微信小程序详细教程
目录
一,这次分享如何使用微信小程序,制作出自己想要的页面,首先介绍常用的内置组件:
1,在页面的模板xxx.wxml里写入内容,首先是文本标签,介绍两个最常用的
2,按钮
3,文本标签
4,图片标签
5,开关选择器
6,日期选择器
7,图标
8,元素水平滚动
9,垂直滚动,只是把scroll-view的scroll-x变成scroll-y=true即可
10,幻灯片组件
二,基础语法介绍
1,文本渲染 {{}}
2,条件渲染wx:if wx:else
3,多重条件渲染wx:if wx:elif wx:else
4,列表渲染 wx:for
5,自定义列表项名字,渲染 wx:for-item wx:for-index
6,使用模板template 需要新建文件并导入
7,引用include
三,事件
1,普通事件
2,事件传参
3,文本框双向绑定
四,对数据进行操作,增删为例
五,创建路由,也就是把我们刚才几个示例的页面连起来,可以相互跳转
一,这次分享如何使用微信小程序,制作出自己想要的页面,首先介绍常用的内置组件:
首先下载微信开发者工具,官网:稳定版 Stable Build | 微信开放文档 (qq.com)
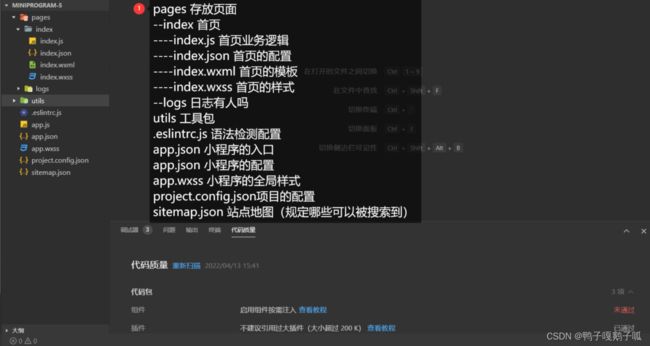
安装后创建小程序,分析一下里面的各个文件的作用
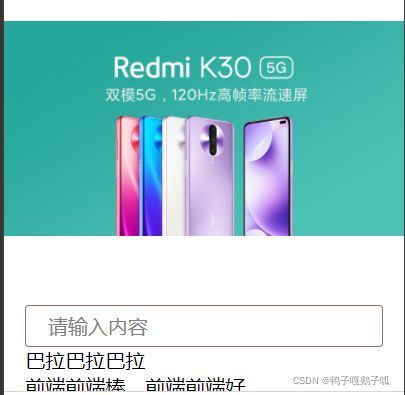
1,在页面的模板xxx.wxml里写入内容,首先是文本标签,介绍两个最常用的
巴拉巴拉巴拉
前端前端棒,
前端前端好 页面效果如下
从中我们可以发现
2,按钮
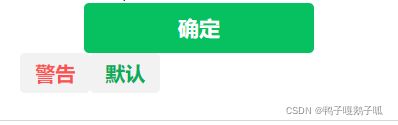
这是按钮标签,type的值一共有三个,size=mini是小按钮的意思,看一下页面效果
3,文本标签
值得注意的是微信小程序里的文本标签没有样式,连边框都没有,需要的话自己设置样式
4,图片标签
这是图片标签,mode是图片裁剪缩放的模式,值有很多,建议查阅官方文档
5,开关选择器
这是开关选择器,checked=true显示为开状态,type=checkbox会变成一个复选框
6,日期选择器
点我选择日期 一个选择器,有很多种类型,这里mode=date意思是日期选择器
点击后显示
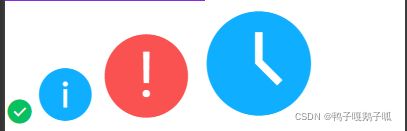
7,图标
图标,type指定图标类型,不指定默认为success类型,size指定图标大小
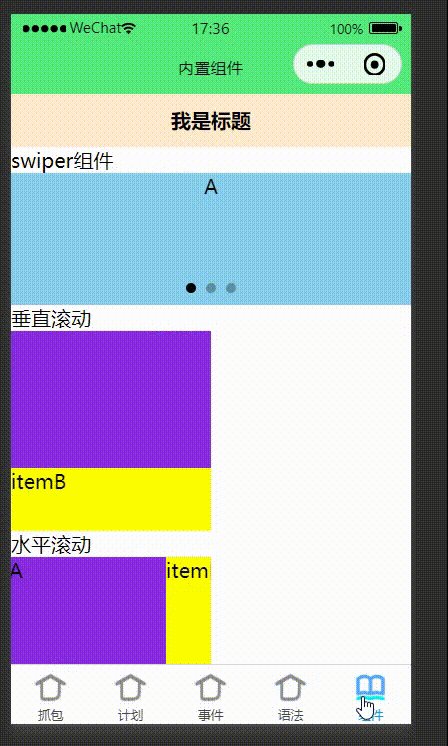
8,元素水平滚动
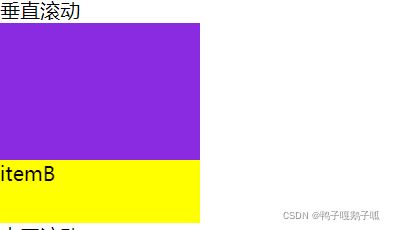
水平滚动
itemA
itemB
itemC
视图容器,scroll-view标签的scroll-x=true此时此标签里的元素可以水平翻动
拖动鼠标向左向右是可以拖动的
9,垂直滚动,只是把scroll-view的scroll-x变成scroll-y=true即可
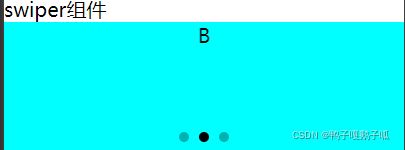
10,幻灯片组件
swiper组件
A
B
C
幻灯片组件,
二,基础语法介绍
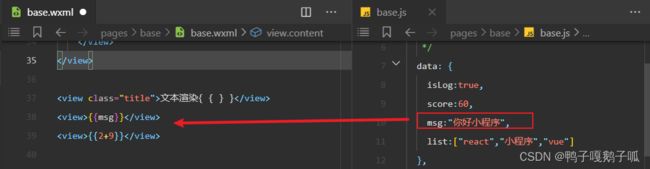
1,文本渲染 {{}}
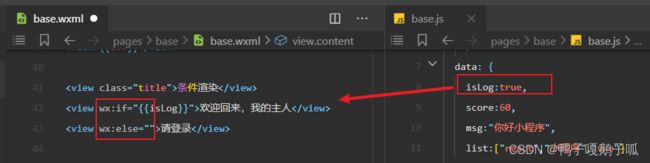
2,条件渲染wx:if wx:else
3,多重条件渲染wx:if wx:elif wx:else
多重条件渲染
哇,你太优秀了
真厉害啊你
还可以,继续努力
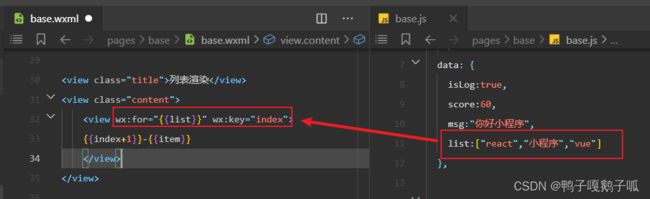
不行,留级去 4,列表渲染 wx:for
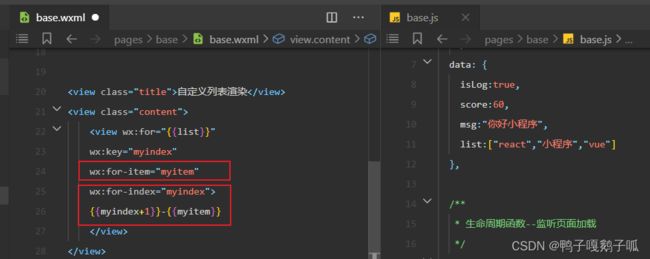
5,自定义列表项名字,渲染 wx:for-item wx:for-index
页面效果与上面一样
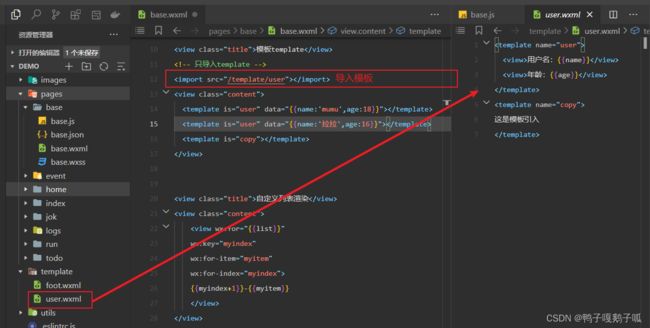
6,使用模板template 需要新建文件并导入
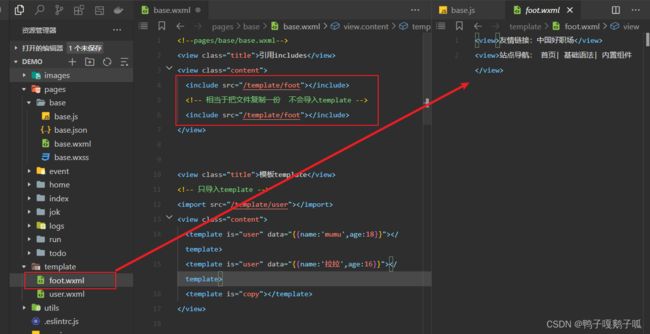
7,引用include
三,事件
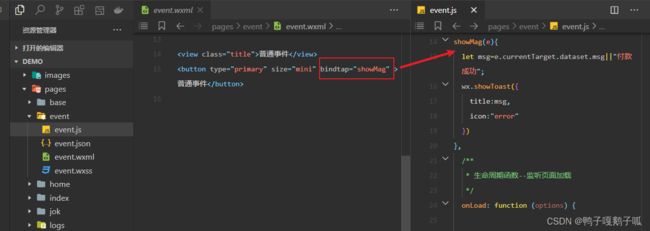
1,普通事件
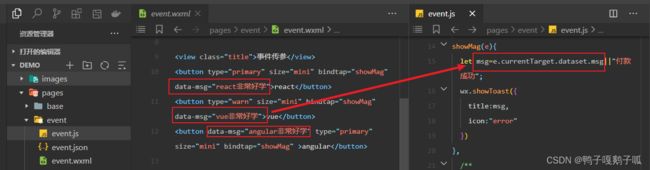
2,事件传参
点击不同的按钮,会弹出不同的内容
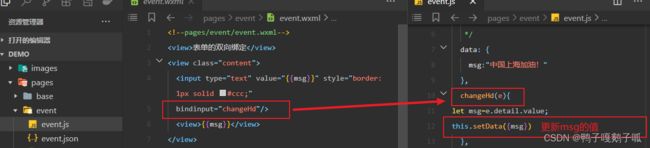
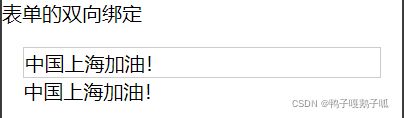
3,文本框双向绑定
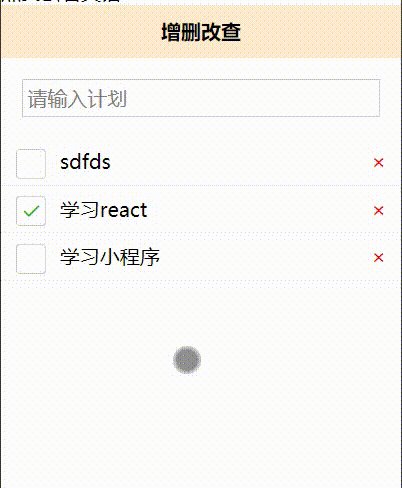
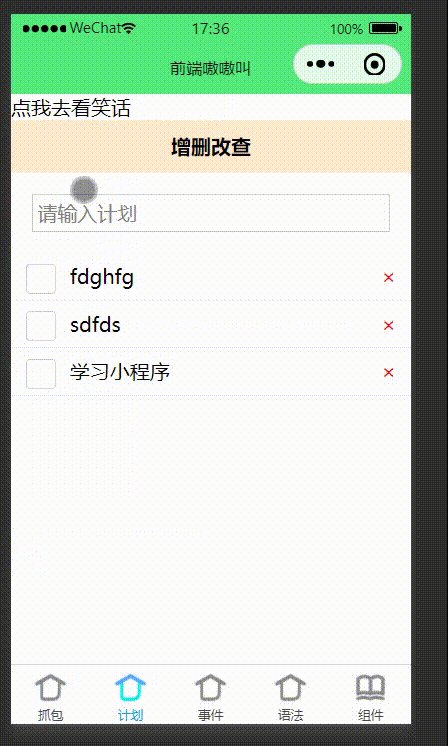
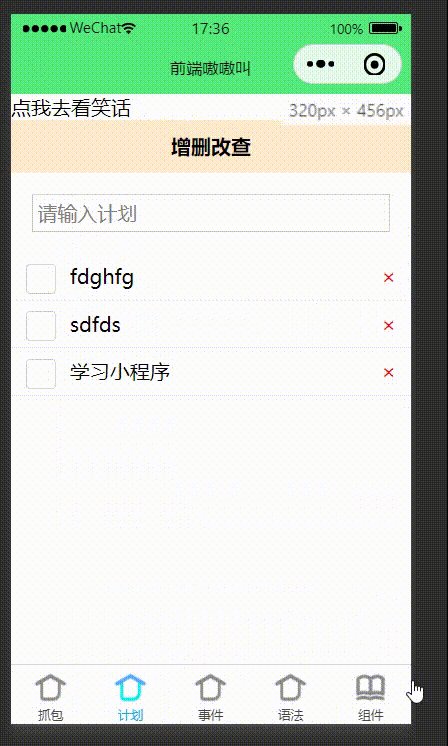
四,对数据进行操作,增删为例
xxx.wxml代码
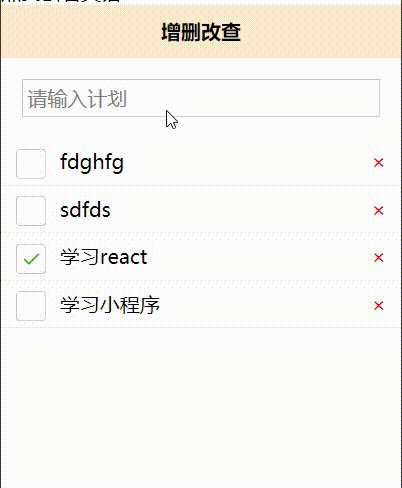
增删改查
{{item.title}}
×
xxx.js
// pages/todo/todo.js
Page({
/**
* 页面的初始数据
*/
data: {
list:[
{done:true,title:"学习vue"},
{done:true,title:"学习react"},
{done:false,title:"学习小程序"},
]
},
//实现文本框双向绑定
inputHd(e){
// 用户输入实现双向绑定
this.setData({temp:e.detail.value})
},
// 用户按回车,手机的确认按钮出发
confirmHd(e){
// 获取列表
let list=this.data.list;
//把新的数据插入到列表
list.unshift({done:false,title:this.data.temp});
// 更新列表和temp
this.setData({list,temp:''})
},
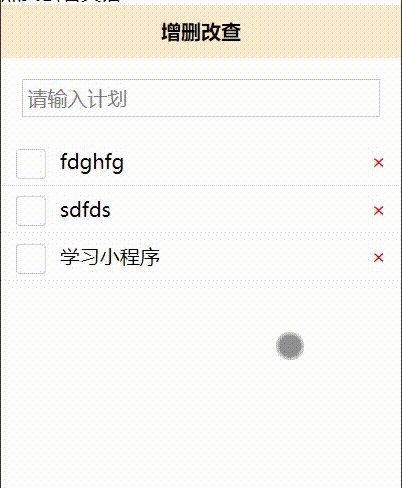
//删除方法
delitem(e){
let that=this;
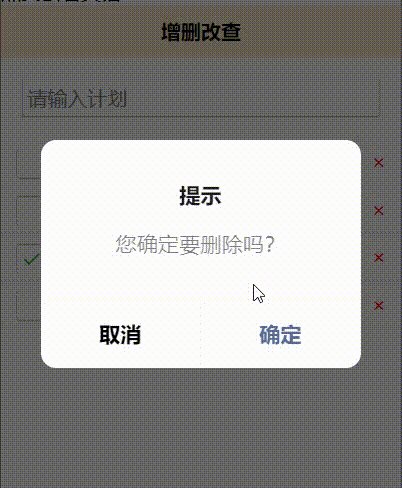
wx.showModal({
title: '提示',
content: '您确定要删除吗?',
success (res) {
if (res.confirm) {
let item=e.currentTarget.dataset.item;
let list=that.data.list;
let ind =list.findIndex(value=>value.title===item.title);
list.splice(ind,1);
that.setData({list})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})页面效果如下
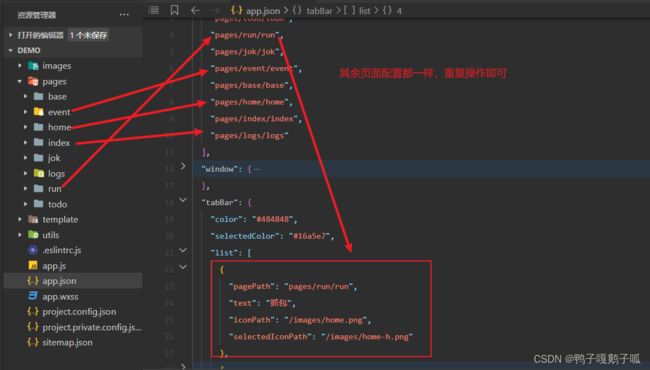
五,创建路由,也就是把我们刚才几个示例的页面连起来,可以相互跳转
代码:
{
"pages": [
"pages/todo/todo",
"pages/run/run",
"pages/jok/jok",
"pages/event/event",
"pages/base/base",
"pages/home/home",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#54ea7c",
"navigationBarTitleText": "前端嗷嗷叫",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#484848",
"selectedColor": "#16a5e7",
"list": [
{
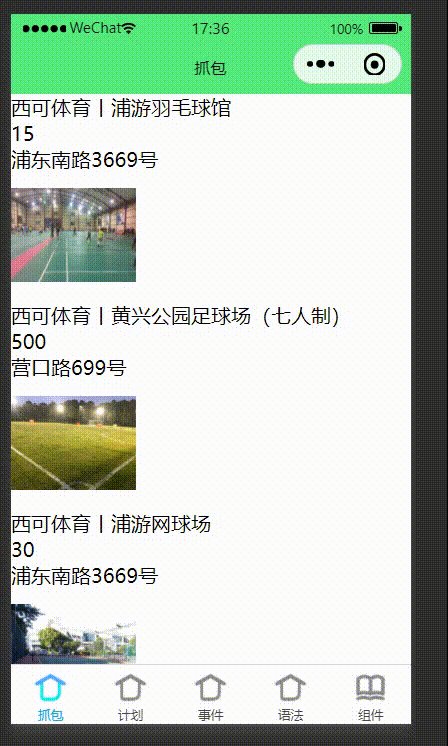
"pagePath": "pages/run/run",
"text": "抓包",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-h.png"
},
{
"pagePath": "pages/todo/todo",
"text": "计划",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-h.png"
},
{
"pagePath": "pages/event/event",
"text": "事件",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-h.png"
},
{
"pagePath": "pages/base/base",
"text": "语法",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-h.png"
},
{
"pagePath": "pages/home/home",
"text": "组件",
"iconPath": "/images/study.png",
"selectedIconPath": "/images/study-h.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}页面效果
以上就是微信小程序常用的内置组件,基础语法,事件,请求的笑话数据和抓包由于涉及的比较多,再加上爬取人家数据不太好在这里就不赘述了,实在想了解的小伙伴私聊哦!