VUE打印 每页顶部添加一个二维码
目录
-
- 需求
- 主要是实现原理
- 完整代码 html
- 打印文件 Print.js
- 二维码生成插件 qrcode.js
需求
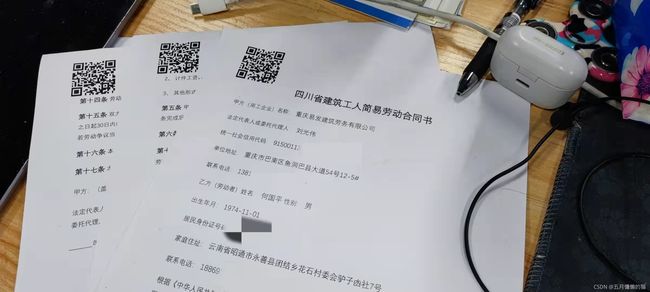
最近公司项目在开发一个 在线合同填写 的功能,要求填写完成之后打印出来 ,然后签字,再将合同拍照上传到系统中,为了更好的识别区分每一份合同,就要求在打印的时候每一张合同上面都添加一个携带基本信息的二维码。

主要是实现原理
利用table表格 以及table中thead标签中的style="display: table-header-group"属性
<thead style="display: table-header-group;">
<tr>
<td>
<div>需要添加的内容</div>
</td>
</tr>
</thead>
完整代码 html
样式可以自行调整
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打印</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 先引入 Vue -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="./Print.js"></script>
<!-- 引入 http-vue-loader -->
<script src="https://unpkg.com/http-vue-loader"></script>
<script src="./qrcode.min.js"></script>
<style lang="scss" scoped>
@charset "utf-8";
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
box-sizing: border-box;
}
.el-form-item--medium {
margin-bottom: 0 !important;
}
.el-form-item {
margin-bottom: 0
}
.el-form-item--medium {
margin-bottom: 0 !important;
}
.el-form-item--medium .el-form-item__content {
line-height: 28px !important;
color: red !important;
}
h2 {
margin: 20px 0;
text-align: center;
font-size: 24px !important;
}
.border-bottom-input {
border: 0;
border-bottom: 1px solid #000;
outline: none;
font-family: "等线 Light";
color: rgb(0, 0, 0);
padding: 0;
}
.border-none-input {
padding: 0;
border: 0;
outline: none;
font-family: "等线 Light";
color: rgb(0, 0, 0);
}
input {
padding-left: 4px;
}
.w80px {
width: 80px;
}
.w50 {
width: 50%;
}
.w70 {
width: 70%;
}
.tac {
text-align: center;
}
.list-two {
font-family: "等线 Light";
color: rgb(0, 0, 0);
font-weight: bold;
}
#printData {
height: 100%;
max-width: 900px;
margin: 0 auto;
color: rgb(0, 0, 0) !important;
}
.contract-box {
height: 100%;
max-width: 900px;
margin: 0 auto;
font-family: "等线 Light";
color: rgb(0, 0, 0);
}
.contract-box .el-scrollbar {
width: 100%;
height: 100%;
overflow: hidden;
}
.contract-box .el-scrollbar ::-webkit-scrollbar {
display: none;
}
.contract-box .scrollbar .el-scrollbar__wrap {
overflow: scroll;
height: 100%;
}
.contract-box .contract-content {
padding: 0 20px 40px 20px;
}
.contract-box .contract-content input {
font-family: "等线 Light";
color: rgb(0, 0, 0);
padding-left: 4.5px;
}
</style>
</head>
<body>
<div id="app">
<table id="printData" ref="printData">
<thead v-show="spOrInp == 'spanTag'" style="display: table-header-group;text-align:right;">
<tr>
<td>
<div style="margin-left:21px" id="qrcode"></div>
</td>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="contract-box">
<el-scrollbar class="scrollbar">
<div class="contract-content">
<h2 id="contractTitle">四川省建筑工人简易劳动合同书</h2>
<el-form :model="contractInfo" label-position="right" ref="contractForm">
<el-form-item prop="corpname">
<span>甲方(用工企业)名称:</span>
<input v-show="spOrInp == 'inputTag'" class="border-none-input w70"
v-model.trim="contractInfo.corpname" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-none-input">
{{ contractInfo.corpname }}
</span>
</el-form-item>
<el-form-item prop="legalman">
<span>法定代表人或委托代理人:</span>
<input v-show="spOrInp == 'inputTag'" class="border-none-input w70"
v-model.trim="contractInfo.legalman" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-none-input">
{{ contractInfo.legalman }}
</span>
</el-form-item>
<el-form-item prop="corpcode">
<span>统一社会信用代码:</span>
<input v-show="spOrInp == 'inputTag'" class="border-none-input w70"
v-model.trim="contractInfo.corpcode" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-none-input">
{{ contractInfo.corpcode }}
</span>
</el-form-item>
<el-form-item prop="corpaddress">
<span>单位地址:</span>
<input v-show="spOrInp == 'inputTag'" class="border-none-input w70"
v-model.trim="contractInfo.corpaddress" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-none-input">
{{ contractInfo.corpaddress }}
</span>
</el-form-item>
<el-form-item prop="linkcellphone">
<span>联系电话:</span>
<input v-show="spOrInp == 'inputTag'" class="border-none-input w70"
v-model.trim="contractInfo.linkcellphone" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-none-input">
{{ contractInfo.linkcellphone }}
</span>
</el-form-item>
<el-form-item prop="nameOrGender">
<span>乙方(劳动者)</span>
<span>姓名:</span>
<input v-show="spOrInp == 'inputTag'" class="border-none-input"
v-model.trim="contractInfo.name" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-none-input">
{{ contractInfo.name }}
</span>
<span>性别:</span>
<input v-show="spOrInp == 'inputTag'" class="border-none-input"
v-model.trim="contractInfo.gender" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-none-input">
{{ contractInfo.gender }}
</span>
</el-form-item>
<el-form-item prop="birthday">
<span>出生年月:</span>
<input class="border-none-input w70" v-model.trim="contractInfo.birthday"
placeholder="" />
</el-form-item>
<el-form-item prop="idcardnumber">
<span>居民身份证号码:</span>
<input v-show="spOrInp == 'inputTag'" class="border-none-input w70"
v-model.trim="contractInfo.idcardnumber" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-none-input">
{{ contractInfo.idcardnumber }}
</span>
</el-form-item>
<el-form-item prop="address">
<span>家庭住址:</span>
<input v-show="spOrInp == 'inputTag'" class="border-none-input w70"
v-model.trim="contractInfo.address" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-none-input ">
{{ contractInfo.address }}
</span>
</el-form-item>
<el-form-item prop="cellphone">
<span>联系电话:</span>
<input v-show="spOrInp == 'inputTag'" class="border-none-input w70"
v-model.trim="contractInfo.cellphone" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-none-input">
{{ contractInfo.cellphone }}
</span>
</el-form-item>
<el-form-item>
根据《中华人民共和国劳动法》
《中华人民共和国劳动合同法》等法律、法规规定,结合本行业实际情况,经甲乙双方平等协商一致,自愿签订本合同,共同遵守。
</el-form-item>
<el-form-item prop="ymdp">
<span class="list-two">第一条</span> 本合同从<input
class="border-bottom-input w80px tac"
v-model.trim="contractInfo.contractbegin.year" placeholder="" />年<input
class="border-bottom-input w80px tac"
v-model.trim="contractInfo.contractbegin.month" placeholder="" />月<input
class="border-bottom-input w80px tac"
v-model.trim="contractInfo.contractbegin.day" placeholder="" />日起至<input
v-show="spOrInp == 'inputTag'" class="border-bottom-input w50 tac"
v-model.trim="contractInfo.prjname" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-bottom-input tac">
{{ contractInfo.prjname }}
</span>
工程完成结束时止,为本合同的期限终止时间。
</el-form-item>
<el-form-item prop="pwd">
<span class="list-two">第二条</span>
甲方安排乙方在<input v-show="spOrInp == 'inputTag'"
class="border-bottom-input w50 tac"
v-model.trim="contractInfo.projectname" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-bottom-input tac">
{{ contractInfo.projectname }}
</span>
(项目名称),从事<input class="border-bottom-input tac"
v-model.trim="contractInfo.worktypecode"
placeholder="" />工种工作,其职责是<input v-show="spOrInp == 'inputTag'"
class="border-bottom-input w50 tac" v-model.trim="contractInfo.duty"
placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-bottom-input tac">
{{ contractInfo.duty }} </span>。
</el-form-item>
<el-form-item>
<span class="list-two">第三条</span>
乙方应按照本合同规定和甲方的要求,自觉进行工作,按时完成规定的工作数量,达到规定的质量标准。因生产工作需要,双方可协商调整乙方工作。
</el-form-item>
<el-form-item prop="salarypaymentmethod">
<span class="list-two">第四条</span> 甲方以下列第<input
class="border-bottom-input w80px tac"
v-model.trim="contractInfo.salarypaymentmethod"
placeholder="" />种计算方式支付乙方工资:
</el-form-item>
<el-form-item prop="timewage">
1、 计时工资。每月工资为<input class="border-bottom-input w80px tac"
v-model.trim="contractInfo.timewage" placeholder="" />元。
</el-form-item>
<el-form-item prop="ww">
2、 计件工资。每<input class="border-bottom-input w80px tac"
v-model.trim="contractInfo.workload" placeholder="" />(工作量单位)支付工资<input
class="border-bottom-input w80px tac"
v-model.trim="contractInfo.workloadwage" placeholder="" />元。
</el-form-item>
<el-form-item prop="otherwage">
3、 其他形式的工资。<input v-show="spOrInp == 'inputTag'"
class="border-bottom-input w50 tac"
v-model.trim="contractInfo.otherwage" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-bottom-input tac">
{{ contractInfo.otherwage }} </span>。
</el-form-item>
<el-form-item prop="payday">
<span class="list-two">第五条</span> 甲方于每月<input
class="border-bottom-input w80px tac" v-model.trim="contractInfo.payday"
placeholder="" />日以法定货币支付乙方工资。(如按工作进度预付,余款待工作任务完成后应全部付给)。
</el-form-item>
<el-form-item>
<span class="list-two">第六条</span>
甲方应制作工资发放表并公示,由乙方本人签字确认领取。
</el-form-item>
<el-form-item>
<span class="list-two">第七条</span>
甲方应依法保障乙方职业安全和卫生权益,配备安全生产和职业病防护设施,并向乙方告知劳动安全、职业危害事项,发放符合要求的劳动保护用品。组织上岗前培训,确保乙方持证上岗。
</el-form-item>
<el-form-item>
<span class="list-two">第八条</span>
乙方有权对甲方及其管理人员漠视乙方安全和健康的行为提出批评、检举、控告;有权拒绝违章指挥和强令冒险作业。
</el-form-item>
<el-form-item>
<span class="list-two">第九条</span> 工作时间
</el-form-item>
<el-form-item prop="workhoursystem">
1、甲方根据乙方的岗位,确定乙方执行下列第
<input class="border-bottom-input w80px tac"
v-model.trim="contractInfo.workhoursystem" placeholder="" />
种工时制度。
</el-form-item>
<el-form-item prop="whwd">
(1)标准工时制度(每天工作
<input class="border-bottom-input w80px tac"
v-model.trim="contractInfo.workhour" placeholder="" />
小时,每周工作
<input class="border-bottom-input w80px tac"
v-model.trim="contractInfo.workday" placeholder="" />
天)。
</el-form-item>
<el-form-item prop="workirregular">
(2)不定时工时制
<input v-show="spOrInp == 'inputTag'" class="border-bottom-input w50 tac"
v-model.trim="contractInfo.workirregular" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-bottom-input tac">
{{ contractInfo.workirregular }} </span>。
</el-form-item>
<el-form-item>
2、乙方因岗位变动后,其工时按新岗位的工时制度执行。
</el-form-item>
<el-form-item>
<span class="list-two">第十条</span> 休息休假
</el-form-item>
<el-form-item>
1、甲方应根据乙方的工时制度,安排乙方休息时间。
</el-form-item>
<el-form-item>
2、乙方享有国家规定的休假权利。
</el-form-item>
<el-form-item>
<span class="list-two">第十一条</span>
甲方应按国家、省、市有关规定为乙方办理相关保险;发生工伤事故时,甲方应当采取措施及时救治,并积极申请赔偿。
</el-form-item>
<el-form-item prop="welfare">
<span class="list-two">第十二条</span>
甲方为乙方提供以下福利待遇:
<input v-show="spOrInp == 'inputTag'" class="border-bottom-input w50 tac"
v-model.trim="contractInfo.welfare" placeholder="" />
<span v-show="spOrInp == 'spanTag'" class="border-bottom-input tac">
{{ contractInfo.welfare }} </span>。
</el-form-item>
<el-form-item>
<span class="list-two">第十三条</span>
甲乙双方约定的专项协议、劳动合同变更协议及甲方规章制度均作为本合同的附件,与本合同具有同等效力。
</el-form-item>
<el-form-item>
<span class="list-two">第十四条</span>
劳动合同的变更、续订或终止均按《中华人民共和国劳动合同法》有关规定执行。
</el-form-item>
<el-form-item>
<span class="list-two">第十五条</span>
双方因履行本合同发生劳动争议,可协商解决;不愿协商或协商不成的,可以从争议发生之日起30日内向项目所在地劳动争议调解委员会申请调解或依法向劳动争议仲裁委员会申请仲裁。若劳动争议当事人对仲裁裁决不服的,可自收到仲裁裁决书之日起15日内向人民法院提起诉讼。
</el-form-item>
<el-form-item>
<span class="list-two">第十六条</span>
本合同未尽事宜,按国家和省有关法律、法规、规章及甲方依法制定的规章制度执行。
</el-form-item>
<el-form-item>
<span class="list-two">第十七条</span>
本合同自签订之日起生效,甲乙双方各执一份,具有同等法律效力。
</el-form-item>
<el-form-item>
<el-row>
<el-col :span="12">甲方:(盖章)</el-col>
<el-col :span="12">乙方:(签名)</el-col>
</el-row>
</el-form-item>
<el-form-item>
法定代表人或<br />
委托代理人(签名或盖章):
</el-form-item>
<el-form-item>
<el-row>
<el-col :span="12">________年________月________日</el-col>
<el-col :span="12">________年________月________日</el-col>
</el-row>
</el-form-item>
</el-form>
</div>
</el-scrollbar>
</div>
</td>
</tr>
</tbody>
</table>
<el-button v-show="spOrInp == 'inputTag'" @click='handlePrint'>打印</el-button>
</div>
</body>
<!-- 引入element-ui组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
// 使用httpVueLoader
Vue.use(httpVueLoader);
// Vue.use(Print);
new Vue({
el: '#app',
computed: {},
data: function () {
return {
contractInfo: {
corpname: "中国打撒爱上团股份有限公司",
legalman: "陈晓华",
corpcode: "914200006155asdas",
corpaddress: "湖北省武汉市解放大道558号葛洲坝大酒店",
linkcellphone: "13526536562",
name: "曾延蛋",
gender: "男",
birthday: "1971-12-04",
idcardnumber: "532130197112045265",
address: "四川省泸州市江阳区方山镇许湾村四社14号",
cellphone: "13522653596",
contractbegin: {
year: "2021",
month: "11",
day: "12",
},
prjname: "泸州长江六桥及连接线工程",
projectname: "长江滨江路小关门至柏木溪PPP项目",
worktypecode: "泥瓦匠",
duty: "和水泥",
salarypaymentmethod: "1",
timewage: "200",
workload: "",
workloadwage: "",
otherwage: "",
payday: "30",
workhoursystem: "1",
workhour: "8",
workday: "5",
workirregular: "",
welfare: "无",
},
spOrInp: "inputTag",
}
},
mounted() {
new QRCode("qrcode", {
width: 60,
height: 60,
text: '二维码内容', // 二维码内容
correctLevel: QRCode.CorrectLevel.H // 容错等级
});
},
methods: {
handlePrint() {
this.spOrInp = "spanTag";
setTimeout(() => {
print(this.$refs.printData)
}, 100);
setTimeout(() => {
this.spOrInp = "inputTag";
}, 2000);
},
}
})
</script>
</html>
打印文件 Print.js
// 打印类属性、方法定义
/* eslint-disable */
const Print = function (dom, options) {
if (!(this instanceof Print)) return new Print(dom, options);
this.options = this.extend({
'noPrint': '.no-print'
}, options);
if ((typeof dom) === "string") {
this.dom = document.querySelector(dom);
} else {
this.isDOM(dom)
this.dom = this.isDOM(dom) ? dom : dom.$el;
}
this.init();
};
Print.prototype = {
init: function () {
var content = this.getStyle() + this.getHtml();
this.writeIframe(content);
},
extend: function (obj, obj2) {
for (var k in obj2) {
obj[k] = obj2[k];
}
return obj;
},
getStyle: function () {
var str = "",
styles = document.querySelectorAll('style,link');
for (var i = 0; i < styles.length; i++) {
str += styles[i].outerHTML;
}
str += "";
str += "";
return str;
},
getHtml: function () {
var inputs = document.querySelectorAll('input');
var textareas = document.querySelectorAll('textarea');
var selects = document.querySelectorAll('select');
document.getElementById('contractTitle').style.marginTop="0"
for (var k = 0; k < inputs.length; k++) {
if (inputs[k].type == "checkbox" || inputs[k].type == "radio") {
if (inputs[k].checked == true) {
inputs[k].setAttribute('checked', "checked")
} else {
inputs[k].removeAttribute('checked')
}
} else if (inputs[k].type == "text") {
inputs[k].setAttribute('value', inputs[k].value)
} else {
inputs[k].setAttribute('value', inputs[k].value)
}
}
for (var k2 = 0; k2 < textareas.length; k2++) {
if (textareas[k2].type == 'textarea') {
textareas[k2].innerHTML = textareas[k2].value
}
}
for (var k3 = 0; k3 < selects.length; k3++) {
if (selects[k3].type == 'select-one') {
var child = selects[k3].children;
for (var i in child) {
if (child[i].tagName == 'OPTION') {
if (child[i].selected == true) {
child[i].setAttribute('selected', "selected")
} else {
child[i].removeAttribute('selected')
}
}
}
}
}
return this.dom.outerHTML;
},
writeIframe: function (content) {
var w, doc, iframe = document.createElement('iframe'),
f = document.body.appendChild(iframe);
iframe.id = "myIframe";
//iframe.style = "position:absolute;width:0;height:0;top:-10px;left:-10px;";
iframe.setAttribute('style', 'position:absolute;width:0;height:0;top:-10px;left:-10px;');
w = f.contentWindow || f.contentDocument;
doc = f.contentDocument || f.contentWindow.document;
doc.open();
doc.write(content);
doc.close();
var _this = this
iframe.onload = function () {
_this.toPrint(w);
setTimeout(function () {
document.body.removeChild(iframe)
}, 100)
}
},
toPrint: function (frameWindow) {
try {
setTimeout(function () {
frameWindow.focus();
try {
if (!frameWindow.document.execCommand('print', false, null)) {
frameWindow.print();
}
} catch (e) {
frameWindow.print();
}
document.getElementById('contractTitle').style.marginTop="20px"
frameWindow.close();
}, 10);
} catch (err) {
console.log('err', err);
}
},
isDOM: (typeof HTMLElement === 'object') ?
function (obj) {
return obj instanceof HTMLElement;
} :
function (obj) {
return obj && typeof obj === 'object' && obj.nodeType === 1 && typeof obj.nodeName === 'string';
}
};
二维码生成插件 qrcode.js
二维码插件下载地址: https://github.com/davidshimjs/qrcodejs