HarmonyOS开发(DevEco Studio)
目录
开发环境搭建
下载DevEco Studio
进行环境配置
系统开发前端基础
应用开发目录结构
文件使用规则
基础组件介绍
Chart组件使用(线型图案例)
使用image-animator组件构建多图帧动画
TodoList应用构建
自定义组件使用
父子组件通信功能
路由功能实现
开发环境搭建
---------------------------------------------------------------------------------------------------------------------------------
下载DevEco Studio
官网下载链接:
HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
---------------------------------------------------------------------------------------------------------------------------------
进行环境配置
配置环境参考博客:
华为开发者工具 DevEco Studio 配置 SDK 教程_相逢不晚何必匆匆的博客-CSDN博客
---------------------------------------------------------------------------------------------------------------------------------
系统开发前端基础
---------------------------------------------------------------------------------------------------------------------------------
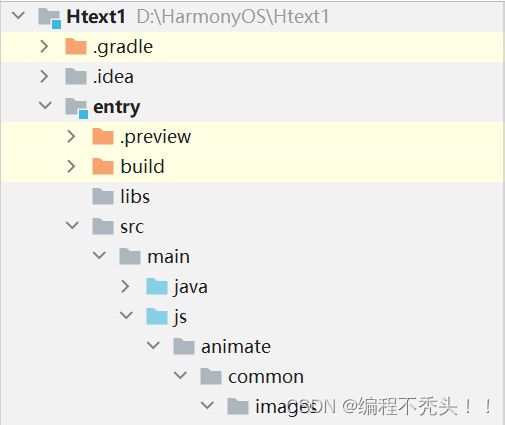
应用开发目录结构
从text文件进入entry文件,选择src文件中的main文件,我们主要的开发在于js部分
---------------------------------------------------------------------------------------------------------------------------------
目录结构中文件分类如下:
.hml结尾的HML模板文件,这个文件用来描述当前页面的文件布局结构。
.css结尾的CSS样式文件,这个文件用于描述页面样式。
.js结尾的JS文件,这个文件用于处理页面和用户的交互。
---------------------------------------------------------------------------------------------------------------------------------
各个文件夹的作用:
app.js文件用于全局JavaScript逻辑和应用生命周期管理。
pages目录用于存放所有组件页面。
common目录用于存放公共资源文件,比如:媒体资源和JS文件。
i18n目录用于配置不同语言场景资源内容,比如:应用文本词条,图片路径等资源,注意i18n是开发保留文件夹,不可重命名。
---------------------------------------------------------------------------------------------------------------------------------
文件使用规则
文件访问
应用资源可通过绝对路径或相对路径的方式进行访问
本开发框架中绝对路径以 "/" 开头,相对路径以 "./" 或 "../"
公共代码文件和资源文件推荐放在common
---------------------------------------------------------------------------------------------------------------------------------
媒体文件
| 格式 | 支持版本 | 支持的文件类型 |
|---|---|---|
| BMP | API Version 3+ | .bmp |
| JPEG | API Version 3+ | .jpg |
| PNG | API Version 3+ | .png |
---------------------------------------------------------------------------------------------------------------------------------
app.js 标签
| 标签 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| name | string | default | 是 | 标识JS实例的名字 |
| pages | Array | - | 是 | 路由信息 |
{ ... "pages": [ "pages/index/index", "pages/detail/detail" ] ...}
- onCreate:在应用生成时被调用的生命周期函数。
- onDestory:在应用销毁时被调用的生命周期函数。
---------------------------------------------------------------------------------------------------------------------------------
基础组件介绍
官网组件详细介绍:参考文档导读-参考文档导读-HarmonyOS应用开发
---------------------------------------------------------------------------------------------------------------------------------
Chart组件使用(线型图案例)
参考网站:chart-基础组件-组件-服务卡片开发-JS API参考-HarmonyOS应用开发
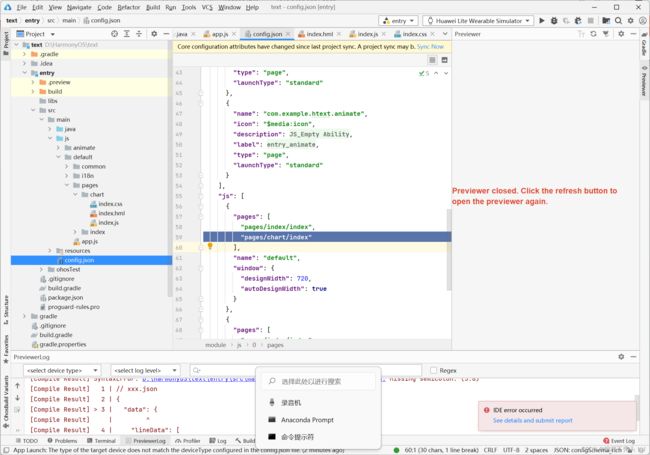
1.创建 pages.chart 文件夹,包含 chart.hml、chart.js、chart.css 三个文件
3.预览页面时,务必要注意打开当前需要预览的页面文件夹下 hml、css、js 任意一个文件
4.pages.chart文件夹下面的hml、css、js文件必须命名为index否则的话会出现预览错误
5.出现预览错误修改后重启预览器方可恢复正常
6.调整 chart 组件的相关参数,需要注意 xAxis 的 axisTick 参数设置过小,会出现数据丢失情况
---------------------------------------------------------------------------------------------------------------------------------
结果展示(显示坐标轴)
---------------------------------------------------------------------------------------------------------------------------------
使用image-animator组件构建多图帧动画
1.创建一个新的Ablity,命名为animate(在js文件夹内)
2.将官网代码示例复制粘贴到对应文件位置
3.截取不同大小图片,将图片放在common文件中的images
---------------------------------------------------------------------------------------------------------------------------------
结果展示
---------------------------------------------------------------------------------------------------------------------------------
TodoList应用构建
1.将文档中封装好的代码粘贴于对应文档中
(此处直接调用鸿蒙js封装好的组件,这里使用的是 switch 组件)
待办事项
{{$item.info}}
您还有
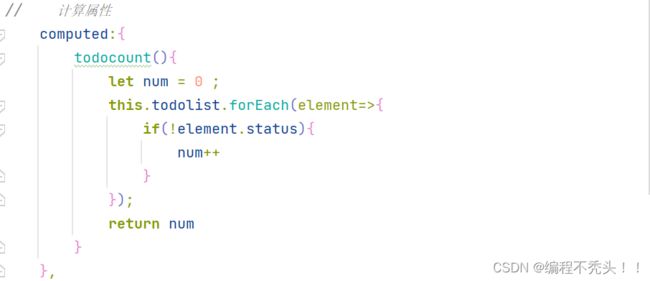
{{todocount}}
件事情待办,加油!
2.添加删除逻辑
3.计算代办时间
4.添加待办项目(由于预览模拟器无法添加事件)
{{date}} export default {
data: {
date:'请选择日期'
},
dateChange(e){
console.log(JSON.stringify(e))
this.date = e.year + "年" + e.month + "月" + e.day + "日"
}
};---------------------------------------------------------------------------------------------------------------------------------
自定义组件使用
1.创建新项目
4.将相关代码放入准确的位置(common--datas--tabbaritem.js)
export default [
{
img:'common/images/home.png',
simg:'common/images/home_s.png',
name:'首页'
},
{
img:'common/images/hot.png',
simg:'common/images/hot_s.png',
name:'热点'
},
{
img:'common/images/us.png',
simg:'common/images/us_s.png',
name:'社区'
},
{
img:'common/images/me.png',
simg:'common/images/me_s.png',
name:'我'
}
]导入components文件的tabbar
//js文件
import tabbarItems from '../../common/datas/tabbarItem.js';
export default {
data:{
tabbarItems
},
jump(index){
this.tabbarItems.forEach((item,index) => {
item.img = tabbarItems[index].img;
});
this.tabbarItems[index].img = this.tabbarItems[index].simg;
}
}/*css文件*/
.tabbar {
position: fixed;
left: 0;
bottom: 0;
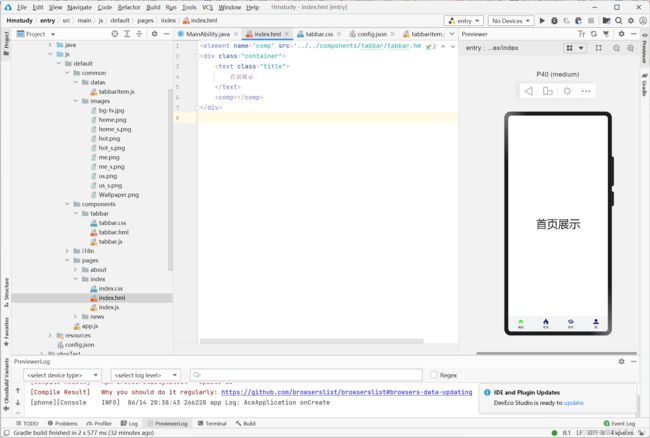
}5.自定义组件通过element引入到宿主页面
将下面的代码导入pages--index--index.hml,并在下面代码处写入
提示:
name 属性指自定义组件名称(非必填)
自定义组件中绑定子组件事件使用下面的代码触发事件并进行传值,父组件执行
(on|@)child1 语法,子组件中通过 this.$emit('child1', { params: '传递参数' }) bindParentVmMethod 方法并接收子组件传递的参数
---------------------------------------------------------------------------------------------------------------------------------
父子组件通信功能
父组件通过porps向子组件传值
1.Props 自定义组件可以通过 props 声明属性
2.添加默认值,子组件可以通过固定值 default 设置默认值,当父组件没有设置该属性时,将使用其默认值
3.数据单向性,父子组件之间数据的传递是单向的,只能从父组件传递给子组件,子组件不能直接修改父组件传递下来的值,可以将 props 传入的值用 data 接收后作为默认值,再对 data 的值进行修改
子组件定义
我是子组件
{{ name }}
export default {
// props:[ "name" ],
props:{
name:{
default: '默认内容'
}
}
}父组件调用
---------------------------------------------------------------------------------------------------------------------------------
父组件通过slot向子组件分发内容
1.普通 slot 插槽分发内容
2.具名插槽分发内容
---------------------------------------------------------------------------------------------------------------------------------
子组件通过自定义事件改变父组件状态
- 子组件也可以通过绑定的事件向上传递参数,在自定义事件上添加传递参数
- 子组件向上传递参数text,父组件接收时通过e.detail 来获取参数
- 需要注意的是 父组件中自定义的事件名因为 hml 限制,对大小写不敏感,需要使用 - 进行拼接,但是,在子组件中调用则需要使用「驼峰式」进行 $emit 调用
---------------------------------------------------------------------------------------------------------------------------------
路由功能实现
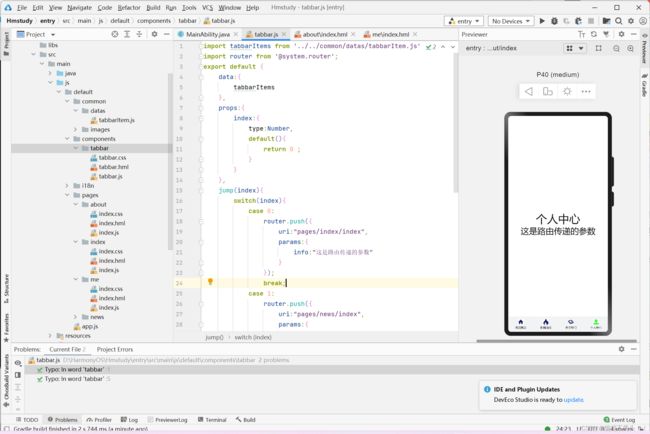
代码部分(写入tabbar.js文件中)
jump(index){
switch(index){
case 0:
router.push({
uri:"pages/index/index",
params:{
info:"这是路由传递的参数"
}
});
break;
case 1:
router.push({
uri:"pages/news/index",
params:{
info:"这是路由传递的参数"
}
});
break;
case 2:
router.push({
uri:"pages/about/index",
params:{
info:"这是路由传递的参数"
}
});
break;
case 3:
router.push({
uri:"pages/me/index",
params:{
info:"这是路由传递的参数"
}
});
break;
}
}路由结果展示
--------------------------------------------------------------------------------------------------------------------------------
(部分代码转载自前端老丁)