GridView与Datalist的结合使用and分页技术
这几天在学习做一个民意调查的小程序,每天解决一点点遇到的问题,算是一点点的慰藉了,不然对我的打击也太大了,因为是一门菜鸟,所以,所有的内容都是在代码解决的层面上,所有,没有什么技术含量,仅仅是用代码来解决问题。
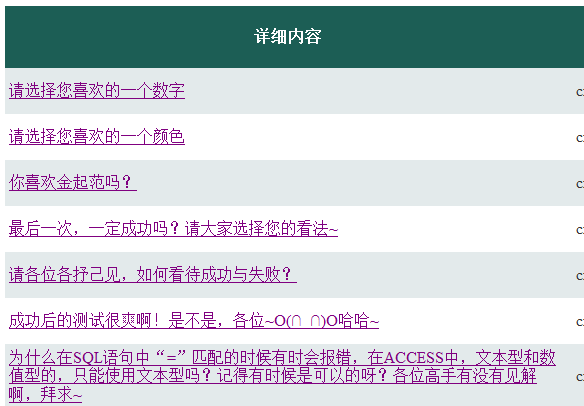
今天的任务是从A页面的gridview控件中点击超链接,跳转到B页面,B页面的datalist控件显示A页面所点击的超链接的详细内容,并进行分页显示,图示如下:
 A页面显示信息,点击超链接进入B页面
A页面显示信息,点击超链接进入B页面
在这里,直接使用的AccessDataSource控件进行数据绑定,然后添加列,对列信息进行设置,设置内容如下:
如此一来,点击超链接,就可进行值传递,这里传递的是主键ID,跳转到B页面:
页面如下:
同样的使用数据控件,在这里使用的FormView控件绑定datasource控件,因为涉及到只显示一条信息,然后下面紧接着是回复文本框。数据源的控件设置如下:
这样,不使用任何代码,只有鼠标操作就可以实现页面信息的传递。
下面是关于数据源控件的分页问题:
所以,在绑定数据源的时候要采用代码实现,当然在gridview中可以直接设定属性,但是,gridview的行显示毕竟是个限制,分页代码如下:
protected void Page_Load(object sender, EventArgs e)
{
Label2.Text = Request.QueryString["id"].ToString();//取传递过了的ID值
int pollid = Convert.ToInt32(Label2.Text.ToString());
OleDbConnection con = new OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + HttpContext.Current.Server.MapPath("~/App_Data/poll.mdb"));
OleDbDataAdapter da = new OleDbDataAdapter("select * from option2 where 所属poll='" + pollid + "'order by pid DESC", con);
DataSet ds = new DataSet();
da.Fill(ds, "News");
//创建分页类
PagedDataSource objPage = new PagedDataSource();
//设置数据源
objPage.DataSource = ds.Tables["News"].DefaultView;
//开启分页
objPage.AllowPaging = true;
//显示显示的行数
objPage.PageSize = 3;
//定义变量保存当前页索引
int curPage;
//判断当前页是否有跳转请求
if (Request.QueryString["Page"] != null)
curPage = Convert.ToInt32(Request.QueryString["Page"]);
else
curPage = 1;
objPage.CurrentPageIndex = curPage - 1;
this.Label3.Text = curPage.ToString();
this.Label4.Text = objPage.PageCount.ToString();
if (!objPage.IsFirstPage)
{ //定义"上一页"超级连接的URL为:当前执行页面的虚拟路径,并传递下一页面的索引植
this.HyperLink1.NavigateUrl = Request.CurrentExecutionFilePath + "?Page=" + Convert.ToString(curPage - 1)+"&id="+Label2 .Text;
}//在这里一定要再次传递id的值,因为点击linkbutton控件后,页面回传,通过gridview设定传过来的ID值会变为空值,会提示错误信息,未进行初始化的问题,所以需要再次传值,以连接上面的取值~
if (!objPage.IsLastPage)
{
//下一页
this.HyperLink2.NavigateUrl = Request.CurrentExecutionFilePath + "?Page=" + Convert.ToString(curPage + 1) + "&id=" + Label2.Text;
}
this.HyperLink3.NavigateUrl = Request.CurrentExecutionFilePath + "?Page=" + Convert.ToString(objPage.PageCount) + "&id=" + Label2.Text;
this.HyperLink4.NavigateUrl = Request.CurrentExecutionFilePath + "?Page=" + Convert.ToString(1) + "&id=" + Label2.Text;
this.DataListWD.DataSource = objPage;//绑定数据
DataListWD.DataBind();
}
ok,今天上午的任务就是这样了~