Spring Boot 集成 Thymeleaf 模板引擎
Spring Boot 集成 Thymeleaf 模板引擎
1. Thymeleaf 介绍
Thymeleaf 是适用于 Web 和独立环境的现代服务器端 Java 模板引擎。
Thymeleaf 的主要目标是为开发工作流程带来优雅的自然模板,既可以在浏览器中正确显示的 HTML,也可以用作静态原型,从而在开发团队中实现更强大的协作。
传统的 JSP+JSTL 组合是已经过了,Thymeleaf 是现代服务端的模板引擎,与传统的 JSP 不同,Thymeleaf可以使用浏览器直接打开,因为可以忽略掉拓展属性,相当于打开原生页面,给前端人员也带来一定的便利。
在本地环境或者有网络的环境下,Thymeleaf 均可运行。由于 thymeleaf 支持 html 原型,也支持在 html标签里增加额外的属性来达到【模板+数据】的展示方式,所以美工可以直接在浏览器中查看页面效果,当服务启动后,也可以让后台开发人员查看带数据的动态页面效果。
静态原创信息
这是静态标题
类似于这样,在静态页面时会展示静态信息,当服务启动后,动态获取数据库中的数据后,就可以展示动态数据,th:text 标签是用来动态替换文本的。该例子说明浏览器解释 html 时会忽略 html 中未定义的标签属性,比如 th:text,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉
静态内容,使页面动态显示数据。
2. 依赖导入
在 Spring Boot 中使用 thymeleaf 模板需要引入依赖,可以在创建项目工程时勾选 Thymeleaf,也可以创建之后再手动导入
org.springframework.boot
spring-boot-starter-thymeleaf
另外在 html 页面上如果要使用 thymeleaf 模板,需要在页面标签中引入 th 命名空间
3. Thymeleaf 相关配置
因为 Thymeleaf 中已经有默认的配置了,不需要再对其做过多的配置,需要注意一下,Thymeleaf 默认是开启
页面缓存的,所以在开发的时候,需要关闭这个页面缓存
spring:
thymeleaf:
cache: false #关闭缓存
否则会有缓存,导致页面没法及时看到更新后的效果。比如修改了一个文件,已经 update 到 tomcat 了,但刷新页面还是之前的页面,就是因为缓存引起的。
4. Thymeleaf 的使用
4.1 访问静态页面
这个实际上和 Thymeleaf 没有什么关系,应该说是通用的,把它一并写到这里的原因是一般做网站时,都会做一个 404 页面和 500 页面,为了出错时给用户一个友好的展示,而不至于一堆异常信息抛出来。Spring Boot中会自动识别模板目录 templates/下的 404.html 和 500.html 文件。在 templates/目录下新建一个 error 文件夹,专门放置错误的 html 页面,然后分别打印些信息。例如 404.html
Title
这是 404 页面
再写一个 controller 来测试一下 404 和 500 页面:
@Controller
@RequestMapping("/thymeleaf")
public class ThymeleafController {
@RequestMapping("/test404")
public String test404() {
return "index";
}
@RequestMapping("/test500")
public String test500() {
int i = 1 / 0;
return "index";
}
}
当在浏览器中输入 localhost:8080/thymeleaf/test400 时,故意输入错误,找不到对应的方法,就会跳转到404.html 显示。
当在浏览器中输入 localhost:8088/thymeleaf/test505 时,会抛出异常,然后会自动跳转到 500.html 显示。【注】这里有个问题需要注意一下,在微服务应用开发中会走向前后端分离,在 Controlle 层上都是使用的@RestController 注解,自动会把返回的数据转成 json 格式。但是在使用模板引擎时,Controller 层就不能用@RestController 注解了,因为在使用 thymeleaf 模板时,返回的是视图文件名,比如上面的 Controller 中是返回到 index.html 页面,如果使用@RestController 的话,会把 index 当作 String 解析了,直接返回到页面了,而不是去找 index.html 页面,所以在使用模板时要用@Controller 注解。
4.2 Thymeleaf 中处理对象
thymeleaf 模板中应该如何处理对象信息呢?假如在做个人博客的时候,需要给前端传博主相关信息来展示,那么会封装成一个博主对象,比如:
public class Blogger {
private Long id;
private String name;
private String pass;
// 省去 set 和 get
}
然后在 controller 层中初始化一下:
@GetMapping("/getBlogger")
public String getBlogger(Model model) {
Blogger blogger = new Blogger(1L, "闫峻", "123456");
model.addAttribute("blogger", blogger);
return "blogger";
}
先初始化一个 Blogger 对象,然后将该对象放到 Model 中,然后返回到 blogger.html 页面去渲染。接下来再写一个 blogger.html 来渲染 blogger 信息:
博主信息
可以看出,在 thymeleaf 模板中,使用 th:object=“ " 来获取对象信息,然后在表单里面可以有三种方式来获取对象属性。 1 、使用 t h : v a l u e = " ∗ 属性名 " 2 、使用 t h : v a l u e = " {}"来获取对象信息,然后在表单里面可以有三种方式来获取对象属性。 1、使用 th:value="*{属性名}" 2、使用 th:value=" "来获取对象信息,然后在表单里面可以有三种方式来获取对象属性。1、使用th:value="∗属性名"2、使用th:value="{对象.属性名}”,对象指的是上面使用 th:object 获取的对象
3、使用 th:value=“${对象.get 方法}”,对象指的是上面使用 th:object 获取的对象
可 以 看 出 , 在 Thymeleaf 中 可 以 像 写 java 一 样 写 代 码 , 很 方 便 。 在 浏 览 器 中 输 入localhost:8080/thymeleaf/getBlogger 来测试一下数据:
4.3 Thymeleaf 中处理 List
处理 List 和处理对象差不多,但是需要在 thymeleaf 中进行遍历。先在 Controller 中模拟一个 List。
@GetMapping("/getList")
public String getList(Model model) {
Blogger blogger1 = new Blogger(1L, "闫峻", "123456");
Blogger blogger2 = new Blogger(2L, "死胖子", "123456");
List list = new ArrayList<>();
list.add(blogger1);
list.add(blogger2);
model.addAttribute("list", list);
return "list";
}
接下来写一个 list.html 来获取该 list 信息,然后在 list.html 中遍历这个 list
博主信息
可以看出,其实和处理单个对象信息差不多,Thymeleaf 使用 th:each 进行遍历, 取 m o d e l 中传过来的参数,然后自定义 l i s t 中取出来的每个对象,这里定义为 b l o g g e r 。表单里面可以直接使用 {}取 model 中传过来的参数,然后自定义 list 中取出来的每个对象,这里定义为 blogger。表单里面可以直接使用 取model中传过来的参数,然后自定义list中取出来的每个对象,这里定义为blogger。表单里面可以直接使用{对象.属性名}来获取
list 中对象的属性值,也可以使用${对象.get 方法}来获取,这点和处理对象信息是一样的,但是不能使用*{属性名}来获取对象中的属性,thymeleaf 模板获取不到。
4.4 其他常用 thymeleaf 操作
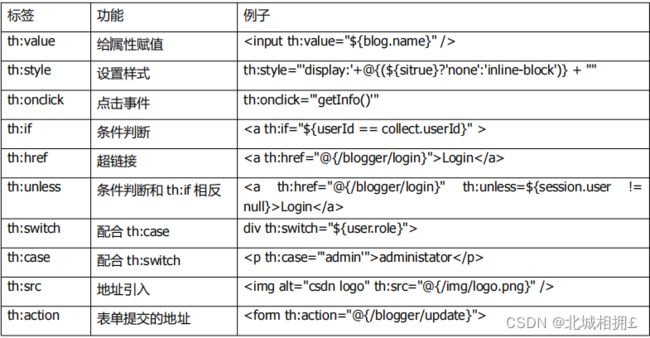
thymeleaf 中的一些常用的标签操作
 Thymeleaf 还 有 很 多 其 他 用 法 , 这 里 就 不 总 结 了 , 具 体 的 可 以 参 考 Thymeleaf 的 官 方 文 档https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html。主要要学会如何在 Spring Boot 中去使用thymeleaf,遇到对应的标签或者方法,查阅官方文档即可。
Thymeleaf 还 有 很 多 其 他 用 法 , 这 里 就 不 总 结 了 , 具 体 的 可 以 参 考 Thymeleaf 的 官 方 文 档https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html。主要要学会如何在 Spring Boot 中去使用thymeleaf,遇到对应的标签或者方法,查阅官方文档即可。
总结
Thymeleaf 在 Spring Boot 中使用非常广泛,主要分析 thymeleaf 的优点,以及如何在 SpringBoot 中集成并使
用 thymeleaf 模板,包括依赖、配置,相关数据的获取、以及一些注意事项等。最后列举了一些 thymeleaf 中常用的标签,在实际项目中多使用,多查阅就能熟练掌握,thymeleaf 中的一些标签或者方法不用死记硬背,用到什么去查阅什么,关键是要会在 Spring Boot 中集成,用的多了就熟能生巧。