- AI-Compass宝藏资源库
AI-Compass宝藏资源库:构建最全面的AI学习与实践生态,服务AI全群体AI-Compass致力于构建最全面、最实用、最前沿的AI技术学习和实践生态,通过六大核心模块的系统化组织,为不同层次的学习者和开发者提供从完整学习路径。github地址:AI-Compass:https://github.com/tingaicompass/AI-Compassgitee地址:AI-Compass:ht
- 【C++指南】C++ list容器完全解读(四):反向迭代器的巧妙实现
.博客主页:倔强的石头的CSDN主页Gitee主页:倔强的石头的gitee主页⏩文章专栏:《C++指南》期待您的关注系列回顾:【C++指南】STLlist容器完全解读(一):从入门到掌握基础操作【C++指南】C++list容器完全解读(二):list模拟实现,底层架构揭秘【C++指南】C++list容器完全解读(三):list迭代器的实现与优化引言在上一篇文章中,我们通过模板复用技术实现了普通迭代
- 基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目selenium网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
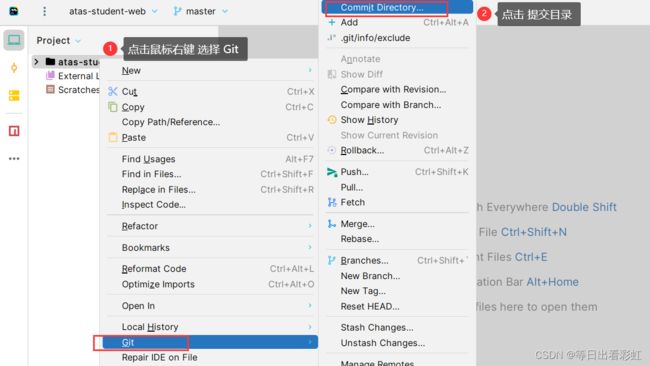
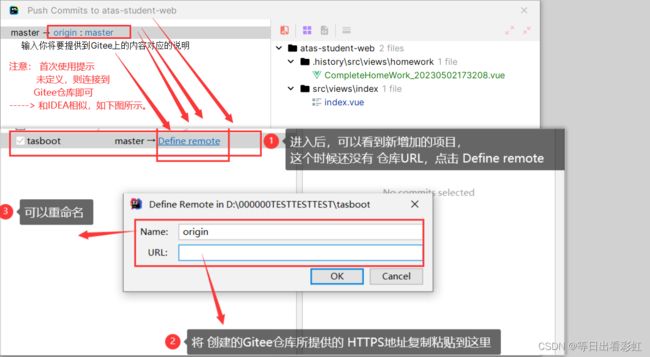
- GIT同时配置github和gitee
Aaron Con
conclusiongithubgit
- Tamd Status Pages统一样式状态页模板库
https://github.com/alonehill/tamd-status-pageshttps://gitee.com/alonehill/tamd-status-pageshttps://github.com/alonehill/tamd-status-pages
- MATLAB随机模拟技术在气候模型中的应用
本文还有配套的精品资源,点击获取简介:MATLAB是科学研究和工程领域中广泛使用的一款数学计算与编程软件,尤其在气象学和气候模拟方面有着重要的应用。’Fletcher_2019_Learning_Climate’项目通过MATLAB实现的随机模拟方法帮助理解气候变化。本文将详细探讨该项目的关键内容,包括气候模型的构成、随机过程与统计方法的运用、MATLAB编程技能、气候数据处理与分析、结果可视化以
- Git教程
charon桐
git
GitGit设置下载git设置用户名和邮箱这一步当你创建了gitee仓库的时候,会显示出来。或者是在新电脑上面手动设置,如下(使用鼠标中键复制)gitconfig--global[user.name](http://user.name/)"username"gitconfig--globaluser.email[
[email protected]](mailto:
[email protected])创
- 基于轻量级虚拟化技术的实时嵌入式系统资源隔离与动态调度优化
瑕疵
热点资讯rpc网络协议网络
博客主页:瑕疵的CSDN主页Gitee主页:瑕疵的gitee主页⏩文章专栏:《热点资讯》基于轻量级虚拟化技术的实时嵌入式系统资源隔离与动态调度优化基于轻量级虚拟化技术的实时嵌入式系统资源隔离与动态调度优化基于轻量级虚拟化技术的实时嵌入式系统资源隔离与动态调度优化引言轻量级虚拟化技术的核心原理1.轻量级虚拟化的定义2.轻量级虚拟化的技术架构资源隔离机制详解1.时间隔离2.空间隔离3.通信隔离动态调度
- 基于新型非易失性内存(NVM)的数据库事务日志优化技术详解
瑕疵
热点资讯数据库
博客主页:瑕疵的CSDN主页Gitee主页:瑕疵的gitee主页⏩文章专栏:《热点资讯》基于新型非易失性内存(NVM)的数据库事务日志优化技术详解基于新型非易失性内存(NVM)的数据库事务日志优化技术详解基于新型非易失性内存(NVM)的数据库事务日志优化技术详解引言传统事务日志的挑战1.性能瓶颈分析2.典型性能对比NVM事务日志优化技术1.日志结构设计2.原子写入优化3.崩溃恢复机制性能优化策略1
- 基于存算一体架构的实时深度学习推理优化
瑕疵
热点资讯架构深度学习人工智能
博客主页:瑕疵的CSDN主页Gitee主页:瑕疵的gitee主页⏩文章专栏:《热点资讯》基于存算一体架构的实时深度学习推理优化基于存算一体架构的实时深度学习推理优化基于存算一体架构的实时深度学习推理优化引言存算一体架构的核心优势1.能效比突破2.实时性保障架构设计与实现技术1.存储单元创新2.硬件加速器设计3.电路级优化深度学习推理优化策略1.模型压缩技术2.硬件-软件协同优化3.运行时调度典型应
- 一文读懂Python+Pytest+Allure+Jenkins+Gitee自动化测试框架,手把手教你搭建
Python+Pytest+Allure+Jenkins+Gitee自动化测试框架一、框架整体架构1.技术栈分工Python:测试脚本开发语言Pytest:测试用例管理和执行引擎Allure:测试报告生成与展示Jenkins:持续集成和任务调度Gitee:代码版本管理和触发机制2.数据流向Gitee代码提交→Jenkins触发构建→Pytest执行用例→生成Allure结果→Jenkins收集报告
- Prompt相关论文阅读(02)--Auto-CoT(2024-11-25)
zhilanguifang
论文promptengineering论文阅读笔记
论文阅读笔记2024-11-24~2024-11-25Auto-CoT:AutomaticChainofThoughtPromptinginLargeLanguageModels(ICLR2023)碎碎念:复现代码和笔记保存到gitee仓库上海交通大学的学生在亚马逊实习的时候的成果ICLR2023摘要:LLM能够通过生成中间推理步骤执行复杂的推理。提供这些步骤用于提示演示叫做思维链提示CoT。Co
- fatal: could not read Username for ‘https://gitee.com‘: No such file or directory
小扎仙森
报错问题
问题描述:在上传gitpush的时候出现以下错误代码原因分析:1.studio和远程仓库关联时,用户名密码出现了错误需要重新填写2.是在你操作gitbashhere的时候没有搞完要整的东西直接退出的原因解决方案:解决方案1.将项目进行gitpull一下然后在提交即可解决方案2.执行gitconfig--globalcredential.helperstore命令然后gitpushoriginxia
- Ubuntu 22.04.5 LTS 安装Python 3.12 从源代码安装指南(2025年03月24日亲测)
熊明才
python开发语言环境搭建
Python3.12从源代码安装指南千万不要随便覆盖系统默认Python解释器!千万不要随便覆盖系统默认Python解释器!千万不要随便覆盖系统默认Python解释器!(血的教训)设置系统Ubuntu镜像加速为了加快软件包的下载速度,我们可以将Ubuntu的软件源设置为华为镜像。运行以下命令:curl-Lhttps://gitee.com/RubyMetric/chsrc/releases/dow
- 补充:解决Ubuntu20.04.4安装KRS时无法下载github代码问题
mamak426
kv260github自动驾驶人工智能
官方代码下载自github(gitlab),如何访问外网的问题这里可以合法合规解决,就是先把github的代码导入gitee,再采取同步的方式解决:原代码段如下:仔细看代码内容,链接路径全为github。catkrs_rolling.reposrepositories:ros2/ament_lint:type:giturl:https://github.com/ament/ament_lintve
- JetBrains 2025 全家桶 11合1 Mac电脑
2501_92680691
intellij-ideajavamacospycharmdatagripwebstormphpstorm
JetBrains2025全家桶11合1Mac电脑,11个包含:IDEA、WebStorm、DataSpell、DataGrip、Pycharm、RustRover、CLion、Rider、PhpStorm、RubyMine、GoLand。原文地址:JetBrains2025全家桶11合1含IDEA、PyCharm、DataGrip、WebStrom、GoLand、CLion、PhpStorm、D
- Form-Generator拖拽表单的使用+二次修改
Form-Generator拖拽表单本文讲述了form-generator项目基于Vue框架以及ElementUI组件实现拖拽表单完成项目及二次开发gitee地址:https://gitee.com/mrhj/form-generator?_from=gitee_search简介ElementUI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,
- go-carbon v2.6.10发布,轻量级、语义化、对开发者友好的 golang 时间处理库
gocarbontime
carbon是一个轻量级、语义化、对开发者友好的Golang时间处理库,提供了对时间穿越、时间差值、时间极值、时间判断、星座、星座、农历、儒略日/简化儒略日、波斯历/伊朗历的支持。carbon目前已捐赠给dromara开源组织,已被awesome-go收录,并获得gitee2024年最有价值项目(GVP)和gitcode2024年度G-Star项目,如果您觉得不错,请给个star吧官网:carbo
- 基于PHP音乐交流论坛的设计与实现(含源文件)
设计源码分享
java
欢迎添加微信互相交流学习哦!项目源码:https://gitee.com/oklongmm/biye摘要本系统采用PHP语言,在Windows平台上设计实现一个网络论坛,实现了论坛的的基本功能:账户申请、登陆、帖子分类管理、查看、发帖、回帖、送花、加好友、发短信;用户界面亲切友善,便于使用;后台管理简单。本系统之所以坚持PHP与MySQL数据组合,因为在众多的数据库中,MySQL数据库有着特殊的魅
- 使用uniapp绘制一个折线图(uCharts)
苦夏木禾
uni-app
uCharts简介,这是官方介绍,上面有全部的示例,我这篇只是取一部分实现的需要引入u-charts.js,这个文件的代码我放在最后面,当然也可以官方Gitee下载效果图代码:importuChartsfrom'../../components/u-charts/u-charts.js';//引入js文件var_self;//用于全局使用thisvarcanvaLineA=null;//uChar
- git学习
有点小氣
Gitgit学习
文章目录介绍git常用命令git分支操作常用命令合并冲突远程仓库常用命令注意事项push、pull操作忽略文件列表git.ignore模版文件介绍github、gitee码云是公有代码仓库(互联网),gitlab是私有的常用于公司内部(局域网)代码推送push、代码拉取pull、代码克隆clone工作区:代码所在目录(而非开发工具idea等)暂存区:临时存储(可以使用命令删除)本地库:历史版本(形
- 数据报表-自定义公式运算
kk star
javajepBI数据报表
本专栏用于解析自己开源的项目代码,作为复盘和学习使用。欢迎大家一起交流本样例说明源码开源在:ruoyi-reoprtgitee仓库ruoyi-reportgithub仓库欢迎大家到到项目中多给点star支持,对项目有建议或者有想要了解的欢迎一起讨论需求背景在报表数据处理中,用户先使用数据库中的字段向数据源读取到了需要的数据,或者使用字典将数据进行转化。对于一些特殊的字段,希望能进行一定的运算后,将
- 报表系统-连接数据库操作
kk star
javaBI报表数据库
本专栏用于解析自己开源的项目代码,作为复盘和学习使用。欢迎大家一起交流本样例说明源码开源在:ruoyi-reoprtgitee仓库ruoyi-reportgithub仓库欢迎大家到到项目中多给点star支持,对项目有建议或者有想要了解的欢迎一起讨论连接数据库这一模块整体参考的是AJ-report的模块:去掉了目前不支持的数据库格式,仅保留了mysql和sqlserverhttps://gitee.
- 小程序海报生成神器之一lime-painter配合uniapp简单使用示例
hackchen
小程序uni-app
组件介绍lime-painter是一个运行在uniapp上优雅的海报生成插件,支持JSON方式和template方式生成海报资源完整demo:https://gitee.com/hackchen/demo-collection/tree/master/front-end/uniapp/lime-painter-demo需要注意的问题包含图片最好的地址最好要支持跨域nvue必须为HBX3.4.11及
- Notepad--下载安装教程
以下是Notepad–的下载和安装教程(以Windows系统为例):1.下载Notepad–访问官网打开浏览器,进入Notepad--的官方GitHub页面:https://github.com/cxasm/notepad–加载慢可以直接访问gitee下载:https://gitee.com/cxasm/notepad–/releases/tag/v3.2选择下载版本在页面右侧的“Releases
- Web Workers在前端性能优化中的深度实践:从多线程编程到任务调度策略
瑕疵
热点资讯前端性能优化
博客主页:瑕疵的CSDN主页Gitee主页:瑕疵的gitee主页⏩文章专栏:《热点资讯》WebWorkers在前端性能优化中的深度实践:从多线程编程到任务调度策略WebWorkers在前端性能优化中的深度实践:从多线程编程到任务调度策略WebWorkers在前端性能优化中的深度实践:从多线程编程到任务调度策略引言一、WebWorkers基础与工作原理1.1WebWorkers的核心特性1.2Web
- 怎么用 cocos2d-js WebStorm chrome JetBrains IDE Support 调试
韩初心
Cocos2d-js学习笔记Cocos2d-JSWebStormChromeJetBrainsIDESuppor
一、准备工作1、创建一个cocos2d-js的工程(比如cocosnewHelloWorld-ljs)2、WebStorm3、Chrome浏览器和JetBrainsIDESupport2.0.9插件(需要自己导入,这里不展开)二、开始调试1、打开WebStorm,然后File->Open打开自己的cocos2d-js项目2、Run->EditConfigurations...3、然后看下图配置,最
- XXL-JOB详解
zhangyankun_csdn
Springjava
一、简介1.5下载文档地址中文文档https://www.xuxueli.com/xxl-job/EnglishDocumentationhttps://www.xuxueli.com/xxl-job/en/源码仓库地址https://github.com/xuxueli/xxl-jobhttp://gitee.com/xuxueli0323/xxl-job中央仓库地址com.xuxuelixxl
- 智能代码管理:用 Trae 激活 Gitee MCP 的高效协作潜能
码力金矿
人工智能MCPpythongitee服务器运维MCPpython人工智能
在代码协作的世界里,高效管理代码仓库一直是个技术活儿。现在,随着GiteeMCP与Trae的完美结合,我们迎来了全新的智能代码管理时代。今天就带大家深入浅出地看看,如何用Trae激活GiteeMCP,让代码管理从复杂走向简单,从手动迈向智能。一、初窥Trae与GiteeMCP的协作魅力GiteeMCP是个强大的代码管理平台,它让我们能轻松搞定代码仓库、Issue、PullRequest等等。而Tr
- 【编辑器】.editorconfig统一代码风格
七灵微
基本理论编辑器
概念定义:用于统一和规范不同开发者编辑器(IDE)中的代码格式设置的配置文件。作用保证团队成员用不同编辑器(VSCode、WebStorm、SublimeText、Vim等)编辑代码时,保持统一的代码风格和格式避免因编辑器默认设置不同,导致代码风格不一致、无意义的格式差异兼容性:不是所有编辑器都“天生”支持.editorconfig,但现在主流编辑器大多数都能识别,或者通过插件支持。原理.edit
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt