- java Spring Boot ruoyi-vue-pro 模型接入微软 OpenAI(chatgpt)方法
代码简单说
开发必备2025开发必备java若依ruoyi教程javaspringbootvue.jsruoyi-vue-proopenaichatgpt大模型
javaSpringBootruoyi-vue-pro模型接入微软OpenAI方法本项目基于SpringAI提供的spring-ai-azure-openai,实现与微软Azure上部署的OpenAI的接入,涵盖AI对话和AI绘画功能。1.申请密钥1.1AzureAPI申请在微软AzureAI申请。社区小伙伴提供过密钥接入,申请流程应不复杂。申请完成后会得到类似模型列表(如图)。购买完成后,在系统
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- 计算属性set方法没被执行的原因
伊小小小凡
web前端基础vue.js前端javascript
计算属性set方法没被执行的原因在Vue.js中,computed属性的set方法通常在计算属性的值被显式设置时执行。然而,在某些情况下,set方法可能不会被执行。以下是这些情况的详细分析:没有显式设置计算属性的值只有在显式地给计算属性赋值时,set方法才会被触发。如果只是读取计算属性的值,set方法不会执行。//定义计算属性computed:{fullName:{get(){returnthis
- Node.js 格式化时间的两种方法:原生 Date 与 npm 包 moment 详解
还是鼠鼠
node.jsnode.jsnpm前端javascriptvscode
目录Node.js格式化时间的两种做法:内置方法与npm包1.使用JavaScript内置方法格式化时间示例:使用Date对象格式化时间运行程序示例输出原理解析2.使用npm包moment进行时间格式化安装moment示例:使用moment格式化时间运行程序示例输出原理解析3.两种方法的对比4.结论在Node.js开发中,格式化时间是一个常见的需求。例如,将时间格式化为YYYY-MM-DDHH:m
- Claude 3.7 Sonnet 根据UI设计稿生成前端html页面
徐同保
前端uihtml
UI设计稿:提示词:你是一个前端代码工程师,根据UI设计稿,编写对应html页面,样式写在标签里,类名都以"m-"开头AI回答的结果:根据提供的UI设计稿,我将编写对应的HTML页面,所有类名都以"m-"开头,样式写在标签里。```html账单明细/*重置样式*/*{margin:0;padding:0;box-sizing:border-box;}body{font-family:-apple-
- 前端解决跨域的几种方案
爱分享的程序员
前端前端
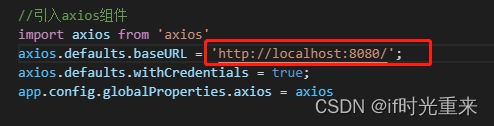
以下是前端解决跨域问题的7种主流方案,根据应用场景和实现难度排序,附详细实现示例:一、开发环境解决方案1.WebpackDevServer代理(推荐)//vue.config.js/webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://backend-domain.com',//后端地址changeOri
- 如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpackcss前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
- webpack的SplitChunksPlugin和在路由或组件级别进行拆分
混血哲谈
webpack前端node.js
请问下面内容中提到的SplitChunksPlugin和“在路由或组件级别进行拆分是一种更简单的方法,可用于延迟加载应用的不同部分”在前端项目中如何应用?“”“在大型应用中,延迟加载第三方依赖项并不是常见的模式。通常,第三方依赖项会拆分为单独的供应商软件包,因为它们的更新频率较低,因此可以缓存。您可以详细了解SplitChunksPlugin如何帮助您实现这一点。使用客户端框架时,在路由或组件级别
- JavaScript 中的性能优化:从基础到高级技巧
lina_mua
深入javascript性能优化开发语言
1.引言1.1性能优化的重要性在现代前端开发中,性能优化是提升用户体验的关键。无论是页面加载速度、交互响应时间,还是内存占用,性能优化都能显著提升应用的流畅度和用户满意度。1.2本文的目标本文旨在深入探讨JavaScript中的性能优化,从基础到高级技巧,帮助开发者理解性能优化的核心概念,并掌握其在实际开发中的应用。2.性能优化的基础2.1什么是性能优化?性能优化是指通过改进代码、减少资源消耗、优
- 论云原生架构及其应用
桃花键神
云原生架构
摘要:2021年7月,我所在的公司承担了广东省某医院的网上预约挂号项目的开发工作,我有幸作为系统架构师参与整个系统的开发过程,并负责了系统架构设计工作。该系统以预约挂号为主线,其中包括管理平台审核、确认挂号、订单支付、更新预约状态等业务模块。本文以网上预约挂号项目为例,详细论述了云原生架构在该项目中的具体应用。系统以SpringCloud微服务框架开发,分为前端Web服务、平台保障服务、业务服务三
- JavaScript 模块化语法 import、export详解
qq39138814
javascript开发语言ecmascript
JavaScript模块化语法import、export详解1.为什么需要模块化?在JavaScript早期,所有代码都是写在一个全局作用域中,这样做的问题是:变量污染:所有变量、函数都是全局的,容易互相干扰。文件依赖管理困难:多个JS文件之间的依赖关系混乱,难以维护。代码复用困难:无法方便地拆分和复用代码。为了解决这些问题,模块化方案应运而生。2.JavaScript模块化的发展2.1早期的模块
- useSyncExternalStore 的应用
前端
我们是袋鼠云数栈UED团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。本文作者:修能学而不思则罔,思而不学则殆。---《论语·为政》WhatuseSyncExternalStoreisaReactHookthatletsyousubscribetoanexternalstore.useSyncExternalStore是一个支持让用户订阅外部
- 从 0 到 1 搭建一个 Web 应用项目:详细步骤与踩坑记录
算法探索者
前端
一、引言在当今数字化时代,Web应用无处不在。对于开发者而言,掌握从0到1搭建Web应用项目的技能至关重要。本指南将带你逐步完成一个简单Web应用项目的搭建,分享技术选型思路以及在过程中遇到的问题和解决方案,助力你开启Web开发之旅。二、技术选型(一)前端框架:选择React.js。它具有高效的虚拟DOM机制,能够快速更新页面,提升用户体验。同时,React生态系统丰富,有大量现成的组件库和工具可
- 浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程
码农的时光故事
javascript前端
一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图
- Vue遇到微信授权登录的一些场景坑和思考
前端vue.js扫码登录
最近,接手一个小的PC商城项目,使用微信扫码授权登录,商城部分有些内容针对游客、用户和会员以及店铺,分别作出不同的展示,当退出登录时,清除所有信息,包括本地存储、pinia,问题就发生在退出账号重新登录,有一部分依赖于pinia的数据没有生效,经过检查发现是重定向后,本该初始化的store没有执行,下面详细说明这个故障是如何发生的,以及解决方案。微信授权登录过程介绍这一部分针对于没有做过第三方授权
- JavaScript对象全解析:从宿主到内置,深入理解对象分类
码农的时光故事
前端javascript
一、JavaScript对象全景图JavaScript对象系统远比表面看起来复杂,我们可以将其分为以下五大类:类别描述示例宿主对象由运行环境提供的对象(如浏览器中的DOM)window、document固有对象标准规定随运行时自动创建的基础对象Array、Date原生对象通过内置构造器创建的特权对象newArray()、newMap()普通对象用户创建的常规对象{}、newObject()特殊行为
- 解析:浏览器事件冒泡及事件捕获
C860
浏览器浏览器
今天的效率有点奇葩,说高吧,一个上午做了不少事。说低吧,因为一个分布式的算法花了我不少时间,终于有点头绪。估计明天会写一篇文章来讲述一下自己的看法。而今天,还是回到前端。今天来说说事件冒泡和事件捕获。首先肯定是概念:什么是事件冒泡?什么是事件捕获?简单地说,事件冒泡和事件捕获都是一种事件传递的机制。这种机制可以使事件在不同级的元素间传递。事件冒泡是从事件触发的源节点,向父节点传递,直到到达最顶节点
- pear-admin-boot开发框架使用记录(三)
后青春期的诗go
经验分享javaspringbootspringlog4jmybatis
一、实现部门选择操作用于从组织架构里选择出部门的操作,如开发日志管理模块,创建人新增日志时可以通过选择框选择相应共享的部门。数据库表调整在数据表添加2个字段:sharedeptid共享部门idvarcharsharedeptname共享部门名称varchar前端html页面调整页面添加如下代码:共享部门前端JS调整添加如下代码:letdtree=layui.dtree;dtree.renderSe
- 基于koajsAdmin+mongodb的后台管理快速开发框架安装运行记录
后青春期的诗go
经验分享mongodb数据库node.jsvue.jselementui
前置操作下载源码源码地址:https://gitee.com/zhoushuigui/koajs-admin安装mongodb数据库并连接安装yarnnpminstallyarn-g安装nodemonnpminstallnodemon-g前端运行安装依赖进入项目根目录,在命令行执行如下命令安装依赖:yarn--registry=https://registry.npmmirror.com启动服务y
- HBuilderX的下载、安装
听海边涛声
HBuilderX
HBuilderX简称HX,是一款轻量级的、免费的IDE。它具有强大的语法提示和vue支持。访问HBuilderX的官网:https://www.dcloud.io/hbuilderx.html选择要下载的版本,我下载的是v4.08版本:将压缩包下拉以后解压到某个目录下就可以了,不需要安装过程,例如,我解压到D:\HBuilderX目录下面:双击HBuilderX.exe,就可以运行了:注意:HB
- ROS CDK魔法书:建立你的游戏王国(JavaScript篇)
阿里云CloudOps
资源编排ROS游戏javascript开发语言阿里云ROSCDK
引言在虚拟游戏的世界里,数字化的乐趣如同流动的音符,谱写着无数玩家的共同回忆。而在这片充满创意与冒险的乐园中,您的使命就是将独特的游戏体验与丰富的技术知识相结合,打造出令人难以忘怀的作品。当面对如何实现这一宏伟蓝图时,您或许会想:如何将一款简单而富有趣味的游戏部署到云端,使更多玩家共享这份乐趣?别担心,现在您手中握有一把开启无限可能的大门钥匙——阿里云资源编排服务(ResourceOrchestr
- leetcode刷题(javaScript)——栈、单调栈相关场景题总结
三月的一天
Leetcode刷题技巧总结javascriptleetcodelinux
在LeetCode刷题中,栈是一个常用的数据结构,可以帮助解决很多问题。以下是一些需要使用栈的方法,以及单调栈的应用场景:栈的使用技巧:栈常用于解决与括号匹配相关的问题,如括号序列的有效性、最长有效括号等。栈也常用于解决逆波兰表达式、表达式求值等与计算相关的问题。栈可以用于解决深度优先搜索(DFS)中的回溯问题,如组合、排列等。栈还可以用于解决某些需要“后进先出”(LIFO)特性的问题,如某些遍历
- 【微信小程序(云开发模式)变通实现DeepSeek支持语音】
技术与健康
微信小程序notepad++小程序
整体架构前端(微信小程序):使用微信小程序云开发能力,实现录音功能。将录音文件上传到云存储。调用云函数进行语音识别和DeepSeek处理。界面模仿DeepSeek,支持文本编辑。后端(云函数+Node.js):使用云函数调用腾讯云语音识别(ASR)服务。调用DeepSeekAPI处理文本。步骤1:初始化云开发环境在微信开发者工具中创建小程序项目,并开通云开发。在project.config.jso
- Web Component 教程(六):基于 Stencil 脚手架开发 Web Component
乐闻x
WebComponent学习记录前端webcomponentstencli
前言在现代前端开发中,WebComponent是一种逐渐受到关注的技术,它允许我们创建可以在任何框架或库(如React,Angular,Vue等)中使用的可重用组件。而Stencil是一个强大的开发工具,它帮助我们轻松构建这些WebComponent,使开发过程更高效、更简洁。那么,究竟如何使用Stencil来开发WebComponent呢?今天,我们就来探索这一主题,从安装和设置,到创建和使用组
- Angular Material表格的动态列宽设置
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发中,AngularMaterial表格(mat-table)是非常流行的组件之一。它提供了丰富的功能,如排序、分页和过滤等。然而,有时我们需要动态调整表格列的宽度,以适应不同的数据和用户需求。本文将介绍如何在TypeScript中获取mat-table的列宽,并据此设置相应的过滤器宽度。问题描述在使用AngularMaterial表格时,如何获取每个列的宽度?例如,我们希望为每一列设置一
- Node.js技术原理分析系列6——基于 V8 封装一个自己的 JavaScript 运行时
前端node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。Node.js是基于ChromeV8引擎构建的,专为高性能、高并发的网络应用而设计,广泛应用于构建服务器端应用程序、网络应用、命令行工具等。本系列将分为9篇文章为大家介绍Node.js技术原理:从调试能力分析到内置模块新增,从性能分析工具perf_hooks的用法到ChromeD
- HTML 教程:从零开始掌握常用语法
LoveYa!
前端html前端笔记学习
免费无广纯净版微信小程序测mbti很有趣,不需要任何授权,也不需要登录,直接就是测,几分钟了解自己的人格mbti,快来试试吧。可以微信直接搜索小程序名“一秒MBTI”HTML教程:从零开始掌握常用语法欢迎来到HTML的世界!HTML(HyperTextMarkupLanguage,超文本标记语言)是网页开发的基石,它负责定义网页的结构和内容。无论你是想成为一名前端开发者,还是仅仅想了解网页背后的魔
- 解决npm run dev运行后报错:”Could not read package.json: Error: ENOENT: no such file or directory“
moz与京
实训期间报错整理npmjson前端
在启动一个项目的前端时,执行npmrundev命令,结果报错如下:根据报错提示:"npmerrorerrno-4058"通常是由于文件系统权限问题或文件路径问题导致的。这个错误码表示在执行某个操作时,npm无法访问或修改某个文件或目录。在这个情境下,想到是因为没有指定项目文件就在终端执行了命令。先cd到目标文件夹中:cdclient进入到前端文件夹目录,再执行原命令,发现项目启动成功。这一报错解决
- 六十天前端强化训练之第二十一天大师级详解 React Context API:从原理到实战
编程星辰海
#前端前端react.jsjavascriptReactContextAPI
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、庖丁解牛:深入理解ContextAPI1.1设计哲学与运转机制工作原理三步曲:1.2核心三剑客详解1.3性能优化要诀二、手把手实现主题切换系统2.1完整代码实现(逐行注释版)2.2配套CSS样式设计三、关键知识点拆解3.1状态初始化策略3.2CSS变量注入原理3.3性能优化实践3.4可访问性最佳实践四、
- vue2+elementUI项目国际化踩坑记录
gladShark
elementuivue.jsjavascript前端vue
1.前言vue-i18n插件npmivue-i18nvscoder中的i18nAlly插件目录示例有些解决方法是参考各大网友才得到解决的,我也在此记录一下,谢谢大家支持。内容所有示例仅供参考;有些出现问题的地方大家可能没有遇见,忽略就可以;如有写的不足的地方还请大家指正。2.问题2.1data里面数据被页面作为循环体使用页面示例{{munuI18nFunc(item.title)}}exportd
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS