pyqt5 的学习之路 day 03
文章目录
- 前言
- 一、保存界面上一张图片到本地文件夹QFileDialog
-
- QFileDialog.getSaveFileName
- 二、如何在界面中显示一张本地图片 QFileDialog
-
- 1、选择单个文件夹或者保存文件夹 QFileDialog.getOpenFileName
- 二、如何使用opencv读取一张图片并显示在界面上
- 三、Slider 控件
-
- 案例1,通过slider来修改文本大小
- 四、如何自定义槽
-
- 1、可以现在QTdesigner设计界面
- 2、在Edit中编辑信号与槽 具体如下:
- 3、转为pycharm来编写自己写的槽函数
- 总结
前言
DAY03 继续加油
一、保存界面上一张图片到本地文件夹QFileDialog
QFileDialog.getSaveFileName
把图片所在label控件屏幕截图,然后保存截图
def saveimg(self):
screen = QApplication.primaryScreen()
#把图片所在label控件屏幕截图,然后保存截图
pix = screen.grabWindow(self.ui.srcimg.winId())
fd, type = QFileDialog.getSaveFileName(self, "保存图片", "", "*.jpg;;*.png;;All Files(*)")
pix.save(fd)
保存
如果你想弹出文件选择框,选择路径和文件名,来 保存一个文件 ,可以使用 QFileDialog 静态方法 getSaveFileName ,比如
from PySide2.QtWidgets import QFileDialog
filePath, _ = QFileDialog.getSaveFileName(
self.ui, # 父窗口对象
"保存文件", # 标题
r"d:\\data", # 起始目录
"json类型 (*.json)" # 选择类型过滤项,过滤内容在括号中
)
二、如何在界面中显示一张本地图片 QFileDialog
1、选择单个文件夹或者保存文件夹 QFileDialog.getOpenFileName
filePath, _ = QFileDialog.getOpenFileName(
self.ui, # 父窗口对象
"选择你要上传的图片", # 标题
r"d:\\data", # 起始目录
"图片类型 (*.png *.jpg *.bmp)" # 选择类型过滤项,过滤内容在括号中
)
该方法返回值 是一个元组,第一个元素是选择的文件路径,第二个元素是文件类型,如果你只想获取文件路径即可,可以采用上面的代码写法。
如果用户点击了 选择框的 取消选择按钮,返回 空字符串。
# 时间:2022/11/2 9:05
# cky
import sys
from PyQt5 import QtWidgets, QtCore, QtGui
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
class picture(QWidget):
def __init__(self):
super(picture, self).__init__()
layout=QVBoxLayout(self)
self.resize(600, 400)
self.setWindowTitle("label显示图片")
self.label = QLabel(self)
self.label.setText(" 显示图片")
self.label.setFixedSize(300, 200) #z这是设置图片不让其随窗口大小而变化
self.label.move(160, 160)
#设置lable样式
self.label.setStyleSheet("QLabel{background:white;}"
"QLabel{color:rgb(300,300,300,120);font-size:10px;font-weight:bold;font-family:宋体;}"
)
btn = QPushButton(self)
btn.setText("打开图片")
btn.move(10, 30)
#信号与槽绑定
btn.clicked.connect(self.openimage)
layout.addWidget(self.label)
layout.addWidget(btn)
def openimage(self):
#返回图片的绝对路径,返回图片类型
imgName, imgType = QFileDialog.getOpenFileName(self, "打开图片", "", "*.jpg;;*.png;;All Files(*)")
print(imgType,imgName)
#转换为QT可以识别的图像 并将其设为lable大小
jpg = QtGui.QPixmap(imgName).scaled(self.label.width(), self.label.height())
print(jpg)
self.label.setPixmap(jpg)
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
my = picture()
my.show()
sys.exit(app.exec_())
二、如何使用opencv读取一张图片并显示在界面上
# 时间:2022/11/2 8:37
# cky
from PyQt5.Qt import *
import cv2
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("图片")
self.resize(600, 400)
self.setup_ui()
def setup_ui(self):
# 定义一个label控件做为图片的容器
label = QLabel(self)
label.move(20, 20)
label.resize(500, 400)
img_np = cv2.imread("./image/cat.jpg")
width = img_np.shape[1]
height = img_np.shape[0]
# cv2读取的是BGR图片 需要转为RGB
img_rgb_data = cv2.cvtColor(img_np, cv2.COLOR_BGR2RGB)
#也可以使用Qimage的.rgbSwapped()方法将其转化为rgb
# 将rgb格式转换为qt可以识别的格式 Qimage可以进行像素级操作
label_data =QImage(img_rgb_data.data, width, height, width*3, QImage.Format_RGB888) # 针对RGB图显示的正确方式
#显示图片
label.setPixmap(QPixmap.fromImage(label_data))
if __name__ == '__main__':
import sys
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec())
三、Slider 控件
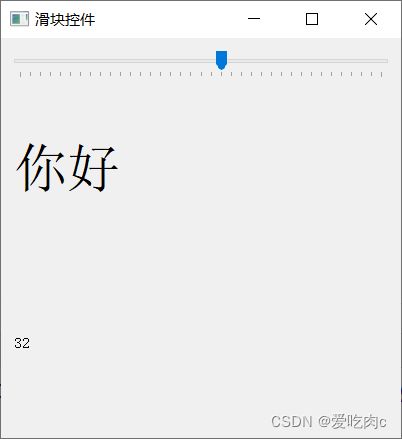
案例1,通过slider来修改文本大小
常用方法:
valueChanged 当值改变时
获取值
value()
比较简单的样式案例,没有具体来调整控件位置
# 时间:2022/11/2 10:11
# cky
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from PyQt5.QtGui import *
import sys
class Slider(QWidget):
def __init__(self):
super(Slider, self).__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('滑块控件')
self.resize(400,400)
#设置为水平滑块
self.silder=QSlider(Qt.Horizontal)
#设置最小值
self.silder.setMinimum(12)
#设置最大值
self.silder.setMaximum(48)
#设置当前值
self.silder.setValue(18)
#设置步长 好像没用...
self.silder.setSingleStep(20)
#设置刻度的位置,刻度在下方
self.silder.setTickPosition(QSlider.TicksBelow)
#设置刻度间隔
self.silder.setTickInterval(1)
self.lable=QLabel('你好',self)
#用来显示当前设置的字体大小
self.lableshow=QLabel(self)
self.silder.valueChanged.connect(self.valuechange)
layout=QVBoxLayout(self)
layout.addWidget(self.silder)
layout.addWidget(self.lable)
layout.addWidget(self.lableshow)
self.setLayout(layout)
def valuechange(self):
print(self.silder.value())
size=self.silder.value()
#记得加QFont
self.lable.setFont(QFont('Arial',size))
#显示时如果是数字一定要转换为字符串类型,本来用QString,结果网上说python中不支持,而c++中支持
#就直接使用了str
self.lableshow.setText(str(size))
if __name__ == "__main__":
app = QApplication(sys.argv)
my = Slider()
my.show()
sys.exit(app.exec_())
四、如何自定义槽
1、可以现在QTdesigner设计界面
2、在Edit中编辑信号与槽 具体如下:
①点击要添加槽的控件 拖拽至界面上
如图:

②之后点击编辑只定义槽的函数名称
3、转为pycharm来编写自己写的槽函数
③点击确定之后保存,然后转为py文件
④在创建一个py文件,导入该界面的py文件
实例化该界面
如:`
class MainWin(QMainWindow):
def __init__(self):
super(MainWin, self).__init__()
self.ui = Remove.Ui_Form()
self.ui.setupUi(self)
self.setWindowTitle('图像去雾')
self为当前继承自 QMainWindow 的实例
而self.ui为界面的py文件中的类 可以自己输出查看
⑤编写槽函数:
如我自定义的槽函数名为showsrcimg()
def showsrcimg(self):
#print(self)
imgName, imgType = QFileDialog.getOpenFileName(self, "打开图片", "", "*.jpg;;*.png;;All Files(*)")
# print(imgType, imgName)
# 转换为QT可以识别的图像 并适应lable大小
jpg = QtGui.QPixmap(imgName).scaled(self.ui.srcimg.width(), self.ui.srcimg.height())
print(jpg)
self.ui.srcimg.setPixmap(jpg)
注意控件是在self.ui里,而不是self
总结
对于常用控件,有一个很好的教程,大家可以参考:
https://www.byhy.net/tut/py/gui/qt_01/