计算机毕业设计springboot基于Vue.js的工资管理系统的设计与实现1y8uc9【附源码+数据库+部署+LW】
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。
系统的选题背景和意义
选题背景: 工资管理是企业日常运营中不可或缺的一环,对于员工和企业来说都具有重要意义。然而,传统的工资管理往往依赖于繁琐的Excel表格和手动计算,存在数据冗余、计算错误等问题。为了提高工资管理的效率和准确性,基于Vue.js架构的工资管理系统应运而生。该系统利用Vue前端框架的优势,通过前端技术的应用,实现了工资信息录入、薪资计算、工资发放等功能,提升了工资管理的便捷性和智能化水平。
意义: 基于Vue.js架构的工资管理系统具有重要的意义。首先,它可以提供便捷的工资信息录入和薪资计算功能。传统的工资信息录入和薪资计算往往需要依靠繁琐的Excel表格和手动计算,容易出现数据冗余和计算错误的问题。而基于Vue.js架构的工资管理系统可以通过前端界面的设计和交互方式的优化,实现工资信息的在线录入和自动计算,包括员工基本信息、考勤记录、绩效评估等,方便人力资源部门进行工资管理和薪资核算,提高工资管理的准确性和效率。
其次,基于Vue.js架构的工资管理系统可以实现工资发放的便捷性。传统的工资发放往往需要依靠纸质工资条和人工分发,容易出现信息遗漏和发放延误的问题。而基于Vue.js架构的工资管理系统可以通过前端界面的设计和交互方式的优化,实现工资发放的在线提交和自动处理,包括工资单生成、薪资发放记录等,同时也可以提供员工工资查询和电子工资条的功能,方便员工进行工资管理和查询,提高工资发放的准确性和及时性。
此外,基于Vue.js架构的工资管理系统还可以实现工资数据的智能分析功能。传统的工资数据分析往往需要依靠手工整理和人工计算,容易出现数据丢失和分析滞后的问题。而基于Vue.js架构的工资管理系统可以通过前端界面的设计和数据可视化的支持,实现工资数据的自动化记录和智能分析,包括工资结构分析、薪资变动趋势等,同时也可以提供个人工资报告和薪资调整建议的功能,方便企业进行工资管理和决策,提高工资管理的科学性和效果。
综上所述,基于Vue.js架构的工资管理系统在提供便捷的工资信息录入、薪资计算以及工资发放等方面具有重要意义。它通过利用Vue前端框架的优势,为企业提供了一个集成化、智能化的工资管理平台,提升了工资管理的便捷性和智能化水平。这将有助于企业更好地进行工资管理、薪资核算和工资数据分析,提高管理效率和准确性,为员工提供更好的工资管理体验和个性化服务,推动企业的现代化发展。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本作品的实际功能和技术以下列内容为准。
技术栈:
前端Vue:用于构建交互式用户界面。
后端Java开发语言:使用Java作为后端开发语言。
Spring Boot框架:作为快速开发框架,替代了SSM框架,提供自动配置、快速构建等功能。
MySQL 5.7数据库:用于数据存储和管理。
使用Spring Boot,你可以通过依赖管理和自动配置来减少手动配置工作,并使用Spring框架的各种功能,如依赖注入、面向切面编程等。同时,Spring Boot还提供了用于构建RESTful API、集成测试和部署的工具和插件,使得开发过程更加高效和便捷。
3.3 系统功能分析
工资管理系统主要有管理员和员工两个功能模块。以下将对这两个功能的作用进行详情的剖析。
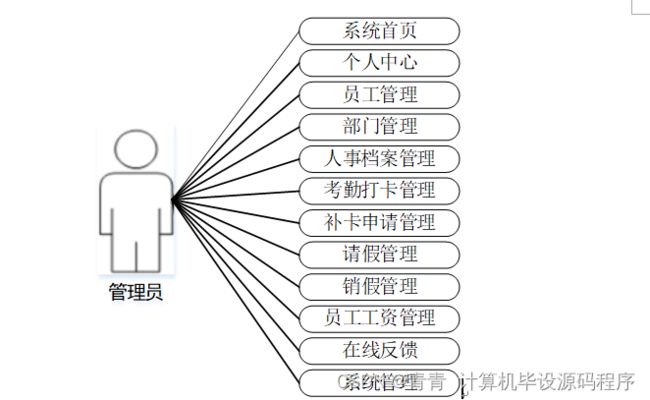
管理员模块:管理员是系统中的核心用户,管理员登录后,可以对后台系统进行管理。主要功能有:个人中心、员工管理、部门管理、人事档案管理、考勤打卡管理、补卡申请管理、请假管理、销假管理、员工工资管理、在线反馈、系统管理等功能。管理员用例如图3-1所示。
图3-1 管理员用例图
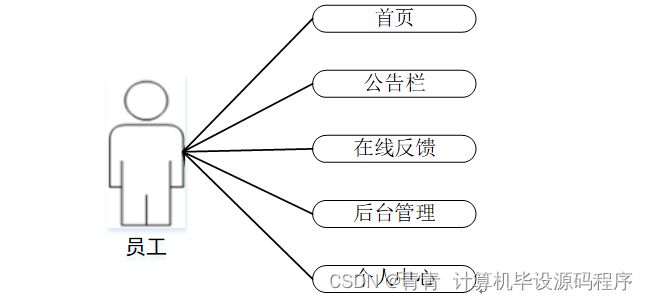
员工:员工进入系统可以对首页、公告栏、在线反馈、后台管理、个人中心等进行管理。员工用例如图3-2所示。
图3-2 员工用例图
3.4 系统流程分析
3.4.1 数据开发流程
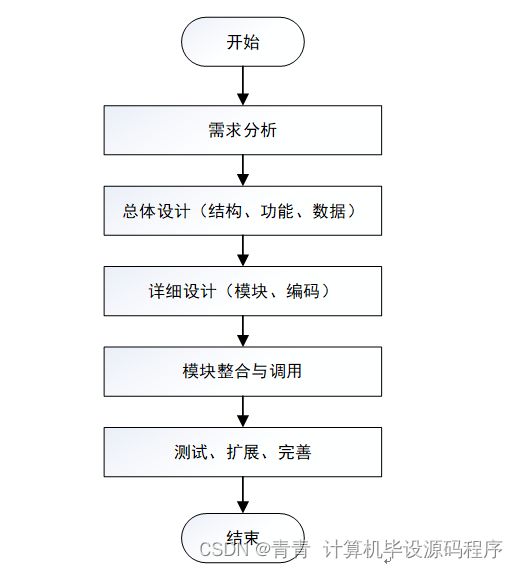
工资系统开发时,首先对此系统进行需求分析,进而对系统进行模块、编码等详情设计总体的设计规划,设计系统功能模块,数据库的选择等,本系统的开发流程如图3-3所示
图3-3系统开发流程图
3.4.2 用户登录流程
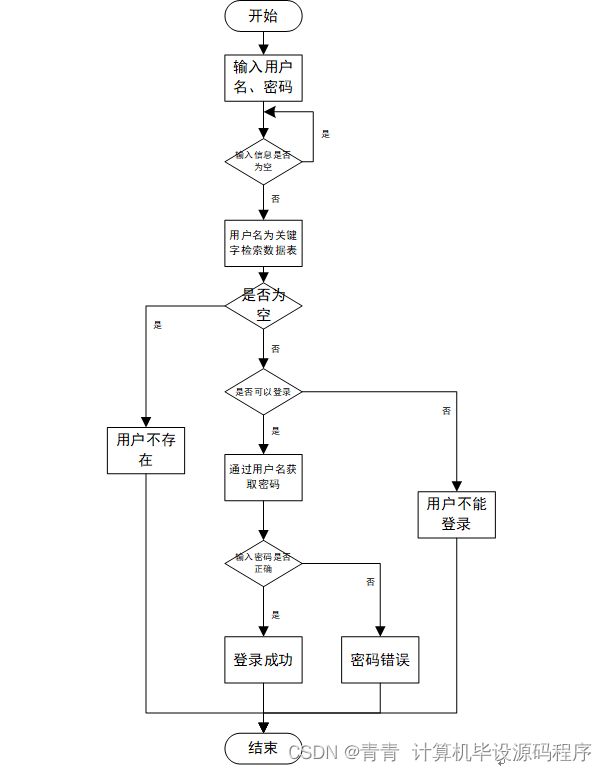
要想利用这个软件来进行系统的安全管理,首先需要登录到该软件中。如图3-4所示。
图3-4登录流程图
3.4.3 系统操作流程
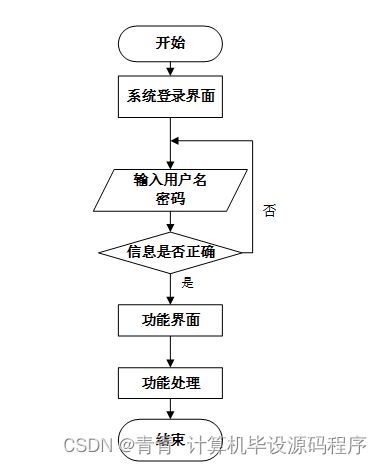
用户登录系统时需要输入正确的用户名和密码,数据库在进行匹配核实后匹配结果正确才能进入系统,若错误则提示用户名或密码错误,即无法登录。操作流程如图3-5所示。
图3-5系统操作流程图
3.4.4 添加信息流程
管理员可以添加信息,用户添加可以自己权限内的信息,输入信息后,要想利用这个软件来进行系统的安全管理,首先需要登录到该软件中。添加信息流程如图3-6所示。
图3-6添加信息流程图
3.4.5 修改信息流程
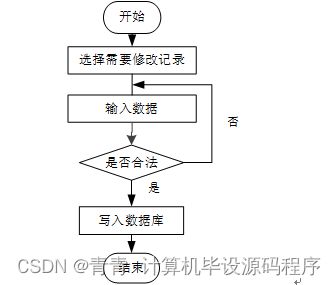
管理员可以修改工资管理信息,用户可以修改自己权限内的信息,首先进入修改信息界面,输入需要修改信息,在系统进行判定为正确和合规后修改成功,并将数据更新至数据库。信息不合法则修改失败,重新输入。修改信息流程图如图3-7所示。
图3-7修改信息流程图
3.4.6 删除信息流程
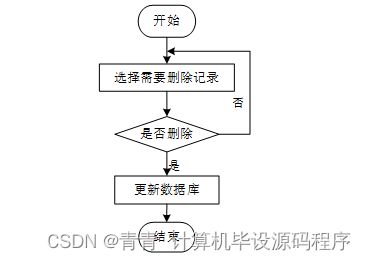
管理员可以删除工资管理信息,点击删除按钮,系统会提示是否删除信息,点击确定,则信息被删除,数据库中的信息随之删除,删除信息流程图如图3-8所示。
图3-8删除信息流程图
4.1 系统概要
在对该方法进行了系统的解析之后,进行了一个包括了整体和细节的记性系统的设计。整体的设计仅仅是一个整体的方案,通过整体的方案,我们可以将整个体系中的某些部分分割开来,比如文件,文档,数据等等。经过整体的规划,我们可以将这些软件的各个部分,都分成了不同的部分。不过这仅仅是一种初步的分类,并未实际实施。
总体来说,这是一个初步的方案,也是一个工程。我们可以进行多种方案的综合,在比较中,从性能、成本、效益三方面进行比较,最后得出最佳的产品,选用好的总体设计能够减少成本,提高企业效益,从这一点来讲,整体设计非常重要的。
工资管理系统工作原理图如图4-1所示:
图4-1 系统工作原理图
4.2 系统结构设计
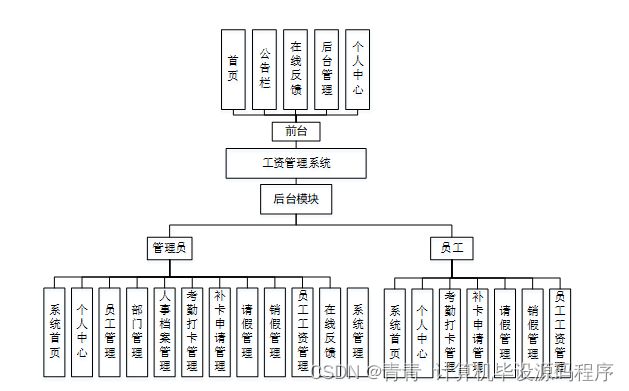
构图是系统的体系结构,体系结构是体系结构体系的重要组成部分。工资系统的总体结构设计如图4-2所示。
图4-2 系统总体架构图
4.3数据库设计
在电脑资讯系统中,以资料库为基础。当前计算机体系中最重要的是数据库。数据库的发展好坏,直接关系到整个系统的性能与运行效率。
4.3.1 数据库设计原则
利用 ER模式进行数据库的概念结构设计。E-R模型法的组成元素有:实体、属性、联系,E-R模型用E-R图表示,是一个关于工作环境中的事件的信息,而一个属性是关于物理特征的说明。在系统的设计过程中,资料库发挥了关键作用。下面设计出这几个关键实体的实体—关系图。
4.3.2 数据库实体
在一个资料模式中,一个被称作“实例”的实体,与真实的“事件”或者“物体”相匹配,可以与其它物体区分开来。例如,公司中的每个员工,家里中的每个家具。
本系统的实体属性图如下图所示:
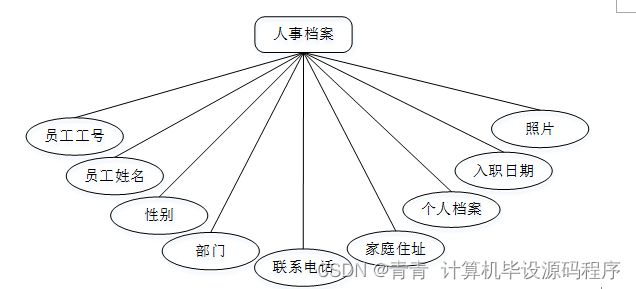
1、人事档案实体图如图4-3所示:
图4-3人事档案实体图
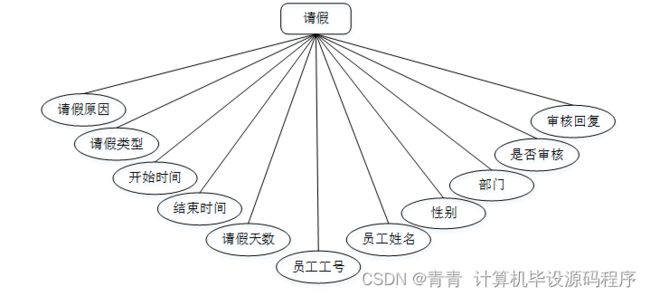
2、请假实体图如图4-4所示:
图4-4请假实体图
3、公告栏实体图如图4-5所示:
图4-5公告栏实体图
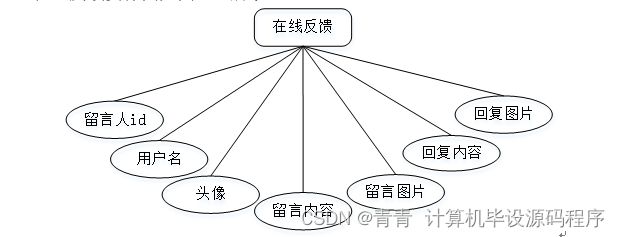
4、在线反馈实体图如图4-6所示:
图4-6在线反馈实体图
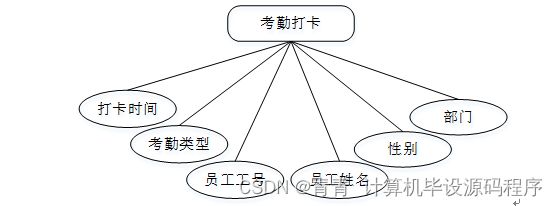
5、考勤打卡实体图如图4-7所示:
图4-7考勤打卡实体图
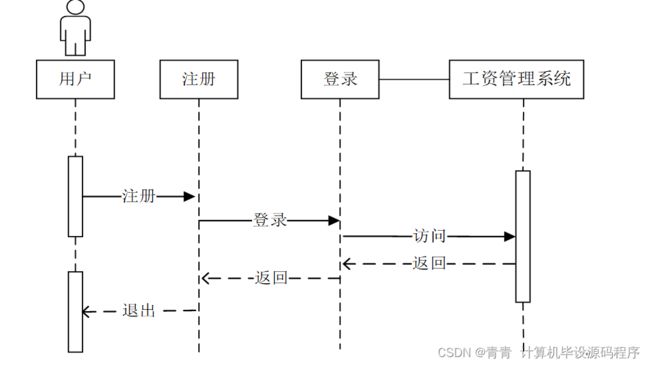
4.4.1 注册时序图
注册时序图,如图4-8所示。
图4-8注册时序图
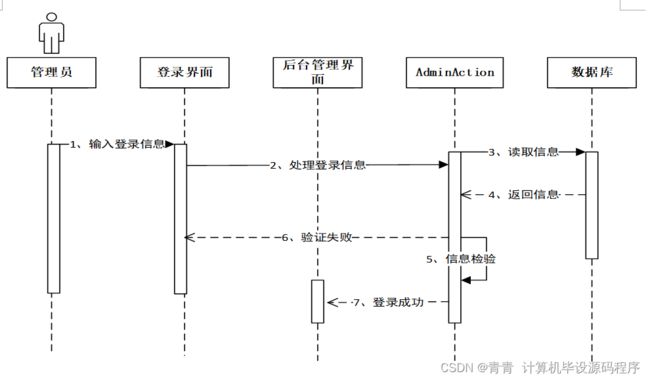
4.4.2 登录时序图
登录时序图如图4-9所示。
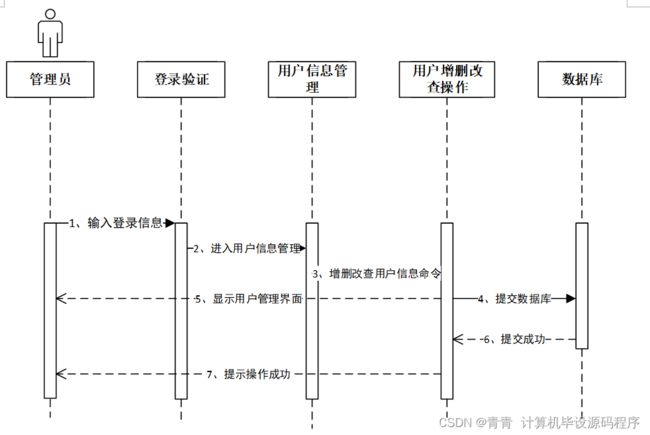
4.4.3 管理员修改用户信息时序图
管理员修改用户信息时序图如图4-10所示。
图4-10管理员修改用户信息时序图
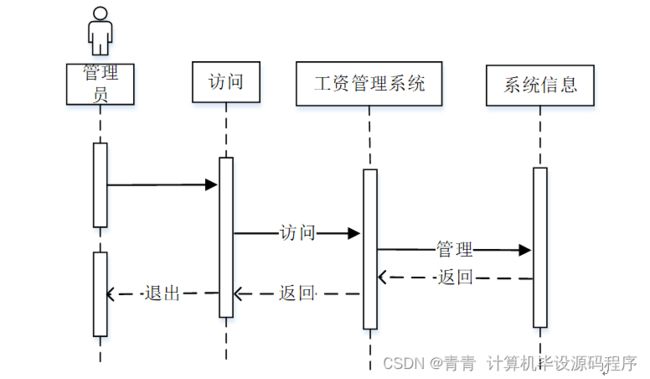
4.4.3 管理员管理系统信息时序图
管理员管理系统信息时序图如图4-11所示。
图4-11管理员管理系统信息时序图
5.1 基本任务
该系统的实施方式是指能精确地描绘要实施的对象,以便后续的代码可以按照系统的实际情况用编程的方式来写相应的软件。
系统实现的基本任务如下:
(1)模块的数据结构进行设计,在之前的需求分析、概要设计中更加明确地界定更加含糊的资料类型。
(2)更加精确地对每个模板进行了更加细致的算法设计,并对每个组件的处理过程进行了算法的说明。
(3)执行实体化的资料库。
(4)其他设计:有时候,还要考虑到系统的不同,如:输入/输出格式设计、代码设计、人机对话设计等。
(5)对系统的说明书进行编写。
(6)评审:审查程序中的规则和数据库的实体构造。
系统结构可分为具有三个不同功能的包的java源代码、系统的数据库文件、界面代码。java源代码中三个不同包分别为控制、逻辑、缩写层,分别控制也不同的程序具有不同的性质。有了他们就能对系统的数据进行增删改查,完成界面的显示和数据统计,产生随机数和属性文件的读取。定时器类、翻页工具类等,包含了日期转换、字符串处理、获取编译环境等信息。这些类极大地方便了Java编程,日常开发中,经常要用来这些类。
5.2 前台首页功能模块
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到工资管理系统的导航条和公告栏等。系统首页界面如图5-1所示:
图5-1 系统首页界面
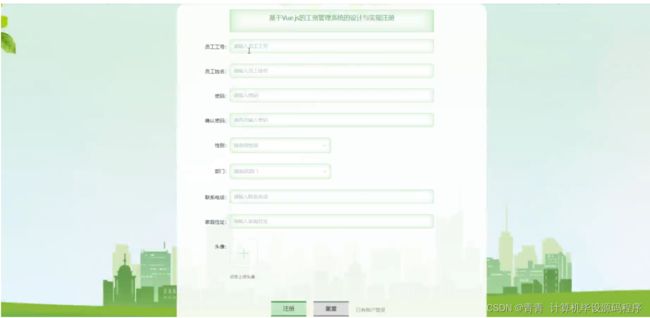
系统注册:在用户注册页面的输入用户注册信息进行注册操作,用户注册页面如图5-2所示:
图5-2用户注册页面
系统登录:在系统登录页面的输入栏中输入账户和密码进行登录;系统登录页面如图5-3所示:
图5-3系统登录页面
公告栏:在公告栏页面的输入栏中输入标题进行查询,可以查看公告栏详情信息;公告栏页面如图5-4所示:
图5-4公告栏详情页面
个人中心:在个人中心页面输入个人信息可以进行更新操作;如图5-5所示:
图5-5个人中心界面
5.3后台模块实现
后台用户登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,进入操作系统进行操作;如图5-6所示。
图5-6后台登录界面
5.3.1管理员模块实现
管理员进入主页面,主要功能包括对个人中心、员工管理、部门管理、人事档案管理、考勤打卡管理、补卡申请管理、请假管理、销假管理、员工工资管理、在线反馈、系统管理管理等进行操作。管理员主界面如图5-7所示:
图5-7管理员主界面
管理员点击员工管理。在员工页面输入员工工号和员工姓名可以查询、新增或删除员工列表,并根据需要对员工详情信息进行查看详情、修改或删除等操作。如图5-8所示:
图5-8员工管理界面
管理员点击部门管理。在部门页面输入部门可以查询、新增或删除部门信息,并根据需要对部门详情信息进行查看详情、修改或删除等操作。如图5-9所示:
图5-9部门管理界面
管理员点击人事档案管理。在人事档案页面输入员工姓名可以查询、新增或删除人事档案信息,并根据需要对人事档案详情信息进行查看详情、修改或删除操作。如图5-10所示:
图5-10人事档案管理界面
管理员点击补卡申请管理。在补卡申请页面输入员工姓名和是否通过可以查询、新增或删除补卡申请列表,并根据需要对补卡申请详情信息进行详情、修改或删除操作。如图5-11所示:
图5-11补卡申请管理界面
管理员点击销假管理,在销假页面输入员工姓名和是否通过可以查询、新增或删除销假列表,并根据需要对销假详情信息进行查看详情、修改或删除等操作;如图5-12所示:
图5-12销假管理界面
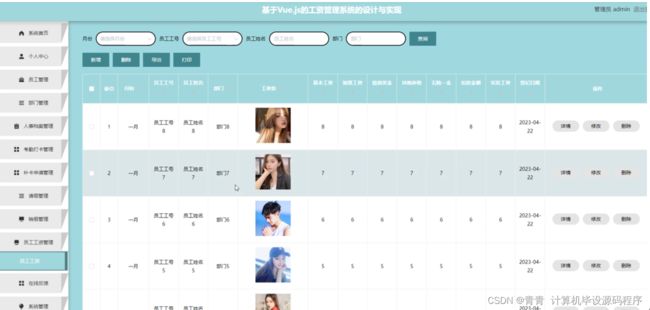
管理员点击员工工资管理,在员工工资页面输入月份、员工工号、员工姓名和部门可以查询、新增、删除、导出或打印员工工资列表,并根据需要对员工工资详情信息进行查看详情、修改或删除等操作;如图5-13所示:
图5-13员工工资管理界面
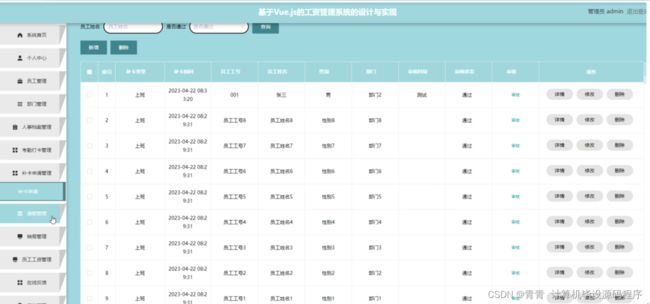
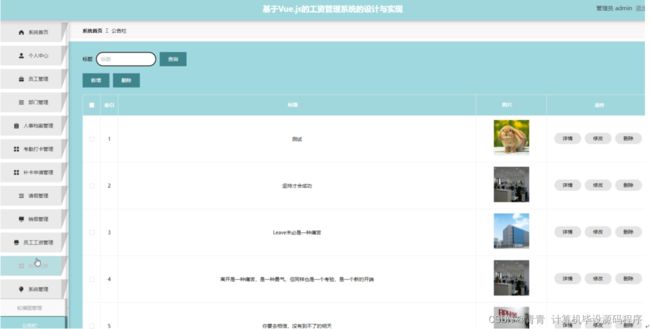
管理员点击系统管理,在公告栏页面输入标题可以查询、新增或删除公告栏列表,并根据需要对公告栏详情信息进行查看详情、修改或删除等操作;还可以对轮播图管理进行操作。如图5-14所示:
图5-14系统管理界面
5.3.2员工模块实现
员工进入系统可以对个人中心、考勤打卡管理、补卡申请管理、请假管理、销假管理、员工工资管理等功能进行操作。员工主界面如图5-15所示:
图5-15 员工主界面
员工点击考勤打卡管理。在考勤打卡页面输入员工姓名可以查询、新增或删除考勤打卡列表,并根据需要对考勤打卡详情信息进行详情操作。如图5-16所示:
图5-16考勤打卡管理界面