublimeText、VSCode、Atom、Eclipse、Notepad++等等。虽然每个编辑器都各具特色,但是无论从功能还是性能上都有着它们独有的优势。这些优点主要
- 使用 Theos 开发 iOS 应用(IPA)记事本
木木黄木木
c#ios
使用Theos开发iOS应用(IPA)记事本前提条件已越狱的iOS设备已安装Theos已安装OpenSSH(用于远程操作)Windows电脑(可选,用于远程操作)Theos环境搭建Windows环境搭建安装WSL(WindowsSubsystemforLinux)wsl--install安装必要工具sudoapt-getupdatesudoapt-getinstallgitperlbuild-es
- 快图设计:一款强大的Vue图片编辑器
姚婕妹
快图设计:一款强大的Vue图片编辑器项目地址:https://gitcode.com/gh_mirrors/vu/vue-fabric-editor在数字化时代,图片编辑工具已成为设计师和开发者的必备利器。今天,我要向大家推荐一款基于fabric.js和Vue开发的插件化图片编辑器——快图设计(vue-fabric-editor)。这款开源项目不仅功能强大,而且易于扩展,非常适合需要轻量级图片编辑
- 图像工具插件:Editor.js 的图像处理解决方案
贡沫苏Truman
图像工具插件:Editor.js的图像处理解决方案imageImageBlockforEditor.js项目地址:https://gitcode.com/gh_mirrors/image8/imageEditor.js的图像工具插件是一个强大的开源项目,致力于为Editor.js富文本编辑器提供图像处理功能。该项目主要使用JavaScript编程语言,并且是基于Editor.js的插件架构进行开发
- 用Python开发一个简单的“记忆翻牌”小游戏
风亦辰739
Python小游戏pythonpygame开发语言
“记忆翻牌”是一款经典的益智小游戏,玩家需要通过记忆卡片的位置配对相同的图案。今天我们将使用pygame库实现一个简单版本的记忆翻牌游戏。一、游戏规则游戏开始时,卡片会随机排列并翻面。玩家一次可以翻两张卡片:如果图案相同,卡片保持翻开状态。如果图案不同,卡片会短暂显示后翻回去。游戏目标是用最少的步数找到所有配对。二、开发环境开发工具:任意Python编辑器(如PyCharm、VSCode)。依赖库
- 彻底卸载Visual Studio的工具(官方推荐)
中二的小北
visualstudioide
方法一:使用TotalUninstaller工具下载地址:https://github.com/Microsoft/VisualStudioUninstaller/releases1.点击下载地址,选择TotalUninstaller进行下载2.下载后进行解压,选择压缩包中的Setup.ForcedUninstall.exe,双击进入,选择“Y”,进行卸载方法二:官网的卸载方法方法地址:卸载或移除
- 【学习笔记】GitLab 使用技巧和说明和配置和使用方法
铜锣烧1号
pythongitgitlabpycharm
GitLab使用技巧和说明1.注册账号和登录注册账号:访问GitLab官网,点击“Signup”按钮,填写必要的信息(如用户名、邮箱、密码)完成注册。普通用户注册后需要管理员审批,如果有管理员权限可以直接登录使用。登录:使用注册的账号和密码登录GitLab。2.创建项目创建项目:登录后,点击页面右上角的加号图标,选择“Newproject”创建新项目。在项目创建页面,填写项目名称、描述和可见性等信
- 使用 Golang 操作 MySQL
yinhezhanshen
golangmysql开发语言
在Go语言中,操作SQL数据库,通常会用到一些第三方库来简化数据库的连接、查询和操作过程。其中原生的database/sql+go-sql-driver/mysql库更符合sql语句使用习惯。安装gogetgithub.com/go-sql-driver/mysql直接上代码来演示基本的创建,插入,更新,删除操作。packagemainimport("database/sql""fmt"_"gi
- 快速上手:ASP.NET Core MVC 与 EF Core 操作 MySQL 数据库完整实例
殷连靖Harlan
快速上手:ASP.NETCoreMVC与EFCore操作MySQL数据库完整实例【下载地址】ASP.NETCoreMVC使用EF操作MySQL数据库完整实例ASP.NETCoreMVC使用EF操作MySQL数据库完整实例本资源提供了一套完整的示例项目,展示了如何在ASP.NETCoreMVC应用程序中使用EntityFramework(EF)来操作MySQL数据库项目地址:https://gitc
- 微软为何选择用Go而非Rust重写TypeScript
前端typescript
最近,TypeScript宣布用Go语言全面重写TypeScript。重写后的ts在某些测试中实现了10倍的速度提升(例如对于VSCode项目),有的甚至高达15倍。A10xFasterTypeScript短短几天,其官方库typescript-gostar数超过了1.4万,各种文章纷至沓来.但同时大家有一个疑惑,为什么微软选用了Go,而不是最近几年重写万物的Rust?(WhyGo?)就此,Mic
- 全方位 JVM 调优参数详解
2501_91133274
jvm
写在前面:兄弟们,我有个长期项目,想接私活的兄弟可以看看我GitHub!https://github.com/yuhan-9527/coder2retire全方位JVM参数详解JVM的调优对于Java应用的性能至关重要。以下为你详细列举各类JVM调优参数,希望能满足你对“所有”参数的需求。一、内存管理参数堆内存参数•堆初始大小与最大值◦-Xms:设置JVM启动时堆内存的初始大小。如-Xms1g表示
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- 安卓实现魔改版 Base64 算法
CYRUS STUDIO
android算法逆向base64网络安全安全
版权归作者所有,如有转发,请注明文章出处:https://cyrus-studio.github.io/blog/Java实现标准Base64编码和解码Base64编码:valencoded=Base64.encodeToString(str.toByteArray(),Base64.DEFAULT)Base64解码:valdecoded=Base64.decode(str,Base64.DEFA
- 使用Typora+PicGo+Gitee打造全新Markdown博客创作环境
AI菜鸟
办公gitee
使用Typora+PicGo+Gitee打造全新Markdown博客创作环境文章目录第一部分:概述1.1问题来源1.2软件简介第二部分:实现2.1软件下载2.2GiTee账户令牌与仓库创建2.3PicGo配置工作2.4Typora配置工作第三部分:总结3.1关于创作3.2本文修订记录3.3本文所使用的各个软件版本第四部分:参考资料第一部分:概述1.1问题来源工欲善其事,必先利其器。本文主要解决ma
- Typora的学习,Markdown的语法简介,VsCode+Markdown的愉快写作
Geek-Men
机器人工程专业的菜狗日常markdownhtmlhtml5
Typora的学习,Markdown的语法简介,VsCode+Markdown的愉快写作来,看个神器相信用了这,以后你将抛弃其他的文本编辑器,什么,学了之后可以让文章逼格拉满?不用再用word来折磨自己,让写作从此愉悦?还不快点来和我一起学习?什么是Typora?Typora是一款支持实时预览的MarkDown文本编译器。支持Windows,MacOS,以及Linux三方平台白嫖党狂喜,因为它是完
- git pull报错:Unable to negotiate with port: no matching host key type found. Their offer: ssh-rsa
毛三仙
gitgitssh
Unabletonegotiatewithxx.xx.xx.xxxport29418:nomatchingkeyexchangemethodfound.Theiroffer:diffie-hellman-group14-sha1,diffie-hellman-group1-sha1fatal:无法读取远程仓库。解决方法(在ssh目录新建config文件)sudovim~/.ssh/config添加
- 鸿蒙ZRouter动态路由框架—服务路由
H.ZWei
HarmonyOS应用开发鸿蒙HarmonyosNavigationrouter
前言源码:https://gitee.com/common-apps/ZRouterOH:https://ohpm.openharmony.cn/#/cn/detail/@hzw%2Fzrouter服务路由主要用于实现模块之间的通信,模块间是相互独立且不直接依赖于彼此。首先确保路由插件在1.0.9版本及以上一、添加配置1、在entry模块的build-profile.json5文件的buildOp
- 《人形机器人入门》开源项目推荐
段钰忻
《人形机器人入门》开源项目推荐IntroductionToHumanoidRoboticsMatlabcodeforaSpringerbook"IntroductiontoHumanoidRobotics"项目地址:https://gitcode.com/gh_mirrors/in/IntroductionToHumanoidRobotics1.项目基础介绍《人形机器人入门》开源项目是基于MATL
- 宇树人形机器人开源模型
真相很简单
Gazebo仿真gazebo模型宇树人形机器人GO2B2H1
1.下载源码https://github.com/unitreerobotics/unitree_ros.git2.启动Gazeboroslaunchh1_descriptiongazebo.launch3.仿真效果H1GO2B2LaikagoZ14.VMware:vmw_ioctl_commanderrorInvalidargument这个错误通常出现在虚拟机环境中运行需要OpenGL支持的应用
- Websoft9 运维面板:GitOps 助力简化持续部署流程
运维
传统部署的痛点与GitOps的革新在DevOps实践中,手动配置环境、碎片化脚本管理和版本回滚困难等问题长期困扰开发者。而GitOps通过将基础设施代码化、版本化,正在成为持续部署的黄金标准。Websoft9作为GitHub热门开源运维工具,将GitOps理念深度融入面板设计,实现了从“代码提交”到“生产发布”的自动化闭环。本文将结合具体操作,解析其如何以低门槛方案赋能企业级部署流程。Websof
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方