童年回忆——开心消消乐(内含源码inscode一键运行)
前言
![]()
「作者主页」:雪碧有白泡泡
「个人网站」:雪碧的个人网站
「推荐专栏」:
★java一站式服务 ★
★前端炫酷代码分享
★ ★ uniapp-从构建到提升★
★ 从0到英雄,vue成神之路★
★ 解决算法,一个专栏就够了★
★ 架构咱们从0说★
★ 数据流通的精妙之道★
![]()
文章目录
- 前言
- 认识一下inscode
- 先看运行效果
-
-
- 看查源码内容
- 获取项目
- 项目核心
-
- 使用方法
- HTML结构
- xxl.js游戏初始化以及逻辑
- style.css 表格绘制
-
- 表格分析
-
- 小结
认识一下inscode
![]()
CSDN最新推出的Inscode服务是一个在线编程工具,旨在为开发者提供一个便捷的编写、运行和分享代码的环境,让开发者无需在本地搭建编程环境,即可快速编写和运行代码。
Inscode支持多种编程语言,包括Java、Python、C++等,同时也支持编写HTML、CSS和JavaScript代码。它提供了完整的运行环境,让代码在网页上直接运行并输出结果,即时调试,方便快捷。同时,Inscode还提供了分享功能,可以轻松地将代码分享给其他人。
使用Inscode,只需访问其网站https://inscode.csdn.net/
个人主页:why_does_it_work
先看运行效果
![]()
这里可以直接看查源码内容,刷新,最后一个是放大跳转网页
看查源码内容
获取项目
点击链接: 开心消消乐
![]()
项目核心
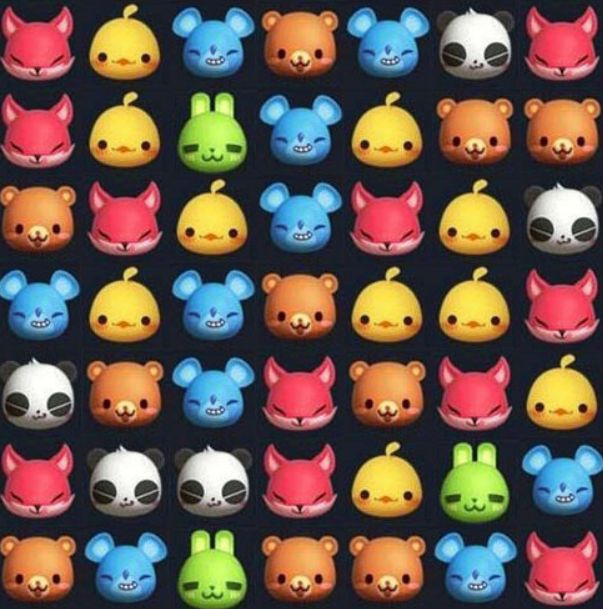
这是一款HTML5仿腾讯QQ开心消消乐小游戏。开心消消乐是一款三消游戏。玩家只需滑动手指让三个及以上的同色小动物横竖相连即可消除,完成每关的指定消除目标就可以过关。
使用方法
在页面中引入style.css和jquery、xxl.js文件。
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="js/jquery.min.js">script>
<script type="text/javascript" src="js/xxl.js">script>
HTML结构
使用一个无序列表来作为开心消消乐小游戏的容器即可。
<ul id="ul1">ul>
xxl.js游戏初始化以及逻辑
document.ontouchmove = function(ev){
ev.preventDefault();
};
$(function(){
var Game = {
colNum : 7,
wH : 70,
timeBtn : true,
dir : 0,
dirThis : null,
init : function(){
this.oUl = $('#ul1');
this.createMap();
},
createMap : function(){
this.oUl.css({width : this.colNum*this.wH , height : this.colNum*this.wH});
var numX = 0;
var numY = 0;
for(var i=0;i<Math.pow(this.colNum,2);i++){
var oLi = $('' );
oLi.attr('class','box'+ Math.floor(Math.random()*6));
oLi.data({x : numX , y : numY});
numX++;
if( numX == this.colNum ){
numX = 0;
numY++;
}
this.oUl.append( oLi );
}
this.positionShow();
this.removeShow();
this.bindTouch();
},
positionShow : function(){
this.aLi = this.oUl[0].getElementsByTagName('li');
var arr = [];
$(this.aLi).each(function(i,elem){
arr.push( [ elem.offsetLeft , elem.offsetTop ] );
});
$(this.aLi).each(function(i,elem){
$(elem).css({position : 'absolute',left : arr[i][0] , top : arr[i][1]});
});
this.arr = arr;
},
bindTouch : function(){
var startX = 0;
var startY = 0;
var This = this;
var izIndex = 2;
var startThis = null;
this.oUl.delegate('li','touchstart mousedown',function(event){
var data = event.originalEvent.changedTouches ? event.originalEvent.changedTouches[ 0 ] : event;
startX = data.clientX;
startY = data.clientY;
startThis = this;
return false;
});
this.oUl.delegate('li','touchend mouseup',function(event){
var data = event.originalEvent.changedTouches ? event.originalEvent.changedTouches[ 0 ] : event;
if(This.timeBtn && ( Math.abs(startX - data.clientX)>10 || Math.abs(startY - data.clientY) > 10 )){
$(startThis).css('zIndex',izIndex++);
if( Math.abs(startX - data.clientX) > Math.abs(startY - data.clientY) ){// 左右
if(startX < data.clientX){ //→
if( $(startThis).data('x') != This.colNum-1 ){
This.dir = 1;
var index = $(startThis).data('x')+1 + $(startThis).data('y')*This.colNum;
var nextLi = $(This.oUl).find('li').eq(index);
$(startThis).insertAfter( nextLi );
$(startThis).animate({left : This.arr[index][0]},300);
nextLi.animate({left : This.arr[index-1][0]},300);
$(startThis).data('x',$(startThis).data('x')+1);
nextLi.data('x',nextLi.data('x')-1);
This.dirThis = nextLi;
}
}
else{ //←
if( $(startThis).data('x') != 0 ){
This.dir = 2;
var index = $(startThis).data('x')-1 + $(startThis).data('y')*This.colNum;
var prevLi = $(This.oUl).find('li').eq(index);
$(startThis).insertBefore( prevLi );
$(startThis).animate({left : This.arr[index][0]},300);
prevLi.animate({left : This.arr[index+1][0]},300);
$(startThis).data('x',$(startThis).data('x')-1);
prevLi.data('x',prevLi.data('x')+1);
This.dirThis = prevLi;
}
}
}
else{ //上下
if(startY < data.clientY){ //↓
if( $(startThis).data('y') != This.colNum-1 ){
This.dir = 3;
var index = $(startThis).data('x') + ($(startThis).data('y')+1)*This.colNum;
var downLi = $(This.oUl).find('li').eq(index);
var prevThis = $(startThis).prev();
$(startThis).insertAfter( downLi );
downLi.insertAfter( prevThis );
$(startThis).animate({top : This.arr[index][1]},300);
downLi.animate({top : This.arr[index-This.colNum][1]},300);
$(startThis).data('y',$(startThis).data('y')+1);
downLi.data('y',downLi.data('y')-1);
This.dirThis = downLi;
}
}
else{ //↑
if( $(startThis).data('y') != 0 ){
This.dir = 4;
var index = $(startThis).data('x') + ($(startThis).data('y')-1)*This.colNum;
var upLi = $(This.oUl).find('li').eq(index);
var prevThis = $(startThis).prev();
$(startThis).insertAfter( upLi );
upLi.insertAfter( prevThis );
$(startThis).animate({top : This.arr[index][1]},300);
upLi.animate({top : This.arr[index+This.colNum][1]},300);
$(startThis).data('y',$(startThis).data('y')-1);
upLi.data('y',upLi.data('y')+1);
This.dirThis = upLi;
}
}
}
This.removeShow();
}
return false;
});
},
removeShow : function(){
var arr = [];
var This = this;
function addArr(aLi){
var prevLi = aLi[0];
var iNum = 0;
for(var i=0;i<aLi.length;i++){
if( aLi[i].className == prevLi.className && i%7!=0 ){
iNum++;
}
else{
if(iNum >= 2){
for(var j=0;j<=iNum;j++){
arr.unshift( aLi[(i-1)-j] );
}
}
iNum = 0;
}
prevLi = aLi[i];
}
if(iNum >= 2){
for(var j=0;j<=iNum;j++){
arr.unshift( aLi[(i-1)-j] );
}
}
}
addArr(this.aLi);
addArr(this.xyChange(this.aLi));
for(var i=0;i<arr.length;i++){
for(var j=0;j<this.aLi.length;j++){
if( arr[i] == this.aLi[j] ){
this.aLi[j].bBtn = true;
}
}
}
var removeNum = 0;
var removeY = [];
var changeArr = [];
for(var i=0;i<this.aLi.length;i++){
if( this.aLi[i].bBtn ){
removeNum++;
removeY.push( this.aLi[i] );
}
}
if(removeY.length){
this.timeBtn = false;
this.dir = 0;
}
else{
this.toReset();
return;
}
for(var i=0;i<removeY.length;i++){
for(var j=0;j<this.arrY[ $(removeY[i]).data('x') ].length;j++ ){
if( removeY[i] == this.arrY[ $(removeY[i]).data('x') ][j] ){
this.arrY[ $(removeY[i]).data('x') ].iNum++;
this.arrY[ $(removeY[i]).data('x') ].splice(j,1);
this.arrY[ $(removeY[i]).data('x') ].unshift( this.oneLi( $(removeY[i]).data('x') , this.arrY[ $(removeY[i]).data('x') ].iNum ) );
}
}
}
for(var i=0;i<this.colNum;i++){
changeArr = changeArr.concat( this.arrY[i] );
}
var c = this.xyChange( changeArr );
var removeYnum = 0;
for(var i=0;i<removeY.length;i++){
$(removeY[i]).animate({opacity:0},function(){
$(this).remove();
removeYnum++;
if(removeYnum == removeY.length){
for(var i=0;i<c.length;i++){
This.oUl.append( c[i] );
}
var numX = 0;
var numY = 0;
for(var i=0;i<This.aLi.length;i++){
$(This.aLi).eq(i).data({x : numX , y : numY});
numX++;
if( numX == This.colNum ){
numX = 0;
numY++;
}
}
This.movePos();
}
});
}
},
xyChange : function(aLi){
var arr = [];
var This = this;
this.arrY = {};
iNum = 0;
for(var i=0;i<this.colNum;i++){
this.arrY[i] = [];
this.arrY[i].iNum = 0;
}
(function(){
if(iNum==This.colNum){
return;
}
for(var i=0;i<aLi.length;i++){
if(i%This.colNum == iNum){
arr.push( aLi[i] );
This.arrY[iNum].push( aLi[i] );
}
}
iNum++;
arguments.callee();
})();
return arr;
},
oneLi : function(x,iNum){
var oLi = $('' );
oLi.attr('class','box'+ Math.floor(Math.random()*6));
oLi.css({ position : 'absolute' , left : x*this.wH , top : -iNum*this.wH });
this.oUl.append( oLi );
return oLi.get(0);
},
movePos : function(){
var bBtn = true;
var This = this;
for(var i=0;i<this.aLi.length;i++){
$(this.aLi[i]).animate({top : this.arr[i][1] },function(){
if(bBtn){
bBtn = false;
This.timeBtn = true;
This.removeShow();
}
});
}
},
toReset : function(){
switch(this.dir){
case 1:
var index = $(this.dirThis).data('x')+1 + $(this.dirThis).data('y')*this.colNum;
var nextLi = $(this.oUl).find('li').eq(index);
$(this.dirThis).insertAfter( nextLi );
$(this.dirThis).animate({left : this.arr[index][0]},300);
nextLi.animate({left : this.arr[index-1][0]},300);
$(this.dirThis).data('x',$(this.dirThis).data('x')+1);
nextLi.data('x',nextLi.data('x')-1);
break;
case 2:
var index = $(this.dirThis).data('x')-1 + $(this.dirThis).data('y')*this.colNum;
var prevLi = $(this.oUl).find('li').eq(index);
$(this.dirThis).insertBefore( prevLi );
$(this.dirThis).animate({left : this.arr[index][0]},300);
prevLi.animate({left : this.arr[index+1][0]},300);
$(this.dirThis).data('x',$(this.dirThis).data('x')-1);
prevLi.data('x',prevLi.data('x')+1);
break;
case 3:
var index = $(this.dirThis).data('x') + ($(this.dirThis).data('y')+1)*this.colNum;
var downLi = $(this.oUl).find('li').eq(index);
var prevThis = $(this.dirThis).prev();
$(this.dirThis).insertAfter( downLi );
downLi.insertAfter( prevThis );
$(this.dirThis).animate({top : this.arr[index][1]},300);
downLi.animate({top : this.arr[index-this.colNum][1]},300);
$(this.dirThis).data('y',$(this.dirThis).data('y')+1);
downLi.data('y',downLi.data('y')-1);
break;
case 4:
var index = $(this.dirThis).data('x') + ($(this.dirThis).data('y')-1)*this.colNum;
var upLi = $(this.oUl).find('li').eq(index);
var prevThis = $(this.dirThis).prev();
$(this.dirThis).insertAfter( upLi );
upLi.insertAfter( prevThis );
$(this.dirThis).animate({top : this.arr[index][1]},300);
upLi.animate({top : this.arr[index+this.colNum][1]},300);
$(this.dirThis).data('y',$(this.dirThis).data('y')-1);
upLi.data('y',upLi.data('y')+1);
break;
}
},
};
Game.init();
});
style.css 表格绘制
*{ margin:0; padding:0;}
#ul1{ position:relative; margin:20px auto; background:#1b1f2b; overflow:hidden;}
#ul1 li{ list-style:none;}
body { text-align: center; background-color: #2A2A2A; }
.box0{ width:70px; height:70px; background:url(../images/1.jpg) no-repeat; float:left;}
.box1{ width:70px; height:70px; background:url(../images/2.jpg) no-repeat; float:left;}
.box2{ width:70px; height:70px; background:url(../images/3.jpg) no-repeat; float:left;}
.box3{ width:70px; height:70px; background:url(../images/4.jpg) no-repeat; float:left;}
.box4{ width:70px; height:70px; background:url(../images/5.jpg) no-repeat; float:left;}
.box5{ width:70px; height:70px; background:url(../images/6.jpg) no-repeat; float:left;}
表格分析
根据提供的代码分析,以下是代码的结构和功能:
-
ul1是一个div元素的 id,该元素具有相对定位(position:relative),背景颜色为#1b1f2b,并且设置了内部内容的溢出隐藏(overflow:hidden)。 -
在
ul1内部,有一组无序列表(),每个列表项都没有自定义的列表样式(list-style:none)。 -
下面是用于显示图片的6个小盒子(
box0到box5),每个盒子的宽度和高度都是 70 像素,使用float:left让这些盒子水平浮动在一行中。 -
每个盒子都有一个不同的背景图片,图片的路径是从上层文件夹的
images文件夹中获取的。例如,box0使用1.jpg作为背景图像,box1使用2.jpg,依此类推。 -
最后,在整个页面的
元素中,设置了文本居中对齐和背景颜色为#2A2A2A。
开心消消乐是一款使用HTML编写的游戏。它是一个类似于消除游戏的益智游戏,玩家需要通过点击相同类型的方块来消除它们并得分。
小结
开心消消乐的实现可能包括以下步骤:
-
游戏界面布局:使用HTML的div元素和样式定义游戏区域的布局,包括方块的位置和大小。
-
方块生成:通过使用HTML的div元素和CSS样式创建方块,并将它们动态添加到游戏区域中。
-
交互功能:使用JavaScript编写事件处理程序,以便在用户点击方块时触发消除逻辑。这可以通过检查方块的类型和位置来实现。