可多选ListBox
1.新建一个Windows Phone Application工程,命名为MultiListBoxSample。
2.新建示例数据源。
在工程中添加如下的类。
public class SampleData
{
public SampleData()
{
items.Add("刘备");
items.Add("关羽");
items.Add("张飞");
items.Add("赵云");
items.Add("黄忠");
items.Add("马超");
}
private ObservableCollection<string> _items;
public ObservableCollection<string> items
{
get
{
if (null == _items)
{
_items = new ObservableCollection<string>();
}
return _items;
}
}
}
在MainPage.xaml文件中添加数据源:
添加引用:
xmlns:local="clr-namespace:MultiListBoxSample"
添加资源:
<phone:PhoneApplicationPage.Resources> <local:SampleData x:Key="sampleData"/> </phone:PhoneApplicationPage.Resources>
3.在页面中加入一个ListBox,设置选中方式为多选,并为其指定DataContext和ItemsSource。
<ListBox DataContext="{StaticResource sampleData}" ItemsSource="{Binding items}" SelectionMode="Multiple"/>
4.当前已经完成了ListBox的多选功能,但是为了能直观显示,我们可以加上一个类似CheckBox的壳。
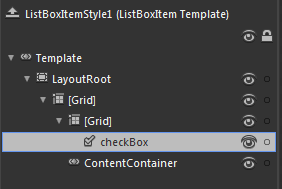
创建ListBoxItemStyle。如下图:
在模版中可以看见LayoutRoot(Border类型)和ContentContainer(ContentControl类型)。我们可以在这个模版中加上一个CheckBox,并设置该CheckBox不可点击(IsHitTestVisible="False")如下图所示。
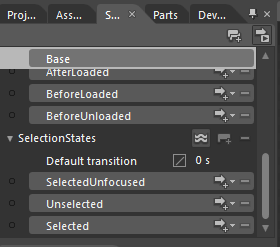
为了使CheckBox能显示当前的选中状态,我们还需要在State中做一些处理。
SelectedUnfocused:ListBox失去焦点时的选中Item的状态
Unselected:非选中Item状态
Selected:ListBox获得焦点时的选中Item状态
在SelectedUnfocusd和Selected状态设置CheckBox选中,Unselected状态设置CheckBox不选中。
最终完成的ListBoxItemStyle代码如下:
<Style x:Key="ListBoxItemStyle1" TargetType="ListBoxItem">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Padding" Value="0"/>
<Setter Property="HorizontalContentAlignment" Value="Left"/>
<Setter Property="VerticalContentAlignment" Value="Top"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Border x:Name="LayoutRoot" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" HorizontalAlignment="{TemplateBinding HorizontalAlignment}" VerticalAlignment="{TemplateBinding VerticalAlignment}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver"/>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Background" Storyboard.TargetName="LayoutRoot">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource TransparentBrush}"/>
</ObjectAnimationUsingKeyFrames>
<DoubleAnimation Duration="0" To=".5" Storyboard.TargetProperty="Opacity" Storyboard.TargetName="ContentContainer"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="SelectionStates">
<VisualState x:Name="Unselected">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(ToggleButton.IsChecked)" Storyboard.TargetName="checkBox">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<System:Boolean>False</System:Boolean>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Selected">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ContentContainer">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneAccentBrush}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(ToggleButton.IsChecked)" Storyboard.TargetName="checkBox">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<System:Boolean>True</System:Boolean>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="SelectedUnfocused">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(ToggleButton.IsChecked)" Storyboard.TargetName="checkBox">
<DiscreteObjectKeyFrame KeyTime="0">
<DiscreteObjectKeyFrame.Value>
<System:Boolean>True</System:Boolean>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid>
<CheckBox x:Name="checkBox" IsHitTestVisible="False"/>
</Grid>
<ContentControl x:Name="ContentContainer" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}" d:LayoutOverrides="Width, Height" Grid.Column="1" VerticalAlignment="Center"/>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
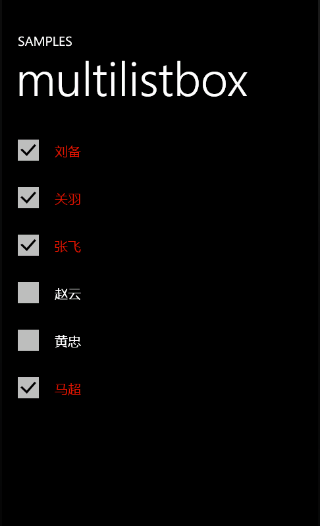
5.完成以上步骤就完成了一个类似CheckBoxGroup的多选ListBox。
源码地址:http://dl.vmall.com/c03uvytiwf