火爆全网,Charles抓包教程-辅助接口测试(二)
目录:导读
-
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
功能图标
从左到右依次是
清除当前会话;
停止记录;
开始限流/停止限流;
开始断点/停止断点;
根据所写内容撰写新请求;
重发选定请求;
工具;
设置;
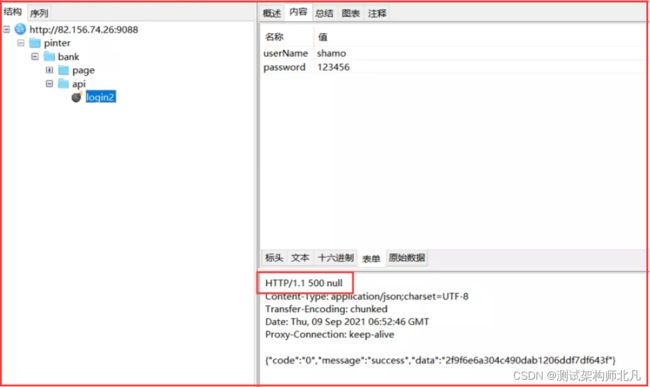
抓包视图
charles抓包的请求信息可以以两种方式展示,一种是结构化展示,一种是序列化展示
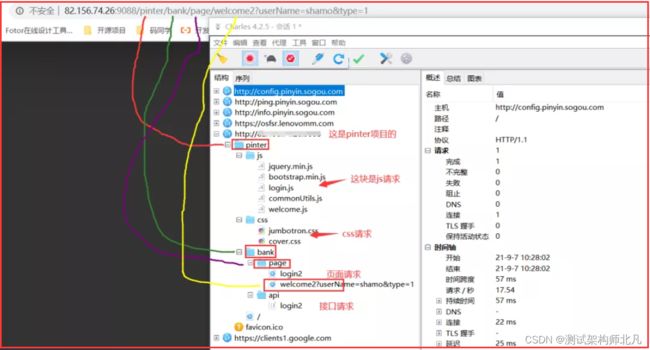
1、结构
结构化展示方式,会以某个网址作为管理根本,然后按照各个请求的路径层级进行分类展示,如上图所示,我们最终要的纯接口
请求实际上是api下的login2
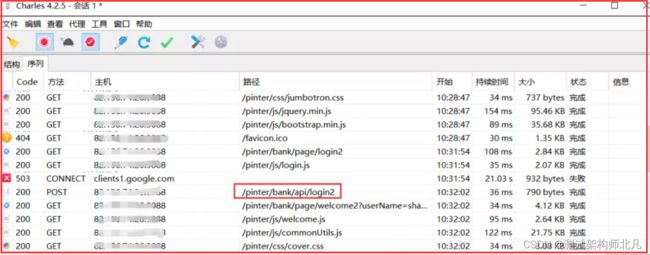
2、序列
序列是按照抓到的请求逐个排列的,一行就是一个,每一列都代表着不同的含义
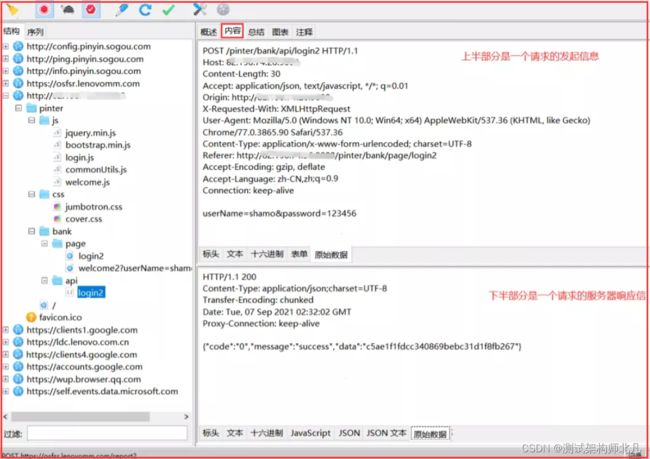
3、请求信息查看
在请求发起信息中的一些标签含义:
标头:请求header信息
文本:请求参数的文本形式
十六进制:请求参数的十六进制形式
表单:请求参数的表单形式
原始数据:请求发起的所有信息,在这里可以看到请求发起的所有信息
在请求响应信息中的一些标签含义:
标头:服务器响应的header信息
文本:响应内容的文本形式
十六进制:响应内容的十六进制形式
JavaScript:响应内容的js形式
JSON:响应内容的JSON格式形式
JSON文本:响应内容的JSON格式文本形式
原始数据:服务器响应信息的所有内容都在这里
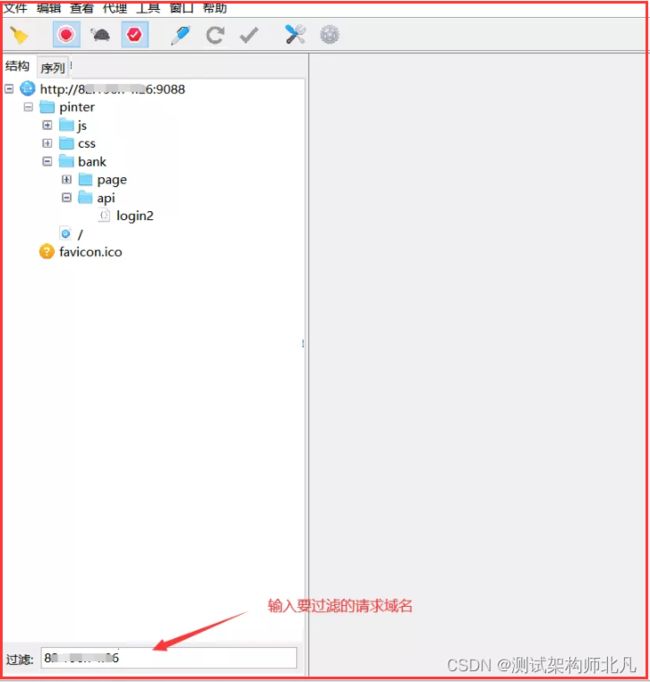
请求过滤
通常情况下我们可能会抓包非常多的请求,那么为了方便我们查找自己的目标请求,可以针对性的设置一些过滤条件
快捷过滤方式
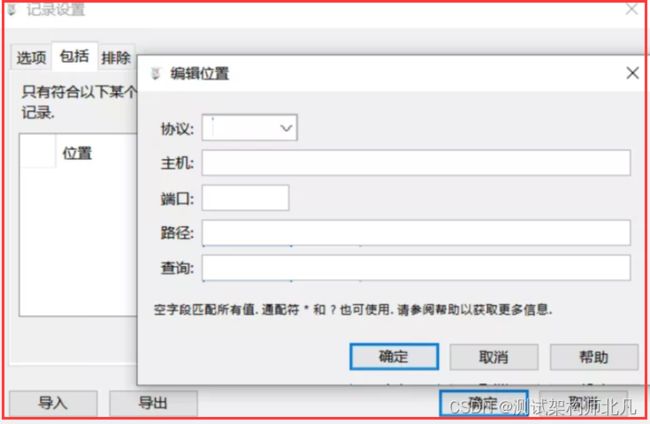
多条件过滤
上方工具栏的代理—记录设置—包括—添加
接口请求调试
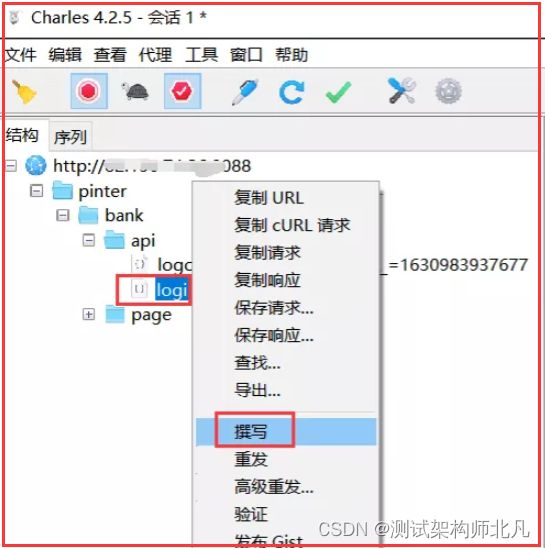
1、选中要调试的请求,右键–>撰写
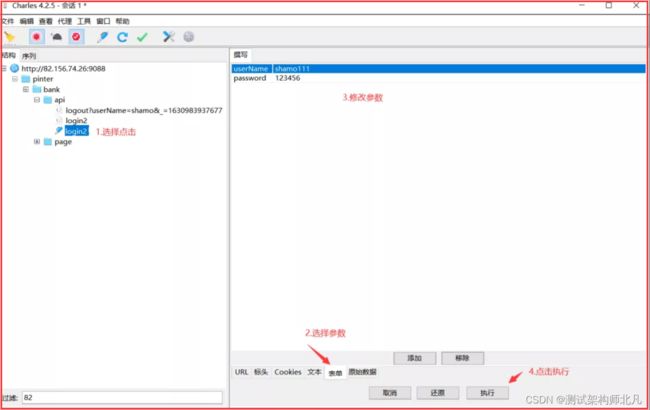
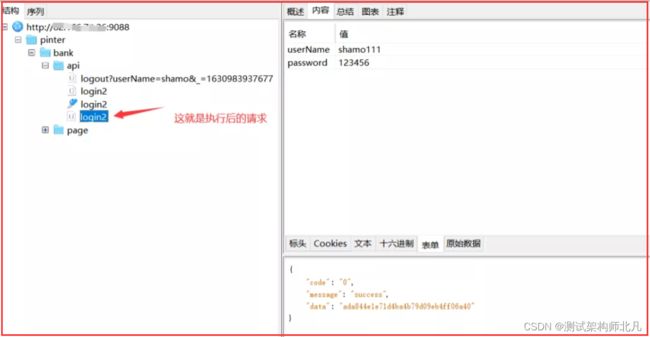
2、修改参数并执行
这种方式也可以理解为篡改请求报文,再次发起请求的方式
断点
断点的意思就是请求发起或者响应时会被暂停,使用者可以根据自己的需求编辑篡改请求报文或者响应报文,以达到不可告人的目的
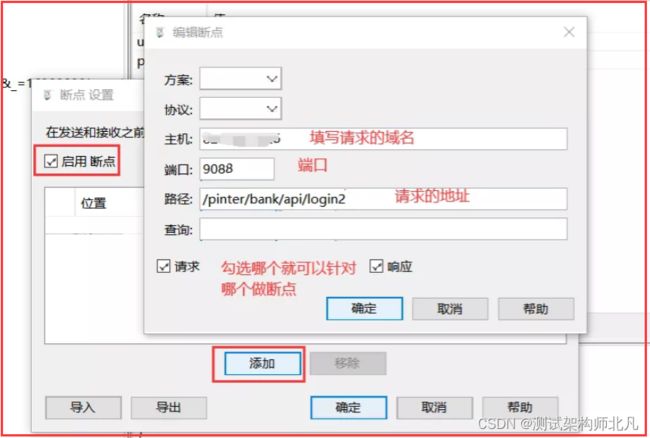
断点设置
在上方菜单栏代理–>断点设置,点开后添加,添加后当捕获的请求命中设置的各项信息,就会被暂停
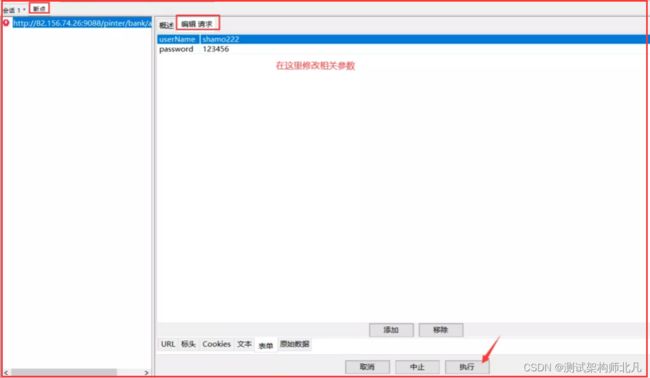
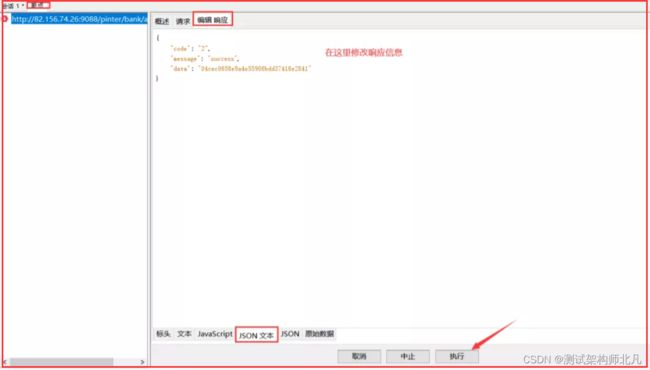
执行请求,篡改报文
要么在页面上重新访问,要么再charles里右键请求点击重发,都可以进入编辑报文的界面
接口请求映射
在断点中篡改报文并不是很方便,每次都得改,那么为了一劳永逸的修改某个接口的响应信息,可以通过接口映射的方式,将指定接口的响应信息指向我期望的本地文件或者远程接口
本地映射
本地映射的意思就是将某个接口的响应内容指向本地文件,因此我们先创建一个本地文件,针对码同学全栈接口项目的
登录接口做本地映射,创建一个txt文件,写入如下内容,这内容里改了响应信息中的code是500:
{"code":"500","message":"success","data":"04cec0658e9a4e55906bdd37416e2841"}
设置本地映射:在上方菜单栏工具–>本地映射
然后重发(回放)目标接口,查看响应
远程映射
先来看一个场景
“app在线上出现了问题,你想测下在测试环境是否有问题,其实就是你想用线上的包发请求时不要发线上,发到测试环境。或者 有个app需要测试,测试环境已经测试完成,需要到灰度环境测试。但是,现在没有灰度环境对应的app,那怎么办”
有两种方法能解决:
一种是让开发给你重新打包,把里面请求线上的地址换成测试的地址;
另一种是在charles里做域名映射 如果开发忙没有时间给你打包,那我们就可以直接在charles里域名映射
域名映射
设置远程映射:在上方菜单栏工具–>远程映射
访问原域名都会去访问目标域名了
重写
重写功能适合对某一类网络请求进行一些正则替换,以达到修改结果的目的。
可以重写接口所有元素的内容:header、host、url、path、query param、response status、body.
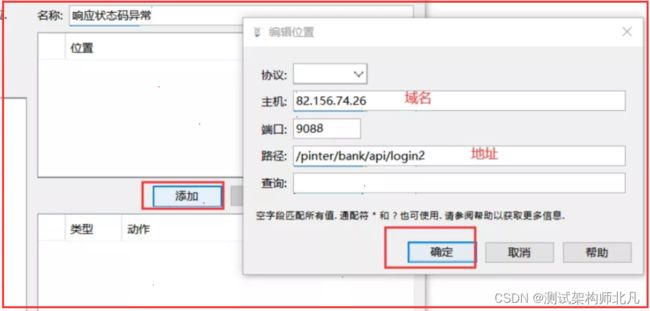
比如我要模拟响应状态码的异常情况:在上方菜单栏工具–>重写
添加一个规则
添加匹配请求
添加重写规则
确定以后,在页面访问,登录接口响应状态码会被改成500
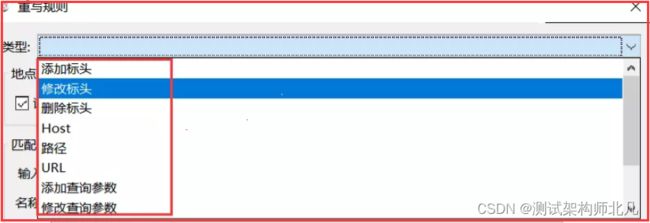
除了针对响应状态码,其他接口的信息也可以被重写,可以在重写规则那里进行选择
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通
二、接口自动化项目实战
三、Web自动化项目实战
四、App自动化项目实战
五、一线大厂简历
六、测试开发DevOps体系
七、常用自动化测试工具
八、JMeter性能测试
九、总结(尾部小惊喜)
人生犹如航行深海,勇敢迎接每一次风浪挑战。蓬勃拼搏的力量将助你驶向辉煌彼岸。厚积薄发,坚守初心,不屈不挠,绽放梦想之光。相信自己,奋斗无畏。
拥抱梦想,放飞心灵,在追求中绽放。奋斗是燃烧的火焰,努力是前行的动力。不畏困难,勇往直前,执着追求自己的价值与意义,成就不凡的未来之路。
每个黎明都是新的起点,每次尝试都是成长的契机。披荆斩棘,不忘初心,打破束缚,勇往直前。坚信自己,释放潜能,只有拼搏奋斗,方能绽放出人生最璀璨的光芒,创造属于自己的辉煌!